今回は漫画『キン肉マン』のドット絵です。
ブログで幾度も申し上げてきた通り私はキン肉マンのファンで、好きなキャラクターがたくさんいます。
しかしその反面、マッスルファイトの影響か格闘ゲーム風に意識が向かってしまい、どんなドット絵にまとめればよいのかつかめずにいるタイトルでした。
ところがどっこい、ここにきてひらめきの神が憑依(王位争奪戦に乗り込むぞ!!)。
アイディアが浮かんできたので熱が冷めないうちにドット絵を制作しました。
久しぶりの筋肉成分、ぜひ見ていってください。
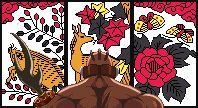
漫画『キン肉マン』から悪魔将軍と同格の強者、完璧・肆式「アビスマン」のドット絵

タイトル:『アビスマン』
制作時間:20.7時間
「アビスマン」は『キン肉マン』に登場する完璧超人。
超人の神ザ・マンに認められた「完璧超人始祖(パーフェクト・オリジン)」の1人です。
肩書きは完璧・肆式(パーフェクト・フォース)。
正面からのぶつかり合いならトップクラスの強さで、漫画本編ではあの悪魔将軍と激闘を繰り広げました。
見た目に反して物事を冷静に判断できる人格者という印象。
私が特に好きな始祖です。
さて、キン肉マンに登場する超人にはモチーフが存在することがほとんど。
テリーマンのような一見するとオリジナルデザインの超人も、実在したプロレスラーがモデルになっています。
では、アビスマンが何の超人なのか分かりますでしょうか?
私は全く分からなかったのでネットで調べたところ、「猪鹿蝶」がデザインに組み込まれているのではないかという考察を見つけました。
3本縞のモヒカン、牙付きのマスク、真っ向勝負を好む性格からベースはイノシシ、肩のトゲ状の飾りはシカの角。
なるほどなあ、と。
チョウだけは分かりませんでしたが、外観を洗練する際にゆでたまごさんが削られたのかもしれません。
読者が応募したデザインがそのまま使われるとは限りませんからね。
ドット絵の説明

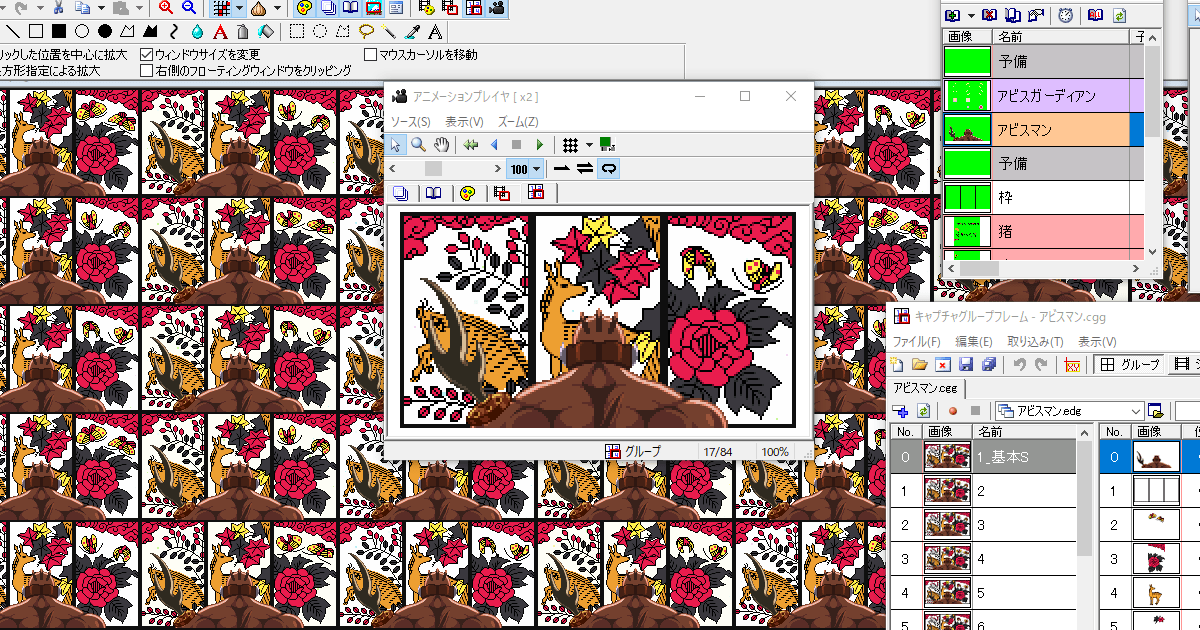
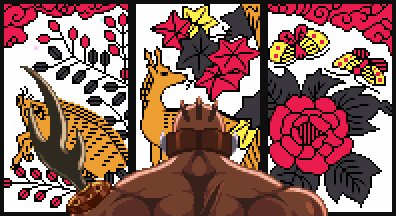
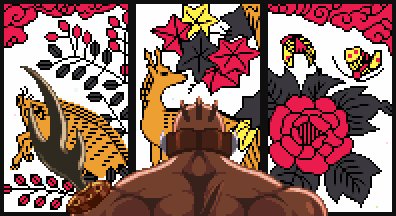
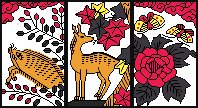
アビスマンとそのモチーフ(猪鹿蝶)を組み合わせるアイディアを思い付いたとき、真っ先にイメージしたのは花札でした。
猪鹿蝶は花札の役の1つですから一組にして並べ、手前にはアビスマンを配置。
後ろ向きにしたのは背中を見せるためです。
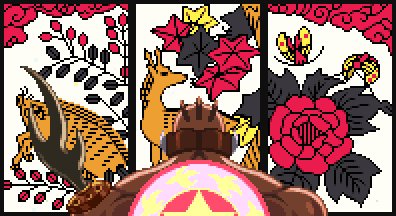
アビスマンの背中にはゴールドマンから受けた傷、そして奥義「アビスガーディアン」があります。
ゴールドマンとのぶつかり稽古および師ザ・マンの助言をきっかけに開発したこの技は、サイコーの決め技(完璧・肆式奥義 奈落斬首刑)を差し置いてでもドット絵化する価値があるといえましょう。
完成したドット絵には一部しか収まっていませんが、全体をちゃんと作画しています。

……こういった技の外観は心のあり方で決まるんでしょうか。
ABYSSの銘が入っているあたり、アビスマンのちゃめっ気を感じますね。
こだわりポイント

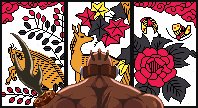
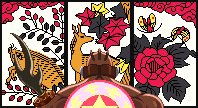
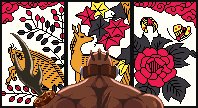
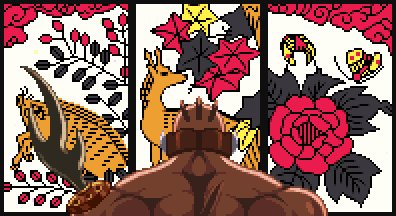
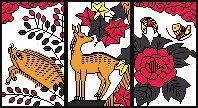
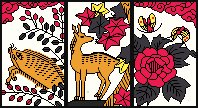
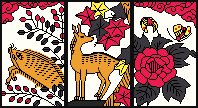
添え物だからと静止画では寂しいので花札の絵柄を動かしました。
白地にはラメのようにうっすらとエフェクトを入れています。

皆さん、気付きましたか?
普通の花札より少しだけ豪華に感じてくれたならうれしいです。
同一エフェクトを複製する際のミスを減らす

後半記事では、同一エフェクトを画面中に配置する実例を記載します。
こう作業していますという記録だと思っていただければ。
コピー&ペースト主体で簡単なのですがつまらないミスが発生しやすい作業です。
うっかりを減らすよう自分なりに改善し、今はこの方法になりました。
発展途上なので参考資料として推奨しません。
同一エフェクトを散りばめたドット絵の例
同じエフェクトが画面中に配置されているドット絵の例を挙げますと、花札の白地背景です。

大小のドットが下から上に、色を変えながら移動していますね。
大ドットを1つだけ取り出してみました。(背景も黒に変更)

このような単体エフェクトを画面内に複数配置すると先のドット絵になるわけです。
単純複製では成立しない
アニメーションにおいて、実はこの「エフェクトを複数個所に配置する作業」は面倒です。
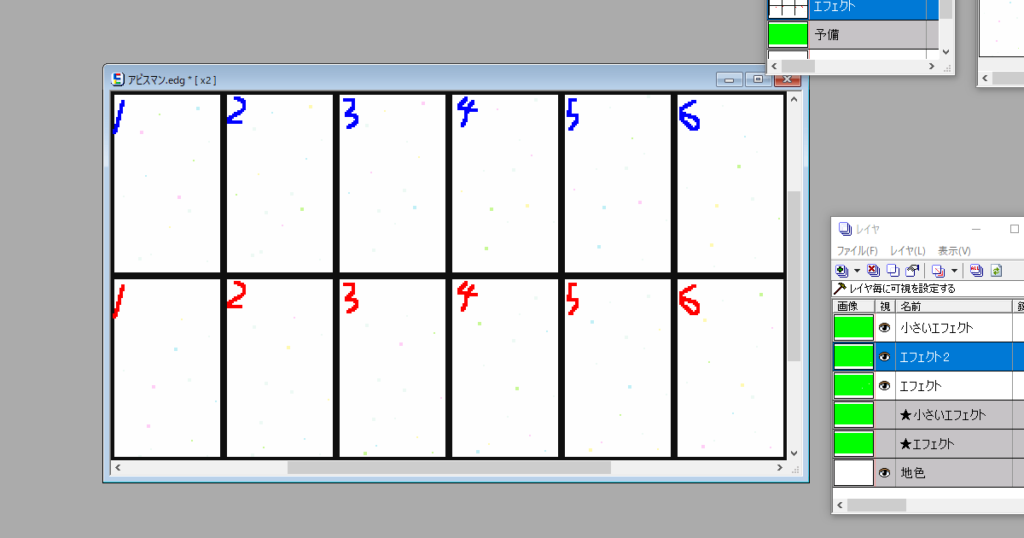
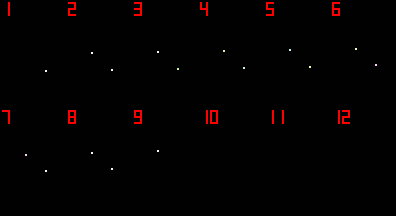
先ほどの単体エフェクトをコマとして並べた画像が以下の12枚。
(内4コマはエフェクト消失中)

ドットを2つに増やして再生してみましょう。


はい、もうダメだと分かりますよね。
ドットの出現・消失タイミングが一致しているのでアニメーションが単調になっています。
さらには位置が横一列になっていて人為的。
同一エフェクトを散りばめたアニメーションは多くの場合、それぞれの位置やタイミングをずらさないとらしくなりません。
各コマのオブジェクトを増やしておしまい、とはいかないのです。
エフェクトの個数が増えれば増えるほど、位置やタイミングをずらす作業量も増えていくことになります。
ミスなく配置する難しさ
位置やタイミングをずらして配置するといっても、手段はコピー&ペースト。
簡単そうに思えますよね?
しかし思い出してください。
エフェクトは12コマで構成されていました。

ここにエフェクトを足すには、位置・タイミング(配置対象のコマ)を変えながらコピー&ペーストでしたね。
1つ目のエフェクトを1~8コマ目に配置していたのに対し、2つ目のエフェクトは2~9コマ目に配置するとしましょう。

以降、1つ目のエフェクトをエフェクトA、2つ目のエフェクトをエフェクトBと呼びます。
1コマ目のエフェクトAをエフェクトBとして2コマ目の別座標に複製し、次は2コマ目のエフェクトAをエフェクトBとして3コマ目の別座標に複製し……
おっと、3コマ目に配置するエフェクトBは、2コマ目に配置したエフェクトBより上側に配置するんでしたね……
どうでしょう。
こんなことを12コマ、エフェクトの追加数分やっていたら、明らかにミスが発生しそうではありませんか?
エフェクトを1つ1つ複製していると抜けがあったり座標がずれていたり、順番の取り違いがあったり、実際問題、とにかくミスを誘発しやすいのです。
操作単位を大きくして作業する
ミスを防ぐために私が最近実践しているのは、1セット単位で複製する方法です。
先ほどの例ではエフェクト12コマ分を1セットとして扱って複製します。
具体例を見てみましょう。
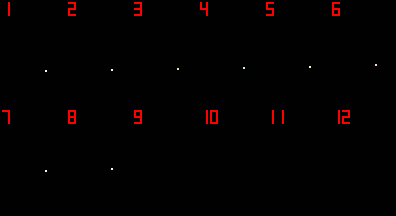
以下は元となる単体エフェクト12コマの画像です。

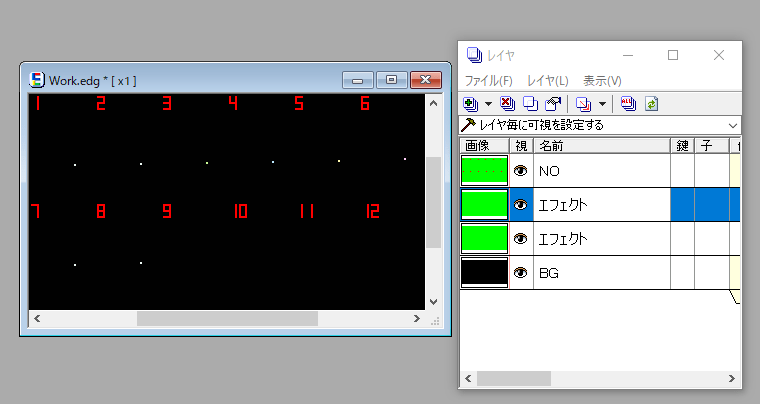
これを別レイヤにまるまる複製します。

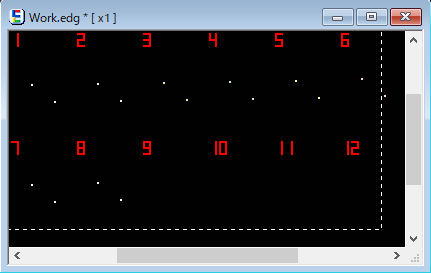
次は全体を範囲選択し、ずらして位置調整。

こうするとコマをまたがる各エフェクトの位置関係を崩さずに全座標を変更できます。
このままだと複製元エフェクトと出現・消失タイミングが一致してしまうので、次は配置するコマを変更しましょう。
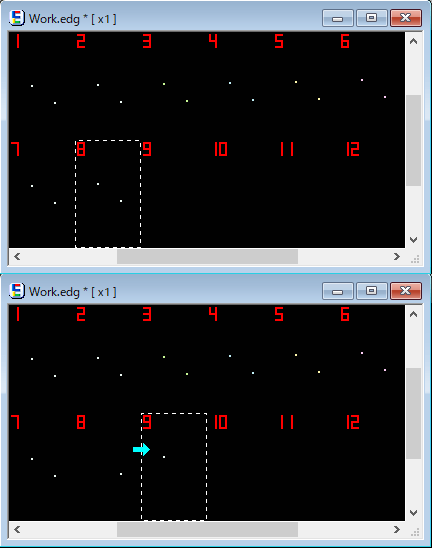
EDGE2には指定したサイズで範囲選択する機能があります。
その機能を利用して1コマ単位で選択し、スライドパズルの要領で複製側のエフェクトのコマをずらしていきます。

これならば移動に伴ってエフェクト位置がコマ内で変わってしまう心配がありません。
これで複製元と位置・タイミングが異なったエフェクトの複製が完了です。
以降はこの手順を繰り返してエフェクトを増やしていきます。
昔はドット絵といえば描きおろしてなんぼと考えていましたが、色々な作品を作ってみると思いの外、コピー&ペーストを使うので驚きました。
コピー&ペーストのような単純作業のミスはうっかりが大半を占めています。
そういった失敗は作画漏れ並みにくやしいので、見逃さないようにしたいところ。
そこで操作単位をなるべく大きくし、検出できないほど細かな個所でミスが発生しないようにしました。
発生の余地がなければ見逃しもないですからね。
それでは今週はここまで。
次の記事でお会いしましょう。