前回、MTG(マジック:ザ・ギャザリング)のカード風ドット絵を制作できる素材を公開しました。
本記事では素材のアレンジ案を紹介させていただこうと思います。
何も手を加えなくても
- MTGのカードをドット絵で再現する。
- MTG以外の題材をMTGカード風のドット絵にする。
- MTG風にこだわらずおしゃれなフレームとしてドット絵を飾る。
といった用途で素材を利用できます。
しかしながら「デフォルトの素材だとなんだかイマイチ」と感じるタイミングが来るはず。
そんな悩みを解決するのが素材のアレンジです。
少し手間を掛ければ素材感が薄れ作品への愛着もずっと増します。
ぜひ最後まで見ていってください。
アレンジ案の紹介
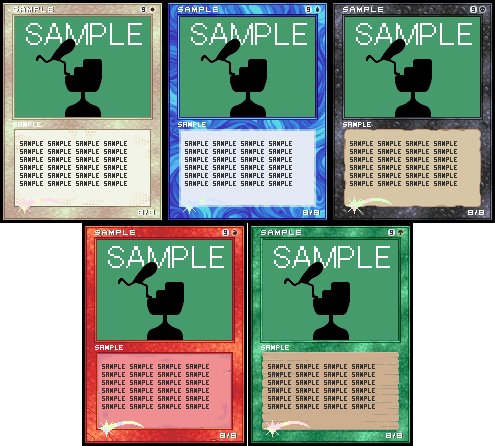
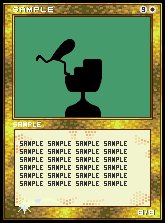
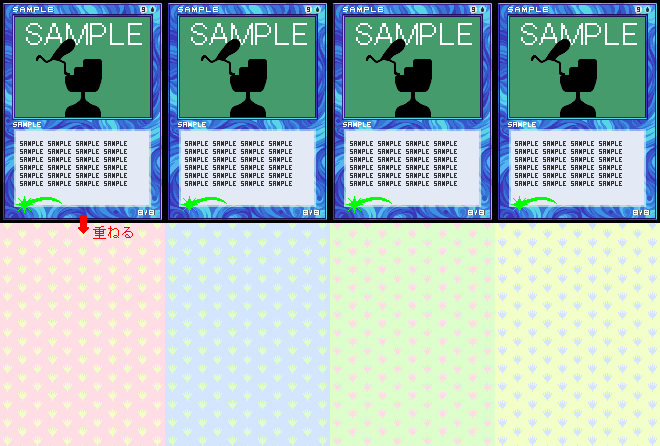
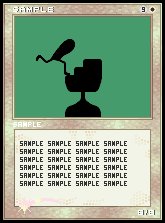
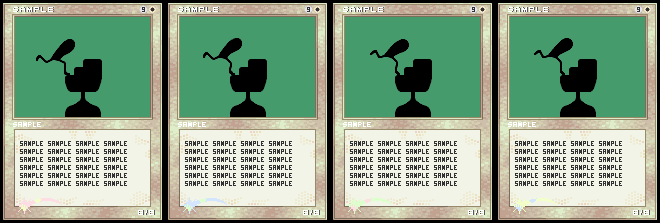
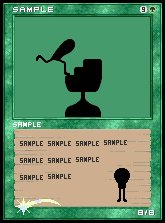
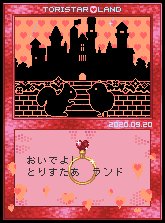
素材をそのまま使用してドット絵を作った場合、以下の完成図を想定しています。

素材を実際に使用してくださった方がいたなら、ひょっとするとこのビジュアルを見飽きているかもしれません。
ここで紹介するアレンジ方法を組み合わせて作品に適用すれば、作品制作をより一層楽しめることでしょう。
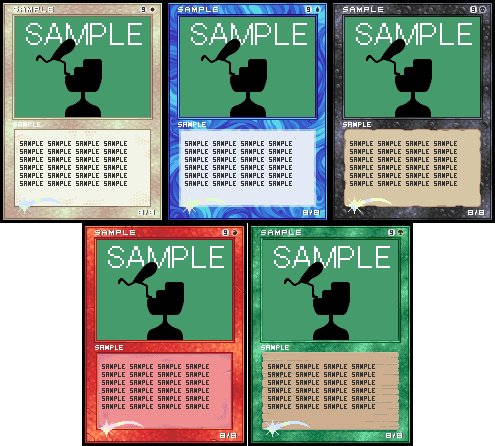
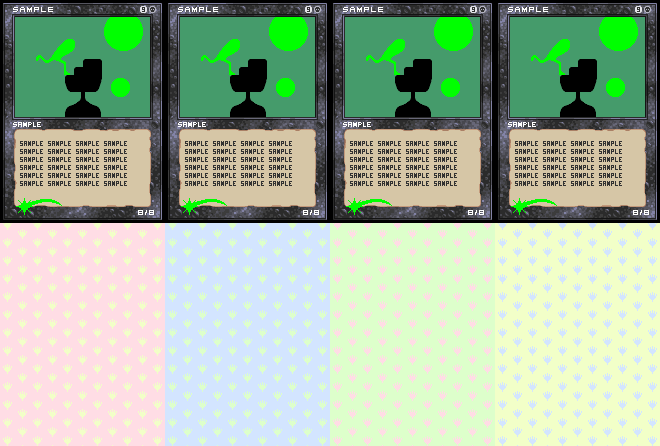
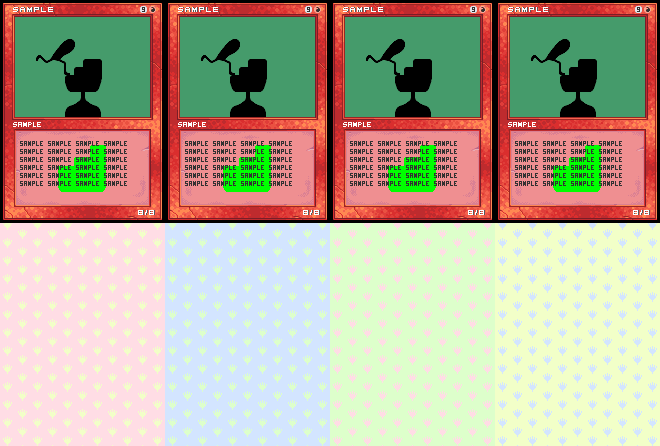
カード枠の色変更
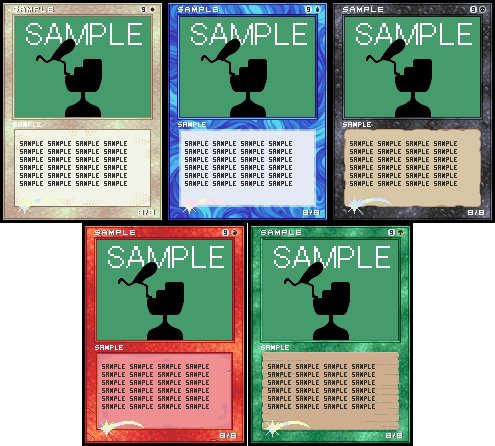
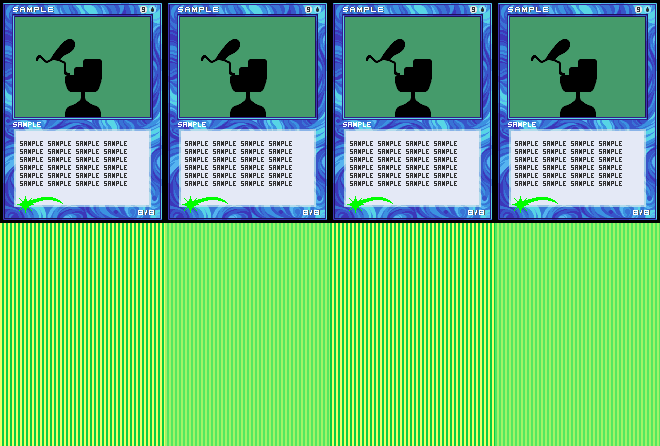
素材のカード枠は白、青、黒、赤、緑の5色が用意され、色ごとに異なった質感で描かれています。
- 色は問題ないけど模様がイマイチ……。
- 別にMTGの色に合わせて作品を作りたいわけじゃないんだけど……。
なんて思ったら、カード枠の色を変えてみてください。
全体の印象が大きく変わります。
オリジナル色への変更
MTG以外の題材を扱うにあたり、題材のイメージカラーがMTGの5色に当てはまるとは限りません。
MTG風にとらわれず単純に枠として使いたいならなおさらです。
それならばオリジナルカラーに変更しましょう!

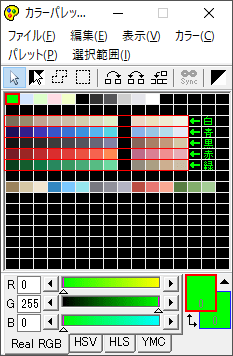
上の画像は白カード枠の色を派手な金色に変更した例です。
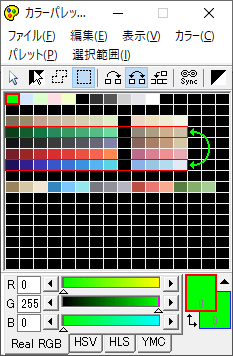
本素材ではカラーパレット内の各カード枠の色を完全に区分しています。

上のラインから白枠、青枠、黒枠、赤枠、緑枠用の色になっています。
該当箇所の色を変更すれば他のカード枠や文字色に影響することなく、対応する枠色だけが変化します。

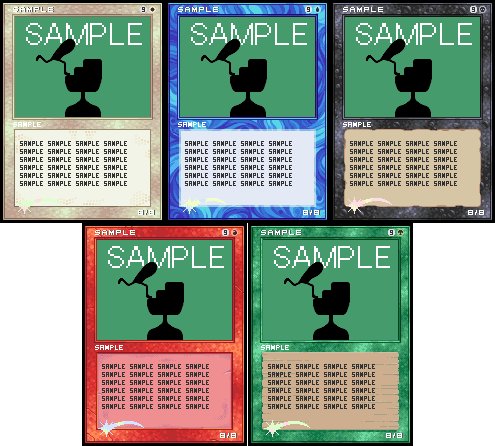
カード枠の色交換
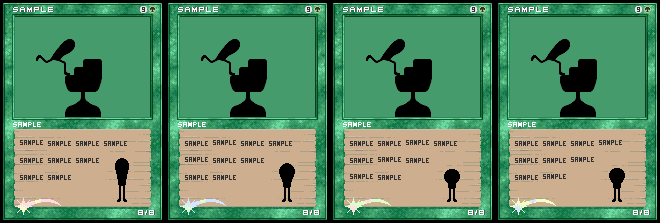
カード枠の色が題材のイメージに合っていても質感が気に入らないこともあるでしょう。
気に入った質感のカード枠に使われている色と、他のカード枠に使われている色を交換すれば問題が解決します。

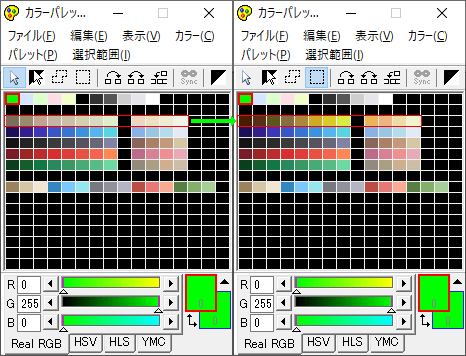
青カード枠の色を緑カード枠の色に置き換えたものです。
各カード枠で使用する色数を統一しているので、カラーパレット上の位置関係をそのまま入れ替えれば色の交換が完了するわけです。

上図のように交換した場合、緑カード枠の色も青色に変化しています。
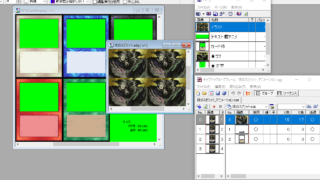
ホロ変更
本素材の「ホログラム」は唯一のアニメーション個所であり、見せ方によって最も目立つ要素と言えます。
上層の画像に穴を開けて最下のホロ層を露出させ、アニメーションを見せる仕組みになっています。

サンプルでは流れ星のようなFOILシンボル型の穴を左下に開けています。
穴の位置、形を工夫すればオリジナル要素をプラスできます。
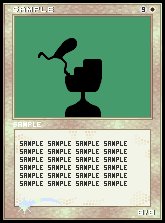
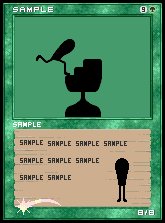
ホロ位置の変更
カード枠画像だけが穴開けの対象ではありません。
イラスト用の画像をくり抜けばイラスト部にホロアニメーションを取り入れられます。
アニメーションは目立ちますから、一番見てほしいイラスト部分と相性がいいですね。


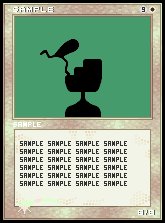
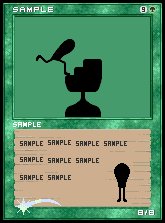
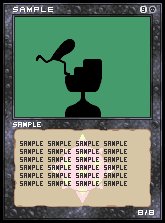
ホロ形状の変更
FOILシンボルはMTG特有のマークです。
ホロが露出する面積も大きくありません。
作品に合わないと感じたら形を変えましょう。

テキスト欄を大きくくり抜き、文字の背景にホロが見える状態にしてみました。
MTGにもこういった箔押しが存在するので実用性が高いと思います。

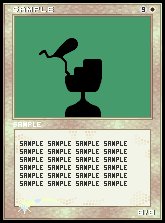
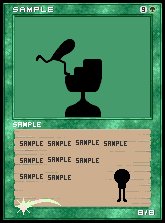
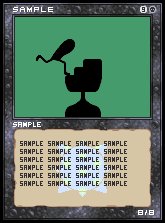
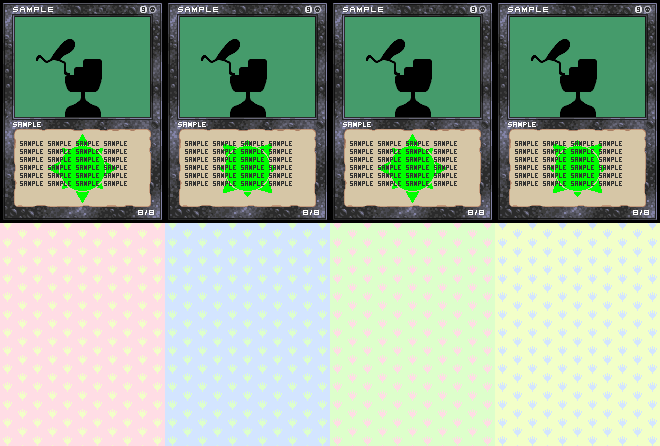
ホロ模様の変更
素材のホロにはプレインズウォーカーシンボルが入っています。
MTG特有のマークであり、MTG以外の題材を扱うには明らかに邪魔です。
ホロ模様を変更して題材に合わせましょう。

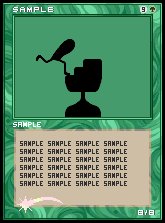
ホロを黄色と緑色ベースの縞模様に変更した例です。
印象が結構違うでしょう?

アニメーションの追加
ドット絵に慣れた方向けのアレンジ案です。
ホロ以外のアニメーションを追加し作品を豪華にしましょう。
この段階まで進めばカード枠は本当にただの材料であり、テンプレートに沿って作らされている感はほぼなくなることでしょう。
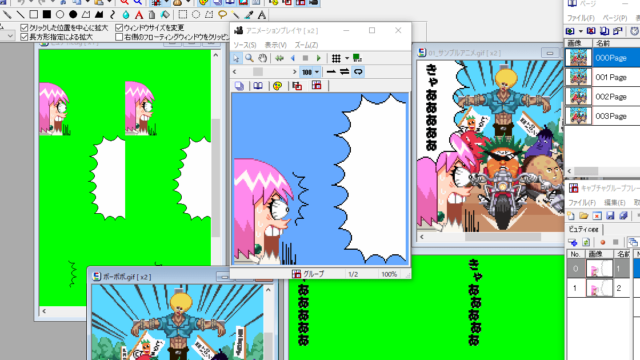
イラスト部のアニメーション追加
イラスト部分に設置する画像が作品の主役です。
動かすならまずは主役からと思います。

イラストが動いているとデジタルTCGっぽくなって今風ですよね。

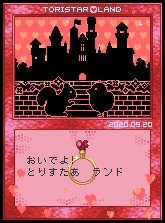
テキスト欄のアニメーション追加
テキスト欄にアニメーションを入れるのもおすすめです。

ドット絵では、判別できるレベルの文字を限られたスペースの中に表現しきれない可能性があります。
漢字を使うと難易度がさらに上がるでしょう。
アニメーションを取り入れれば、記号やアイコンの動きを使って本来は長くなるはずの文章を簡潔に表現できるかもしれません。
重要なキーワードを動かして強調なんていうのも面白いです。

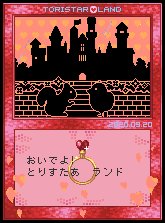
動くホロの追加
アニメーションするシルエットでカードをくり抜けば「動くホロ」の出来上がりです。
ホロの中でさらにデフォルトのホロアニメが動作するのでかなり目立ちます。

シルエット内部の描き込みが必要ない手軽さも売りといえるでしょう。
何せ、シルエットはくり抜きに使われるだけなのですから。

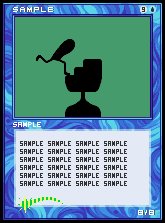
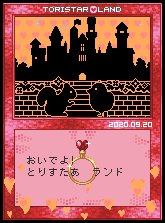
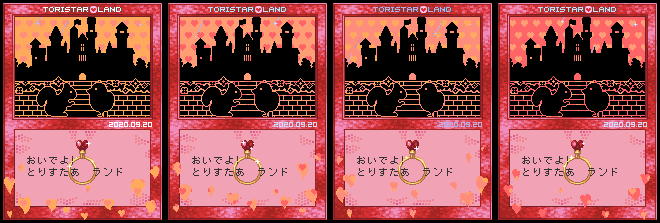
作例
素材のアレンジ案を紹介してきました。
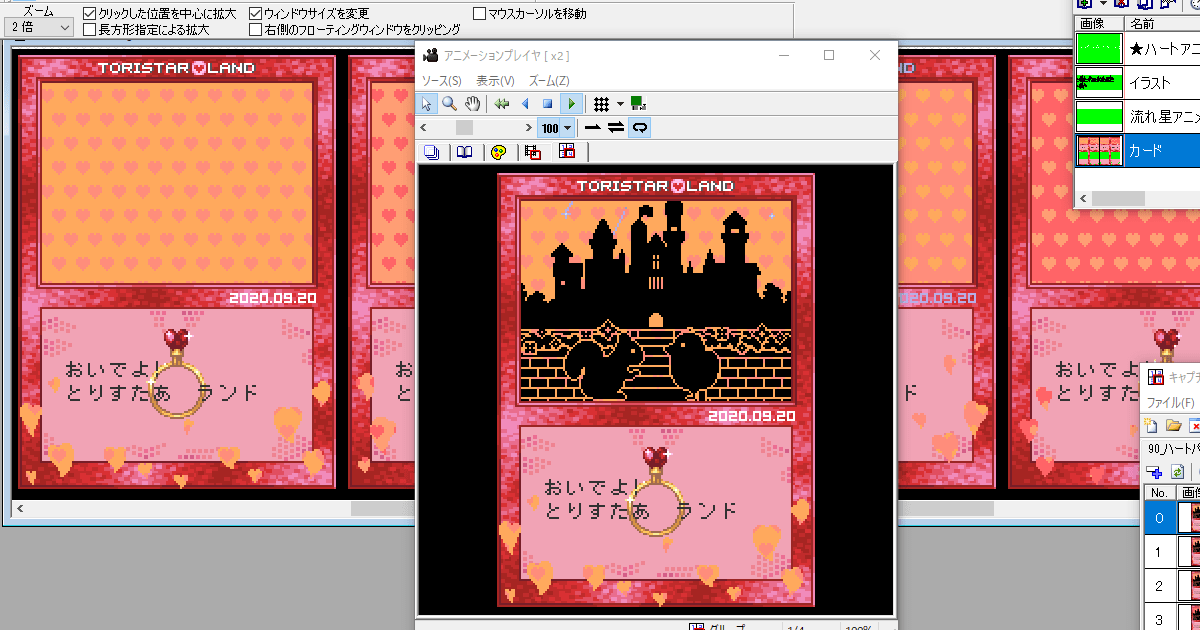
最後に、各方法を複数組み合わせた作例をお見せします。

この作例はMTGと無関係なことが特徴です。
素材をただの枠として利用しています。
アレンジの概要は以下の通り。
- テーマカラーを決めてカード枠やホロを赤寄りに変更。
- イラスト部やカード枠を大きくくり抜き、ホロの露出面積を拡大。
- テキスト、イラスト部、テキスト欄それぞれに軽めのアニメーションを入れて全体的に動きを追加。

描き込みらしい描き込みはテキスト欄の指輪くらいです。
カード枠にある程度の質感があるため、シンプルな画像をイラスト部に置いても貧相になりにくくなっています。
素材の受けはそこそこ広いのではないでしょうか。(自画自賛)
皆さんも素材で色々遊んでみてください。
それでは、よいドット絵ライフを!