1月も終わりに近づいてきましたね。
昨年は正月用のドット絵をちゃんと描いていて、ゲーム『御城プロジェクト:RE』(以降、城プロ)の尾山城を公開していました。
季節絵でないものの、今年もこの時期に城プロの絵を描きたい欲求が。
なんとなく、お城からにはおめでたいイメージがあります。
正月明けの浮ついた時期だからこそ手が伸びてしまうんでしょうか。
城プロを描いたのは去年の夏ぶりなので、期待していた方を長くお待たせする結果になってしまいました。
ぜひ見ていってください。
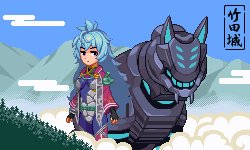
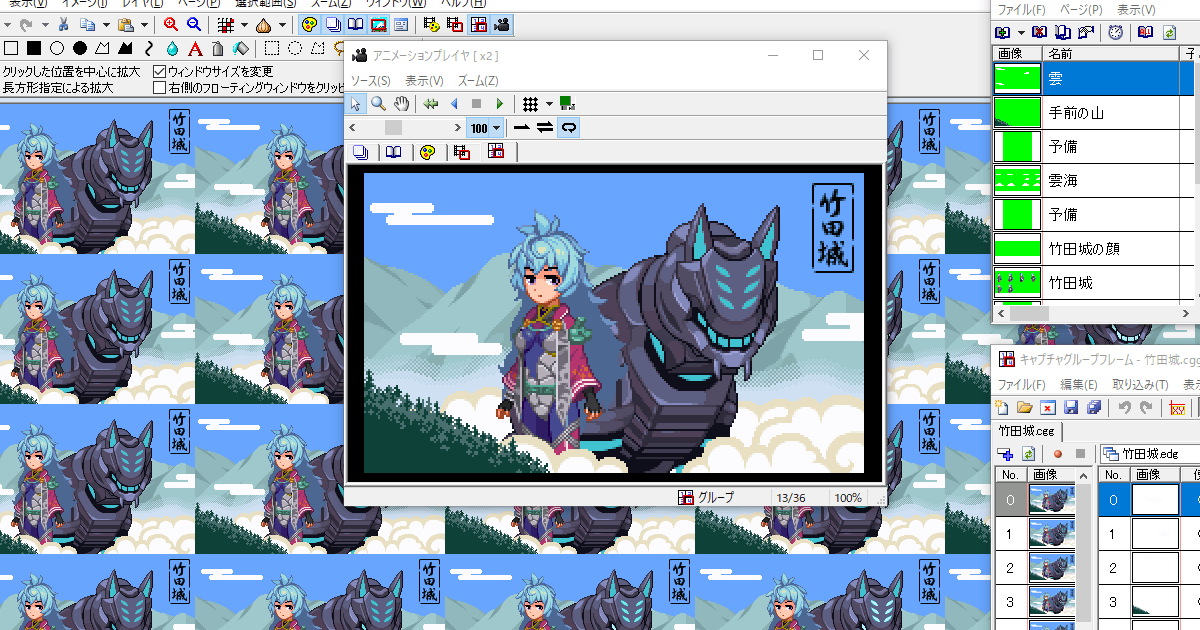
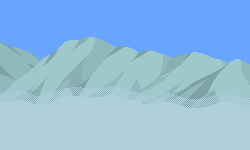
『御城プロジェクト:RE』から、我が所領の古株「竹田城」のドット絵

タイトル:『竹田城』
制作時間:34.1時間
『御城プロジェクト:RE』はDMM GAMESから配信されている、ドット絵を使ったタワーディフェンスゲーム。
お城を擬人化したキャラクター「城娘」を配置して、進軍する敵と戦います。
育成要素もあるのでお気に入りキャラクターのレベルを上げて、地元城縛りなどこだわり編成を組むこともできます。
「竹田城」は実在した山城「竹田城」が城娘化した存在。
相手の防御力を無視する鈍足攻撃が得意な法術ユニットです。
竹田城の特徴は「銀虎」トークンを配置して一緒に戦えること。
飛び抜けて強力なユニットではありませんが、安定して囮を生み出せる能力は便利です。
現環境においてもトークン所持キャラクターを数名は用意しておきたいところ。
そしてこの竹田城、私の所領ではかなりの古株になります。
ゲーム開始直後はガチャ運がなく、星6以上のレアリティを持つ城娘は石山御坊ただ一人。
その状態で半年くらい頑張って、ようやく来てくれたのが彼女でした。
私は城プロの重臣を少しずつ描いていこうキャンペーンをひっそりと行っており、尾山城に続いて2人目ですね。
1年たって2人目かぁ……。
ドット絵『竹田城』の説明

本作は実在する竹田城跡の景色を参考にしました。
竹田城は山頂に築かれたお城で「天空の城」とも呼ばれています。
山の周りに濃い霧(雲海)が発生し、城が雲の中浮いているように見えることが由来。
また、城が築かれた山の形が伏せた虎に似ているため「虎臥城(とらふすじょう)」の異名を持ちます。
それらを踏まえ、雲海の中に城(城娘)と山(銀虎)を配置しました。
城プロには「巨大化」という概念があり、城娘は実物のお城のように大きくなれます。
よってこのサイズ感はドット絵の脚色ではありません。
……いや、それでも大きすぎたか?
竹田城

城娘には2種類のイラストが用意されています。
戦闘時の城娘状態と、平時の姿である御城状態です。
今回は城娘状態を描きました。
ちなみに城プロにもソシャゲ特有の「別衣装」概念があり、竹田城には正月バージョンが存在します。
この時期にぴったりの題材でしたね。
銀虎

竹田城に寄り添っているのは銀虎。
ゲーム中は竹田城のトークンとして配置できます。
銀虎も平時はマスコットのようにかわいい姿をしているのですが、戦闘になるといかつくなるようです。
こだわりポイント
雲海を作画するにあたって、タイルパターンで作ったメッシュを使って霧を表現してみました。

蒸気などの向こう側が透けて見える物体に使われる手法です。
知ってはいたのですが採用したのは初めて。
リアルなドット絵に合わせるならば動きや形状をもっと不規則にする必要がありそうです。
初挑戦ということもあるので後半記事に作画手順を載せておきます。
タイルパターンのメッシュを利用した霧の作画

霧を描くとしましょう。
濃い霧なら問題ないのですが、境界など薄い部分に関しては後ろにある物体が透けて見える「半透明」の表現が欲しくなります。
私は「背後のオブジェクトのシルエットをうっすら描き込む手法」をよく使っています。

今回は別のアプローチ。
タイルパターンを用いて霧に細かい穴を開け、背景がのぞくように作画しました。

本記事ではこの「メッシュ状に穴を開ける半透明表現」について説明します。
大まかな制作手順は以下の通り。
- 不透明な霧を描く。
- メッシュ状のマスクを作る。
- マスクを使って霧をメッシュ状に加工する。
- 不透明と半透明の層を作る。
なお実際のドット絵は三層の霧になっていますが、ここでは単純化して一層を例にします。
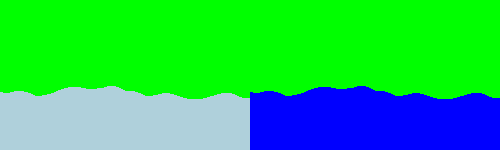
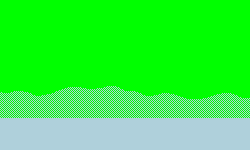
不透明な霧を描く
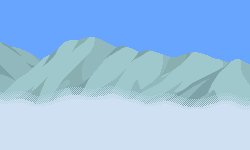
まずは透明表現なしの霧を描きました。

実質は塗りつぶしですから背景の山はしっかりと隠れます。

アニメーションをつけるならこの段階で。
半透明にしてからアニメーションをつけるのは複雑になって大変です。

このドット絵を加工して半透明にしていくのですが、不透明の霧にも用途があるので複製して確保しておきます。
備考:霧のアニメーションの描き方
せっかくアニメーションに触れたので作画手順を説明します。
私は1つのツール(EDGE2)で制作を完結しており非効率な方法を取っている可能性があります。
ご承知おきください。
1枚目のドット絵を描いたら

そのドット絵をコピーし目立つ色で塗り潰してマスクを作成。

マスク用の下層レイヤに移動させておきます。
作画レイヤに戻り、1枚目をマスク画像に重なるように複製。
下層のマスク画像を手掛かりにして、わずかにずれるよう上層のドット絵を修正すると2枚目が完成。

続いて2枚目でマスクを作り……のように手順を繰り返します。
オニオンスキン機能を利用できるならばマスクを作る必要がないので手間が省けます。
EDGE2にも機能が実装されているのですが癖で使いませんでした。
予定枚数でループをつなげるのが難しかったのが課題でしょうか。
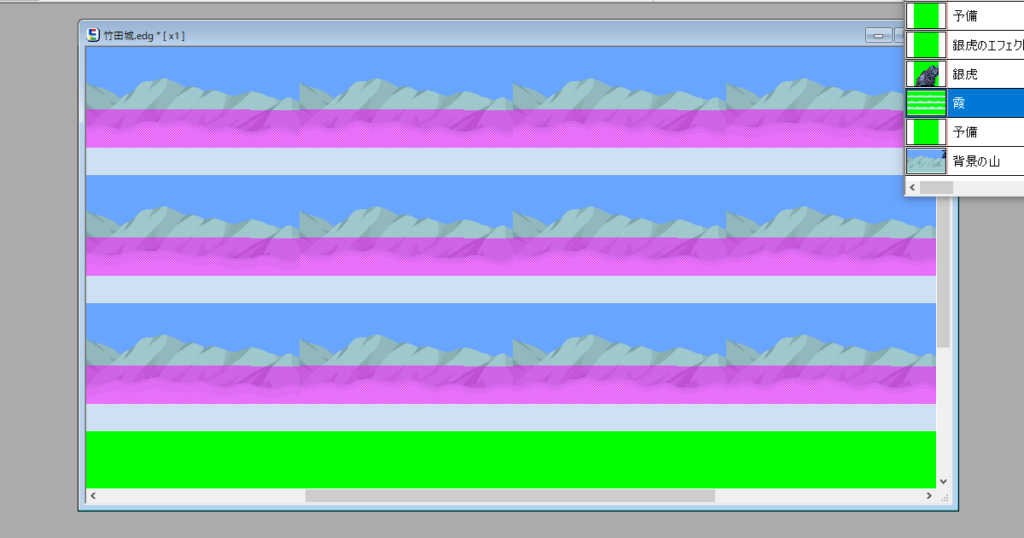
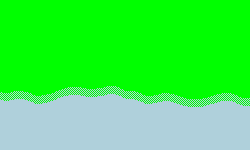
メッシュ状のマスクを作る
霧を半透明にする前準備として、マスク用のメッシュを作ります。
ここでタイルパターンの技法を使用。
といってもたいしたことはなく、1ドット置きに点を並べるだけ。

作業用の画像なので区別しやすいよう原色のマゼンタで作画しました。
もちろん霧とはレイヤーを分けています。
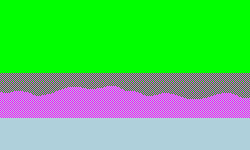
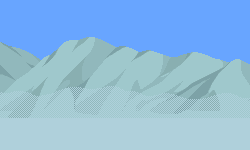
マスクを使って霧をメッシュ状に加工する
マスクが完成したら霧に半透明の表現を加えていきます。
別レイヤで制作していたマスク用メッシュ画像を霧に重ねて

マスクを透過色に変更すると

霧に空いた穴から背景が見える半透明の霧ができました。

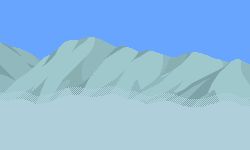
不透明と半透明の層を作る
全体をメッシュ状にするのもアリといえばアリです。
しかしどうせなら、下側にいくほど霧が濃く不透明になる状態を作り出したいもの。
(そもそも先ほどの画像は霧で隠したい部分が見えてしまっています)
半透明部分と不透明部分の層を作りましょう。
メッシュ状になった霧の上に、残しておいた不透明状態の霧をずらして重ねます。

下側が不透明、上端が半透明の霧が完成しました。

色の異なる霧をさらに重ねていったものが、ドット絵『竹田城』における完成形です。
冒頭に書いたように、すぐに思いつくだけでも2通りの不透明表現がありました。
1つ覚えると同じ手法ばかり使ってしまいがちなので、たまには別のアプローチを試してみるのも楽しいものです。
今回の手法だと細かい物質が拡散している様子を強調しやすいと感じました。
画面近くで発生する湯気などに向いているかもしれませんね。
題材によって使い分けていきたいです。
最後は等倍のドット絵でお別れです。
次の記事でお会いしましょう。