今週もホラードット絵をお届け!
ホラーを銘打ちながら全然怖くない作品ばかりになっているので、あくまでホラー要素を含む原作をドット絵化する企画としてお楽しみください。
ところで、今月は日曜日が5回あるんですね。
8月は一貫してホラー路線で攻めるつもりだったんですが、合計5作品必要なのは想定外でした。
最終週からは平常運転に戻るかもしれません。
……いや、無理やりにでもホラーにつなげるか。
それでは、ドット絵をどうぞご覧ください!
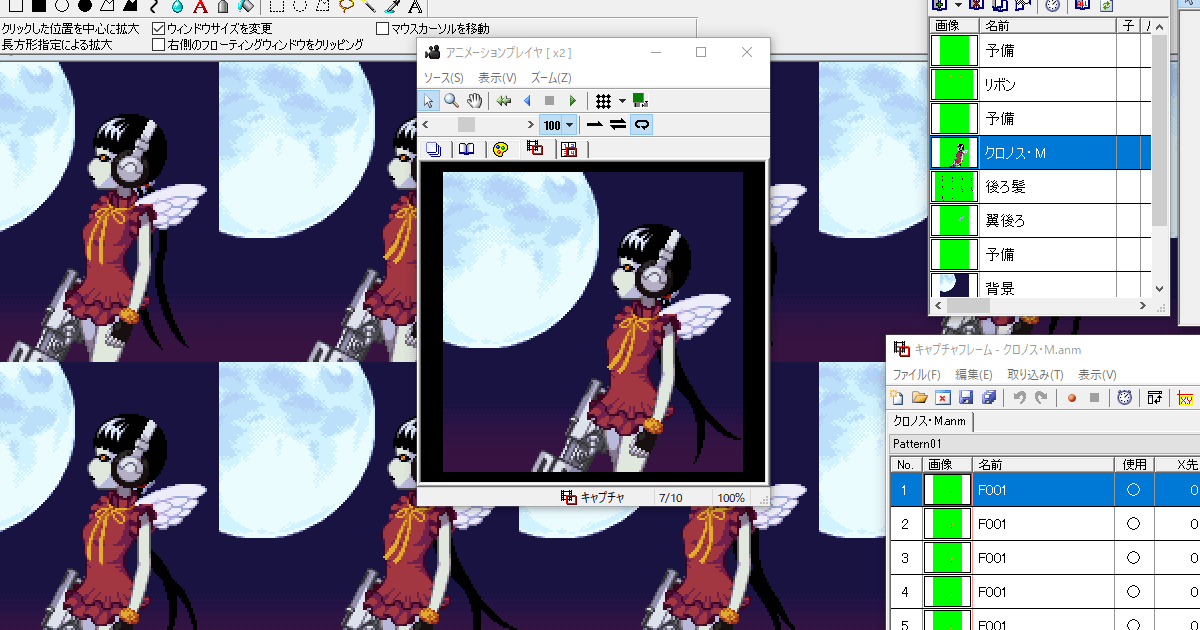
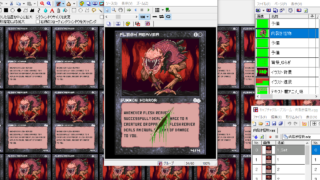
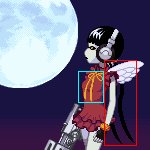
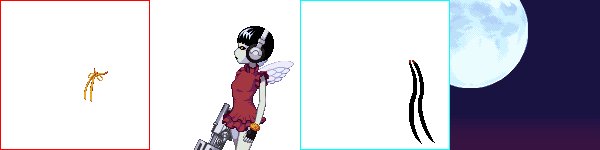
パニックホラー漫画『魔法少女・オブ・ジ・エンド』から魔法少女「クロノス・M」のドット絵

タイトル:『クロノス・M』
制作時間:27.9時間
『魔法少女・オブ・ジ・エンド』は、突如出現した「魔法少女」たちによって日本が地獄絵図に変わるパニックホラー漫画。
作者は佐藤健太郎さん。
物語が進むと作品の雰囲気・方向性が変わっていき、最終的にファンタジー寄りに落ち着く作品だと思います。
私のおすすめはホラー色が強い序盤。
後半に存在感が薄くなるとはいえ作品を象徴するのはやっぱり、無機質な殺人魔法少女たちです。
爆殺、焼殺、斬殺……等々、魔法少女にはそれぞれ人を殺すための魔法が備わっています。
見た目の可愛さと殺傷能力のギャップ、そしてバリエーションの多さが魅力です。
「クロノス・M」はそんな魔法少女の一人。
ステッキ(右手に装着されている光線銃)で撃った対象を10年前に強制タイムスリップさせる能力を持ちます。
他と違って直接的な殺傷能力がないのが特徴でしょうか。
実は特殊な位置づけの魔法少女であり、物語のターニングポイントに関わっています。
私が一番好きな魔法少女。
パワーアップするとスレンダーな美女になるのもいいですね!
ドット絵『クロノス・M』について

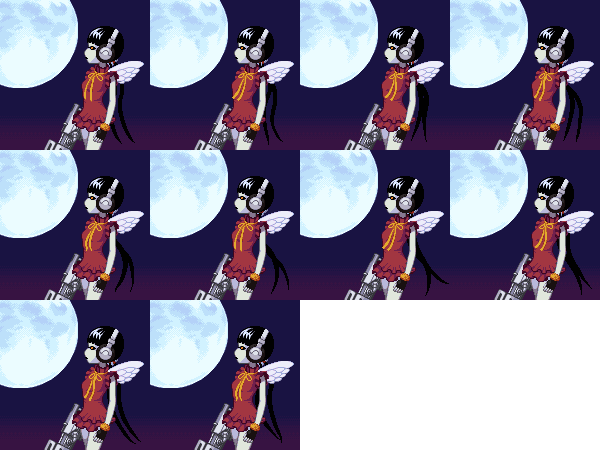
本ドット絵は原作漫画での初登場シーンをイメージしています。
時系列は主人公たちと遭遇する少し前くらいでしょうか。
パワーアップ前の姿です。
パワーアップ後を見たい方はぜひ漫画を読んでください!
クロノス・Mのカラーリング

ドレスを赤色、リボンを黄色に設定しました。
漫画は白黒ゆえにキャラクターの色を判別できませんでしたが、画像検索するとこのカラーリングばかり見つかります。
何かしらの公式資料があったのか、先駆者の方がイメージを作り上げたのか。
いずれにしても、見つけた画像に乗っかって色を決めました。
漫画の二次創作は色がかなりの鬼門ですね。
公式カラーに合わせたいタイプなので不明確だとモヤモヤします。
個人的にはピンク色のドレスだと踏んでいるのですが、どうでしょう?
こだわりポイント
本ドット絵は「満月とクロノス・Mの組み合わせ」が全て。
この漫画の魔法少女を描くからには魔法で人間を殺害するドット絵にしたいところですが、クロノス・Mの存在意義を考えるとそれは違うんだろうなと思います。
凄惨な現場から離れた静かな絵もいいんじゃないかと。
ただ、魔法少女たちの殺る気満々なドット絵もいずれ描きます。
EDGE2におけるパーツ分けの考え方

私は現在、ドット絵エディタEDGE2を使っています。
EDGEを10年以上使用した末の乗り換えでした。
そのせいかEDGEを使っていた時の癖がなかなか抜けません。
痛感したのは画像のパーツ分けです。
EDGEとEDGE2ではアニメーション機能に差があります。
ドット絵をどうパーツ分けしておくかによって、EDGE2のアニメーション機能を有効活用できるかが決まるのです。
今回はEDGE2を使用する上での画像パーツ分けについて触れてみます。
ドット絵『クロノス・M』は単純な構成だったので、無駄のないパーツ分けに重きを置いて制作しました。
EDGEでアニメーションを作るなら
EDGEとEDGE2のアニメーション機能には差があると述べました。
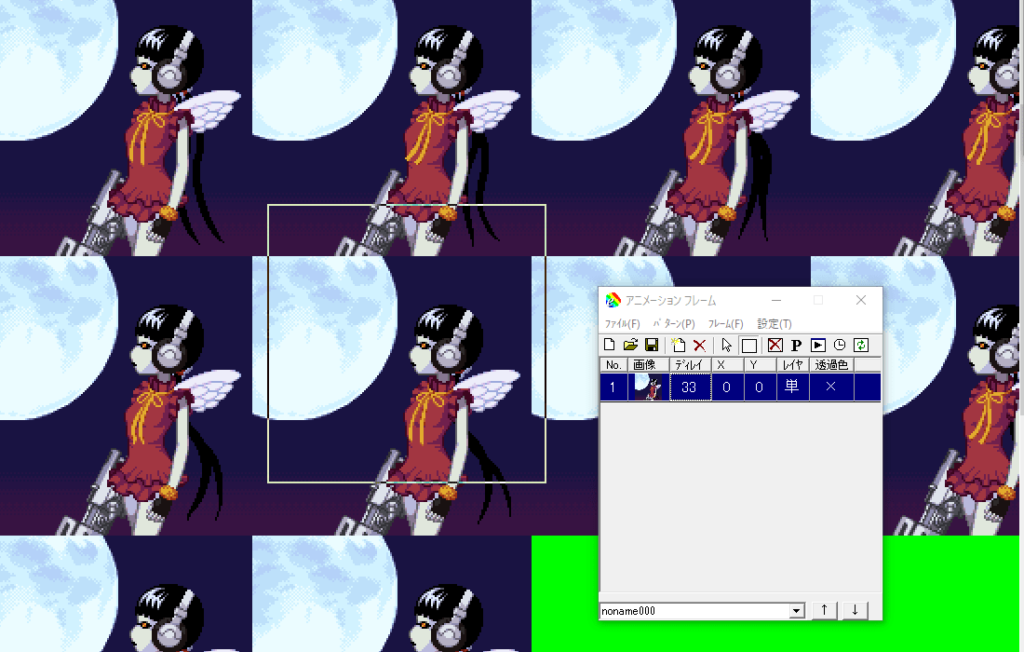
EDGEのアニメーション機能は1コマずつ画像を取り込んでいく方式です。
私が知る限りこの方法のみ。
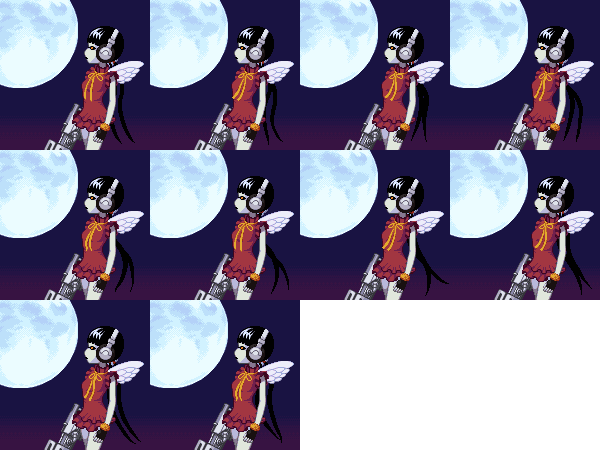
取り込み元の画像をどのように制作するかは人によって様々だと思いますが、私の場合はコマを並べるようにドット絵を描きます。

サイズ150×150の画像を10枚(10コマ分)敷き詰めました。
このシートからサイズ150×150単位で1コマずつ取り込んでいくのがEDGE方式です。

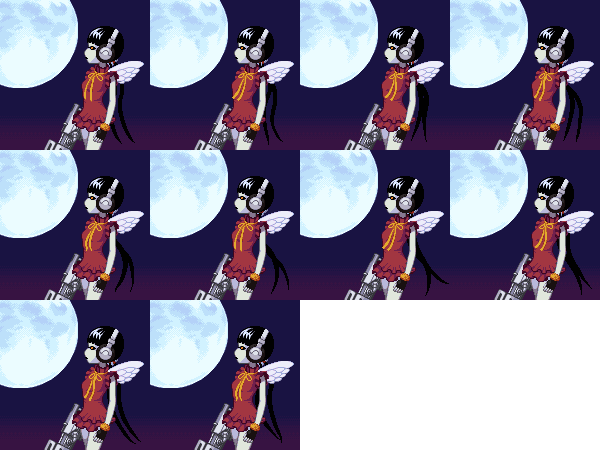
重複画像が発生する
先ほどの画像で、どこか気持ち悪さを感じませんか?
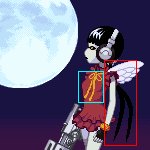
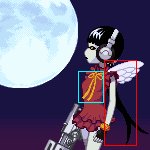
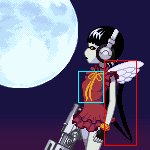
ドット絵『クロノス・M』を見てみましょう。

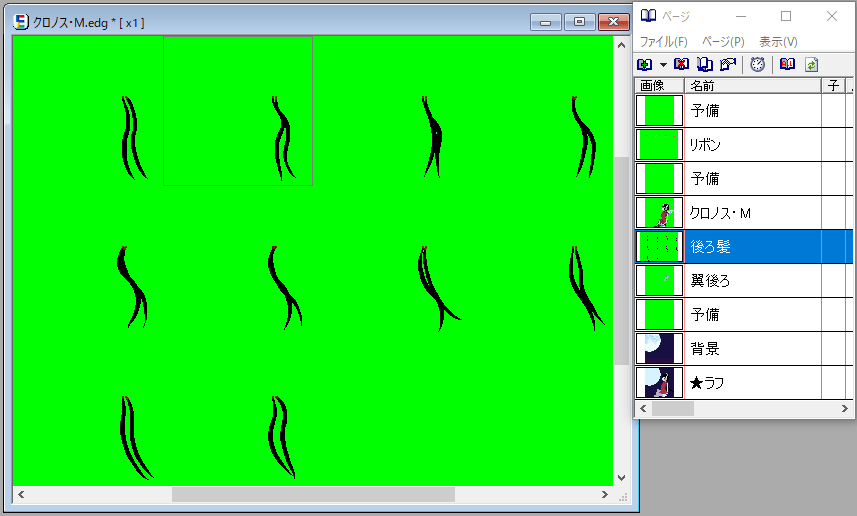
動いているのはリボンと後ろ髪だけです。
つまり、他部分は静止画の使い回し。
変化のあるリボン・後ろ髪以外は全く同じ画像を10コマ並べていることになります。

なんだか、ものすごく無駄ですよね。
EDGEでは正攻法
前に示した画像のように作画を進めると仮定します。

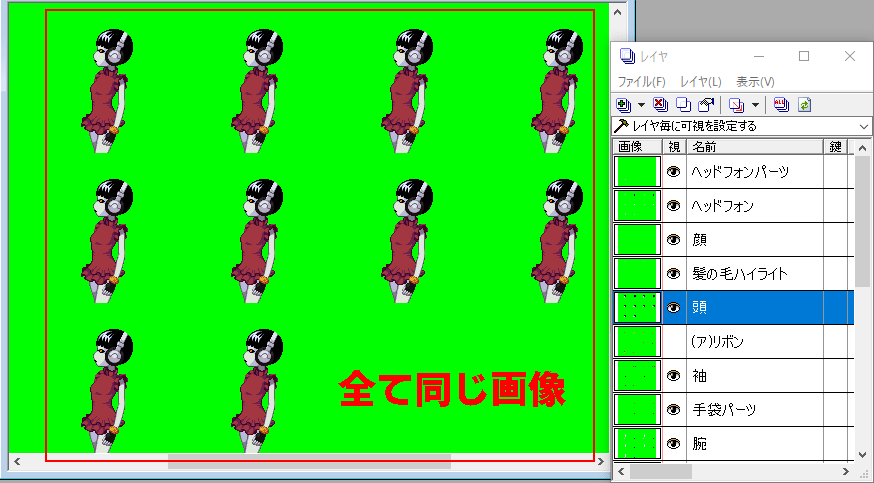
作業効率や分かりやすさから、内部的にはパーツごとにレイヤ分けして制作していることでしょう。

動きのあるパーツはレイヤ名の先頭に(ア)と入れています。
(ア)がないレイヤは、同じ画像を他9コマに展開しただけです。

例えば1コマ目の胴体を少し修正したならば、他9コマに複製することを忘れてはいけません。
手動で他コマにも反映してはじめて、全コマ同じ画像という状態を維持できます。
これ自体は面倒ながらも時間はかからない作業。
しかし万が一にも複製を忘れた場合は悲惨です。
1コマだけ複製を漏らすかもしれませんし、数ドットのわずかな修正なら目視確認でミスを検出できない可能性も。
誤りを誘発しやすいため、同じ画像がいくつも存在する状態は避けるのが賢明でしょう。
残念なことに私はEDGEを使用していた時の癖で、このような作り方をする場合が非常に多いのが実態です。
EDGEのアニメーション機能下では被り画像が存在する状態で作業を進めるしかなく、一応は正攻法でした。
しかしEDGE2でアニメーション機能が強力になると一転して、最適化できていない手法に成り下がってしまいます。
EDGE2では画像をパーツ分けする
EDGE2には複数の画像を重ね合わせて1コマを構成するタイプのアニメーション機能が備えられています。
前回の記事でも触れました。

この機能では同じ画像を参照できるので、パーツの使い回しがききます。
参照元の画像を修正すれば参照先に自動反映されるのですから、修正後に手動で複製する作業も不要。
どのような画像を組み合わせて1コマを形成するか計画して作業を進めれば、無駄画像を発生させることなくアニメーションを構築できます。
ドット絵『クロノス・M』ではアニメーション対象(リボン・後ろ髪)と、静止パーツを分離しておけばいいでしょう。

1枚の静止パーツと複数のアニメーションパーツを組み合わせ、コマを作っていくわけです。
ただ、実はこれだけでは不十分。
パーツには上層・下層関係があるからです。
上の分け方だとキャラクターと背景が同一画像になっているので、キャラクターと背景の間に後ろ髪を挿入できません。
本体と背景を分離します。

もう一点、キャラクターにも上層・下層関係があるのにお気づきでしょうか。
後ろ髪は奥側の翼よりも上層に位置します。
よって正しい重ね合わせにするならば、奥側の翼は後ろ髪より下層の背景画像に含まれるのが筋ですね。

さらにここでもストップ。
画像管理の観点から直感的に理解できるようにもしたいところです。
先ほど背景画像に移動した翼は、冷静に考えると違和感があります。
「背景画像」の中に「キャラクター」のパーツがごく一部だけ配置されているのですから。
なるべくならキャラクターはキャラクターだけで、背景は背景だけでまとめたいですよね。
奥側の翼を独立させ、背景画像は背景関係のドット絵で特化するべきではないでしょうか。
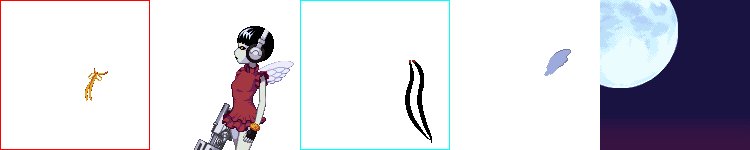
最終的には以下の5パーツを組み合わせて重ね、ドット絵『クロノス・M』の各コマを構成すると決まりました。

動いていないパーツは静止画なので、同一画像を指定して使い回す計画です。
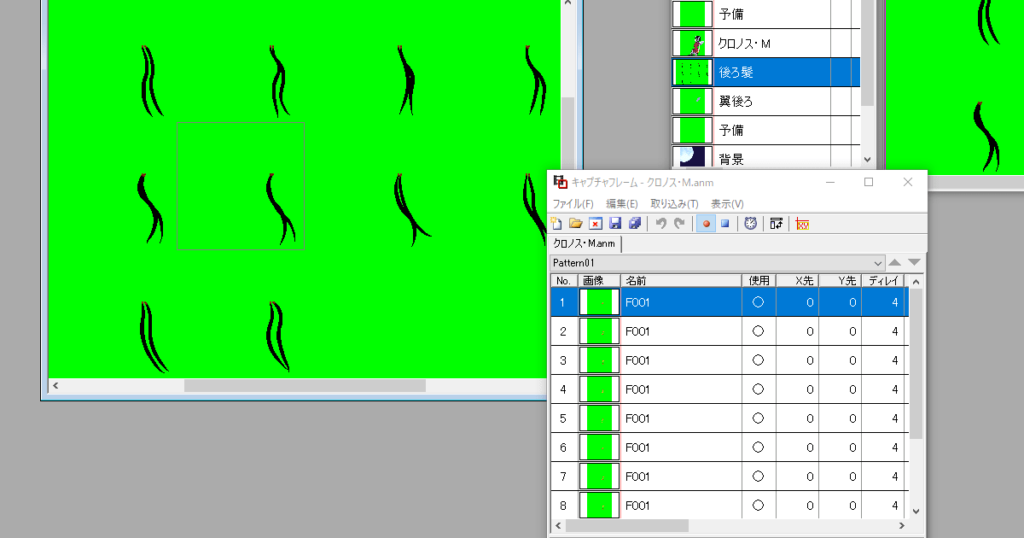
ページ機能でパーツを管理
最後に、パーツ分けした画像をどうやって管理しているかを話しましょう。
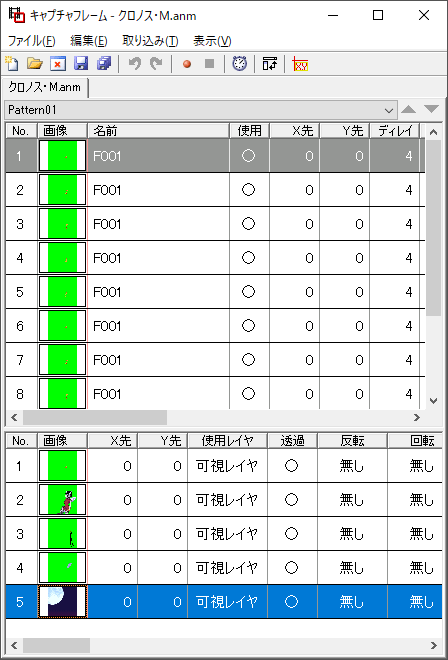
EDGE2にはページという概念があります。
本来はページアニメーション用の機能と思われますが、私はパーツを整理するのに使っています。

ドット絵『クロノス・M』では5つのパーツ(リボン・キャラクター・後ろ髪・奥側の翼・背景)をそれぞれ別ページにしました。
あとは各ページから画像を指定して、アニメーション用のコマを構築していく流れです。

大規模な作品になるならページを分けてまで1つのファイルに全てを詰め込まず、パーツ単位でファイルを分けてしまっていいように思います。
本ブログで公開している程度の規模なら1ファイルで完結できた方が管理しやすいですが。
私は「ツールの使い方を誤っているのでは」という疑問を持ちながら作業をしています。
一例がページの利用方法です。
最近では作業配信を見ることで人様のツールの使い方を観察できるようになってきましたが、EDGE2を使用しているケースはまれ。
SNSでノウハウを展開してくださる方をたまに見かける程度です。
よって矯正する機会にも恵まれません。
変な使い方をできるということは自由度が高いということ。
それだけ優れたツールなのでしょうね。
それでは、今回はここまで。
次の記事でお会いしましょう。