夏はまだまだ続きます。
先週に引き続いてホラーの第二弾。
漫画『不安の種』のドット絵です。
今回は子供時代のトラウマでなく、好きな作品を題材にしました。
私はホラー耐性がついていたので大丈夫でしたが、ちまたでは怖いと評判の漫画です。(マウント)
実際、作中と同じシチュエーションに置かれたら内容を思い出して不安な気持ちになること必至でしょう。
少なくとも私はそうです。(マウント解除)
興味を持たれたらぜひ漫画を読んでみてくださいね。
それでは、どうぞ!
本記事は漫画のネタバレを含みます。
了承いただける方のみ、閲覧をお願いいたします。
ホラー漫画『不安の種』から、絶対にかじる「暗黙の了解」のドット絵

タイトル:『暗黙の了解』
制作時間:33.0時間
『不安の種』はチャンピオンREDおよび週刊少年チャンピオンに連載されていた、オムニバス形式のホラー漫画です。
作者は中山昌亮(なかやま まさあき)さん。
現在は新シリーズになってチャンピオンREDで再び連載中のようです。
一話完結型で登場人物が都度変わりつつ、いずれも日常に潜む怪異に遭遇するお話になっています。
怪異のビジュアルが奇抜で、幽霊や妖怪、特殊な生き物、狂った人間に分類できそうなものもあれば、本当によく分からないものあって多種多様。
ホラー好きはもちろん、モンスターパニック映画などで怪物にバリエーションを求めてしまう方にもお勧めできる作品になっています。
「暗黙の了解」は不安の種2巻に収録されているお話。
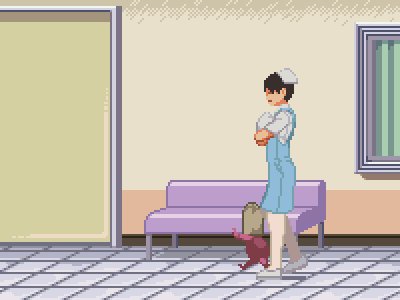
某病院には「新生児室へ続く廊下では何があろうと絶対に反応してはいけない」という決まりがあり、生まれたばかりの赤ん坊を抱える看護師がその廊下で怪異と遭遇する、というストーリーです。
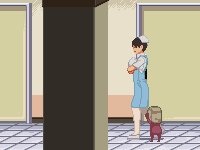
ずた袋を被った小人のような怪異は、絶対にかじらないから赤ちゃんを抱かせてくれ!とせがみます。
怪異の顔を見た読者はきっとこう思ったことでしょう。
「こいつは絶対かじる。」
ドット絵『暗黙の了解』について

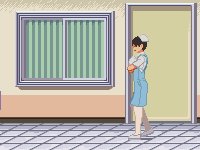
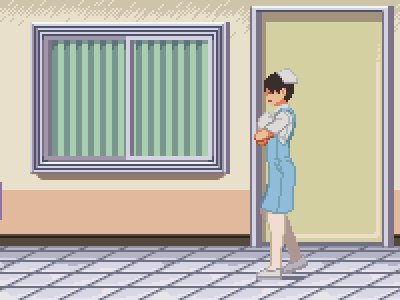
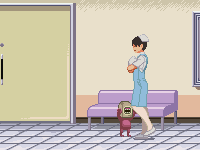
怪異が赤ん坊を抱きたいとせがむシーンをドット絵にしました。
タイトルは漫画タイトルに合わせたもので、怪異自体の名称ではないのでご注意を。
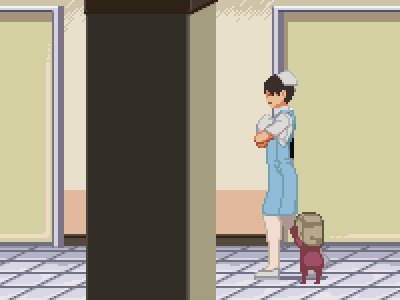
原作では新生児室の入り口まで怪異が付きまとってくるのですが、ドット絵では適当な位置で消失させています。
アニメーションをループさせる都合の演出です。
変更はあったものの、出現しては足元にまとわりついて消えるを繰り返すので、独特のしつこさといいますか、根負けして赤ちゃんを渡してしまったら……という恐怖を表現できたのではないでしょうか。
怪異のビジュアル

漫画はモノクロなので登場人物の色が不明です。
怪異の体表は皮をひんむいたような赤色にしてみました。
出産直後の赤ん坊を意識したカラーリングだったりもします。
なお、作者の方が描いたと思われる色紙や漫画のトーンを拝見した限りでは黄土色が正解かなと思いました。
二次創作者の解釈ということで、どうかご勘弁を。
他の変更点として、ドット絵の怪異は口周りに血のシミがありません。
面積が小さいところに血を描くと汚くなってしまったため省きました。
この怪異は見た目が結構かわいいので、口元の血がないならばつい赤ちゃんを抱かせてしまうかも?
こだわりポイント
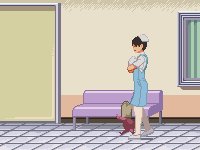
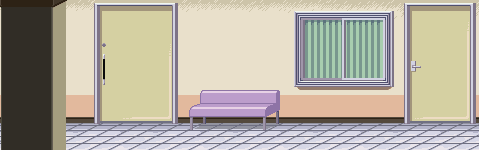
今回の背景は色々と意識しました。
具体的にはホラーゲーム『クロックタワー』とベルトアクションゲームです。

理由は言わずもがな、閲覧者(プレイヤー)の視点が同じだから。
目指すイメージがあるとやっぱり描きやすいですね。
EDGE2のキャプチャグループアニメーション機能で背景スクロール

EDGE2にはキャプチャグループアニメーションというアニメーション用の機能が備わっています。
ヘルプによると「主にコンシューマ機や携帯電話用の機能」とのこと。
かなり自由度が高いこともあって、ツール製作者の想定通りに機能を使っている自信がありません。
それを示すように、ドット絵を描いていると新しい活用法を発見することがあります。
今回はキャプチャグループアニメーション機能を使うことで、背景がスクロールするアニメーションの制作方法が改善されたので記事にまとめます。
キャプチャグループアニメーション機能とは
まずは機能について簡単に説明しておきます。
キャプチャグループアニメーション機能とは、複数の画像を組み合わせ、1つの仮想的な画像としてストックしておける機能です。
※私の解釈です。
ストックした画像をコマに用いてアニメーションを制作します。

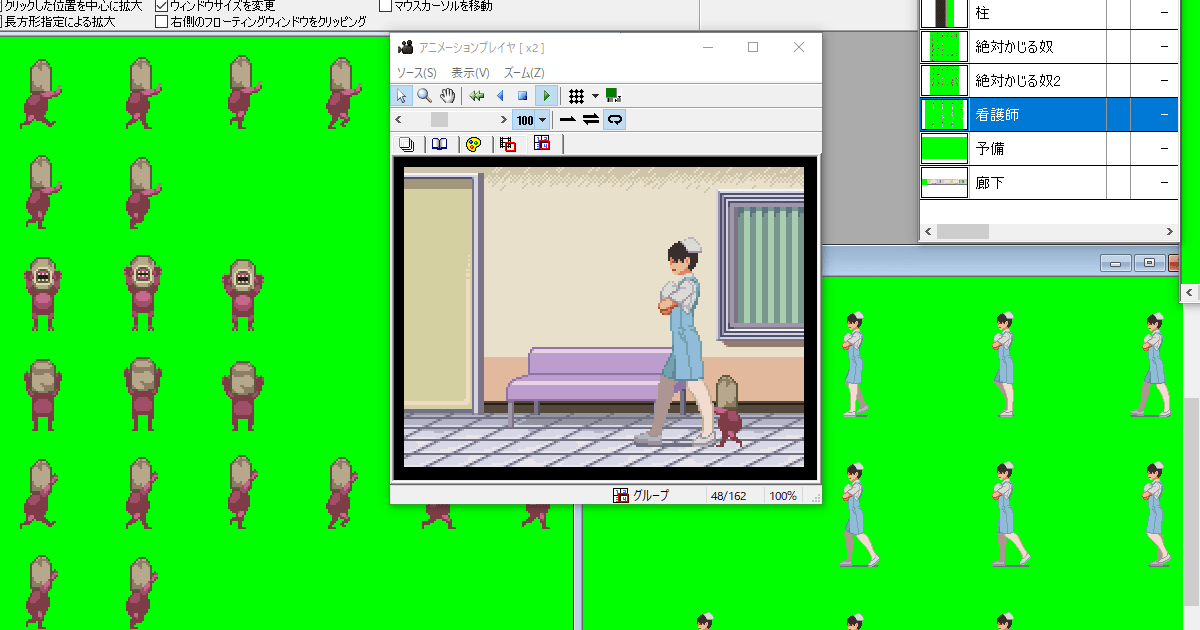
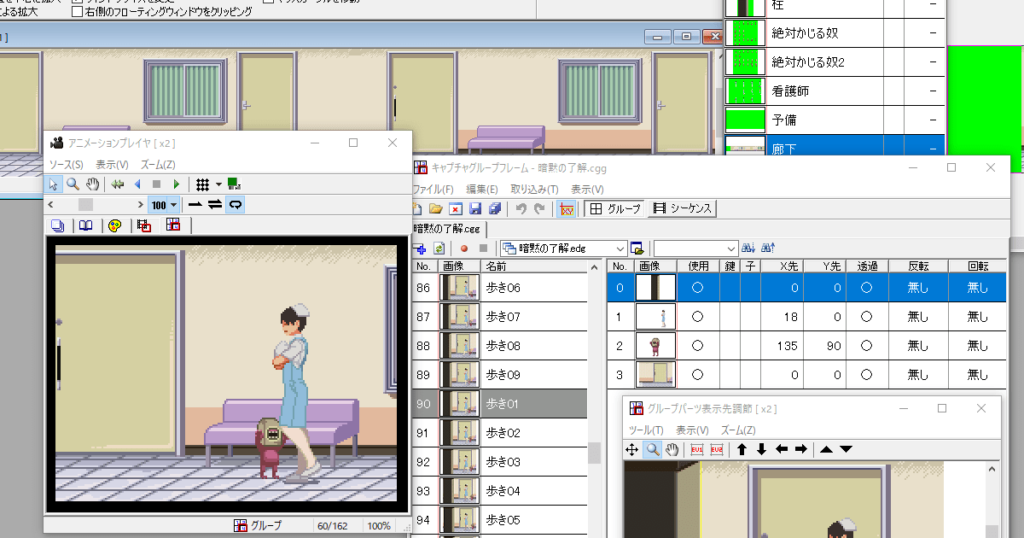
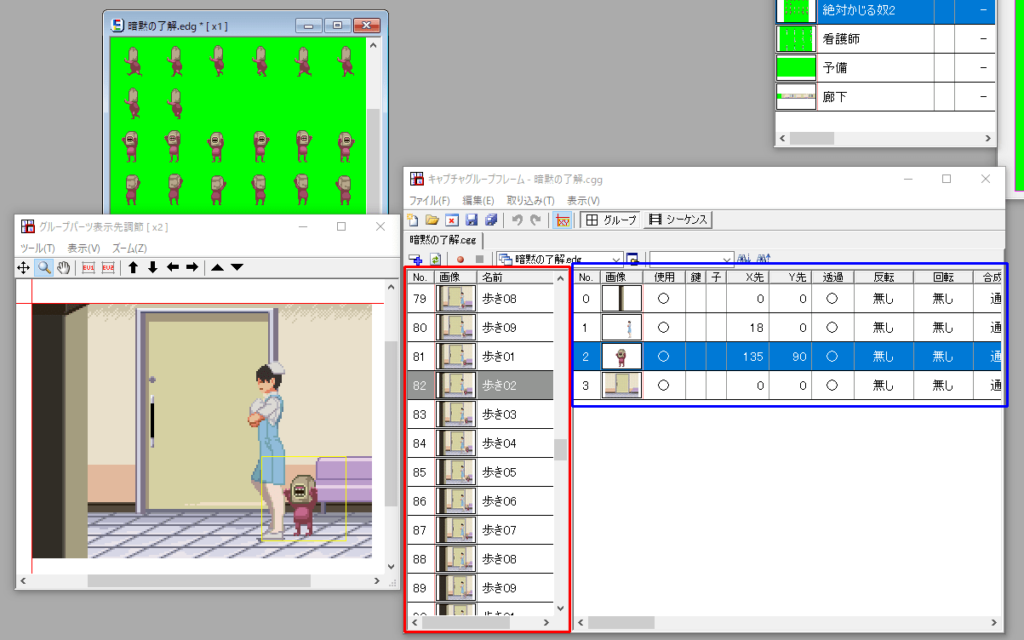
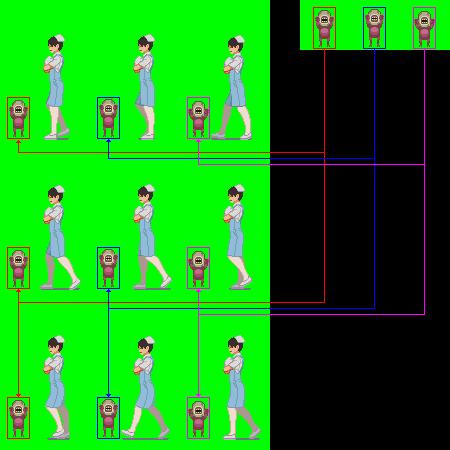
赤枠は青枠内の画像の組み合わせにより構築された仮想的な画像。
左下のウィンドウに表示されているのは赤枠内画像のうち選択中の1枚(歩き02)であり、実際にこの画像が存在するわけではありません。
これら赤枠内の画像がアニメーションに使えるコマになります。
青枠内の素材画像はそれぞれ実体が存在します。
例えば怪異なら、左上に表示しているグリーンバック画像が参照元です。
キャラクター、背景、オブジェクトを個別に制作・管理しつつ、アニメーション構築段階でコマとして一つにまとめ上げられるのがキャプチャグループアニメーション機能の強みでしょう。
怪異と看護師のドット絵2つを組み合わせ、看護師の足元で怪異がせがむアニメーションを作りたいとします。



ドット絵のアニメーションはいわばパラパラアニメですから、順当にこれを作るなら怪異と看護師を組み合わせてコマ数分の画像を作らなければなりません。

ここで怪異のドット絵に注目しましょう。
看護師が9コマで構成されているのに対し、怪異のドット絵は3コマ構成。
3コマを3回ループさせて看護師の9コマに合わせています。
つまるところ各コマはそれぞれ異なる画像ですが、怪異のみに限れば同じ画像が3枚ずつ被っているわけです。
怪異のドット絵に修正が入れば、最低でもあと2枚の画像を修正する羽目になりますよね。
大変な手間です。
キャプチャグループアニメーション機能ならこの問題は発生しません。

実体画像(右上)を参照して仮想画像(左側)を構築しているのですから、元画像を修正すれば参照している全コマに反映されます。
キャプチャグループアニメーション機能は効率的な使い回しをサポートしてくれるのです。
これまでのスクロールアニメーション制作方法
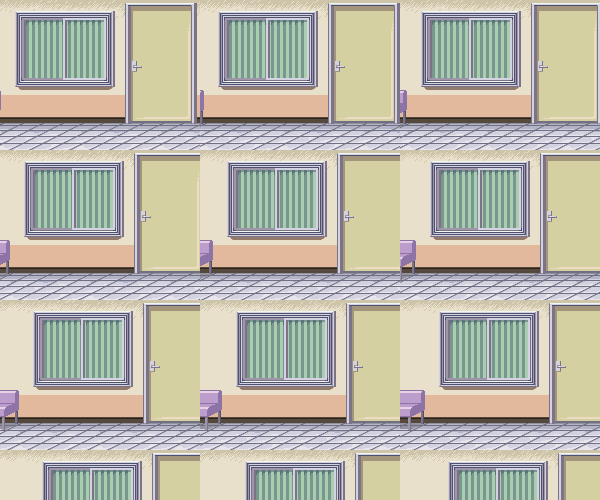
背景スクロールを作る場合、背景画像をスライドさせてはコマ画像を作る……という風に作業をしていました。
ですから、座標が少し移動しただけの似たような画像が大量に作り出されます。


冗長な画像が増えるほか、この方法には前項に書いた修正が面倒というデメリットも存在します。
背景を描いているとベンチなどのオブジェクトを追加したくなるもの。
しかし、ひとたび修正を加えればほとんどのコマを作り直しです。
スクロールアニメーションは枚数も多くなりがちで作り直し数も増加します。
結果、試行錯誤を気軽にできません。
キャプチャグループアニメーション機能を有効活用した制作方法
キャプチャグループアニメーション機能を使えばここまでに挙げた課題を解決できると今更になって気が付きました。
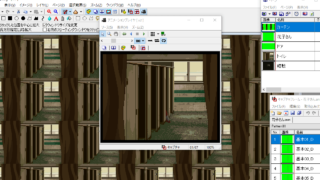
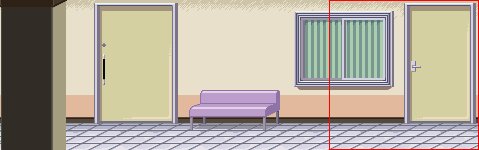
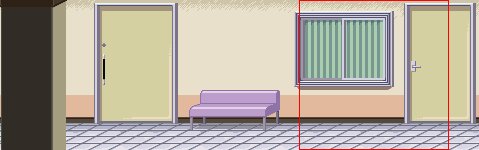
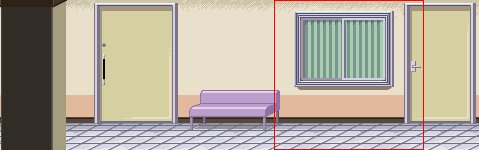
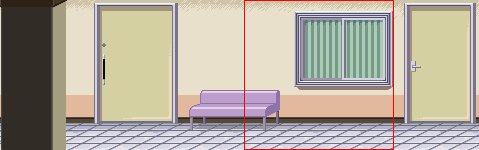
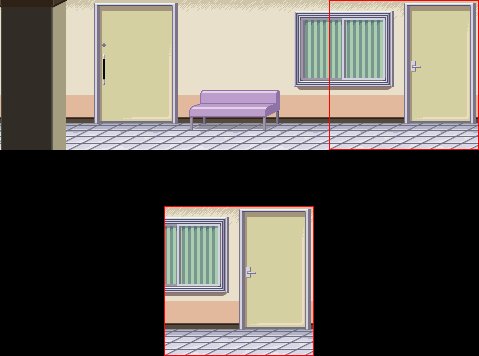
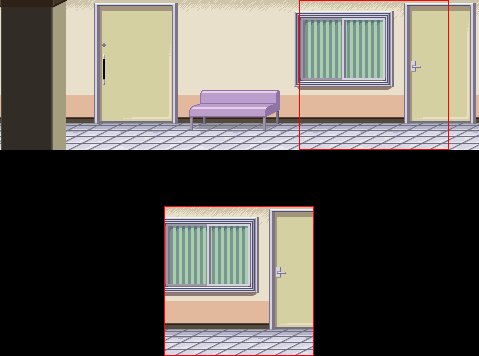
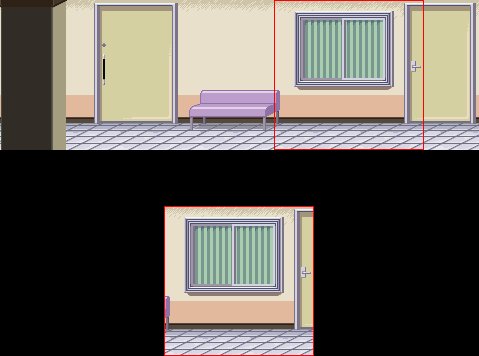
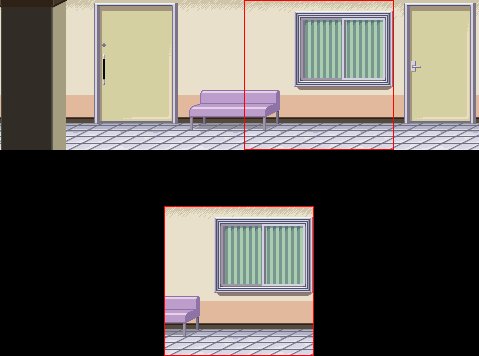
背景スクロールは、下画像のようにドット絵の表示範囲(赤枠)が移動していると見なすことができます。

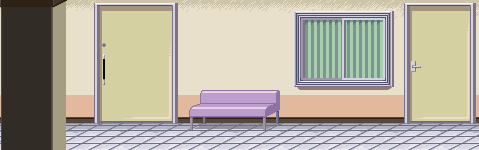
つまり、 背景の一枚絵を用意して

キャプチャグループアニメーション機能で座標をずらしながら背景を取り込んでいけば

一枚の背景画像から複数のコマを得られます。
参照元の画像を修正すれば全コマに反映されるのはもちろんのこと、冗長な画像を作る必要もありません。
従来の手法よりはるかに理想的な結果になりました。
今回はEDGE2のキャプチャグループアニメーション機能について触れました。
ガンガン使っていた機能ではあったのですが複数画像を1コマにまとめるくらいの感覚しかなく、ここにきて課題を解消できたので感動した次第です。
これとかひたすら画像をずらしてコマを作っていましたからね。。
予想される作業量にげんなりしてドット絵を描くのがおっくうになることがしばしばあります。
効率的な手法が確立されたなら題材選択の幅が広がりそうです。
ここまで読んでくださってありがとうございました。
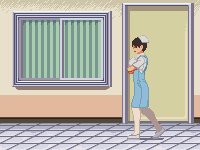
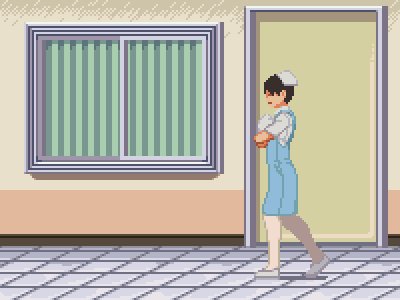
最後は等倍のドット絵でお別れです。
次の記事でお会いしましょう。