DMM GAMESから配信されているタワーディフェンスゲーム『千年戦争アイギス』では、約半年に一度の人気投票イベントが始まっています。
……はい。
この出だしから分かる通り、今回は千年戦争アイギスのドット絵です。
くしくも公開時期が重なりました。
ちょうど一年前も人気投票のタイミングでアイギス絵を描いていたので不思議なものです。
好きなキャラクターを気分のまま題材にしただけなので票を集める意図はありません。
皆さんも自分の推しキャラクターにガンガン投票してあげてくださいね!
ところで、強襲ミッションを(報酬の観点から)決戦闘兵期間にまとめて消化せざるを得ない現状、なんとかなりませんか?
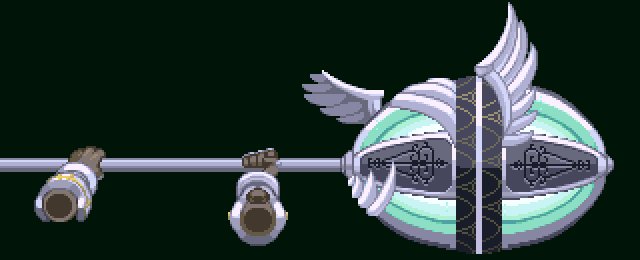
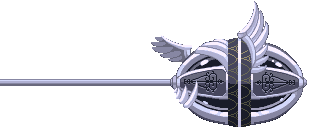
『千年戦争アイギス』から使いやすいイベント神官戦士「帝国神官戦士ルチア」のドット絵

タイトル:『帝国神官戦士ルチア』
制作時間:21.3時間
「帝国神官戦士ルチア」はDMM GAMESが配信しているタワーディフェンスゲーム『千年戦争アイギス』に登場するキャラクター。
神官戦士という近接マスに配置できる回復ユニットで、ユニットの種類が増えた今でも希少人材です。
イベントで入手することができました。
近接ユニットゆえに敵をブロックすると攻撃に移行してしまうのが神官戦士の弱点。
その点でルチアはブロック数0になる珍しいスキルの持ち主であり、回復行動を阻害される心配がない超優秀性能となっています。
私が最もお世話になったユニットといっても過言ではないでしょう。
神官戦士が欲しくてずっと待っていた時期にちょうどイベントが来てくれました。
最上位マップをクリアできず下位マップを必死に周回していた苦い思い出が。
入手した時のうれしさや我が軍への貢献度は、短い文章でとても表しきれません。
ありがとう、ルチア!!
ドット絵『帝国神官戦士ルチア』について

キャラクターではなくルチアの武器にスポットを当ててドット絵を制作しました。
神官戦士は総じて鈍器持ち、というデザインがまたいいんですよ。
ルチアが手に取ることで魔力が行き渡って武器が起動、みたいなイメージで描いています。

キャラクター本体は手首のみ。
ですからルチアのドット絵と言い張っていいのかどうか……。
マスターハンドみたいなキャラクターだと勘違いされないか不安です。
武器のデザイン

武器のデザインは第一覚醒イラストに準拠しています。
私のポリシーに従うなら最終形態のデザインを採用すべきところ。
ルチアは第二覚醒が実装されていますから、本来は別デザインで描かれるはずでした。
しかし今回だけは例外。
あまりにも長い期間お世話になった第一覚醒の姿を描きたくなりました。
第二覚醒イラストだと武器のパーツが魔法力?で浮遊しているので、未起動状態を表現しづらかったのも理由です。
こだわりポイント

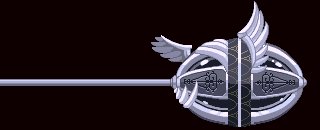
武器が発光した瞬間にルチアのシルエットが浮かび上がります。
ドット絵のコンセプト的に仕方ないとしても本体が登場しないのはさすがに寂しい。
ちなみにキャラクターデザインも武器と同じく第一覚醒の姿。
第二覚醒のルチアも大人っぽくて好きなんですけど、やっぱりこの姿がしっくりきます。
付き合いが長すぎました。
キャプチャグループアニメーション機能でフェードイン・アウト

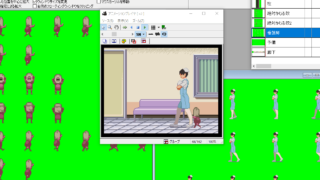
ここからはドット絵エディタEDGE2の機能「キャプチャグループアニメーション機能」についての記事です。
本機能は過去の記事でも触れているので、被る内容は省略気味で書いています。
未読の方は過去記事にもぜひ目を通してくださいな。
フェードイン・フェードアウトに伴う課題
特定の画像を画面にフェードイン、あるいは画面からフェードアウトさせたいとします。
キャプチャグループアニメーション機能を使わない方法を最初に見てみましょう。
フェードインは上方向から、フェードアウトは下方向へ。
移動する画像はルチアの武器。
サイズは 横320px、縦130px です。

画面(すなわち背景画像)は 横320px、縦130px で武器と同サイズ。

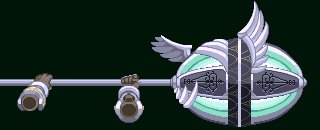
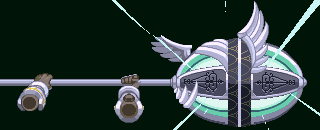
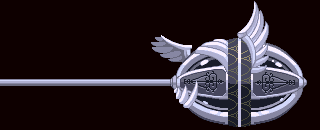
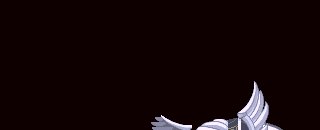
重ね合わせた画像(アニメーションの1コマ目)は下のようになります。

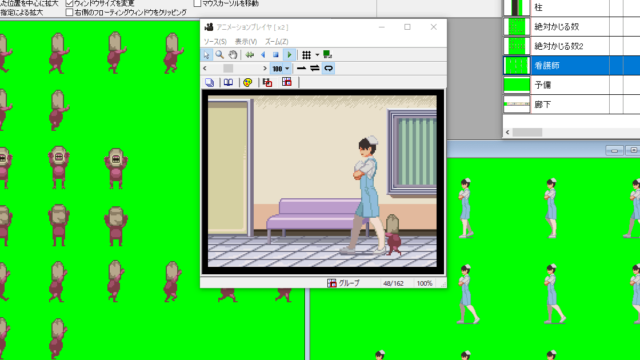
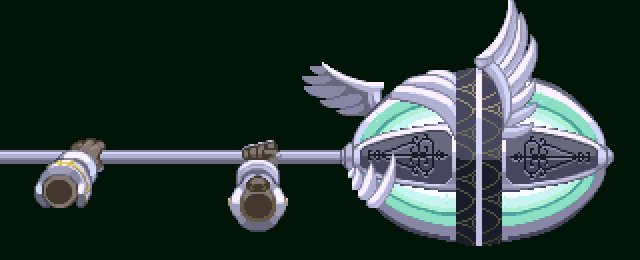
さて、武器が画面からフェードアウトしていくコマを作るために武器を下にスライド。
すると当然、武器の下側が画面からはみ出ることに。

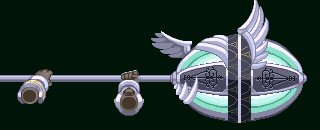
画面内に収めたいので武器の下側を削ります。

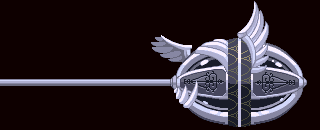
これでフェードアウトの1コマ目が完成しました。
こうやって移動を繰り返して1つの武器画像からアニメーションのコマになる画像を量産していくのですが……


武器のデザインを修正したらどうなるでしょう?
全コマを作り直しになります。
この非効率さを改善するため、最近は「キャプチャグループアニメーション機能」をフル活用するようにしました。
キャプチャグループアニメーション機能の取り込み範囲指定を使う
キャプチャグループアニメーション機能では複数画像から1つの画像を構築し、構築した画像をアニメーションのコマに用いることができます。

概要やメリットについて過去記事で触れているので興味があればご一読を。
過去記事では同じ取り込み範囲で使っていましたが、実はサイズを変えられます。
参照画像に対する基準座標と横幅・縦幅を指定して取り込み範囲を変更します。

今回はここの値を変えることでフェードイン・フェードアウトのアニメーションを実現しました。
キャプチャグループアニメーション機能を用いたフェードイン・フェードアウト
キャプチャグループアニメーション機能を使用したフェードイン・フェードアウトのアニメーションの制作手順を説明します。
取り込むのは冒頭でも見せた武器画像。
サイズは 横320px、縦130px です。

画面(背景画像)も同サイズとしましょう。

武器を下に20pxずつ移動するフェードアウトアニメーションを目指します。
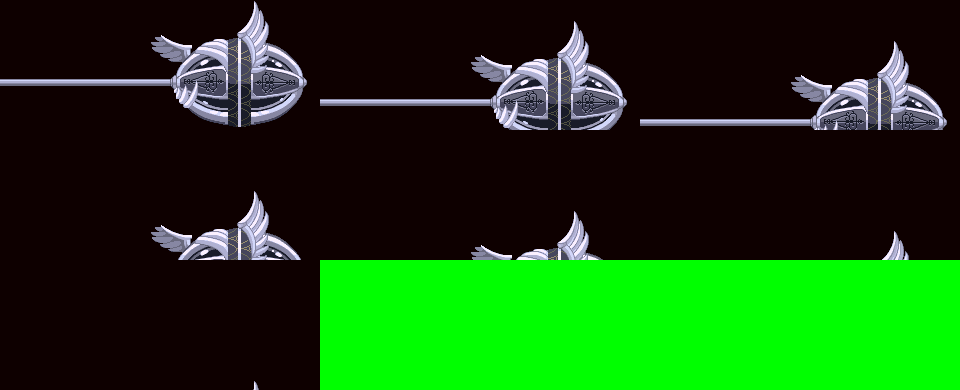
完成予定は以下の通り。

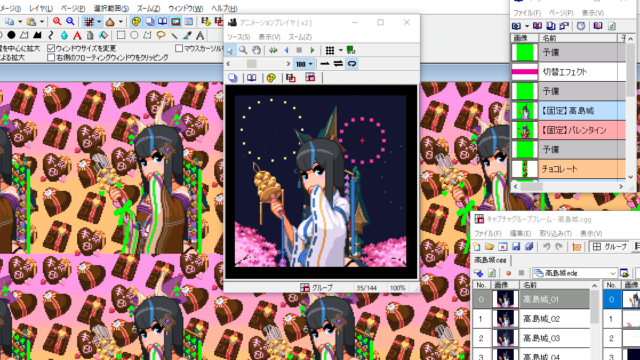
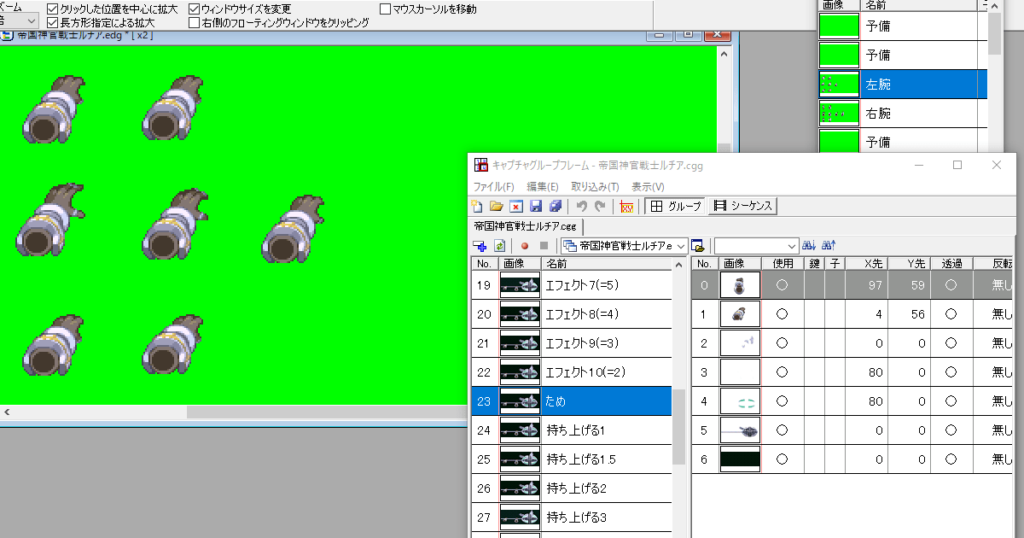
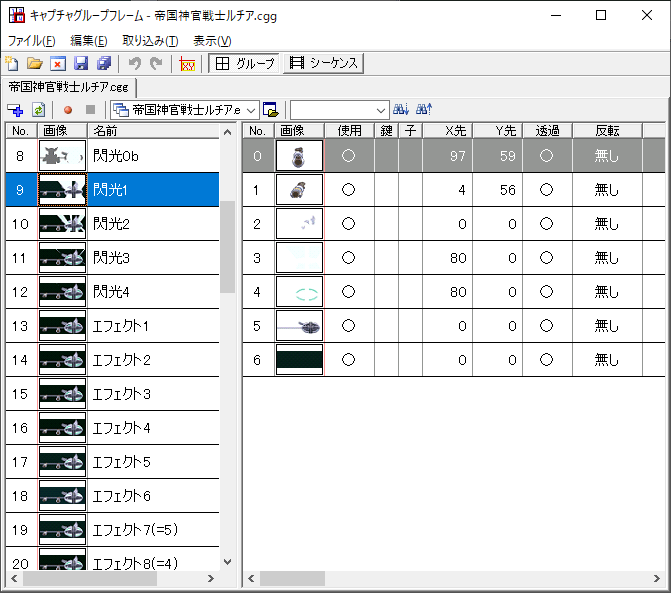
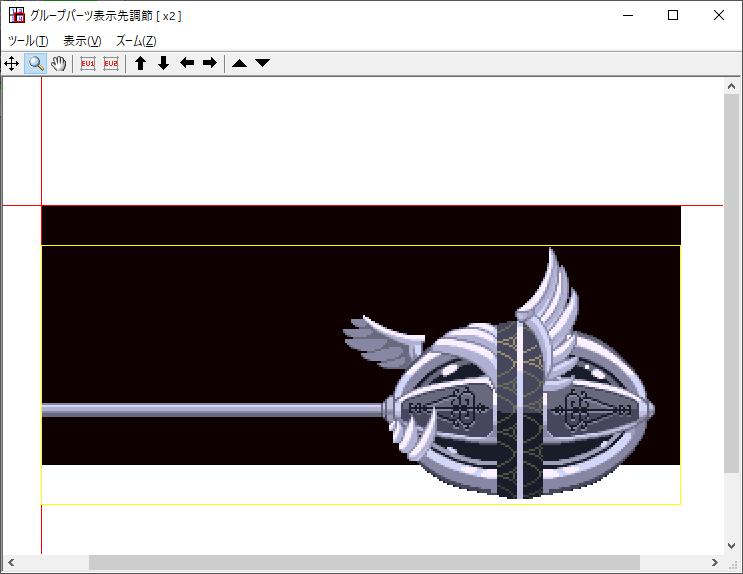
1コマ目は初期位置にしたいですから、画像全体(横320px、縦130px)を取り込みます。

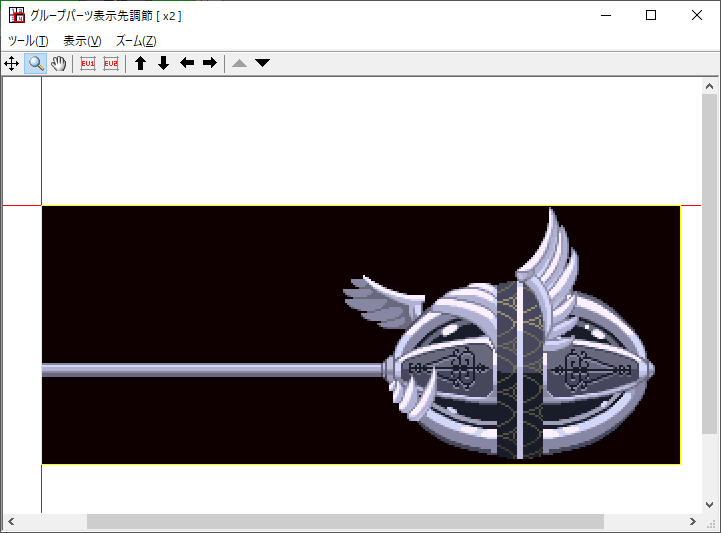
上は「グループパーツ表示先調節ウィンドウ」で取り込んだ画像を確認したところ。
武器の配置位置は X座標0、Y座標0。
武器と画面がぴったり重なったコマが出来上がります。

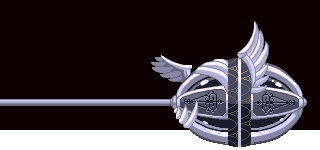
2コマ目は武器を下方向に20px移動した状態。
1コマ目と同じ感覚で画像を取り込んで、配置を20px下にずらす(X座標0、Y座標20にする)と

武器をずらした分の20pxが画面下にはみ出します。
画面サイズ(縦130px)から外れている部位を取り除きたいところ。
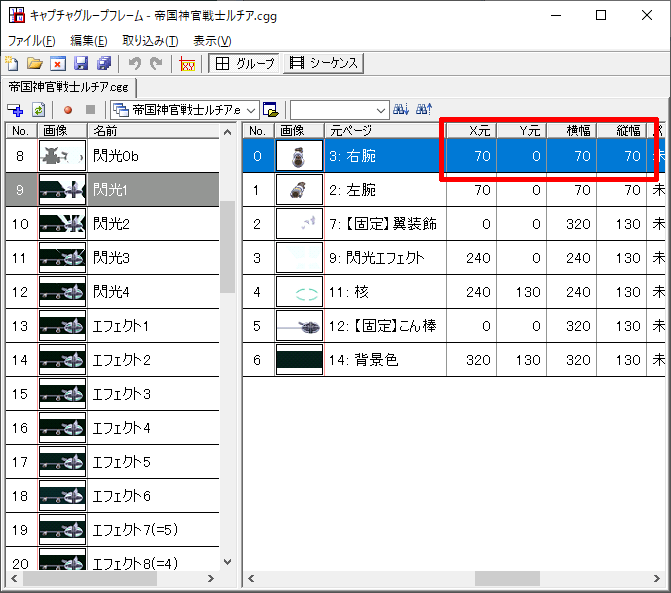
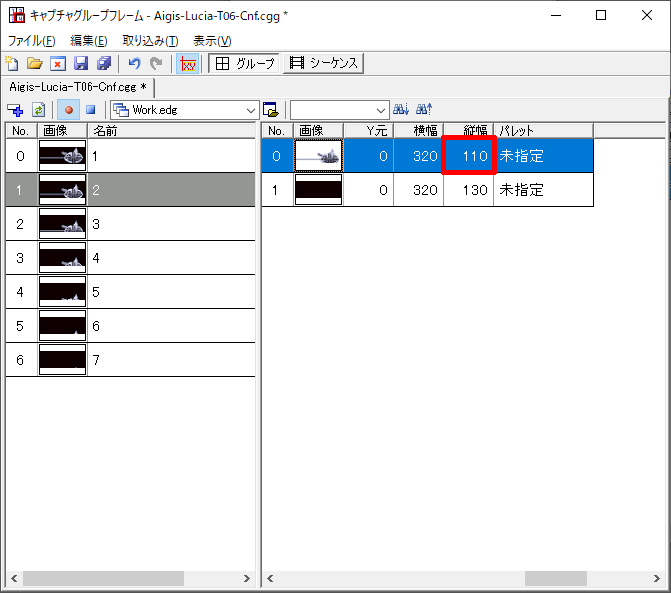
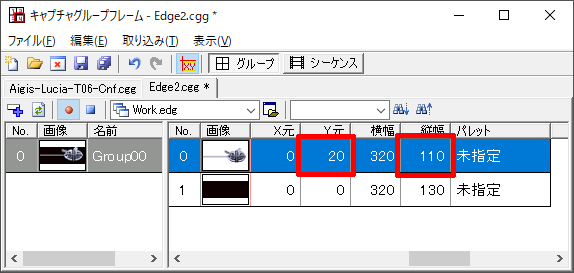
そこで、取り込み範囲を変更します。
武器の下側20pxを取り除きたいのですから、取り込み範囲の縦幅を130pxから110pxに。

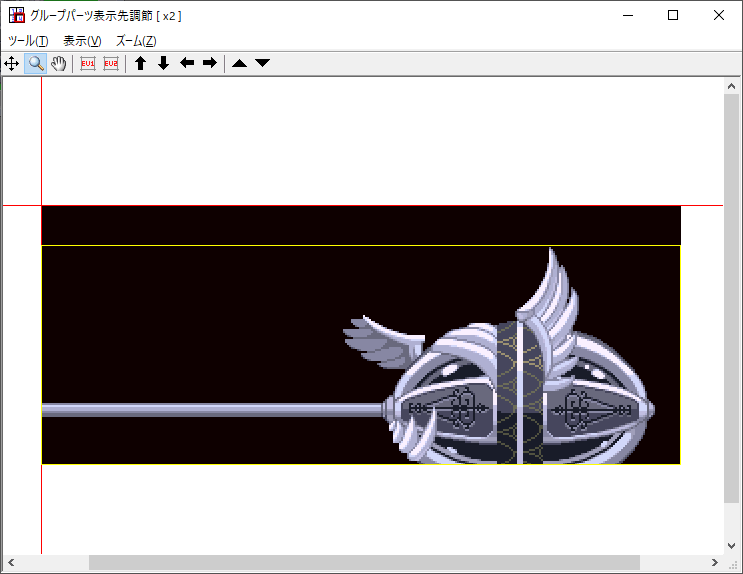
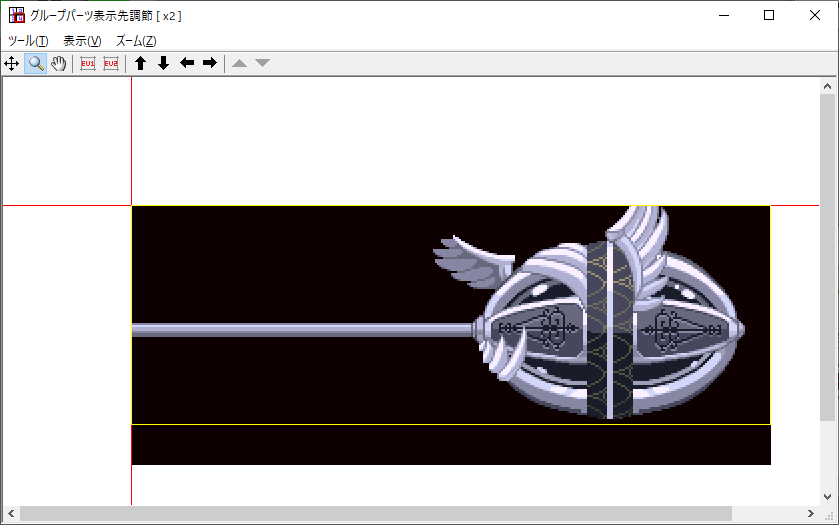
「グループパーツ表示先調節ウィンドウ」で確認すると下側20pxが取り込み対象外になり、武器が画面内に収まっています。

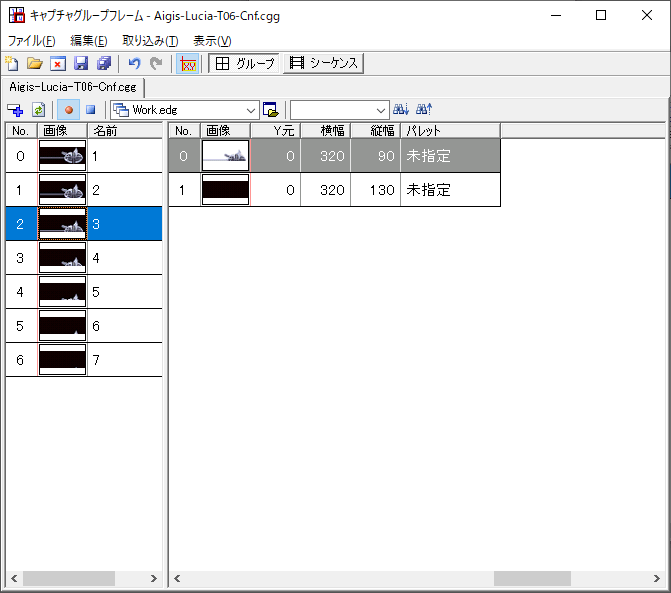
3コマ目以降も同様の手順で、武器の配置位置を下にずらしつつ取り込み範囲の縦幅を20ずつ減らしていきます。
元画像1枚から下側が欠けた複数の画像(コマ)を作り出すことができました。

この方法だと元画像1枚を修正すれば全コマに反映されるので効率的です。
フェードインも同じ考え方ですが指定が若干違うのが注意点。
上からのフェードインは武器の上側がはみ出るので、取り込みの基準座標の方を変更する必要があります。


かわりに、取り込んだ画像の配置を20pxずらす必要はありません。
一つだけ補足を。
フェードインも中央→上側(画面外)へのフェードアウトとしてコマを作っていった方が簡単かと思います。
上側→中央の順番で作っていくと座標計算がしづらいので、武器が中央まで移動してきたときに初期位置と合致しない、つまりループがうまくつながらないミスをする可能性が高くなります。
最近では移動系のアニメーションでキャプチャグループアニメーション機能を駆使する癖が身についてきて、制作したドット絵が冗長になることを防げるようになってきました。
意識し始めたのは8月だったので、意外とすぐに慣れるものだと驚いています。
こうなってくると次の課題を早く見つけて目標を定めたいところ。
自分の作品からでは成長を感じにくくなっているので、知識量や作業品質など評価軸をずらしながらモチベーションを維持していきたいですね。
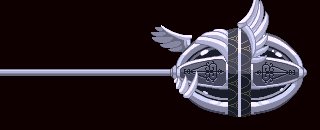
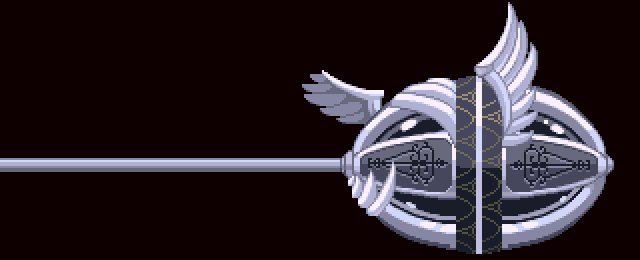
最後は等倍のドット絵でお別れです。
それでは!