季節感のある作品を作りたいと思ってもアイディアは都合よく浮かんでこないもの。
本ブログでは作品完成から公開までの時間差があるので、時事ネタの優先度も低くなりがちです。
一方、昨今のゲームでは季節限定イベント・衣装・キャラクターが市民権を得ています。
ゲームをたしなんでいればそれらを描きたい衝動に自然と駆られるので、意識せずとも季節に沿った作品を発表できるようになってきました。
引きこもり体質で季節を感じなくなっている二次創作者には追い風といえるでしょう。
そういうわけで、今回はDMM GAMESから配信されているゲーム『御城プロジェクト:RE』から夏バージョンキャラクターのドット絵です。
5年間プレイしたからこその大イベントがありました。
ぜひ見ていってください。
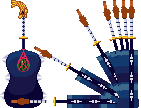
『御城プロジェクト:RE』から夏バージョン衣装の「名古屋城」のドット絵
![『完突![夏]名古屋城』](https://toristar.com/wp-content/uploads/2021/07/KantotsuNagoya_2bai.gif)
タイトル:『完突![夏]名古屋城』
制作時間:28.3時間
『御城プロジェクト:RE』(以降、城プロと省略)は擬人化したお城「城娘」で戦うタワーディフェンスゲームです。
「名古屋城」は名前の通り、愛知県にある名古屋城を擬人化したキャラクター。
ドット絵は季節衣装の水着バージョンです。
裸よりも恥ずかしいのでは?と思ってしまうほど布が少ないのは、ゲームの水着あるあるでしょうか。
本人も「この格好で戦場へ!?」と驚いていて笑いました。
さて、このキャラクター、夏になると配布されるユニットになります。
レアリティは上から二番目の★6。
本家の名古屋城より一つ落ちるものの、ガチャの当たり枠に相当しています。
城プロは同キャラクター合成による強化(限界突破)が存在するゲームで、★6にもなると数を揃えるのが困難です。
それがなんと毎年1体ずつ配布された結果、今年で5体目。
5年かけて完全体になるという一大イベントが発生しました。
全員が確定入手できるキャラクターとはいえ★6の完成はさすがに気持ちいい!
そんな喜びと、名古屋城をこれから重用していくぜ!という決意から制作したのが本ドット絵です。
ドット絵『完突![夏]名古屋城』について
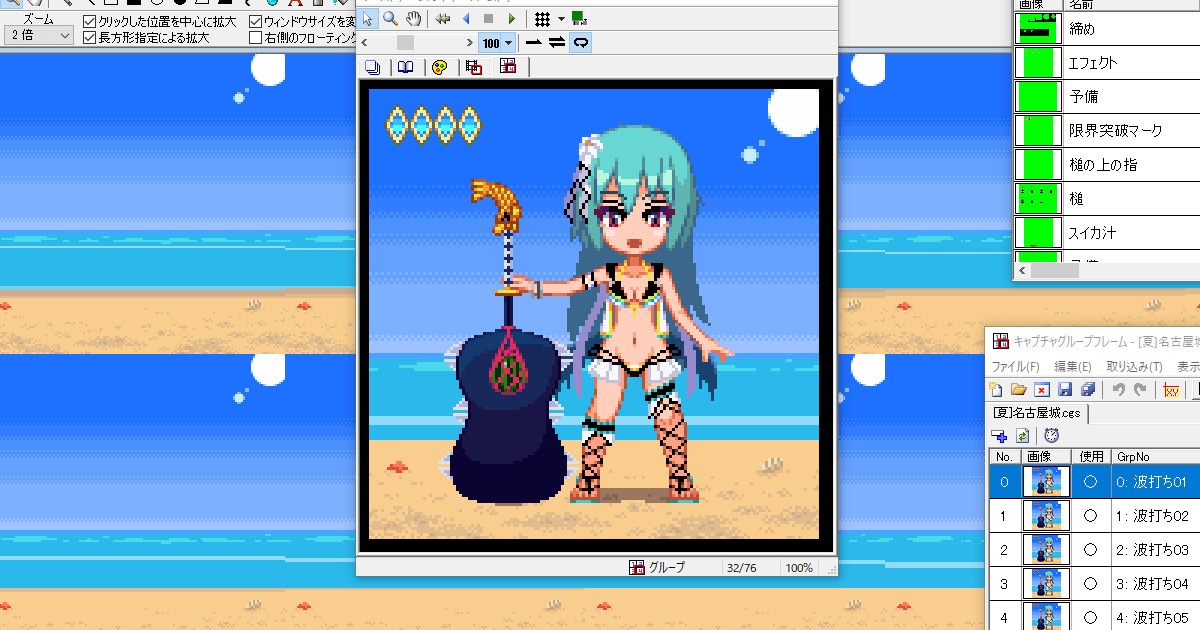
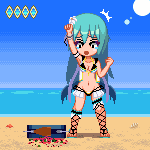
![『完突![夏]名古屋城』の静止画](https://toristar.com/wp-content/uploads/2021/07/shiropro-SummerNagoya-W01-SummerNagoya-min.png)
本作は5年かけて夏バージョン名古屋城の限界突破を完了させた記念のドット絵です。
限界突破するたびに左上のゲージが満たされていき、完了後は名古屋城が改築後の見た目に変化します。
実はこれ、私のプレイスタイルに沿ったもの。
城プロには「改築」というシステムがあり、改築したキャラクターはレアリティが1つ上がってパワーアップします。
全キャラクターを改築できればそれに越したことはありませんが、改築資材にも限りがありますよね。
そこで私は、ずっと使っていくと決めたキャラクターを改築するスタイルにしています。
ようやく限界突破完了した★6を使わない手はない、そう考えて名古屋城をすぐに改築しました。
限界突破からの改築という強化の流れがそのままドット絵になっているわけです。
限界突破しないと改築できないとかはないのでご注意を。
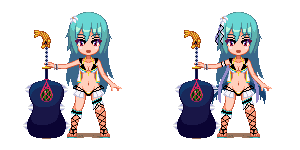
改築前と改築後のビジュアル

改築されたキャラクターは見た目が豪華になります。
名古屋城は髪飾り、腕輪、腰装備が追加されていました。
布面積が小さいためか、名古屋城の変化はささやかな部類。
生足だったキャラクターがタイツを履いてしまう事件など、推し城娘の大幅リニューアルにはしばしば悲劇が訪れます。
変化が少ない方がうれしい人は多いかもしれませんね。
こだわりポイント
アニメーション後半にギャグパートを加えました。
名古屋城は「軍配形天守槌」というナイスな形状の武器を所持しており、夏バージョンではスイカを入れた網をぶら下げています。
肌身離さず持っている愛用武器に夏を楽しむためのグッズをくくりつけて、海に繰り出したのでしょう。
気を抜き過ぎないように注意してもらいたいものです。

正面向きの武器が倒れる作画

後半ギャグパートで倒れる軍配形天守槌は、ドット絵『完突![夏]名古屋城』におけるメインアニメーションの一つです。
こういったアニメーションは真横から見た構図で描くのが一番簡単ですが、真正面から見た構図も要領を掴めば比較的簡単。
難しいのはナナメですよ、ナナメ!
本記事では倒れる軍配形天守槌の作画方法について記録しておこうと思います。
例のごとく正攻法かは不明ですので、参考程度にご覧ください。
全体の流れ
作業の全体像は以下の通り。
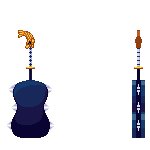
- 正面向きのドット絵を描く。
- 真横から見たドット絵を描く。
- 真横から見たドット絵を傾ける。
- 補助線を引く。
- 補助線を参考に各コマを描く。
水平回転するキャラクターと同じく、基準画像を回転して得た当たりを頼りに作画を進めていきます。
制作手順
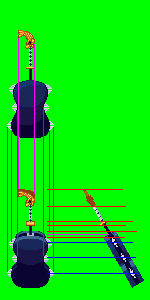
正面向きのドット絵を描く
倒れる前の傾きなしオブジェクトを最初に描きましょう。
ドット絵『完突![夏]名古屋城』 では倒れる武器アニメーションの1コマ目に相当します。

重要なのはオブジェクトのサイズをここで確定させること。
正面画像が次工程の基準になります。
キャラクターと比較して不自然なサイズにならないようにしましょう。

下画像のように各パーツの高さを取れればOKです。

真横から見たドット絵を描く
真横から見たオブジェクトを描きます。
形状の整合性を確保するために、各パーツの高さを正面画像と合わせてください。

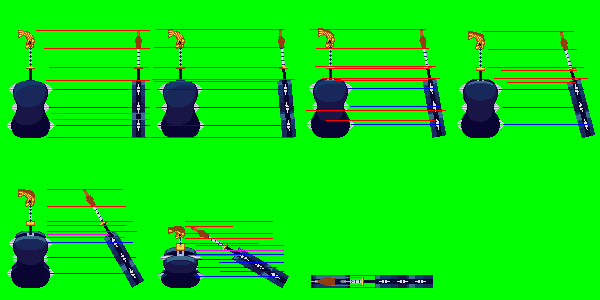
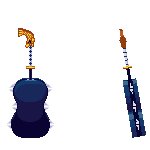
真横から見たドット絵を傾ける
真横から見たドット絵を傾けてコマを作っていきます。
回転ツールを使って問題ありません。
横向き画像は正面画像を描くための目印という位置づけなので、ドットがガタガタになっても大丈夫です。

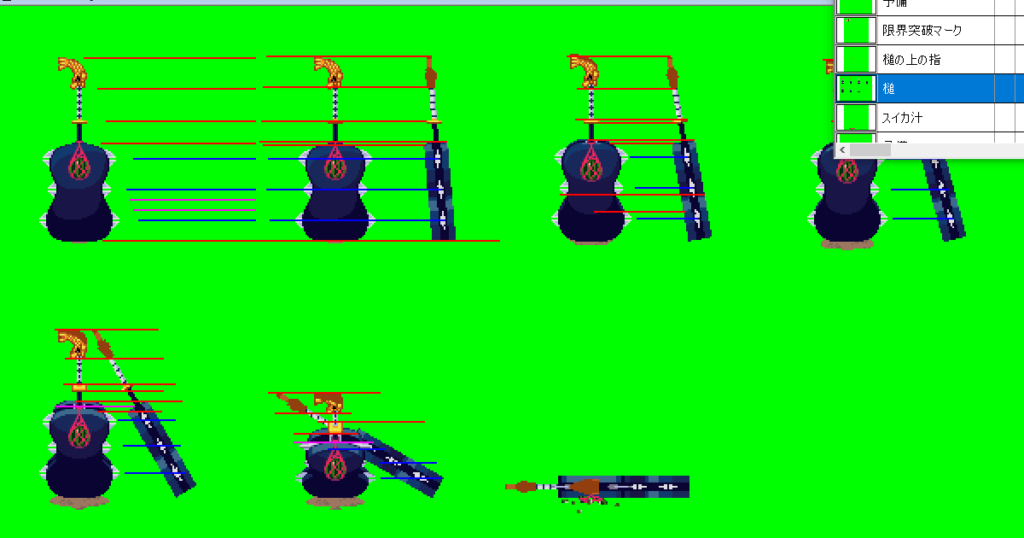
作成したコマを重ねた画像がこちら。

オブジェクトが倒れるアニメーション(横)が完成しました。
あとは正面から見たドット絵をここから描いていくだけです。
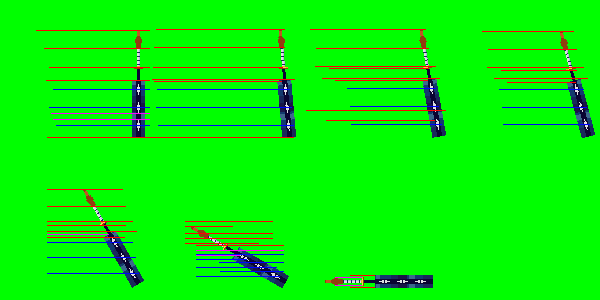
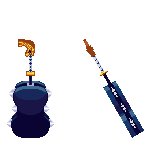
補助線を引く
傾けた各画像に補助線を描き込み、各パーツの高さを取っていきます。

オブジェクトが傾くと直立状態で見えなかった面も見えるようになるので、そこにも補助線を引くといいでしょう。
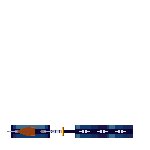
補助線を参考に各コマを描く
補助線で示したパーツの高さに従って、正面から見たオブジェクトを描いていきます。
直立状態のオブジェクトから補助線を引いて、幅も合わせましょう。


面の見え方など多少曖昧でも大丈夫。
各パーツの幅と高さが合っていればそれらしく見えます。
ドット絵の解像度で100%再現は難しいので、二次元特有のだましのつもりで描きましょう。

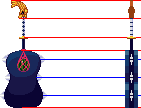
例えば1コマ目と2コマ目では、横向き画像は傾いていますが正面画像に動きがありません。
補助線を見ていただければ分かる通り、傾きがわずかだったため正面画像の変化がほぼない状態です。
0.5ドットレベルの修正を行うと手間がかかるので、いっそのこと1コマ目と2コマ目で同じ画像を使うことにしました。
横向き画像は最終的に使わないので、完成したドット絵に突っ込みが入ることはないでしょう。
ドット絵『完突![夏]名古屋城』 で実践した、倒れるオブジェクトの作画方法について説明してきました。
私が制作するドット絵程度の規模ならば十分実用的だと思います。
構図やオブジェクトの形状が複雑だったり、さらに精度よく作画したい場合は3Dモデリングツールなどを使って制作したアニメーションをドット絵に落とし込んだ方がいいでしょう。
今回は珍しく季節もののドット絵でした。
ハロウィンなどの単発イベントはともかく、季節絵は旬の期間がそこそこ長いのでアイディアが浮かべば積極的に描いてよいのかもしれませんね。
8月は夏にちなんだ作品を多めに出していくつもりです。
それでは、等倍のドット絵でお別れです。
次の記事でお会いしましょう。
![『完突![夏]名古屋城』等倍](https://toristar.com/wp-content/uploads/2021/07/KantotsuNagoya.gif)