今回は久しぶりに『Lobotomy Corporation』のドット絵です。
近頃はネタ切れで悩むようになってきたのですが、困ったときはやっぱりこのゲームですね。
登場する怪物のビジュアルが様々なので選択肢が多く、眺めているだけでアイディアが浮かんできます。
せっかくSNSをやっているのですからリクエストでも募集したいところですけど、知らない版権を依頼されて描けませんでした、なんてなると大恥もいいところ。
もう少し表現の幅を広げておきたいですね。
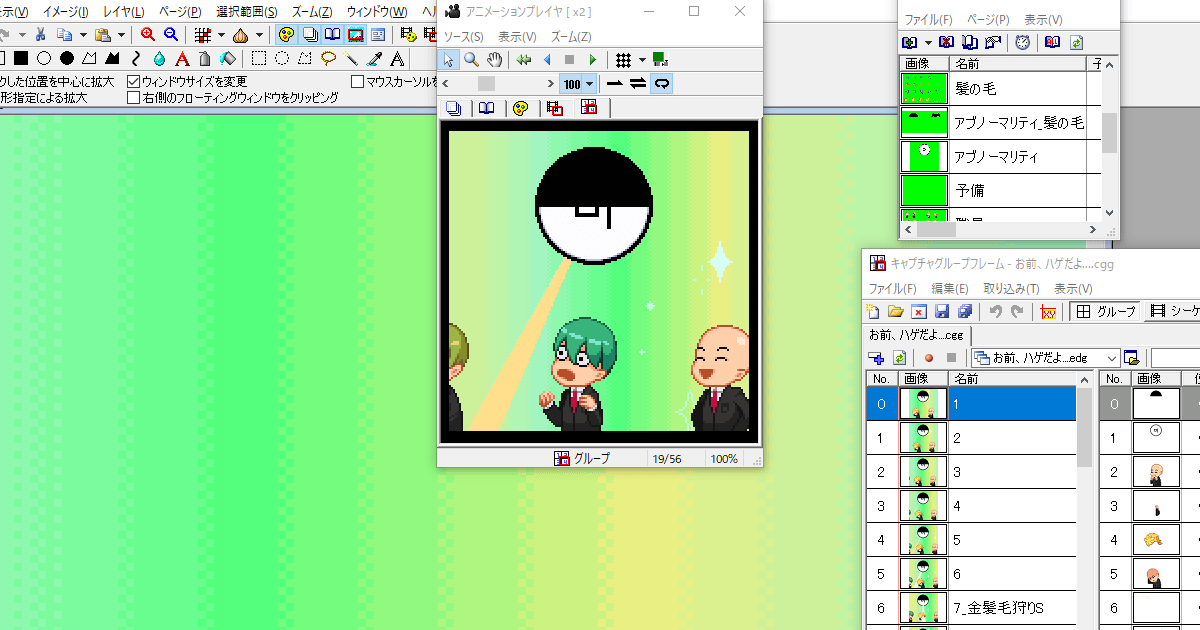
『Lobotomy Corporation』からハゲ製造機「お前、ハゲだよ…」のドット絵

タイトル:『お前、ハゲだよ…』
制作時間:14.8時間
『Lobotomy Corporation』は怪物・超常現象を管理するシミュレーションゲーム。
判断を誤ると職員が死亡する過酷なシステムです。
管理対象は「アブノーマリティ」と呼ばれます。
基本的には殺る気マンマンのアブノーマリティたちですが、中にはネタのような特殊能力を持つものも。
ドット絵にした「お前、ハゲだよ…」もその類い。
なんと、職員をハゲにする能力を持っています。
命の代わりに毛を奪う、そんなアブノーマリティが「お前、ハゲだよ…」です。
上半分が黒く塗られた球体の姿をしており、頭髪を模していると思われます。
外見を強制変更する能力なので、職員のキャラメイクにこだわることができる本ゲームにおいてかなり嫌な存在でした。
一度ハゲになった職員はもう元に戻りません。
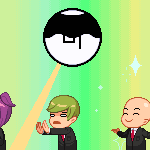
ドット絵『お前、ハゲだよ…』

職員の髪の毛を刈り取っていく「お前、ハゲだよ…」をドット絵にしました。
ゲームでは光の玉のようなエフェクトが発生したのち職員がハゲになります。
ドット絵ではレーザー脱毛に。
被害者は4人用意しました。

アブノーマリティゆえに当然ではありますが男女問わずハゲにしていきます。
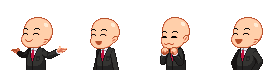
アブノーマリティの形態変化
「お前、ハゲだよ…」には形態変化があり、髪の毛を刈り取るたびに姿が変わっていきます。
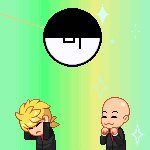
第一形態

初期は上半分が黒く塗られた状態。
つまり、フサフサということですね。
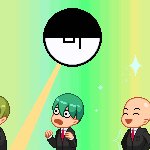
第二形態

次は黒い部分が少し減ります。
頭頂部が薄くなりつつ、M字ハゲ気味に。
毛根の具合が怪しくなってきました。
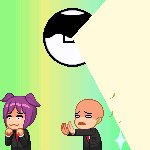
第三形態

最終形態。
黒い部分がなくなって完全なハゲに。
隠れていたハングル文字もあらわになります。
Google翻訳してみたところ「髪」という意味にも使われる文字のようです。
変態時に全職員の毛髪を消し去っていきます。
こだわりポイント

髪が消滅するアニメーションが今回のこだわりポイント。
ゲームでは瞬時に消滅するのでドット絵の独自要素です。
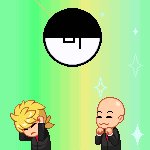
なお、このアブノーマリティによる影響で、ハゲになった人物は幸福感を覚えるようです。
被害職員が最後に晴れ晴れとしているのはそのため。

実際問題、他人の髪が薄かったとして何とも思わないので、結局はハゲ散らかした自分を認められるかどうかなのかもしれないですね。
【EDGE2】背景にパレットアニメーションを組み込む

最近はドット絵のネタが尽きてきた感が否めません。
そこで「自分が試したことのない表現や技法」を実践することに焦点を当てて作品を作ることにしました。
思い返せばブログ開設初期はこの方針が多かったです。
まさに原点回帰。
というわけで、今回はパレットアニメーションを搭載した作品を作ってみました。
以降はドット絵エディタ『EDGE2』の記事です。
といってもツールの使い方というより考え方に近い内容なので、他のツールでも実現可能でしょう。
お手持ちのツールに置き換えて読んでいただければ幸いです。
パレットアニメーションとは
最初にパレットアニメーションについて軽く触れておきます。
パレットアニメーションとは色を変更することで動きを表現する技法です。
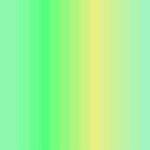
ドット絵『お前、ハゲだよ…』においては背景に適用しました。

グラデーションが左から右に動いています。
通常であれば1コマずつ画像を用意するのですが、パレットアニメーションを使用する場合は画像を1枚作るだけ。

画像が枚あれば、先ほどのアニメーションを作ることができます。
このグラデーションを右側に動かすケースを考えてみましょう。
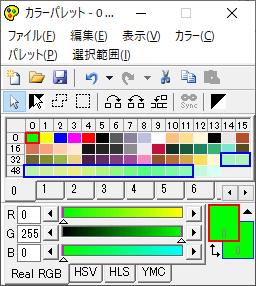
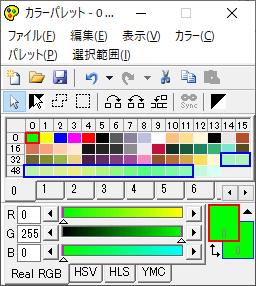
画像のカラーパレットは以下の通り。

青枠範囲が背景グラデーションで使用している色です。
青枠内の色を変更すると画像が参照している色が変わることになるのですから、グラデーションも影響を受けて色が変化します。
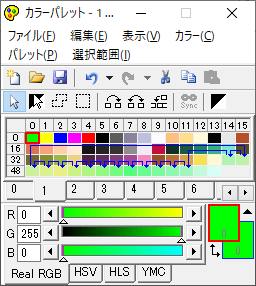
1つずらしてみましょう。


グラデーションが右に1ラインずれたのが分かるでしょうか。
黄色が判別しやすいです。
これを踏まえ、色をずらしてはカラーパレットを保存、を繰り返します。
そうして完成した複数のカラーパレットを画像に順番に適用していけば、グラデーションがずれていくことで動いているように見せることができます。

画像ではなくカラーパレットの数で実現するアニメーションというイメージでしょうか。
前提となるEDGE2機能
EDGE2にはカラーパレット周りの機能がいくつか備えられています。
その中からパレットアニメーションに必須と思われる機能を紹介します。
自分なりに考えて正解だろうと思うやり方で制作したので、正攻法かどうかは不明です。
試行錯誤中と認識してご覧ください。
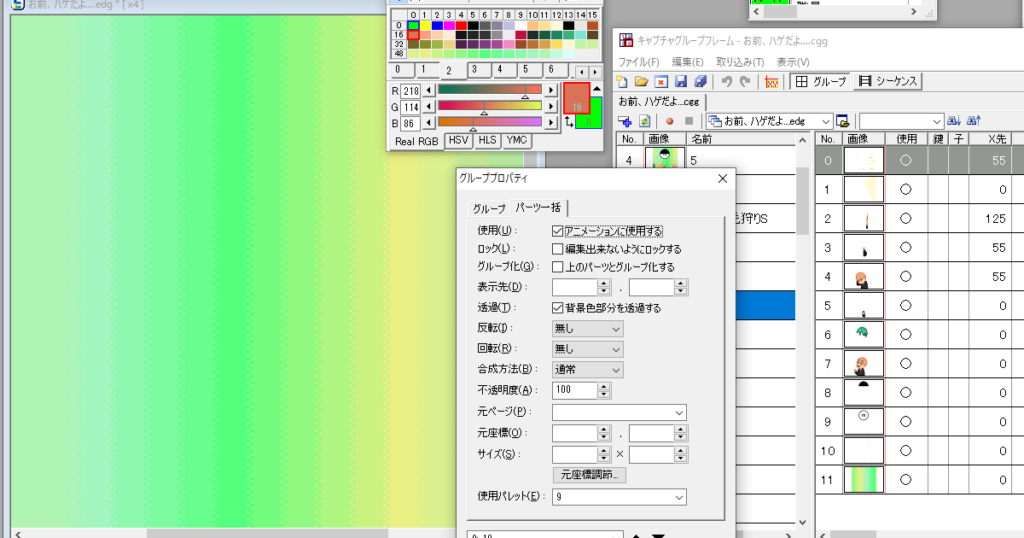
複数のカラーパレットを保持できる
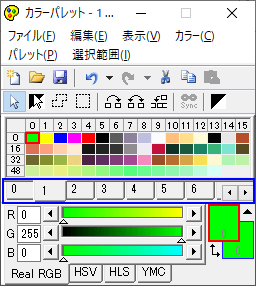
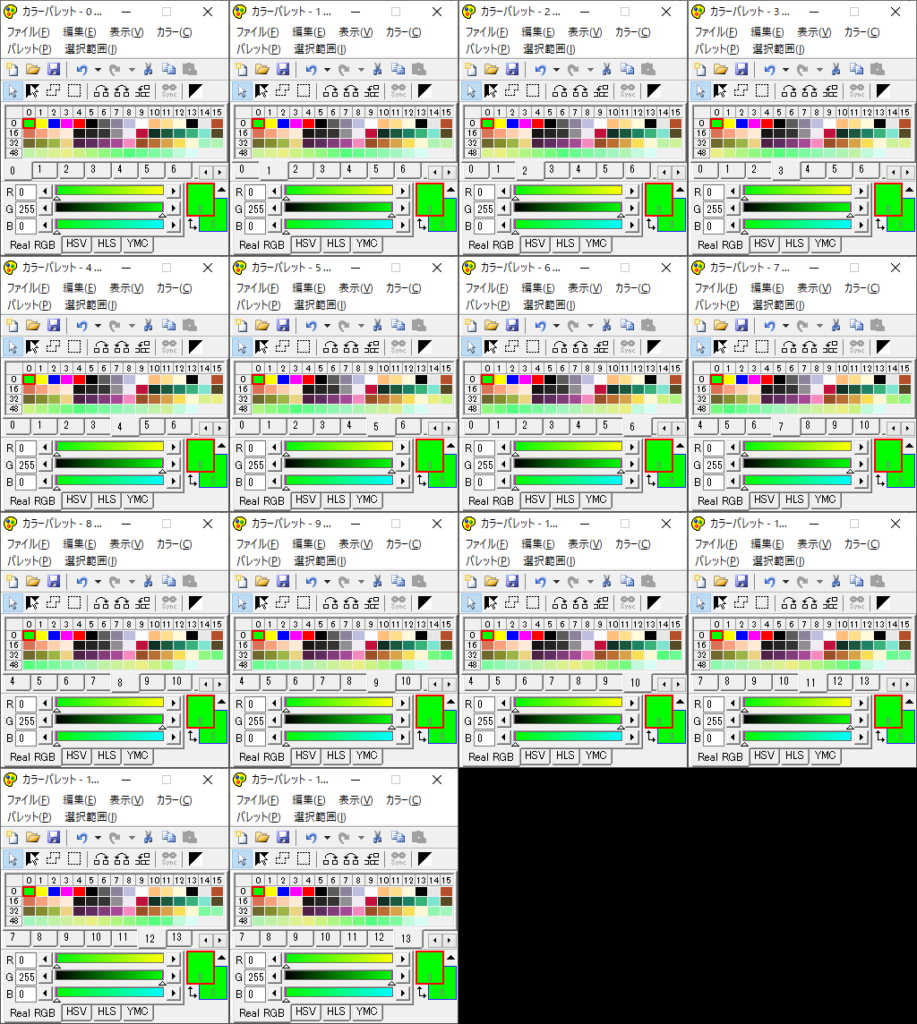
EDGE2には複数のカラーパレットを管理できる機能が搭載されています。
下画像の青枠で示すようにタブで保持できます。

複数のカラーパレットを駆使しなければパレットアニメーションが成り立ちませんから、こういったインターフェースがあることが前提になるでしょう。
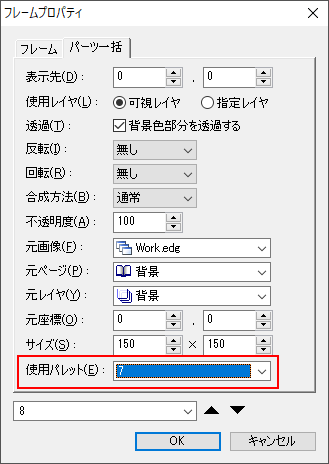
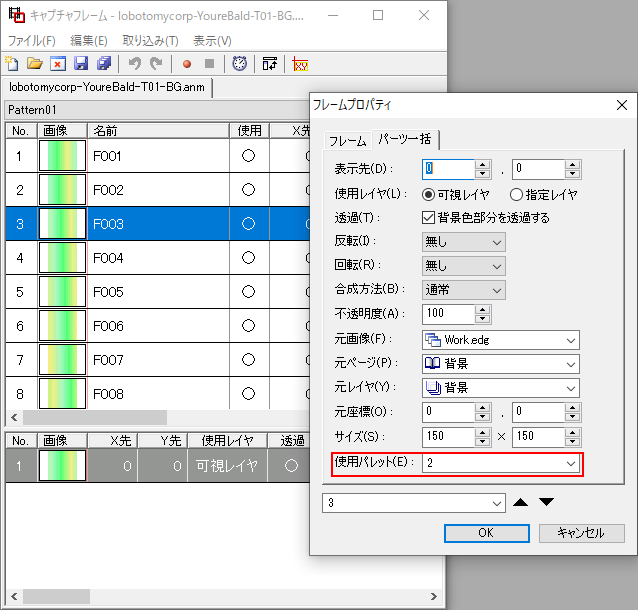
アニメーションのコマ毎にカラーパレットを設定できる
複数のカラーパレットを取り扱えたとしても、画像単位で適用できなければ意味がありません。
EDGE2はアニメーションの各コマに対して、使用するカラーパレットを指定できるインターフェースが実装されています。

こういったインターフェースがあれば1つの画像から色違いのバリエーションを作り出せるようになります。
カラーパレットを作る
ドット絵『お前、ハゲだよ…』は背景グラデーションのほか、アブノーマリティ、職員、ビーム、エフェクトといった他の構成要素を含んでいます。
背景グラデーションのみ色を変えていきたいので、他部分の色が変わってしまっては困ります。
そこで、背景に使用する色以外には一切手を加えないようにカラーパレットを量産しました。

具体的には青枠範囲内のみ色を変えています。
14色をローテーションさせたので、14のカラーパレットを作ることになりました。

繰り返しますが、背景色を除いて全くの同一パレットです。
コマごとにカラーパレットを設定する
カラーパレットを作成したら、アニメーションの各コマに指定していきます。
指定しないと背景は静止したままです。
グラデーションが左から右に移動するように作っているので、カラーパレットには順序性があります。
雑に指定しないように。

パレットアニメーションのデメリット
パレットアニメーションでは画像を1枚用意するだけで背景を動かせました。
冗長な画像が発生しないのはメリットです。
反面、大きなデメリットが1つ。
アニメーション構築後の色変更が難しいことです。
私は、アニメーションまで完成した後にドット絵の色を調整することがよくあります。
今回はカラーパレットが14個あるため、色を変更するには14カ所に手を入れなければいけません。
例えば職員の髪色を変更した場合、他13パレットにも展開しなければいけないのです。
もちろん手動で。
いつもは気軽にできていたことができなくなるので、ちょっとなあ……という印象でした。
実は以前にも複数のカラーパレットを用いてドット絵を制作したことがあります。
当時は作品全体の色に適用していましたが、今回は一部のみが対象です。
気になった点があるものの作品を想定通りに仕上げることができました。
デメリットを吹き飛ばせるくらいのパレットアニメーションに適した手順を見つければ、もっと有効な手法になりそうです。
最後は等倍のドット絵でお別れです。
次の記事でお会いしましょう。
それでは!