【MUGEN】pixivでリクエストいただいた「MUGEN凶悪キャラクター」のドット絵

私はブログ以外でもいくつかのSNSにドット絵を投稿しています。
その中の一つpixivでリクエストをいただきました。
今はリクエストを公に受け付けていない状態ですがこうした問い合わせは初めてだったので、まずは内容を確認してみることに。
なんと8年前に制作した作品風のドット絵を希望しており、キャラクターチョイスが私好みで面白かったので引き受ける運びになりました。
基本的にはドット絵修練の一環として私の好きに描かせていただいています。
初の依頼絵、果たしてうまく描けているでしょうか。
それでは、どうぞ!
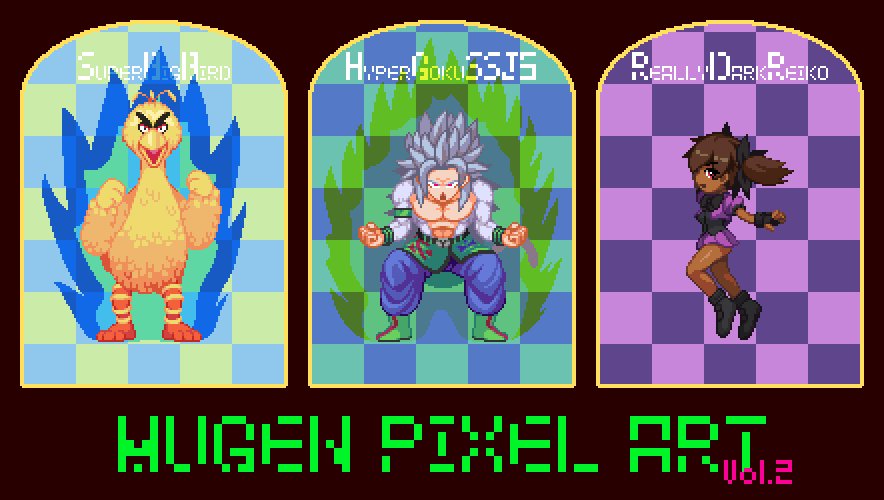
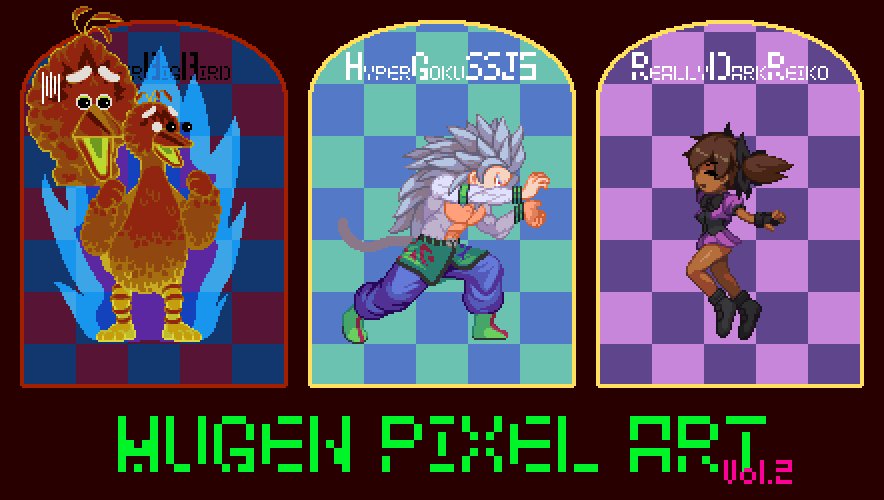
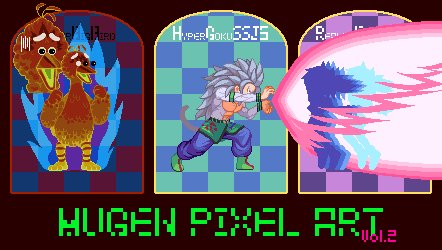
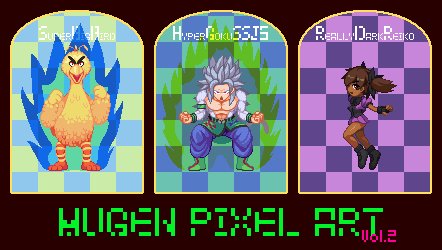
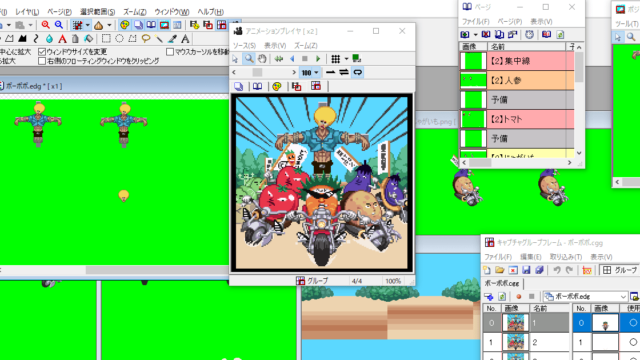
格闘ゲーム制作エンジン『MUGEN』で作られた凶悪性能キャラクターのドット絵

タイトル:『MUGEN凶悪キャラ(並盛)』
制作時間:60.9時間
MUGEN(正式名称はM.U.G.E.N) とは2D格闘ゲーム制作エンジン。
キャラクターを自作したり、他の人が公開したキャラクターを登録して遊ぶことができるツールです。
私もドット絵の練習を兼ねてキャラクターを作ろうとした経験があります。
性能を自由に設定できるのもポイント。
プレイヤーが戦って勝つことを想定しないチート性能のキャラクターは『凶悪キャラクター』と呼ばれていました。
それらはCPU同士の戦闘を観賞する目的で製作されます。
2013年頃は凶悪キャラクターが戦うトーナメント動画に夢中になっており、好きなキャラクターをまとめたドット絵をpixivに投稿するほどでした。
そのドット絵が今回のリクエストにつながったようです。
8年越しの続編と考えると感慨深いですよね。
ドット絵『MUGEN凶悪キャラ(並盛)』について
ドット絵『MUGEN凶悪キャラ(並盛)』はリクエストを受けて描いた作品です。
提示されたキャラクターの中から私好みの3体を選択し、過去作のフォーマットに沿って制作しました。
現在はアニメーション作品を中心に制作する方針なので動くように変更を加えています。
通常ならキャラクター名と製作者名をセットで作中に記載するのですが、製作者不明のケースが多かったので今回はなし。
海外製なので言語の壁が厚く、調査しても確定できませんでした。
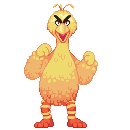
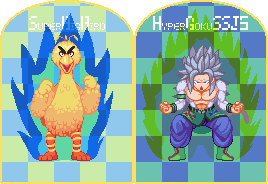
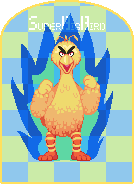
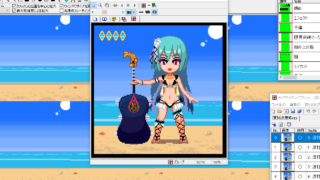
Super Big Bird

「Super Big Bird」は、子供向け番組『セサミストリート』に登場する『ビッグバード』の凶悪キャラクター。
なぜか超サイヤ人っぽいキャラクターになっています。
海外産キャラクターがドラゴンボールっぽいのはよくあることで、実は意外でもなかったり。
唯一の初見キャラです。
最初は制作候補から外していました。
ビッグバード自体を知っていること、他2体と毛色が違っていて面白いことを踏まえ、アクセントで採用しました。
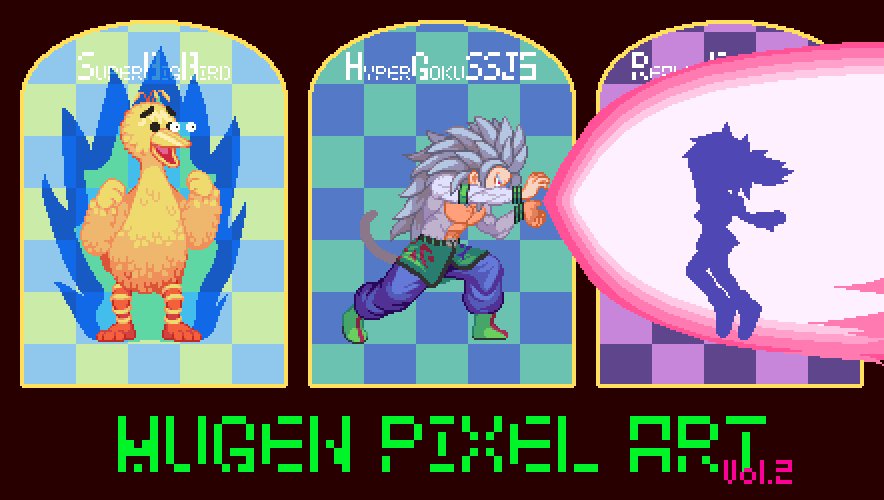
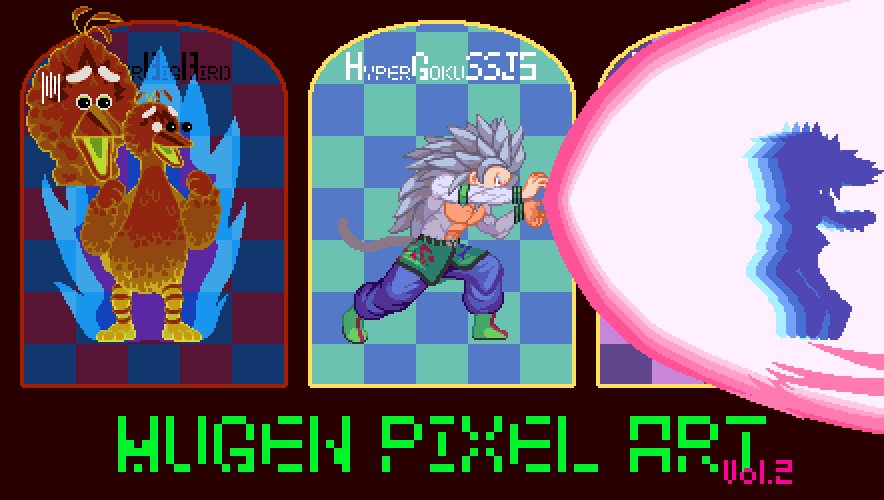
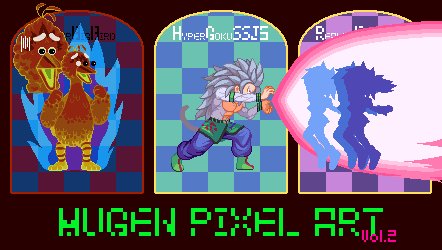
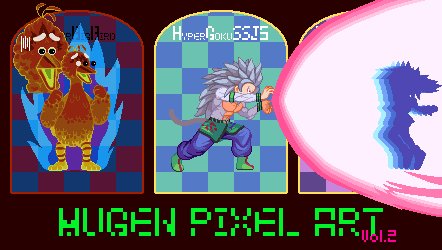
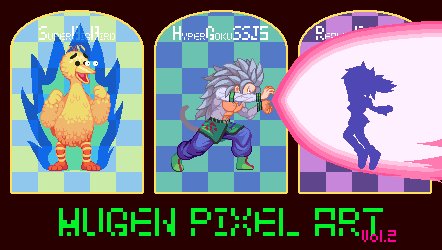
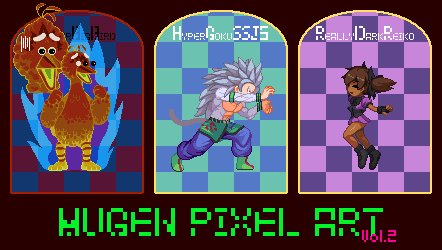
ドット絵では、Really Dark Reikoをいきなり攻撃したHyper Goku Ssj5をドン引きしながら見つめています。
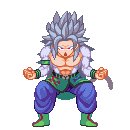
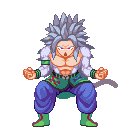
Hyper Goku Ssj5

「Hyper Goku Ssj5」は、超人気漫画『ドラゴンボール』の主人公「孫悟空」の凶悪キャラクター。
超サイヤ人5状態がベースになっています。
ドラゴンボールの凶悪キャラクターは昔からたくさんいて、(ネタとして)人気でした。
共通する特徴は「うるささ」です。
海外翻訳版のCVで叫びながら急にかめはめ波をぶっ放し、その効果音もまたうるさい。
全員こんな感じです。
Hyper Goku Ssj5も例外ではありません。
ドット絵では、隣にいるだけのReally Dark Reikoに理由なく全力かめはめ波を放つ危険人物にしました。
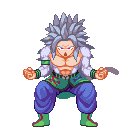
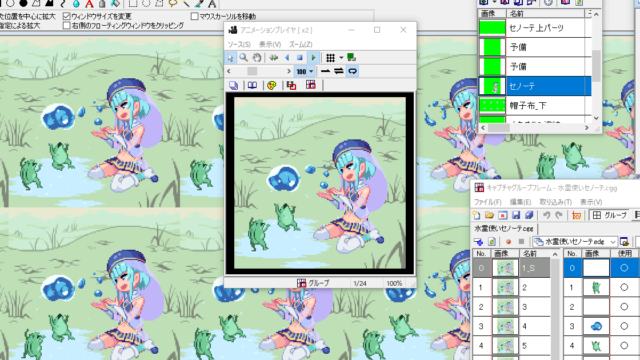
Really Dark Reiko

「Really Dark Reiko」は、『格ゲー野郎』というゲームの素体(女子高生A)をベースに制作された「Reiko Hikari」の凶悪キャラクター。
Reiko Hikariの製作者はKamekさん。
KamekさんがReally Dark Reikoを作ったかは未確定なので、ここでは製作者不明とさせていただきます。
当時から好きだった凶悪キャラクターで、彼女の名前を見つけたからリクエストを受ける気になったと言ってもいいでしょう。
瞬獄殺のような動きやブロッキングで攻撃を無効化しつつ理不尽なスピードで相手をじゅうりんします。
ドット絵ではHyper Goku Ssj5のかめはめ波を回避、最後は「当たらなかったね(はぁと)」と挑発しています。
こだわりポイント

3名をアニメーションでつなげて関係性を持たせました。
静止画ではキャラクターを並べる表現がせいぜい。
動きをつけたことで基本動作ではプライベートエリアを保ち、要所で他キャラクターに干渉できるようになりました。
時間軸で場面分けできるのがアニメーションの強みですね。
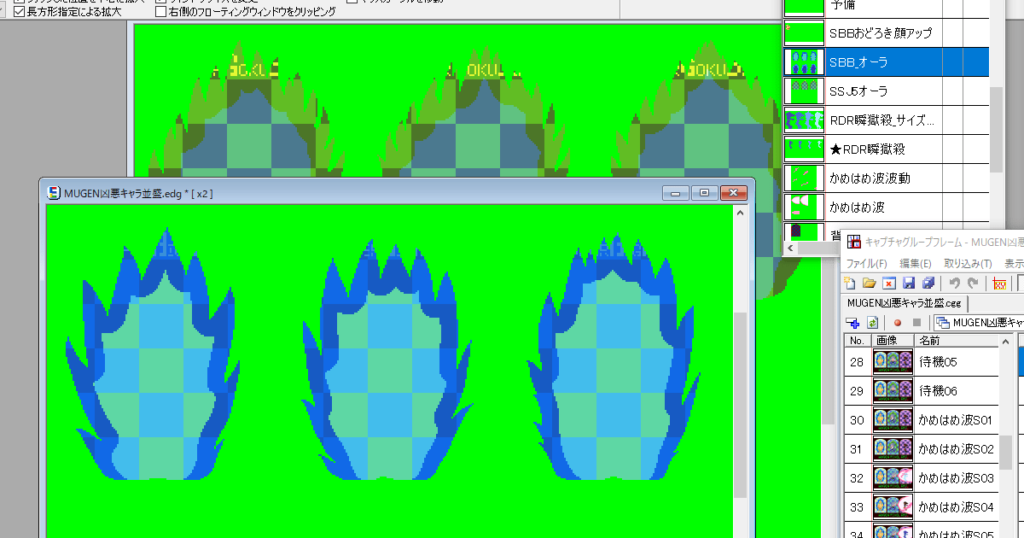
仕方ないので人力で色の乗算を

ドット絵『MUGEN凶悪キャラ(並盛)』ではSuper Big BirdおよびHyper Goku Ssj5のバックにオーラを描いています。

一見するとオーラを半透明にして背景の格子模様に重ねて作ったように見えますが、私が使用しているドット絵エディタはEDGE2。
半透明の重ね合わせが(おそらく)できません。
この辺りは過去記事で触れています。
ツールでできないので、2つの画像を重ねた状態の色を自分で計算して作りました。
あまり使いたくない手段ですが、色の乗算式を学べたのは収穫です。
少しだけ賢くなりました。
目標の画像
目指す画像を考えてみます。
Hyper Goku Ssj5を例にしましょう。
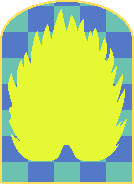
まず、背景の格子模様。

そして、オーラの画像があります。

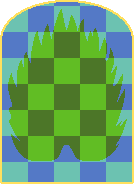
重ねると、こう。

上画像では格子模様がオーラの裏に隠れています。
オーラが半透明ならば、格子模様がオーラの色(黄色)寄りに変色し、透けて見えるはずです。
オーラの先に見える色
オーラの色が乗ると格子模様はどんな色になるのでしょうか。
画像を半透明にして重ねられれば色など意識せずに済むのですが、EDGE2ではできません。
そこでイラスト制作でよく耳にする「色の乗算」を人力で使ってみることにしました。
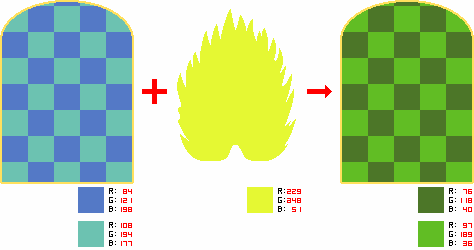
必要なのは簡単な計算式です。
重ね合わせた後の色 = 下地の色 × 重ねる色 ÷ 255
計算式を画像のRGBそれぞれに適用すればいいわけです。

右端がオーラの色が乗算された格子模様。
格子模様をオーラの形で切り抜いて

元の格子模様に重ねれば

半透明なオーラを疑似的に再現できます。
繰り返しますが透明度を変えられるならこれらの作業は全て不要。
ツールでできないので仕方なく選んだ方法です。
人力のデメリット
人力で色を作るデメリットは、なんといっても調整が難しいこと。
画像を透過させて重ねるなら透明度の値を変更しながら色合いを調整できます。
透明さを変えていくわけですから感覚的にも分かりやすいです。
手動の場合は色と透明度をリンクさせるのが困難。
RGBの変化と連動して変わるはずの透明度をどう捉えるかが課題です。
例えば、Super Big Birdのオーラは乗算して作った色を調整しています。

乗算して出来た色が思ったより暗い印象だったので、もっと鮮明な青に見えるようRGB値を変更しました。
この調整によってオーラがより透明、あるいは不透明に近づいたはずですが、どちらに寄ったのか判断がつきません。
直感的に調整できないのが大きなデメリットだと感じました。
透明処理に特化したツールを早く見つけたいところです。
今回はブログ開設後初めて、もとい私がドット絵を描き始めてから初のリクエスト絵となりました。
SNSを利用しているとこういうイベントがあるのが面白いですね。
まあ、知っている題材だからこそ引き受けて好き勝手に描かせていただいたので、要求に応えた作品かというとそうでないかもしれません。
最後に等倍のドット絵でお別れです。
次の記事でお会いしましょう。








確かビッグバードの声優さんはusjやNHK時代だと天津飯の声優さんが演じてたような…?(野沢雅子さんはテリーを演じていた)
おお、調べてみたらおっしゃる通りでした!
声優さん繋がりでドラゴンボール要素を足せるつわものが海外にいらっしゃるのかもしれませんね。
もしかするとエルモが界王神の声だったりusjでもドラゴンボールのアトラクションがあったのも何か関係あるかもしれませんね