漫画を題材にドット絵を描くとき、大抵はカラーリングでつまずきます。
白黒ページだけでは色が分からないからです。
そんなときの解決策の一つがアニメ。
アニメ化作品でないと使えない手段ですが今回はうまく当てはまり、ドット絵を描くことができました。
影が薄いと出番を省かれがちなので、目当てのキャラクターがきちんと登場していた点もラッキーです。
ブログを更新した後はドット絵を各SNSにも順次投稿していくのですが、本ドット絵でTwitterのハッシュタグ企画に参加してみようかなと思っています。
月曜に開催される企画があるので、参加条件に合う題材を出せるように調整していました。
他の参加者のドット絵も楽しみです。
本記事は完結済み漫画作品のネタバレを含みます。
ネタバレを避けたい方もブラウザバック前にドット絵をぜひ見ていってね!
すぐ下にあります。
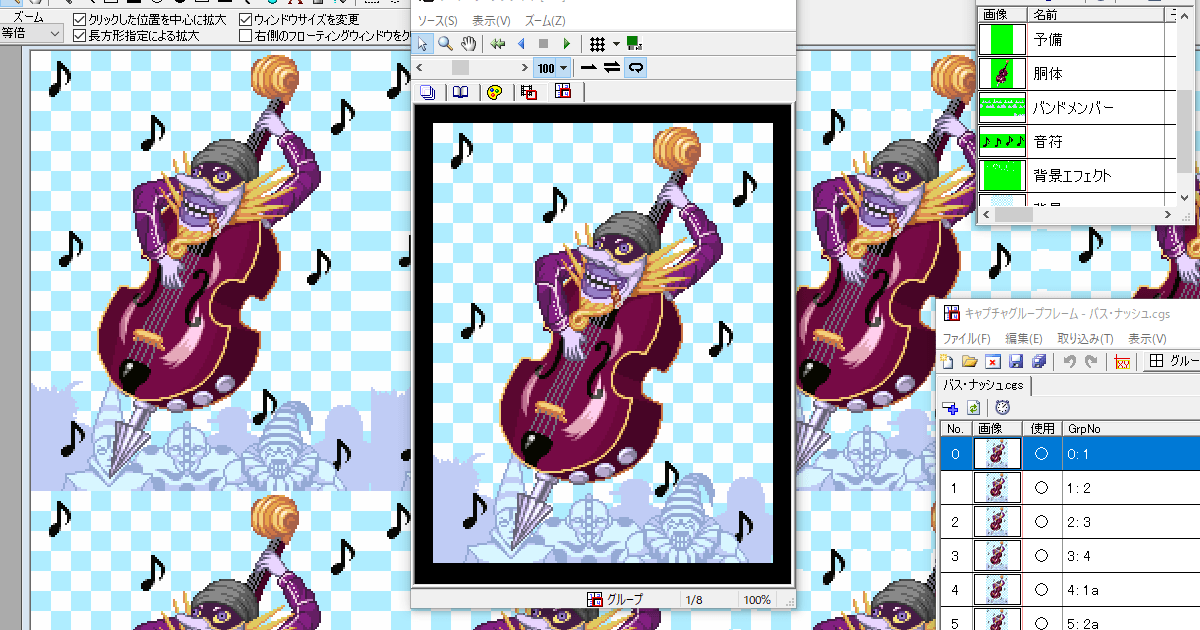
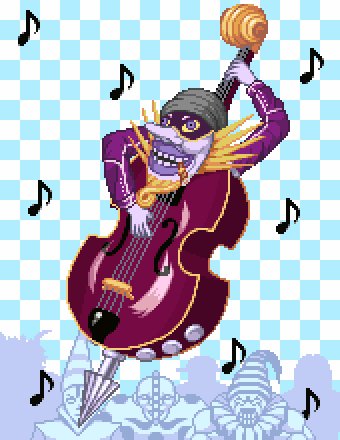
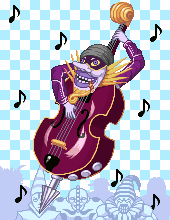
漫画『からくりサーカス』からビッグバンドメンバー「バス・ナッシュ」のドット絵

タイトル:『バス・ナッシュとビッグバンド』
制作時間:16.5時間
『からくりサーカス』は週刊少年サンデーで連載されていた漫画。
作者は藤田和日郎(ふじた かずひろ)さん。
藤田和日郎さんといえば連載デビュー作『うしおととら』も有名です。
からくりサーカス終了後は『月光条例』『双亡亭壊すべし』の長編を連載されていました。
私が氏の漫画を読んだのはからくりサーカスが初。
中田がローラーに潰されるのを見て「少年漫画でこんな死に方もあるんだ」と衝撃を受けたものです。
初めのうちは全貌が見えませんが、からくりサーカスは冷酷なからくり人形「自動人形(オートマータ)」と人類の戦いを描いた物語。
今回は敵側の自動人形を描きました。
自動人形は道化としてデザインされているため、遊園地のアトラクションや楽器、おもちゃといった造形を取り込んだ姿をしています。
言い方を変えるならキワモノが多い。
私の好みにクリティカルヒットするのは基本的に自動人形たちでした。
ちなみに人類も操り人形を駆使して戦います。
こちらも味方サイドにふさわしいスタイリッシュなデザインです。
ドット絵『バス・ナッシュとビッグバンド』について

中央に陣取って演奏しているのは自動人形「バス・ナッシュ」。
名前の通り楽器のコントラバスに頭と腕を取り付けた見た目をしています。
背景には盛り上がるビッグバンドメンバー。
バス・ナッシュはビッグバンドという自動人形グループの仕切り役をしており、他メンバーと比較して明らかに強力でした。
それはもう、対抗するしろがね-Oの武器を易々と破壊するほど。
まあ、すぐにやられてしまいましたが。。
バス・ナッシュをはじめとする上位のネームド自動人形は絶妙な強さを誇っています。
直撃すれば即死級の攻撃力。
ほとんどは主人公格の登場人物に瞬殺される運命をたどるのですが、野放しにしていたら脅威だったんだろうなあと想像させられるところが魅力でもあります。
本ドット絵はTwitterハッシュタグ企画への参加を意識して制作されています。
「秋の音楽祭」が企画のテーマなので楽器型の自動人形を選択しました。
ビッグバンドのメンバー

下側でリズムに乗る自動人形たちは、バス・ナッシュ率いるビッグバンドのメンバーです。
いずれも作中で登場する自動人形……なのですが、実は左側にいるピエロみたいなやつだけ特殊です。

このキャラクターはアニメオリジナルと思われます。
漫画で大勢いたビッグバンドのメンバーたちは、アニメだと尺の都合からか存在がカット。
登場したのはバス・ナッシュとこの自動人形の2名だけでした。
「オイラ達ビッグバンド相手に二重奏かよ~~」
ビッグバンドにたった2人で立ち向かう人間に対するバス・ナッシュのせりふです。
アニメでは自分たちも二重奏でした。
こだわりポイント
背景の格子模様に波紋アニメーションを加えてみました。

バス・ナッシュの演奏による音波をイメージしています。
制作記録を後半記事に載せています。
ところで、直近のドット絵が格子背景ばかりでしたね。
反省。
格子模様の波紋アニメーションをマンパワーで描く

専用ツールを使えば簡単に実現できそうな演出を、人力で実現するシリーズ。
私の作業記事はこんなのばっかりなので、いっそのことマンパワーシリーズと言い切ります。
今回作るのはキャラクター背景の波紋アニメーション。

「中央から広がっていく音波によって格子模様がゆがむ」エフェクト制作について書きつづっていきます。
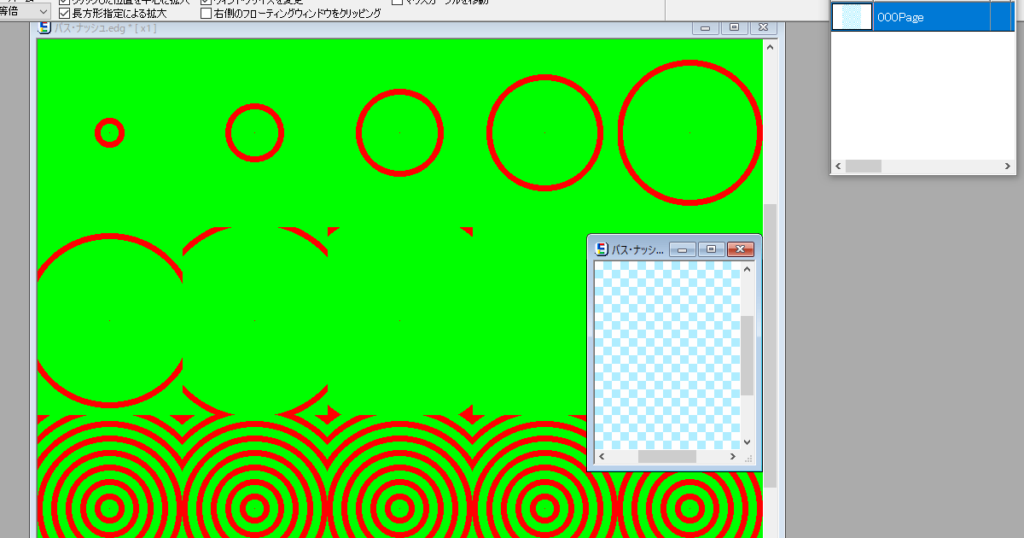
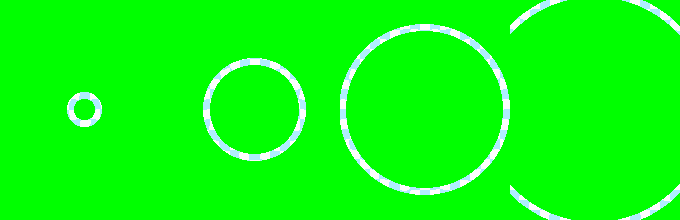
ベタ塗りで波紋アニメーションを描く
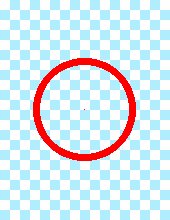
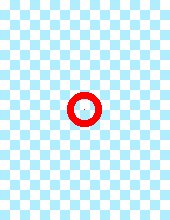
最初に波紋の動きを完成させます。
波紋そのものは円形ツールを使って簡単に描ける輪っかなので、描き方は省略します。


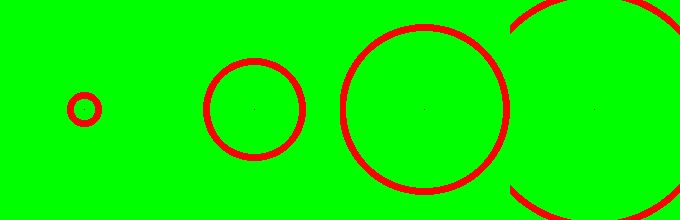
下層レイヤの格子背景と判別しやすいように作業用の色(画像では赤)で作画しました。
波紋が広がる速度をこの段階で確定させましょう。
アニメーション速度はアニメーション枚数で調整できます。
模様を追加した後に枚数を変更すると、削除したコマへの描き込み作業が無駄になるからです。
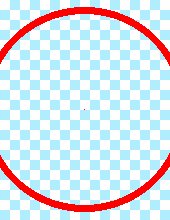
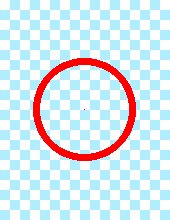
8枚で組んでみたのが先ほどのアニメーションで、動きが遅く感じました。
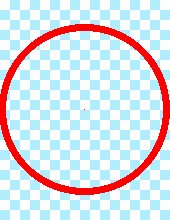
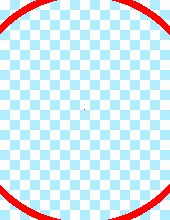
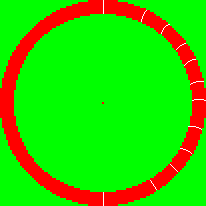
調整した最終版がこちら。


枚数を4枚に減らして速度をアップさせています。
模様を追加する
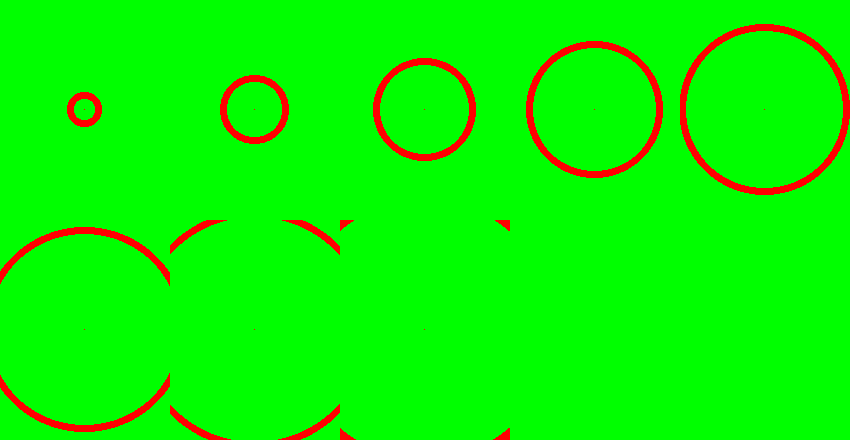
輪っかに格子模様を描き込んでいきます。
輪っか立体感があるとイメージするのがポイント。

立体感のある輪っか上に格子を配置したなら、模様も形状に沿って変形するはず。
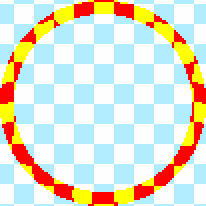
色分けしながら模様を描き込んだ画像がこちら。

背景と区別できるように目立つ色で作画しています。
立体感はあくまでイメージですし、はっきり動きが見える画像でないので精度は求めませんでした。
互いに触れ合っている模様の四つ角は
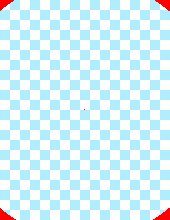
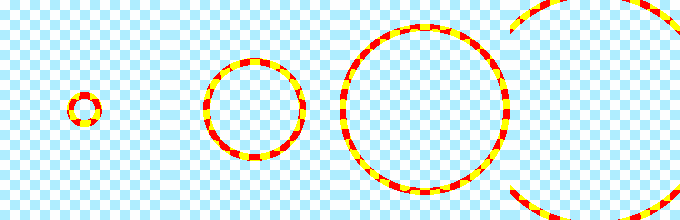
各コマに模様を描き込んだものが下の画像です。

色を変更する
完成した輪っかは作業用の2色で塗られています。
それぞれ背景と同じ色に変更しましょう。

格子模様の上で動かすとそれらしくなりました。

想定していた結果にはなったものの、背景の模様を変更すると輪っかの模様も描き直しです。
もっとうまい方法がないのかという印象はありますね。
冒頭で述べたように、これはツールを使わずにマンパワーで作画する方法です。
「格子模様の任意の範囲を、任意の形でゆがませる」機能なんてのは世の中にいくらでもありそうです。
バス・ナッシュの波紋アニメーションはわずか4枚でした。
コマ数がもっと増えるならば手作業を止めた方がはるかに効率的になってくると思います。
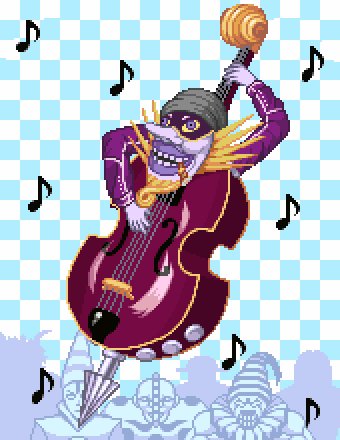
最後は等倍のドット絵でお別れです。
それでは!