挑発的なタイトルですが、私が傲慢になったわけではございません。
今回描いたのは『御城プロジェクト:RE』(以降は「城プロ」と省略)の「甘崎城」。
タイトルは甘崎城の口調をまねたものです。
ですからここで帰らないで。
ドットをぜひ見ていってください。
甘崎城かわいいから!本当にかわいいから!!
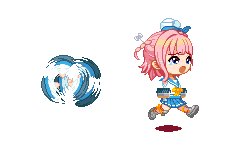
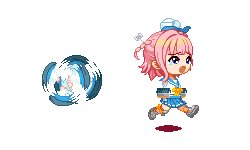
『御城プロジェクト:RE』から江戸城を大破させた最強城娘「甘崎城」のドット絵

タイトル:『アマノサキ』
制作時間:18.9時間
「甘崎城」は2019年3月に城プロに実装されました。
同時期に開催されたイベント「選ばれし城娘と秘伝武具 肆の陣」にも登場しています。
本イベントにおける甘崎城の登場回は最も好きなストーリーの一つで、本ドット絵の制作に至った理由でもあります。
城プロのイベントではフィーチャーされた城娘が大破する定番の流れが存在します。
城娘が大破すると服が破けるのでプレイヤーへのサービスシーンと販促を兼ねているのですね。
大抵は敵キャラである「兜」たちによって城娘の大破が成るのですが、格式高い、強い城娘が相手だと大破させるのは困難を極めます。
現実世界でも別格扱いの「江戸城」が最たる例です。
そんな城娘をどうやって大破させればいいでしょうか?
正解は、正攻法を避けること。
即ち真剣な合戦でなくギャグパートに持ち込むことです。
これをやってのけたのが甘崎城。
イベントでは、他の城娘に対して恐喝まがいの狼藉を働こうとした甘崎城が千代田城にシメられそうになるところからスタートします。
相手が城娘じゃなく一般人だったらどうするつもりだったのか。いや本当に。
そこに登場するのは江戸城。
甘崎城を庇いつつも反省を促すように取り計らいます。
最終的には江戸城の優しさを逃げるチャンスと捉えた甘崎城が江戸城を不意打ちし、大破させてとんずら。
完璧な流れです。
文字にすると甘崎城がただの悪党ですが実際はコミカルなので安心してください。
甘崎城のキャラがこれでもかと立っていてとても面白いです。
本作では甘崎城による江戸城撃破をネタとしてドット絵にしました。
甘崎城の特技イラストおよび江戸城の大破イラストを基にしています。
涙目のぐるぐるパンチ、お楽しみください!
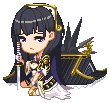
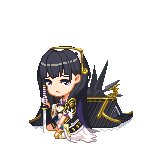
甘崎城

甘崎城のイラストレーターはらっすさん。
ドヤ顔の通常絵、泣きべそ顔の特技絵、ギャグ調大泣きの大破絵と、非常に感情豊かに描かれています。
イラストと甘崎城の言動がマッチしているのでイベントが余計に面白かったのでしょう。
江戸城が自分の味方とみるや、見えないところを千代田城から執拗に殴られたと大破絵で訴えるシーンは笑いました。
最も衝撃を受けたのは特技絵です。
江戸城に攻撃を仕掛ける際にいきなり半泣きのぐるぐるパンチが表示されますからね。
「これが特技絵かよ!」と。
予想外の角度からのイラストは心に残ります。
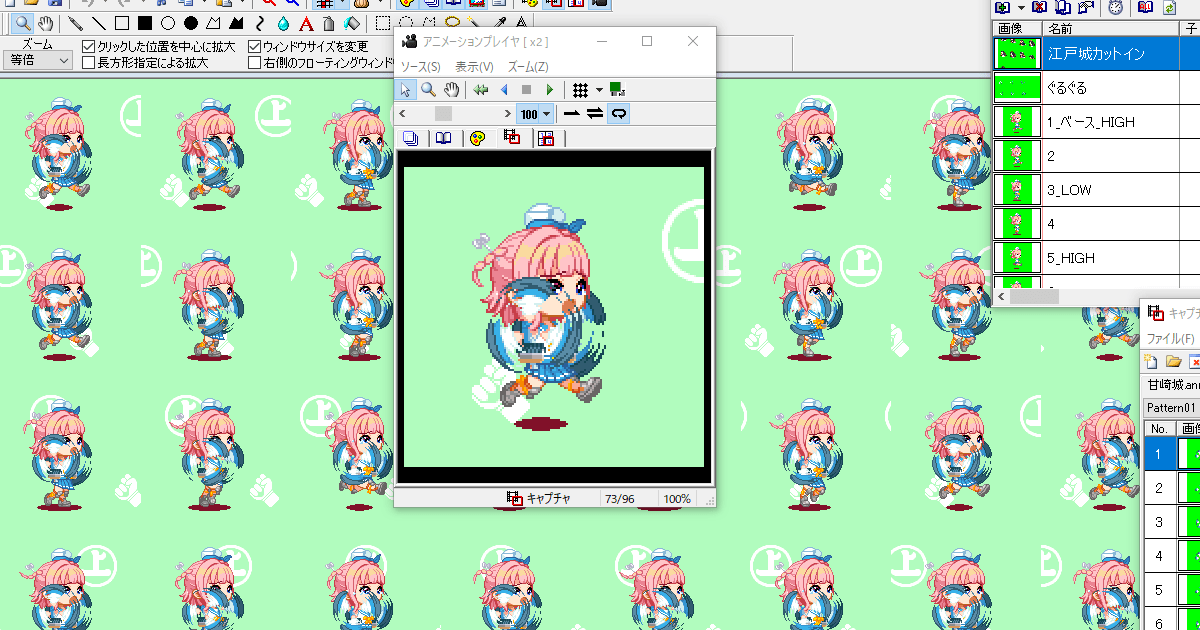
ドット絵は腕と本体を別パーツで作成し、それぞれをアニメーションさせました。

腕が3枚ループ、本体が8枚ループです。
これを重ね合わせて24枚ループの甘崎城アニメが完成します。
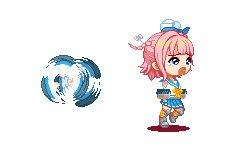
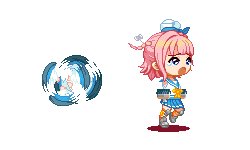
顔が腕に隠れてしまうのが反省点でしょうか。
完全に隠れるわけじゃないのでセーフだろうと考えていたのですが、泣き顔を全て見せられないのはマイナスポイントですよね。
実際、上の画像のように顔全体が露出していた方がかわいく見えないでしょうか。
こだわりポイント

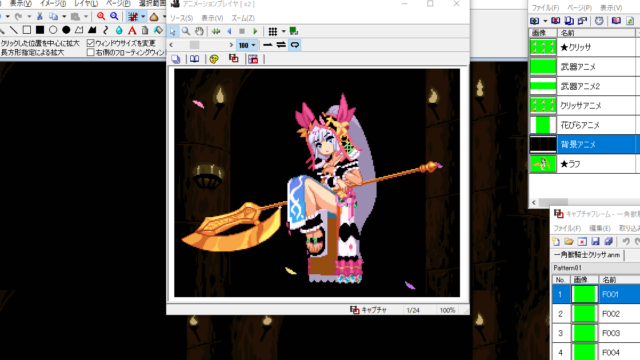
ゲーム中のカットイン風に江戸城を挿入しています。
江戸城の大破絵をデフォルメして描きました。
江戸城に限らず城娘のイラストには現実のお城にまつわる意匠がたくさん取り入れられています。
イラストとにらめっこするたびに細かいパーツや模様を発見し、あまりの作画コストに絶句しました。
江戸城を描いた後の率直な感想は情けないことに、これです。
「一枚絵で良かった。」
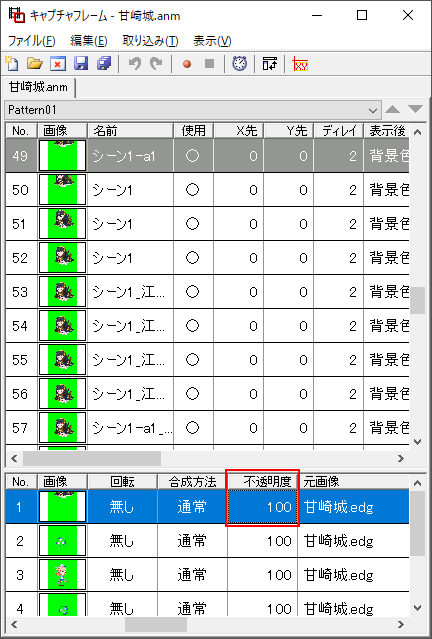
EDGE2の不透明度設定を使おうとしてみた
結果を先に書くと、EDGE2では不透明度を設定した状態でgifアニメの出力ができなかったです。
以降はその内容をつらつらと書いていく記事になります。
実用技を求めている方にとってこの後の文章は蛇足なので、読み飛ばして文末の等倍ドット絵だけでも見て帰りやがれですよ。
と、甘崎城が申しておりました。
前回、複数パレットを使ったgifアニメを制作しました。
カラー情報の増加によりファイルサイズが大きくなる懸念がありつつもドット絵は完成。
手法として学びがありました。
EDGE2でずっとノータッチだった気になる機能が実は他にもあります。
それが「不透明度」設定です。

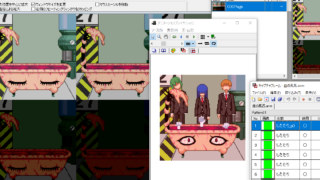
EDGE2ではアニメーション関連のウィンドウで不透明度を設定できます。
これを使えばフェードイン・フェードアウトのような演出を簡単に作れるのではないでしょうか。
『アマノサキ』には江戸城の大破カットインが存在します。

上から現れて下に消えていくアニメーションにフェードイン・フェードアウトを適用できれば、さぞ見栄えが増すことでしょう。
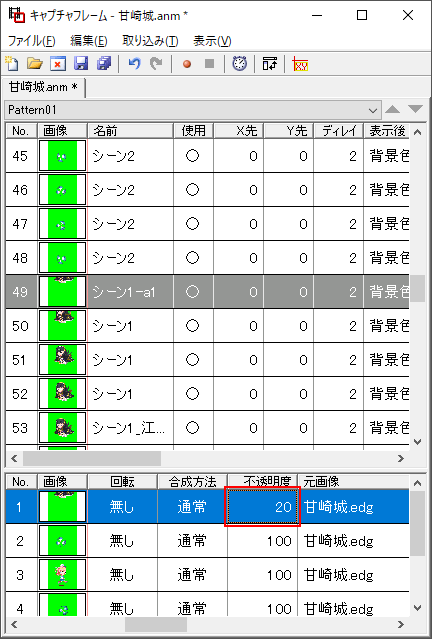
設定内容は至極簡単。
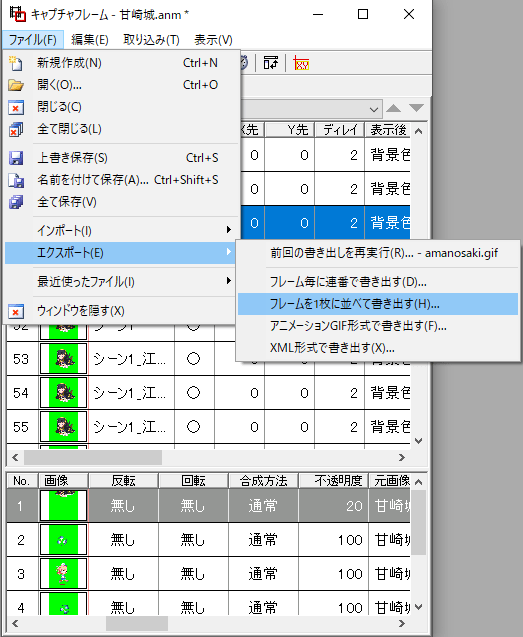
本作はEDGE2のキャプチャアニメーション機能で作っていますから、キャプチャアニメーションウィンドウの各コマに登場する江戸城の画像に対する「不透明度」値を変更するだけ。

江戸城の登場コマから順番に20%、40%、70%、80%と不透明度を上げていき、画面中央に江戸城が静止するコマでは100%(=不透明)に設定、以降は値を下げていきます。
そうすればスーっと現れスーっと消えていくように見えるわけです。
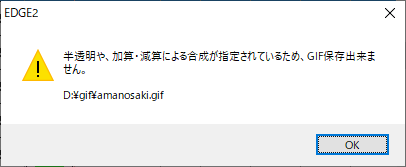
アニメーションプレイヤーで表示を確認後、gifアニメーションに出力しようとしたその時。

駄目でした。
予想していましたが、不透明度を設定するとgifアニメを出力できないようです。
そりゃそうですよね。
半透明の画像を重ねるということは中間色が増えるということ。
画像1枚当たり256色に収まるか分からない以上、そんな操作をサポートなんてできないでしょう。
では、画像としてならどうか。
EDGE2にはアニメーション機能で構築したコマを画像出力する機能があります。


駄目でした。
色制限が緩いBMP形式での出力を試みましたが、不可。
結果に納得しているものの、出力を一切できないならこの設定は何に使えるのでしょうか。
まさかアニメーションプレイヤー上で眺めるためということはあるまいに。
不透明度設定を作品制作で使っている方がいらっしゃいましたら、アドバイスお待ちしています。
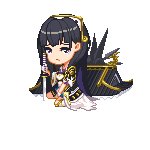
最後に等倍のドット絵でお別れしましょう。
それでは!









めちゃめちゃかわいい
ありがとうございます!