私のドット絵では基本的に、1作品中に複数のキャラクターが登場することはほとんどありません(モブはノーカウント)。
描きたかった「本当の主役」を差し置いて周りが目立ってしまう失敗を防ぎたいからです。
しかし各キャラクターを同列に扱う作品なら話は別。
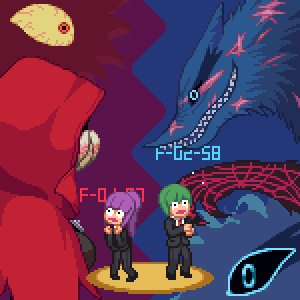
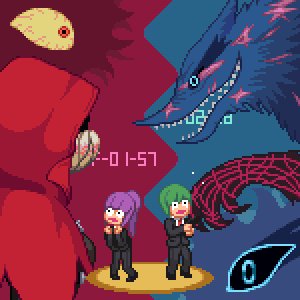
『Lobotomy Corporation』というゲームから、ライバル関係にある2体のアブノーマリティを描きました。
キャラクターが並び立つのはやっぱりいいですね。
集合ドット絵を中心に描いていた時代を思い出します。
キャラクターが多い分、にぎやかで楽しい作品になったと思いますので、ぜひ見ていってください。
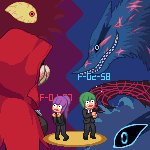
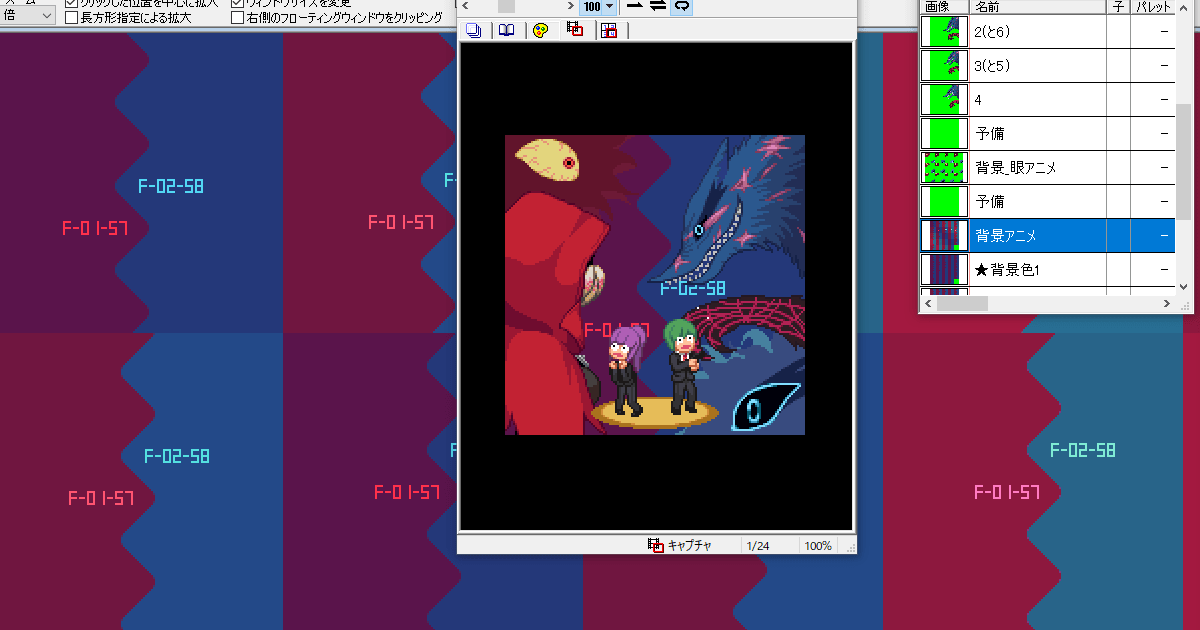
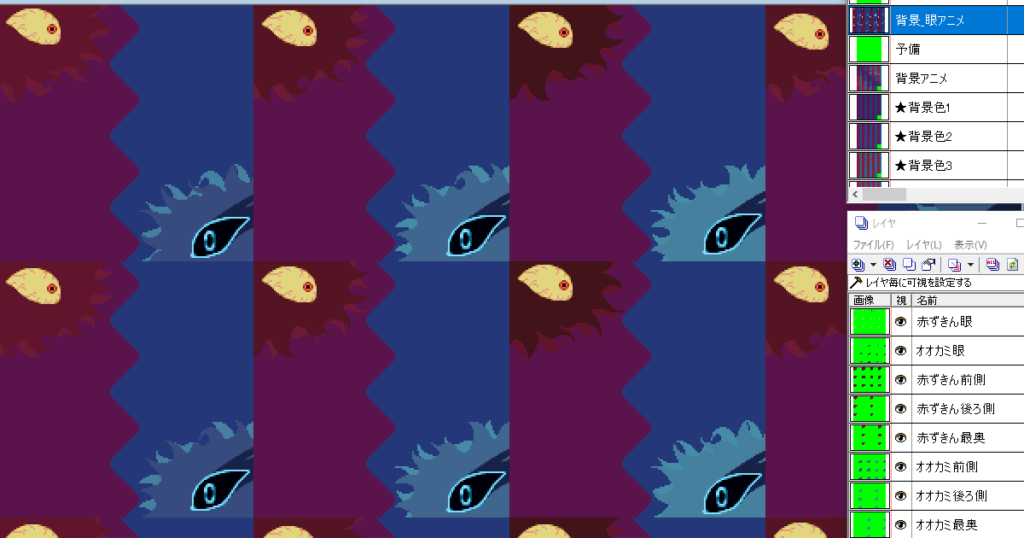
『Lobotomy Corporation』から「赤ずきんの傭兵」「大きくて悪いオオカミ」のドット絵

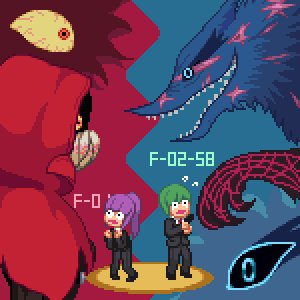
タイトル:『赤ずきんとオオカミ』
制作時間:21.3時間
激突まで秒読み段階になった2体のアブノーマリティと、両者の間で身動きが取れない職員を描きました。
左側が『赤ずきんの傭兵』、右側が『大きくて悪いオオカミ』です。
ゲームでは珍しいライバル関係にあり、お互いに存在を察知すると脱走して殺し合いを始めます。
職員が2体の進路上に取り残される状況も発生。
赤ずきんもオオカミもリスクレベルWAWの強力なアブノーマリティですから、未熟な職員だとひとたまりもありません。
私もゲーム中でドット絵と同じ状況になったことがあります。
明確なターゲットがいるなら職員を狙うのをやめてくれ!と思いました。
2体から得られるE.G.O(装備品)は私のお気に入りです。
性能が高く外見もよくまとまっています。
新規ゲームを始めたら2名の職員を雇用。
赤ずきん装備の狩人姉さんと、オオカミ装備のケモノ娘を作成するのがいつもの流れです。
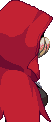
赤ずきんの傭兵

「赤ずきんの傭兵」はくたびれた頭巾をかぶっています。
初めのうちは汚して描いていたのですが、みすぼらしくなり見栄えを損ねたので今回はなしの方向に。
汚れ以外の要素を入れれば違う印象になったかもしれません。
思い付くのは頭巾のほつれ、破れですね。
汚れありバージョンだとこんな感じでした。

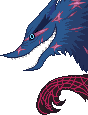
大きくて悪いオオカミ

「大きくて悪いオオカミ」は、赤ずきんの傭兵につけられたと思われる無数の傷痕が特徴。
毛皮の上から削り取られたわけなので正確に描き込むなら凹凸感が重要になります。
今回の画風では質感をあまりこだわりませんでした。
ただ、毛皮の上にシールを貼り付けたようなチープさが出ないようには気を配っています。
オオカミの動きに合わせて傷痕を移動させつつ、形状をゆがませるのがコツでしょうか。
こだわりポイント

背景にアブノーマリティの目のアップを入れました。
理由はドット絵の構図にあります。
横向きだと赤ずきんの目が頭巾で隠れてほとんど見えません。
宿敵との対峙を前に血走った眼を、どうしても見せたいと思いました。
苦肉の策には違いないので、構図からそもそも失敗していたのかもしれません。
研究しがいのありそうなエフェクト

『赤ずきんとオオカミ』は画面のあちこちでアニメーションを行うにぎやかなドット絵。
こういう作品には厳密な表現がそこまで必要ない(というと語弊がありますが)、それらしく動いていればOKな個所が存在します。
私はそういった場所に実験的な手法を取り入れることが多いです。
「どんな見え方になるか」「アレンジの余地があるか」を見極めることを重視。
完成形を明確に定めず「こんな感じに動いて見えてくれたらいいな」くらいの気持ちで、出来を観察しながら制作します。
次回作の種をまいておくのです。
本作で該当するのは目の後ろに配置したエフェクトアニメでした。

実は3枚の画像しか描いていません。


コマをこれ以上描き足さず、かつ滑らかに動いているように見せること、それが今回の試みです。
いざ作ってみると発展性があると感じたので、制作したアニメパターンを備忘録として記事に残すことにしましょう。
基本的な考え方
アニメーションの滑らかさは多くの場合、コマ数に依存します。
該当のアニメは3コマ。
必ずしも少ないとは限りませんが多くはありません。
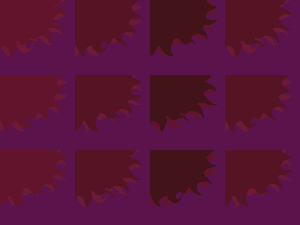
そこで2枚の画像を重ねて1コマを作ります。

上の画像は、3番目の画像の後ろに1番目の画像を重ねて作りました。
下側の画像の色を背景色に近づけることで残像のようにうっすら見える状態にしています。
このうっすらとしたシルエットが中割りの役目を果たし、アニメーションが滑らかに見える助けになるのではと期待しました。
エフェクトの制作手順
完成したエフェクトを先にお見せすると、冒頭に載せたこれです。

最初に基本アニメーションを制作します。
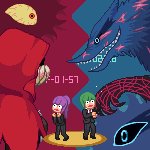
こちらもすでにお見せしましたが、それなりにつながるようにした3枚のドット絵を描きました。


点滅させたいので色を増やし、1コマ毎に色が変わるようにします。


コマ数は増えますが使用している画像に変更はないため、動きに変わりはありません。
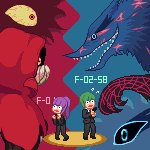
続いてシルエットを下に重ねていきます。
アニメーションの表示順番で次に来るコマの画像を、下に重ねることにしました。
具体的には1番の画像の下に2番の画像を、2番の画像の下に3番の画像を、3番の画像の下には1番の画像を、色を変えて重ねます。

未来のコマが下側にうっすら見えている状態です。
上側の画像の色に合わせて、下側シルエットの明暗を調整しました。

シルエット付きの画像を動かしたのがこちら。

期待していた滑らかさは……ないかもしれませんね(笑)。
研究する要素がたくさん
このアニメーションにはアレンジできる要素がたくさんありました。
思いつく項目を挙げるなら
- 基本アニメーションの枚数を変更(滑らかさの変化)
- シルエットを上側画像と全く異なる形状に変更
- 画像の点滅パターンを変更
- 「未来先取り型」ではなく「残像型」のシルエットに変更
- シルエットを1層追加
があります。
おそらく、いずれか1つを変更しただけでも印象が相当変わってくるでしょう。
これは!と思うアニメーションが出来上がったらまた記事にしようと思います。
いかがでしたか?
発見を狙ってドット絵を描いている一面もあるので、気付きがあればブログでどんどん報告していく予定です。
今後ともお付き合いをお願いいたします。
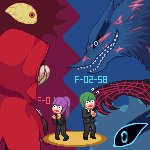
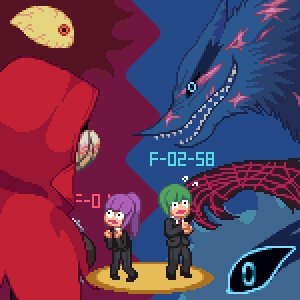
では、最後に等倍のドット絵でお別れしましょう。