本記事ではバレインタインデーをターゲットにしていたドット絵を公開します。
結局は制作が間に合わず、完成が月末になってしまいました。
まあ、ハートをモチーフにしているキャラクターだからバレンタインデーにぶつけようとしただけで、特別なこだわりがあったわけではありません。
……こんなふわっとした目標で描いているから完成が遅れるんでしょうね。
それとは別に、作業量の見極めを完全に誤ったことも制作が長引いた原因です。
予想外のボリュームでした。
正確な見積をするにはまだまだ経験が足りません。
期限的には失敗ですが、品質の方は時間をかけた甲斐があって満足のいく仕上がり。
ぜひ見ていってください。
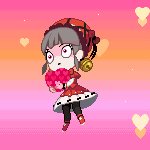
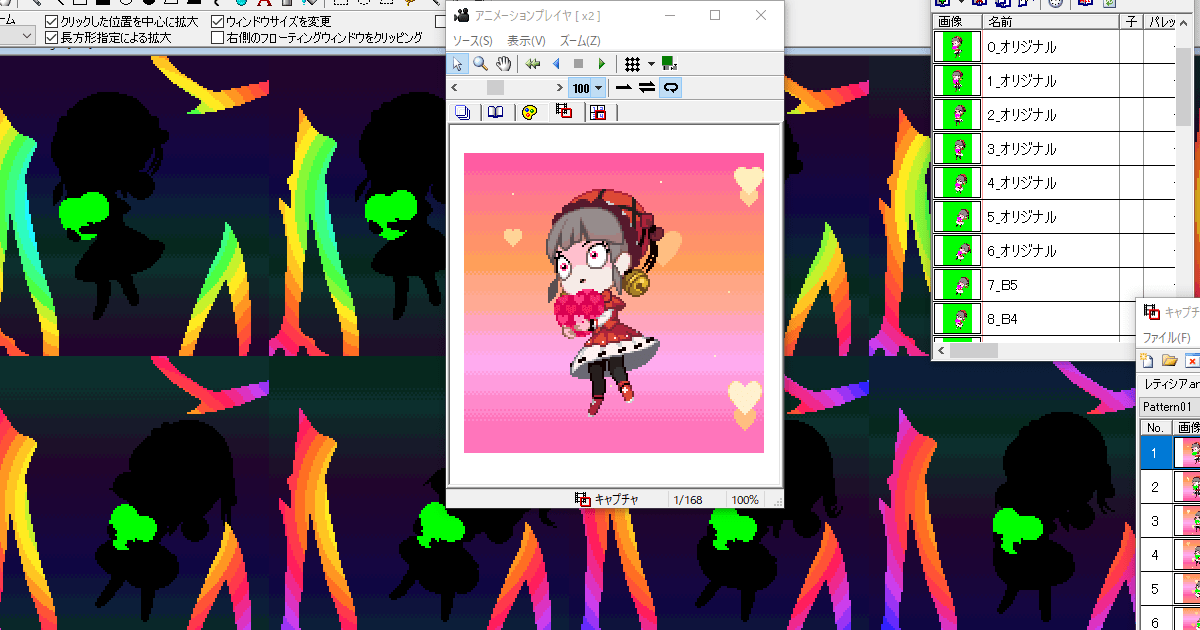
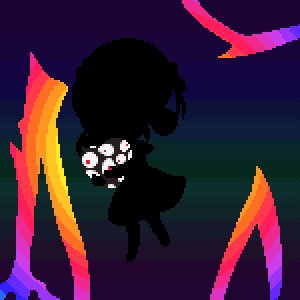
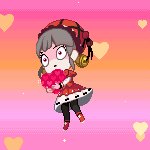
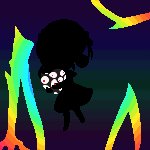
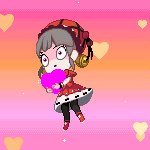
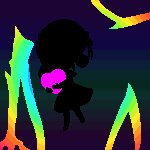
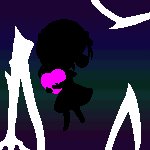
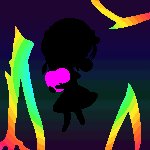
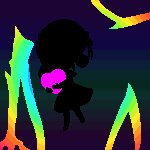
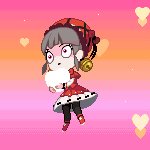
『Lobotomy Corporation』から人気アブノーマリティ「レティシア」のドット絵

タイトル:『レティシア』
制作時間:46.4時間
「レティシア」はリスクレベルHEのアブノーマリティ。
ちょうど真ん中の危険度となっており、脱走しない、管理が簡単、職員の育成に向いている、見た目もギフトもかわいい、と総じてうれしい存在です。
『Lobotomy Corporation』には魔法少女系統をはじめとする、かわいい外見のアブノーマリティが意外とたくさんいます。
ただしそれらはリスクレベルが高く管理もしにくいので、レティシアが総合的にゲーム中トップクラスの癒し枠と言えるでしょう。
『Lobotomy Corporation』アートブックに付属しているポストカードに描かれているのも彼女とのこと。
人気キャラなのでしょうね。
なお、レティシアが暴れまわることはないですが、彼女の「お友達」によって職員が死亡する可能性はあるのでご注意を。
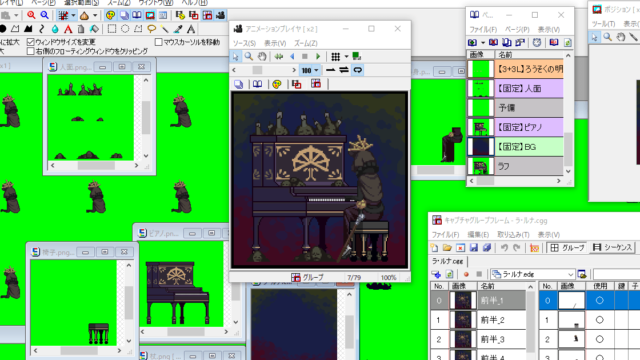
ドット絵の説明をさせていただきますと、『銀河の子』と同型のフォーマットを意識して『レティシア』を描いています。
あちらではキャラクターアニメーションに力を入れなかったのでリベンジしたいなあと。
動くキャラクターを中心に、背後にはエフェクトのアニメーション。
このフォーマットを『キュートアブノーマリティシリーズ』と題します!
pixivで外国の方からいただいた「so cute」というコメントから名付けました。
次回作が出るかは分かりません(笑)。
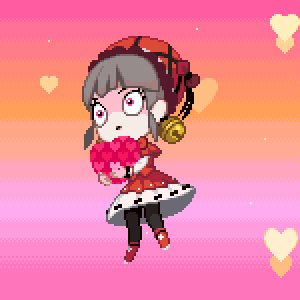
レティシア

先端が赤くなった灰色の髪と赤色の瞳、白い肌を持った少女。
スカートのリボンの数などはドット絵にする上で省略していますが、設定に忠実に描いたつもりです。
レティシアが職員に贈るハートのギフトを持たせました。
このギフトは対象を追いかけ頭上にとどまります。
そして、ある条件を満たすとギフトが……!
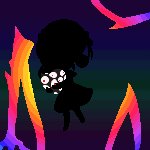
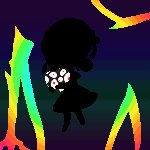
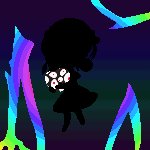
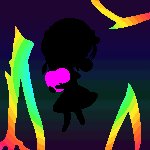
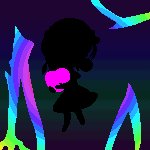
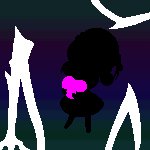
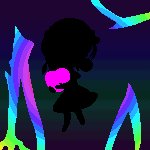
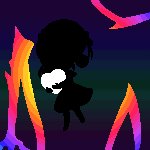
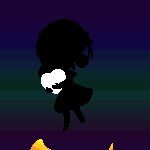
小さな魔女の怪物

「小さな魔女の怪物」はレティシアがギフトに隠した「お友達」です。
虹色の6本脚と多数の目を持った蜘蛛のような怪物。
口もあります。
ドット絵では雰囲気が伝わればよいので、目と3本の脚だけ描きました。
なお、ゲーム中では5本までしか脚を確認できません。
どうなんでしょうね。
こだわりポイント

表と裏、二本立てのドット絵にしました。
人畜無害そうに見えても一皮むけば危険物、なんてのはアブノーマリティの常です。
レティシアも例外ではありません。
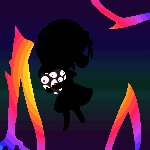
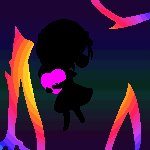
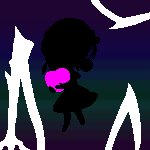
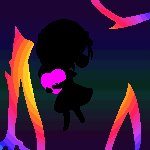
悪意のない恥ずかしがり屋の少女である表面と、真心が込められたプレゼントから登場して殺戮の限りを尽くす「友達」の裏面、アブノーマリティとして2つの性質を持っています。
雰囲気の違う2つのアニメーションを組み合わせて、レティシアというキャラクターを表現してみました。
2つのアニメをつなげて作ったドット絵の制作手順覚書

『レティシア』の制作手順が少し複雑だったので、メモとして記事に残しておきます。
やっていること自体は私の「いつものドット絵」という感じなのですが、雰囲気の違う2つのアニメーションをつなげているのが特徴です。
大まかな構成
『レティシア』は2つのアニメーション(それぞれ表アニメーション、裏アニメーションと呼ぶことにします)をつなぎ合わせています。
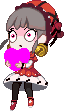
表はレティシアのかわいらしさをメインにした明るいアニメーション。

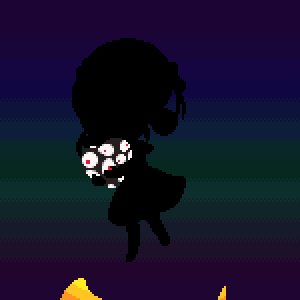
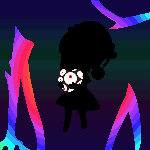
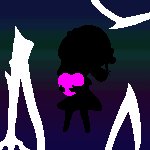
裏は「小さな魔女の怪物」をメインにした暗いアニメーション。

これらを「小さな魔女の怪物」の脚の出現・消失タイミングに合わせて切り替えました。

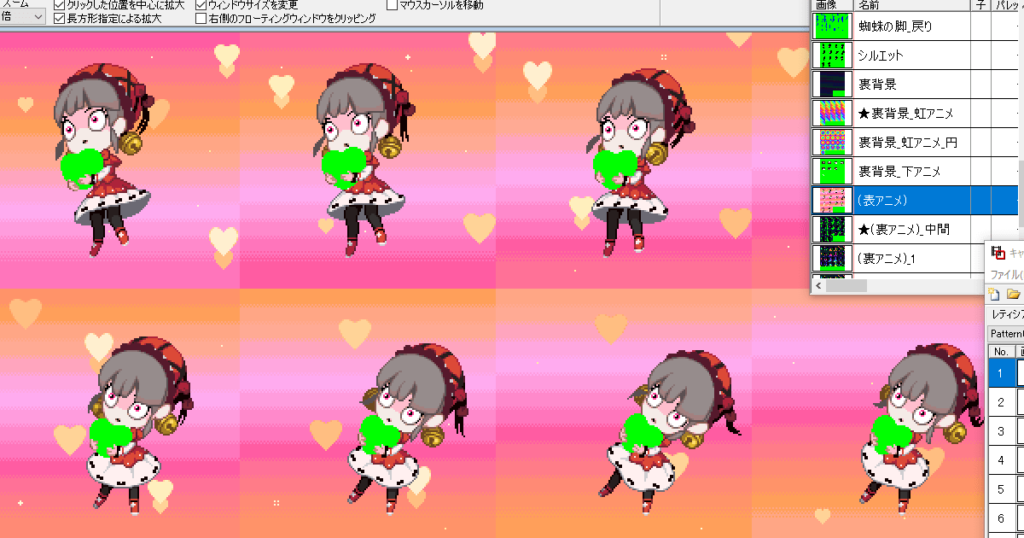
2つの中間アニメーションを作る
表と裏、2つの中間アニメーションを作ります。
最終アニメーションで使用する画像(アニメのコマ)を作るために、複数の画像をひとまとめに結合・整理する作業と考えてください。
必須ではないですしデメリットもありますが最後のアニメーション構築作業を単純化できるので、最近の私は多用しています。
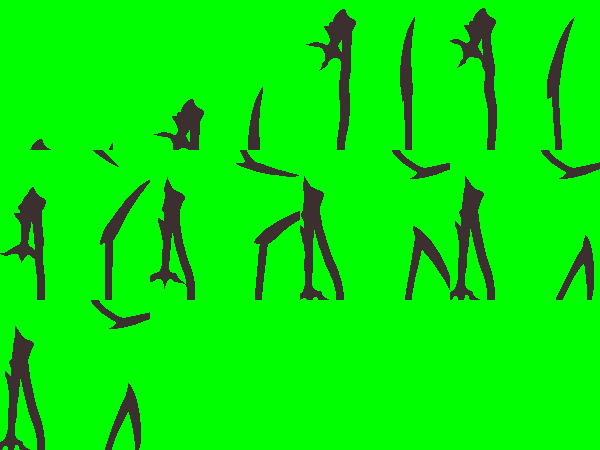
いったん、以下の完成図を目指してアニメを制作しました。


ハート部分は後で透過するのでベタ塗り状態。
最終的には下層に置いた画像が露出します。
裏アニメーションでは「小さな魔女の怪物」の脚部分も透過するので、中間アニメ制作が少し手間でした。
最初に脚部分を透過したアニメーションを制作。

次に虹アニメと組み合わせてようやく、先ほどの中間アニメーションが完成します。


この辺りの詳細は過去記事をどうぞ!
つなぎ用のアニメーションを作る
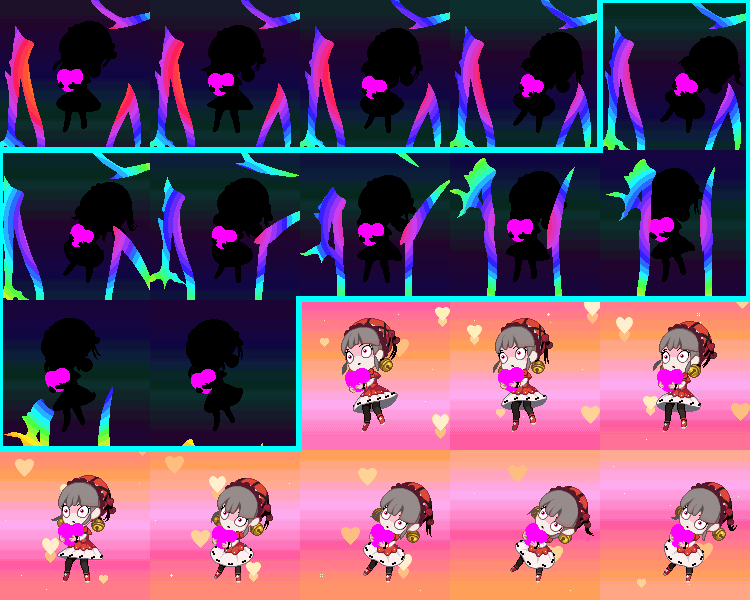
表アニメーションと裏アニメーションをつなぐコマを作ります。
ここでは表から裏への切り替えを例に、「小さな魔女の怪物」の脚が出現するアニメーションで説明しましょう。
脚の出現アニメは9枚で描かれています。


出現した脚が地面に触れた瞬間に、表から裏へアニメーションを切り替えたいとします。
逆算すると、表アニメーションの最終コマからさかのぼった9枚のコマに脚画像を重ねれば、裏アニメーションのスタート時に脚がちょうど接地している状態となり自然につながります。

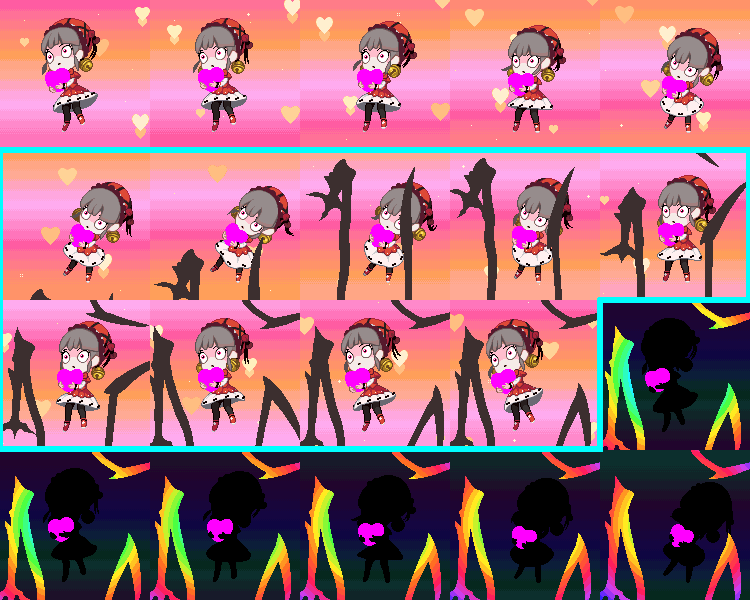
水色枠内、つまり裏アニメーションに移る直前の9コマに怪物の脚を重ねているのが分かるでしょうか?
表から裏への切り替え時はこの「重ねる手法」を使いました。
裏アニメーションも逆算の考え方ですが、虹色に光る脚のせいで少し複雑です。
脚が消失する動作を組み込んで中間アニメーションを作る必要があります。

これを表アニメーションの直前に挟めば、脚が消えたタイミングから表アニメーションが始まります。

裏アニメーションでは画像を重ねて対応できなかったので専用コマを作らねばならず、煩雑でした。
最終アニメーションにまとめる
ハート部分にアニメを組み込めばドット絵の完成です。
ここからは過去記事で何回も説明した内容なので簡潔に。
中間アニメーションのハート部分を透過色に置き換え、最終アニメーション用のコマを作ります。
動かすとこんな感じ。

透過個所の下に模様を設置して仕上げます。
下のアニメーションを模様として配置しました。


詳細な制作方法は過去記事をご覧ください。
完成したドット絵が『レティシア』です。
いかがでしたか?
Z軸まで使ってグリグリ動くドット絵を描くのは久しぶりでした。
やっぱり難しいなあと。
時間がかかったのは難易度のせいもあったかもしれませんね。
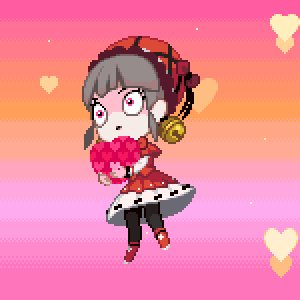
最後に等倍のドット絵でお別れです。
それでは!