ドット絵アニメーションはいわゆるパラパラマンガですから、作るにはコマ用の画像がたくさん必要です。
似たようなコマばかり増えて「何だか無駄があるなぁ」と戸惑うこともあるでしょう。
慣れてくると要領が分かってくるものの、すっきりするやり方が見つからないこともしばしば。
ひたすら画像を増やし物量でどうにかしてしまいます。
今回はそんな「力技」で完成させたドット絵を公開します。
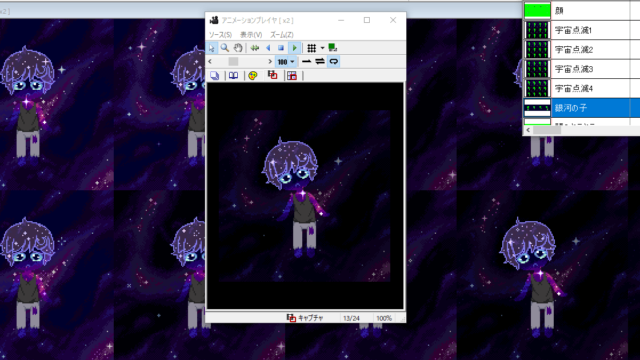
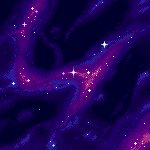
『Lobotomy Corporation』から「銀河の子」のドット絵

タイトル:『銀河の子』
制作時間:11.4時間
「銀河の子」はちょうど真ん中の危険度HEのアブノーマリティです。
面倒を見てくれる職員が他アブノーマリティの世話をすると怒るタイプ。
該当する職員は銀河の子にかかりきりになるため、集中育成に向いていると言えるでしょう。
管理が容易なのでゲーム中で選択する機会も多く、私にとってなじみのある存在です。
制作にあたって、キャラクターではなく画面全体に広がる宇宙空間を中心に考えました。
銀河の子が泣く時に収容室が宇宙塵で覆われる、ゲーム中の演出をベースにしています。
特徴的な髪や肌を持つ十分に個性的なアブノーマリティなのですが、人型ゆえか単体だとどうにも弱い印象。
銀河を画面全体まで広げると、アニメーションや描き込みが単純ながら何だかリッチな作品になりました。
銀河の子

銀河の子は肌や髪が「空や銀河の星に似ている」と説明されています。
解釈は人によって分かれるでしょう。
私は「髪や肌を通して宇宙を覗ける」と理解しドット絵にしました。
星々が集中しているからか、髪から覗く銀河の方が胴体より明るいのも特徴です。
ドット絵では髪部分を明るくして星の数を増やしています。
こだわりポイント

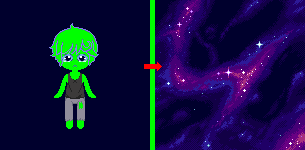
本体から輪郭を取り除き、背景の宇宙空間と同化させています。
銀河の子を通して本物の宇宙を覗いているという演出です。
キャラクターと重なっていない宇宙を暗めの色にして、色差で輪郭を判別できるようにしました。
胴体部分で星が光っていてほしかったので、星の配置にもこだわっています。
画像数を増やす「力技」でのアニメーション制作
ドット絵を制作していると「もっとうまいやり方があるんじゃないか」なんて思いながら作業を続ける場面があります。
点滅するアニメーションを作るために色違いのドット絵を増やすのがその一例です。
元のドット絵を修正すると色違いのドット絵も全て作り直し。
少しのことで手戻りが発生するドット絵が増えると「無駄があるな」と考えてしまいます。
ただしこの「無駄」は今後の修正を前提にした場合の話です。
存在するか分からない効率的な方法を探すよりも
- 修正が発生しない前提で あるいは
- 1、2回程度の手戻りは覚悟のうえで
作業をゴリゴリ進めた方が結果としてプラスに働くものです。
『銀河の子』のアニメーション構想
『銀河の子』は背景ありきで完成イメージを固めた作品です。
まずは銀河の背景アニメーション。

銀河の子を配置する際に以下の構想を練りました。

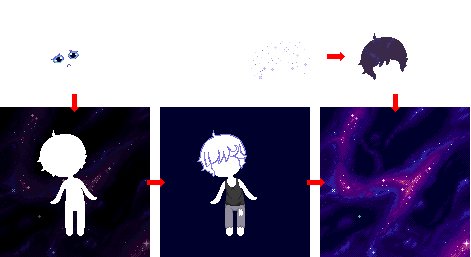
- 肌には、ベースの銀河アニメーションを投影。
- 髪の毛には、ベースより明るい銀河アニメーションを投影。
- 背景では、ベースより暗い銀河アニメーションを明滅。
銀河の子との重なり方の違いで背景の明るさが大きく3つに分かれます。
さらにややこしいのが、キャラクターも体を傾ける動作を行うこと。

アニメの中でアニメする作品の場合、私は普段、画像の上にくり抜き画像を重ねる方法で制作しています。

こうすれば上側の画像と下側の画像それぞれで好き勝手にアニメーションさせられます。
ただし、これはくり抜き画像のアニメが1種類のみの場合。
『銀河の子』のくり抜き画像ではキャラクターが動きつつ背景も明滅します。

くり抜き画像内で2種類のアニメが干渉してしまうのです。
どうすればいいでしょうか。
いつもの方法が使えなかったので力技で解決
効率的な方法を全く思いつかなかったので物量で対応します。
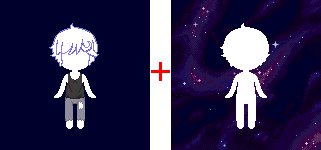
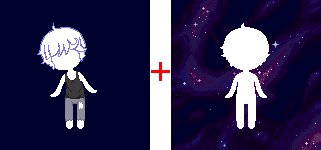
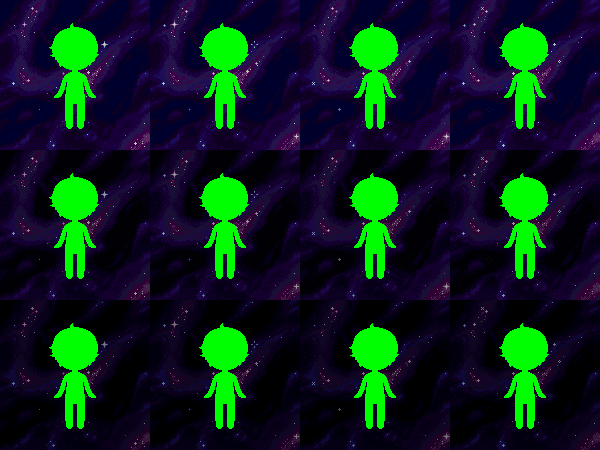
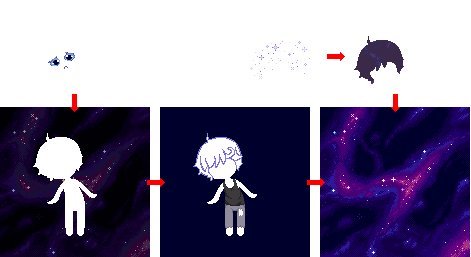
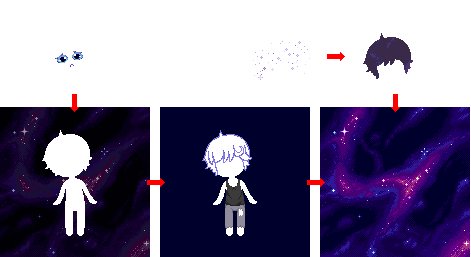
背景に特化したくり抜き画像として 銀河の子本体のアニメ枚数 × 銀河アニメ枚数 分の画像を作成。

上の画像は静止状態のキャラクターと宇宙背景の組み合わせの例で、12枚あります。
同じに見えますが全て宇宙や星の明るさが違います。
銀河の子本体のアニメ枚数は4枚ですから、合計48枚の画像を作りました。
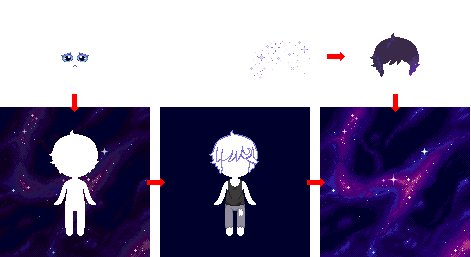
これを主線ありのくり抜き画像に重ねてアニメーションのコマを作っていきます。

髪の毛も、明るい色の宇宙背景から切り出したパーツに個別で作った星アニメを重ね、ベース背景から独立して動くようにしました。
くり抜き画像と髪の毛の動きが全一致するように、かつ、それぞれのアニメの順番が正しくなるように画像を選択してコマを作らなければならず、ちょっとしたミスで画像の順番がずれたりします。
アニメーション構築作業の負担が増加するデメリットがあり、苦肉の策だなあと思います。
今回は背景アニメに特化したくり抜き画像を全量、機械的に作成しました。
最終的に使用しない画像があったのは言うまでもありません。
しかし、余り画像がいくらあろうと完成したドット絵には無関係。
効率的な方法を考えて手が止まるくらいなら、無駄があろうと制作を進めようと割り切りました。
ドット絵エディタのアニメ機能を理解していると、どんな画像を用意すれば完成までこぎ着けられるのか、おおよその見当がつくようになります。
見積もりの範囲内で最小化を図れれば、まずはOKかなあと思ったり。
最後に等倍のドット絵でお別れです。
それでは!