【城プロ】エンドコンテンツで需要アップ!単属性の水城「伊豆下田城」のドット絵

私は『御城プロジェクト:RE(城プロ)』を長くプレイし戦力がそろっているので、キャラクターを新たに育てることはほとんどありません。
必要になったときに未育成ユニットをあさるのが恒例となっています。
これはこれで見逃していたお宝を探すような楽しさがあります。
個人的に今熱いと考えているのが水単属性。
エンドコンテンツ追加で替えが効かない存在になりました。
現在はコツコツと戦力を増強中です。
ということで今回のドット絵はとある水城。
うちの所領の水城編成を背負って立つキャラクターです。
ぜひ見ていってください。
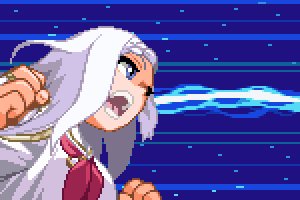
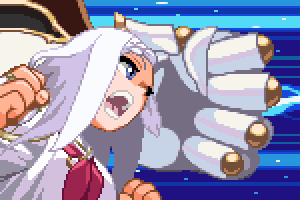
タワーディフェンスゲーム『御城プロジェクト:RE』から、希少な水単属性の拳ユニット「伊豆下田城」

タイトル:『伊豆下田城』
制作時間:45.1時間
『御城プロジェクト:RE』は城娘(お城を擬人化したキャラクター)を配置し、侵攻してくる敵を撃破するタワーディフェンスゲーム。
城娘はユニットごとの特性があるほか、築かれた地形が反映された
- 平山
- 平
- 山
- 水
いずれかの属性を持っています。
出撃するマップの地形と一致していれば性能強化やコスト軽減といった恩恵を得られる仕組み。
水城に限っては他属性との組み合わせで2属性持ちになっていることもあります。
さて、察しのいい方はお気づきでしょう。
「水属性単体の水城」は2属性持ちの水城より得意マップが少ないですよね。
かつて水単属性は不遇とされていた時代があったのです。
そんな水単属性に転機が訪れたのはエンドコンテンツ実装後。
水以外の属性を持つ城娘に大きなデメリットが発生するマップが追加されました。
「水以外の属性を持っている」のが条件ですから、水城でも2属性持ちは当然ダメ。
水単属性キャラクターの実装数が少なかった背景もあり、これまでの不遇ユニットが一気に主力級に踊り出ました。
特に高レアリティ帯になると代用が効かない性能になってくるので必須扱いされることも。
エンドコンテンツ未挑戦の初心者は所持ユニットをチェックしておきましょう。
伊豆下田城

「伊豆下田城」は静岡県に実在したお城を擬人化したキャラクター。
岬に築かれて周囲がほぼ海だったことから城プロでは水単属性ユニットとして実装されています。
武器種は「拳」。
水城の拳ユニットは火力が高いライバルが多く、単属性ハンデを抱えた伊豆下田城は積極的に選ばれるキャラクターではありませんでした。
条件マップ追加後は属性と性能の両要件を満たすユニットが伊豆下田城くらいになり水単編成の顔に。
ライバルが消えただけと思われがちですが幾度にわたるアッパー調整を経た彼女はそもそもちゃんと強く、スキル時は攻撃力4倍という恐ろしい火力を誇っています。
上位レアに匹敵する強さという評価も。
レアリティ星6でまだ入手しやすいのでぜひ狙ってみてください。
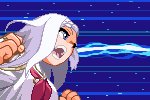
ドット絵の説明

この作品は城娘「伊豆下田城」に焦点を当てたキャラクタードット絵です。
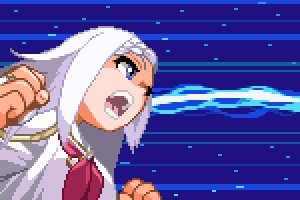
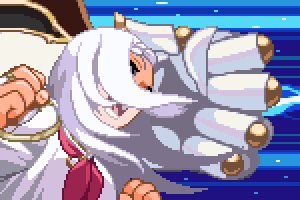
巨大拳を使った必殺パンチをイメージしたアニメーションになっています。
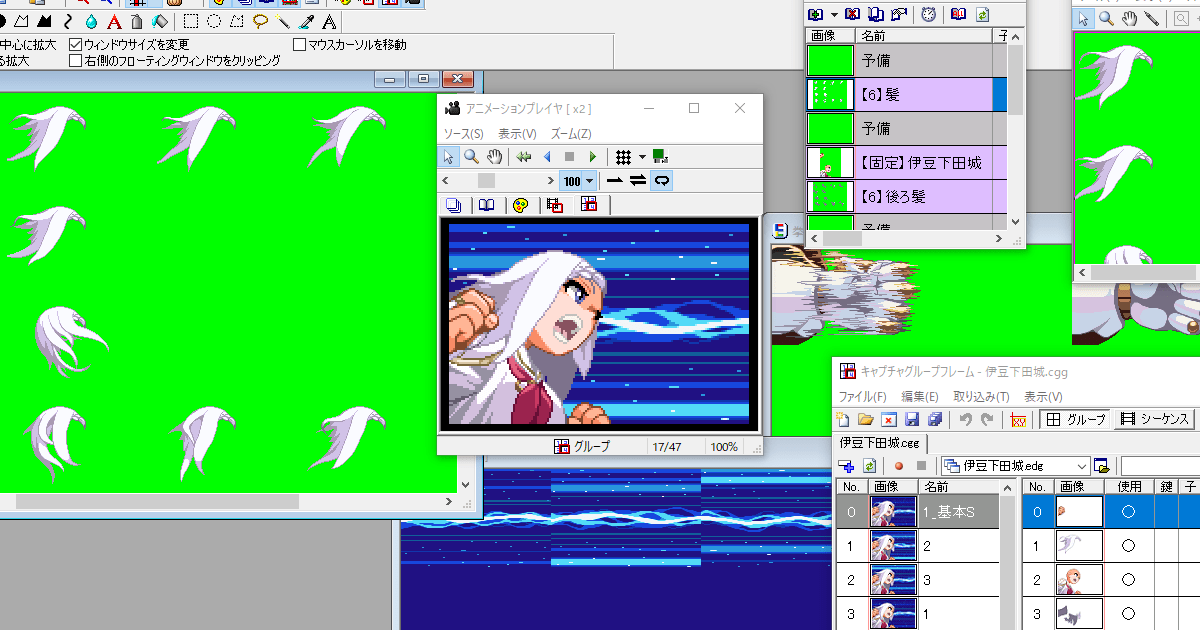
伊豆下田城

キャラクターのドット絵はアオリ構図に。
胸元の布が胸に押されカーテンのように垂れ下がっているのがグッドポイントだと思っているので、目立つアングルで作画しました。
(いやらしい理由ですまん!)
メインアニメーションは髪。
巨大拳が通過した際に風圧で強くなびくようにしています。
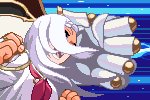
巨大拳

時間を置いて出現する巨大拳は伊豆下田城が装着しているメカアームのもの。
背中にメカアームを搭載しているデザインは拳タイプの城娘だと割とスタンダードです。
平時は自分の拳を使い、ここぞという時はでかいグーで殴る。
そんな使い分けでしょうか。
ドット絵は必殺技をイメージしているのでメカ側の拳で攻撃しています。
いまさらですが画面を揺らすと迫力が出たかもしれません。
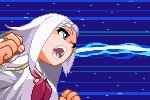
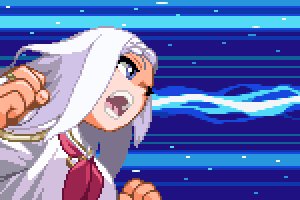
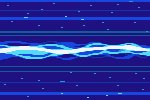
背景アニメーション

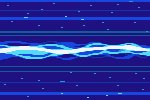
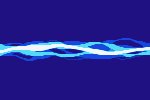
必殺技から連想してカットインのようなドット絵を目指したので、スピード感のあるアニメーションを背景に設定しています。
詳細はこの後の制作記事で。
[制作記事]カットイン風の勢いのある背景演出を作る
今回はキャラクターが必殺パンチを繰り出すドット絵を制作しました。
必殺技といえば格好いいカットイン。
カットインは過去に採用した覚えがあるので、カットインっぽい雰囲気を感じる作品を目指すことにしました。
私がイメージした演出はパチンコ『北斗の拳』。
他に格闘ゲームなども観察しながら、最終的に下のアニメーションを制作しました。

ここからは各構成要素について説明します。
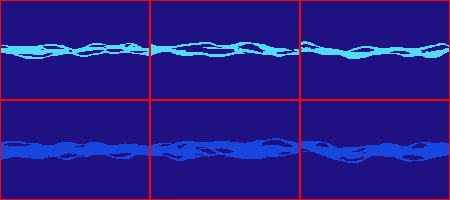
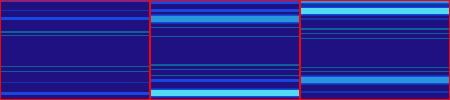
稲妻
真ん中に配置した稲妻がアニメーションの目玉です。
技の威力や激しさを表現するために採用しました。
はじめに最も明るい部分を作画。

形状をジグザグにして「らしさ」を出すことだけ意識しています。
決まった形がないので各コマで全く違っていても違和感が出にくく、描いていて楽でした。
次に同じ要領で水色、青色の稲妻も作画。

最初に描いた稲妻の下に重ねる予定なので太めに。
隠れる箇所は雑でも気にせず。
作画が終わったら明るい色が上層になるように稲妻を重ねていきます。

最後にジャギ消しをして完成。
稲妻の枝が物足りなかったので細い線も描き足しました。


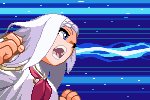
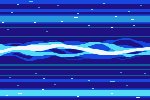
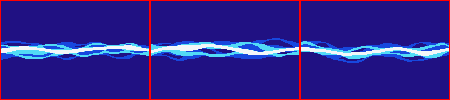
レーザー
スピード感を出す目的で画面の上下に配置したのが、レーザーのごとく横に走るラインです。
細 → 中 → 太 と幅が変化するように線を配置しました。

太くなるほど色を明るく。
これをタイミングをずらすように複数配置していきます。

幅や色にもバリエーションを持たせて単調さが出ないようにしました。
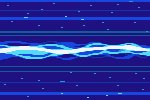
稲妻付近はラインを目立たせたくないため色味を変えて細い線に。
結構バランスが取れたのではないでしょうか。

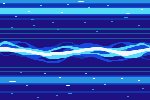
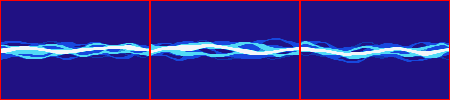
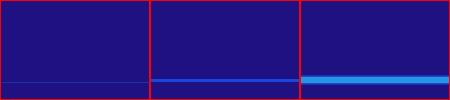
粒子
最後の要素は画面に散らばる粒子です。

稲妻およびレーザーには動きの向きが分かりにくいという問題がありました。
そこで左から右に動く粒子で方向を決定づけようという試みです。
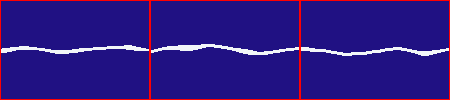
作画方法はいたって簡単。
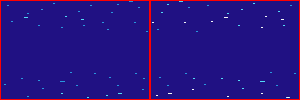
まずは画面内に粒子を配置します。

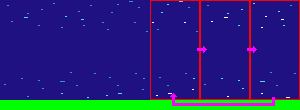
次に画面を3等分にし、分けた画面を1つずつ右にスライドさせました。

3つ目は画面外になってしまうので1つ目の位置に。
これで2コマ目の画像を作成できます。

2コマ目も画面分割しスライドさせれば3コマ目の完成です。

3コマのアニメーションを作るために3分割でやりましたが、X分割すればXコマ構成にも同じ手法を使えるはずです。
コマ数が多く分割が大変な場合は他の手段を探した方がいいでしょう。
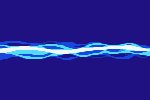
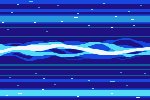
組み合わせて完成したアニメーションが冒頭で見せたこちらです。

今回は稲妻・レーザー・粒子の3要素を組み合わせてカットイン風の演出アニメーションを作成しました。
思ったのは「単体でみるとしょぼい」ことです。
例えば稲妻だけ、レーザーだけ、のように見ると地味に感じませんでしたか?
組み合わせたとたん全体がギラついて見え、ものすごくリッチになった気がします。
描いていていまいちだと思っても諦めずに手を加えれば良い具合になるという、好例かもしれませんね。
つまり、ドット絵は粘ってナンボと(笑)
それでは今回はここまで。
次の記事でお会いしましょう。