過去作の発掘も4回目。
埋もれていたドット絵たちの大部分が日の目を見ました。
PCデータをロストしてしまってもブログに載せていれば被害を抑えられますね。
さて、今回のドット絵はRPG用のマップチップです。
私がRPGツクールでゲームを作ろうとしていた時期に描いたドット絵になります。
キャラクターのグラフィックは以前の記事で公開しました。
実はマップやシステム周りで使用するグラフィックも制作していたのです。
今見ても「ほう、これはなかなか……」なドット絵だったので、ぜひご覧ください!
RPGツクールで使うつもりだったマップやシステム周りのドット絵

タイトル:『AAファンタジーゲーム画面風』
制作時期:2006年~2008年
かつて、AA(アスキーアート)をメインキャラクターに据えたRPGを作ろうとしていました。
登場するAAについてはこちらの記事で触れています。
最初はキャラクターのドット絵(戦闘時のグラフィック)を描き続けましたが、同じことを繰り返していると飽きてくるもの。
素材を作っているだけではゲーム自体の進捗を感じられないため、制作を諦めやすくもなります。
そこで、完成している素材をRPGツクールに取り込んで動かす方針にしました。
どうせ仮組みするなら本番用の素材を配置した方が効率的。
舞台となる闘技場マップチップの制作を開始します。
床、壁、ほとんどは石材ベースの質感ですから、一度要領をつかめばそれなりのペースで描き上げられました。
キャラクターとして登場させる予定のないAAをモチーフにしたオブジェを描く機転さえ見せています。
まあ、ゲーム制作は結局諦めたんですけどね!
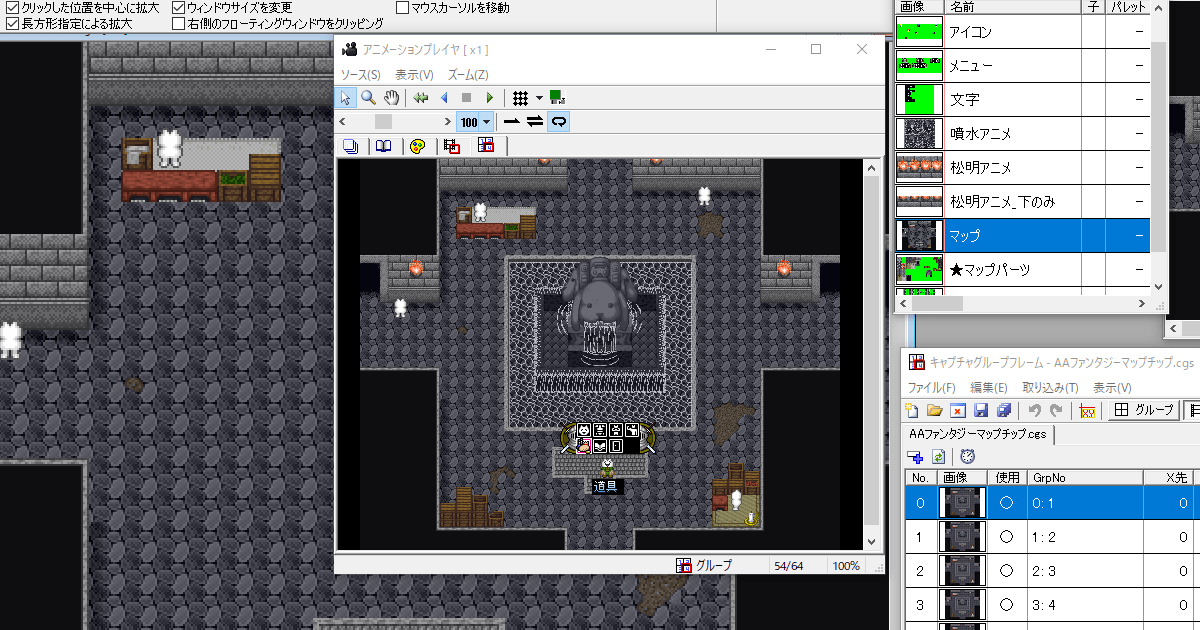
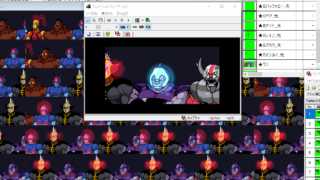
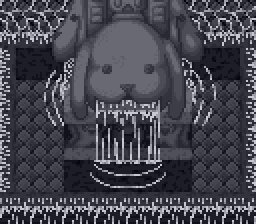
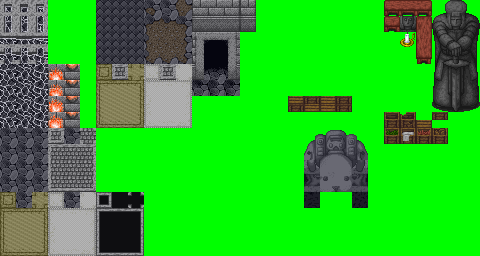
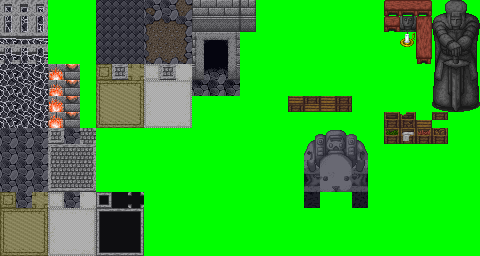
使われないままHDDに眠っていたマップチップを組み上げ、いかにもゲーム中の1シーンであるかのようにメニューを開くアニメーションを加えたのが、今回のドット絵です。
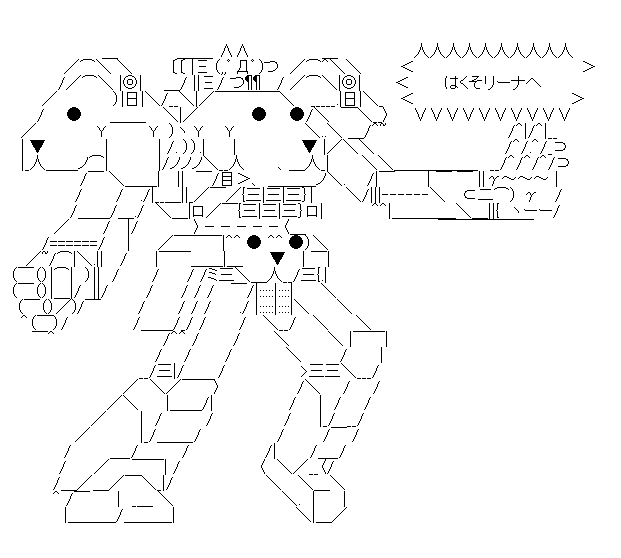
「はくそリーナへ」の噴水

「はくそリーナへ」をモデルにした噴水です。
水を上方向に噴出していないので噴水ではないかもしれませんが、調べてみたところマーライオンも噴水に含まれるようなので大丈夫でしょう。
「はくそリーナへ」のAAはこんなのです。

ファンタジー世界にロボットを出すのは無理があったのでオブジェクトとして登場してもらいました。
メニュー
RPGツクールでは工夫次第で、オリジナルのメニュー画面や戦闘システムを構築できます。
そうやって作られたゲームはツクール感が消え「RPGツクール製なのにこんなことができるのか」と驚かされたものです。
ツールの使用経験がない私もそんなゲームに憧れ、自作メニューに挑戦しました。
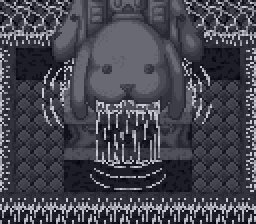
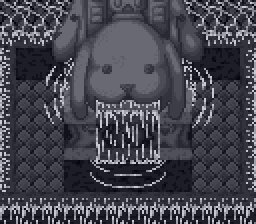
完成したドット絵を動かしたのがこちら!

メニュー画面が開きステータスや装備といった項目を選択できるようになっています。
作業中に気が付いたのですが、このメニューはおそらく良くないですね。
メニューを開くたびにアニメーションの待ち時間が発生して、プレイ中にストレスを感じるんじゃないかと思います。
こういったところを考慮していかないといけないのもゲーム制作の難しさでしょう。
当時の私は見栄え最優先だったので観点がありませんでした。
こだわりポイント
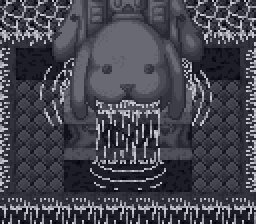
水の表現にこだわっていた記憶があります。
噴水すぐ下の水に透明感を持たせたい。
しかし、水面を描き込むと荒々しくなりイメージと違う。
考えついた解決策は「水紋だけ描く」でした。

噴水から流れ出た水が静かにたまって、あふれ出ているように見えないでしょうか。
技術力がない場合は発想でなんとかしようとするので会心のアイディアがでるものです。
今はそういうのがないんですよねえ。。
マップチップ制作にあたってお世話になったサイトの思い出

RPGツクールで使用する自作マップチップは、ツクールがインポートできるフォーマットで描かれる必要があります。
画像サイズはもちろん、どの種類のチップをどこに配置するかまで詳細に決まっています。
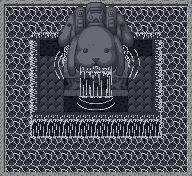
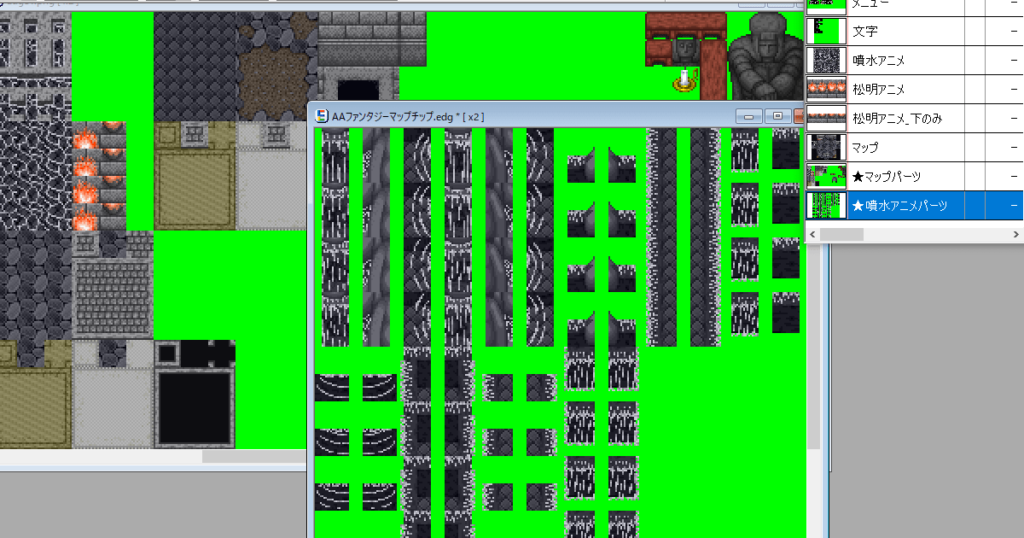
私が制作したマップチップがこちら。

作りかけで終わったのでガラガラですが、ルールに従って1枚のシート内にチップを敷き詰めていきます。
フォーマットに沿ったドット絵を描くには、ツクール付属のマップチップを観察して真似するしかないのでしょうか。
もちろん、そんなことはありません。
クリエイター向け情報サイト「ツクールweb」
「ツクールweb」というツクールクリエイター向けのサイトがありまして、制作に関する情報がまとめられています。
昔はここにドット絵講座が存在し、ツクール用素材の制作方法を丁寧に解説していました。
マップチップの描き方も当然、含まれます。
むしろツクール関係なく、ドット絵初心者にとって最初の教本はツクールwebのドット絵講座だった時代です。
私もここの教えに従い初めてのドット絵としてニンジンを描いていたような(笑)。
そのくらい素晴らしいサイトでした。
しかし、ドット絵講座はもう存在しないみたいです。
現代でも有益な情報だったため残念でなりません。
マップチップの描き方をもう一度勉強したいです。
ドット絵講座にこれが書かれていたはず!
ツクールwebに書かれていた具体的な内容はほとんど覚えていません。
ただ、講座の手順に従いマップチップを制作したことは間違いありません。
マップチップをまとめたシートをもう一度見てみます。

なぜ詰めて配置しないのかと思う独特の配置です。
石畳などは同じチップが何マスも重複しているように見えますね。
これはシート内のエリアによってチップの役割が違うためです。
シートの左側は主に自動地形生成システム(と呼ばれていたと思う)マップ専用のエリア。
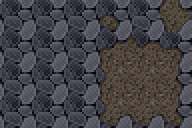
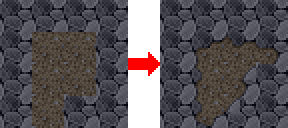
下画像のようなフォーマットでマップチップが配置されています。

ツクール上でこのマップチップを配置すると自動で境界部分を補完してくれるようになります。
例えば石畳の上に砂地を配置すると、右のような自然な境界に変換してくれるわけです。

実際にこのように変換されるか不明なので、あくまで自動地形生成システムのイメージとしてご覧ください。
自動地形生成システムを機能させるには境界部分のドット絵を制作し、あらかじめ登録しておく必要があります。
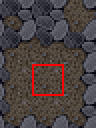
基本マップチップと、基本マップチップが接する他チップとの境界部分をひとまとめにしたものが先ほどのフォーマットだったわけです。
赤枠内が基本の砂地チップ、他は石畳チップとの境界を描いたチップです。

よって、こういう形式でドット絵を描けばいい、とは理解できますが……
ドット絵初心者が何の知識もなくこれを描くのはさすがに厳しい!
何せ、チップをどのように並べても境界が自然につながるようにドット絵を描かなければいけませんからね……。
描き方を具体的に説明していたのがツクールwebのドット絵講座だったのですが……うーん、なくなってしまったかー!!
本当に残念。残念過ぎる。
昔は描けていたけど今は描けないもの……あるだろうとは予想していましたが、マップがそれでした。
ドット絵の技術だけで語れば描けないはずないのですが、肝心のノウハウといいますか、道しるべとなる手順を失ってしまいました。
こういうことが続かないように、完成させたドット絵で特筆するような制作手順をブログにきっちりと記録しておこうと、改めて決意した次第です。
では、また次回の記事でお会いしましょう。