ホラー企画は先週で終わり。
今週からはホラー以外のドット絵も制作する平常運転に戻ります。
題材に選択したのは怪物を管理するシミュレーションゲーム『Lobotomy Corporation』。
多く描いてきたタイトルなのでいつものチョイスという印象ですが、一応はホラーに分類できるかもしれませんね。
企画中は描いたことのないタイトルを多く取り上げることができました。
好きなものを積極的にドット絵にしていく方針はこれからも続けていくつもりですので、今後もよろしくお願いいたします。
それでは、どうぞ。
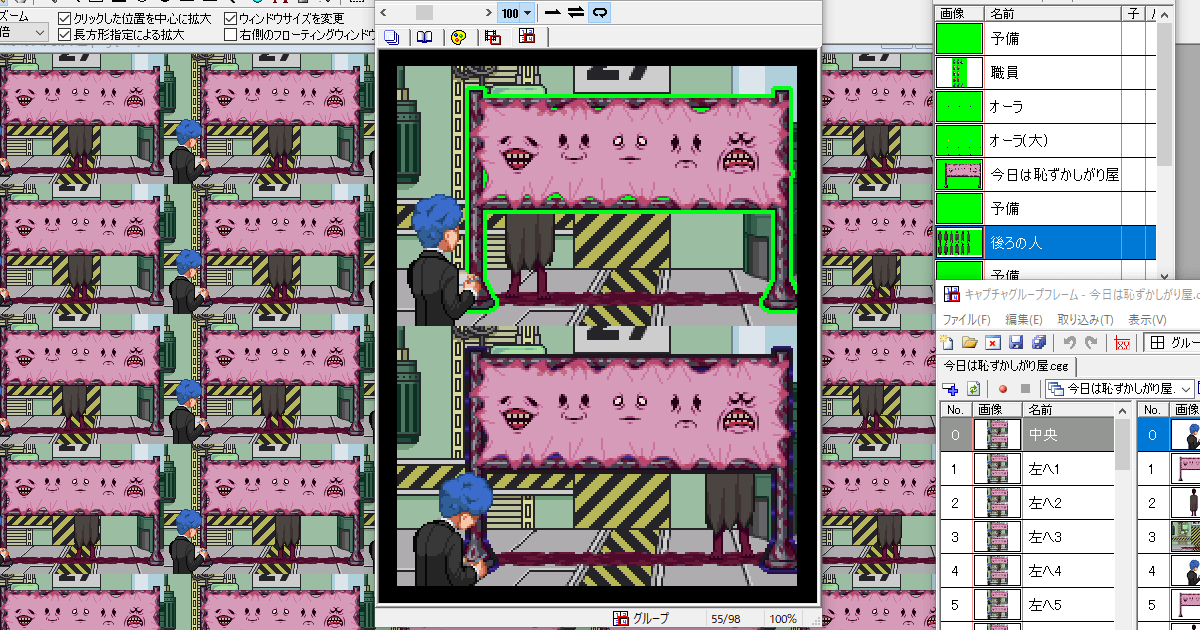
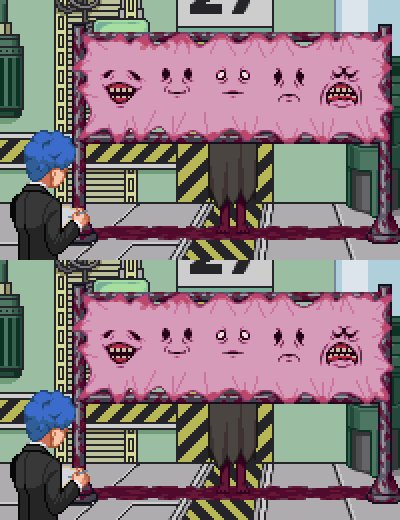
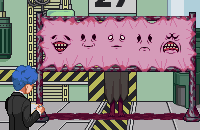
『Lobotomy Corporation』から「今日は恥ずかしがり屋」のドット絵

タイトル:『今日は恥ずかしがり屋』
制作時間:24.3時間
「今日は恥ずかしがり屋」は怪物管理シミュレーションゲーム『Lobotomy Corporation』に登場するアブノーマリティ。
(アブノーマリティとはゲーム中で管理する怪物や怪異の総称。)
リスクレベルは下から2番目のTETHで、職員の能力が高いだけで安全に管理できる範疇です。
5つの表情を持った人間の顔の皮膚で作られたネットの後ろに隠れているのが本体。
ネットの後ろ側を移動して表情を変え、自分の機嫌を表現しているようです。
表情によって作業者に与える影響が変わるのがこのアブノーマリティの特徴。
上機嫌なら作業効率が向上し、不機嫌なら低下します。
ゲームシステムに紐づいた面白い特性ですね。
面白いといえばもう一つ。
アブノーマリティの世話をした職員はギフトと呼ばれる装飾品を与えられる場合があり、これがまたキワモノ。
ネット左端の表情がそのまま職員の顔に張り付いたようなマスクをもらえます。
好きなんですが、他装備品と親和性が低いのが欠点です。
ドット絵『今日は恥ずかしがり屋』について

表情で職員に影響を及ぼすアブノーマリティの特性を表現したドット絵にしました。
アブノーマリティの到達地点に応じてエフェクトが発生し、観察中の職員に異変が生じるといったもの。
アニメーションの構成要素は以下の通り。
- アブノーマリティの横移動
- 表情ごとのエフェクト
- 職員のテンション変化
細かいところだと、職員の髪型を天然パーマ気味のツーブロック?にしてみました。
Lobotomy Corporationのドット絵に登場させる職員の髪色・髪型には、ゲーム中に実在するスタイルを採用しています。
髪型の選択はひそかな楽しみです。
表情の変化と職員の作業効率
ドット絵『今日は恥ずかしがり屋』は、アブノーマリティの表情と職員の状態が連動して変化するのが演出の肝。

アブノーマリティ周りの挙動にはゲームとドット絵で若干の違いがあります。
まず、職員の作業中にアブノーマリティが表情を変えることはありません。
「誰かと直面していると顔の変更を停止する」というアブノーマリティの特性です。
これを守ると表情変化を表現できなくなってしまうのでドット絵ではなしに。
次に、ゲームでは表情がネガティブ(右側)になるほど作業職員に強い物理・精神ダメージが入ります。
職員はやる気をそがれる程度では済まず、最悪死に至ります。
ドット絵をループさせたとき、攻撃を何回受けてもびくともしない職員になってしまいそうなので、ダメージ表現はなくしておきました。
アブノーマリティの服装
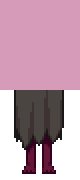
今日は恥ずかしがり屋は 「黒い衣服に赤いズボンを着用した姿」だと説明されています。
しかしゲーム中に確認できる姿は茶色いマントを羽織り、外套の下は全裸だといわんばかりに生足が露出。
見た目が全然違います。
設定通りに描くべきか否か。
迷った揚げ句、ゲームグラフィックに合わせる方針にしました。

視覚的な印象の方がおそらく強いので、設定優先の見た目は違和感があるだろうと予想してのことです。
Lobotomy Corporationには特殊な視覚フィルターを通してアブノーマリティを観察しているという設定が存在するので、服装も少し違って見えているのかもしれません。
こだわりポイント
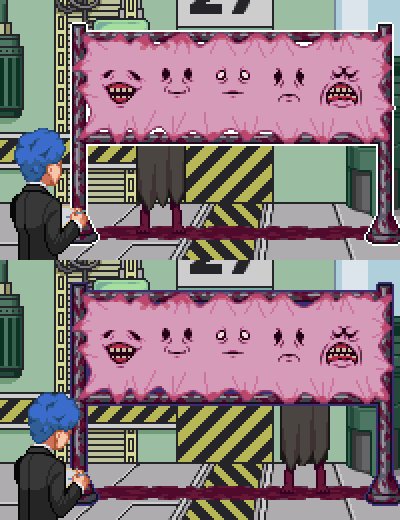
アブノーマリティをカニ歩きさせました。

ゲームでは左右にスライドするような動きであり、歩きません。
「せわしなく左右に動く」とのことなので、素早いスライドの方がおそらくは正解ですね。
ただ、フレイバーとしてのそのそ歩くのもいいかなあと思って制作した次第。
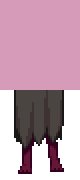
また、足元の血痕もこだわりポイントです。
このアブノーマリティには「足元に血痕」という設定も存在します。
左右移動を延々と繰り返しているので経路上に血痕が染みついている演出です。
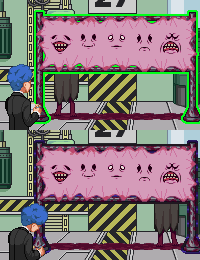
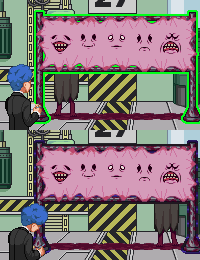
2画面構成は計画外

ドット絵『今日は恥ずかしがり屋』には前半記事で触れなかった特徴がもう1つあります。
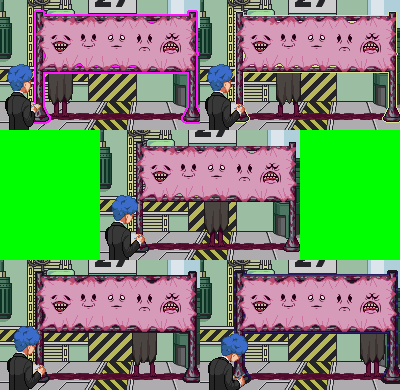
それは上下に分かれた2画面を思わせる構成です。

この構成は最初から計画していたものではありません。
私は行き当たりばったりで湧いて出た発想を採用するケースが多いです。
当初作ろうとしていたものは計画が存在するわけですから、次の機会でまた作れるという考え方です。
1画面構成だとアニメの尺が長すぎる
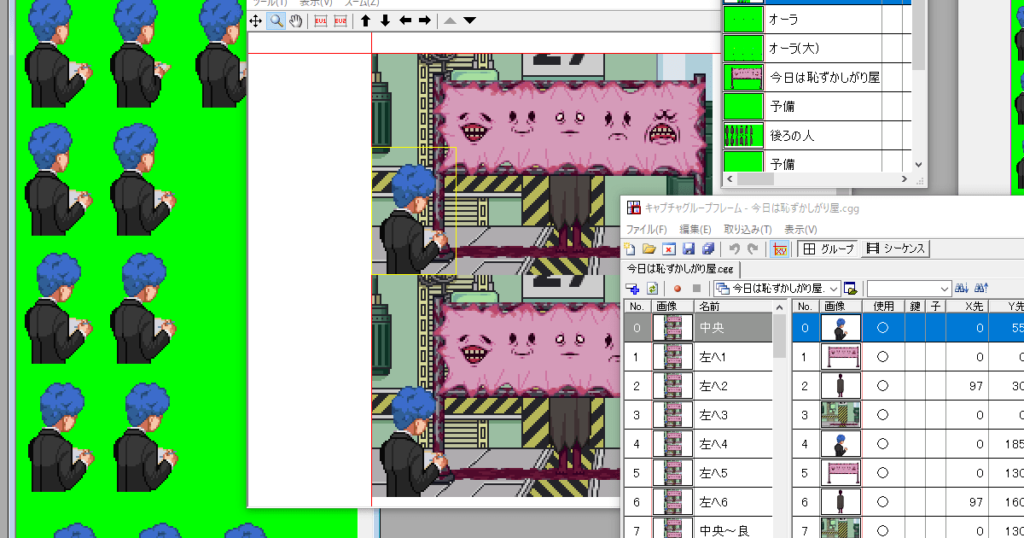
ドット絵『今日は恥ずかしがり屋』 は元々、
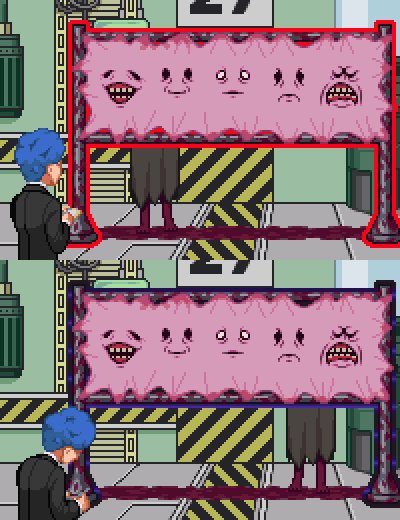
中央 → 左端 → 中央 → 右端 → 中央
の順番で移動、ループさせる予定でした。
ところが歩行モーション付きのキャラクターを移動させてみると、コマ数が想像以上に増加。
例えば中央から左端への移動で50コマも使う事態になっていました。

全体のコマ数は単純計算で200コマ。
ダラダラと長いアニメーションは見る側の負担になります。
怒り顔のアニメーションを見たいとして、左端から右端まで本体が移動するのをじっと待っているのはストレスではありませんか?
このまま進めてもいいのだけれど、尺をもっと短くしたい。
なんとなくそう感じました。
アニメーションを分割して2画面に
左右移動それぞれのアニメーションを一連で実行しなくてもいいのではと思いつきました。
中央から左端への移動と、中央から右端への移動を分割して上下に並べれば、2画面構成の出来上がりです。

これならばコマ数は中央→右端(左端)→中央の100コマとなり、1画面で動かした場合の半分のコマ数でドット絵をループさせられます。
怒り顔を見たければ下画面に集中すればいいわけです。
ちなみにTwitterにドット絵を投稿する際にはドットが潰れるのを防ぐため、画像を拡大してある程度大きい画像サイズを確保するのが定石になっています。
2画面構成だと画像サイズが大きくなるので拡大後のファイルサイズも大きくなると思いきや、かわりに拡大率を低くできるのでファイルサイズを抑えられました。
「アニメーションを短く収めたい」というのは思い付きでした。
結果としてこれまでにないタイプのドット絵になり、自分の作品群にバリエーションを増やせたと思います。
問題解決に向けて頭をひねるのは引き出しを広げる上で重要かもしれないですね。
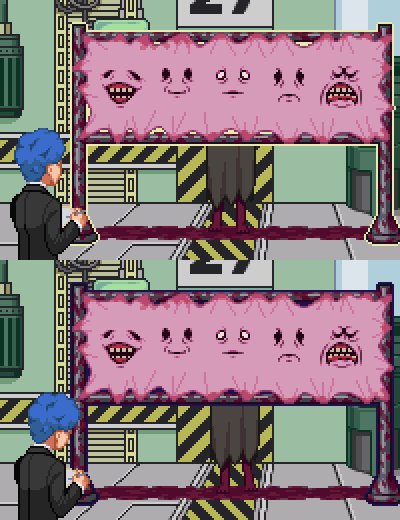
最後は等倍のドット絵でお別れです。
次の記事でお会いしましょう。