【ドット絵素材】MTG風ドット絵制作セット(アニメーション付)

世界的に大人気のトレーディングカードゲーム『マジック:ザ・ギャザリング』のカード枠をドット絵化しましたので、素材として配布します。
以前に投稿した『スクラーグノス』のようなカード枠のセットです。
素材は単色のみで、マルチカラーやアーティファクトといったカード枠はありません。
単色に好きなカードがないという方には申し訳ないです。
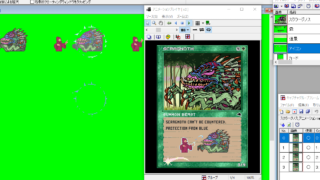
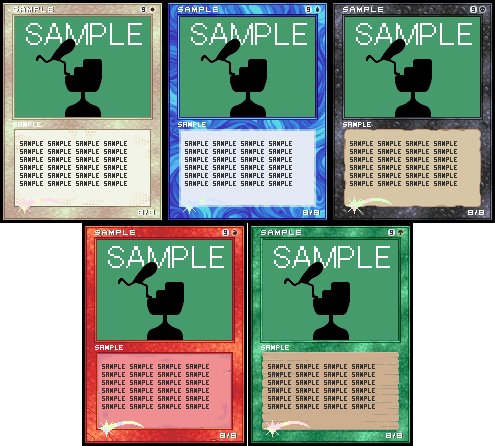
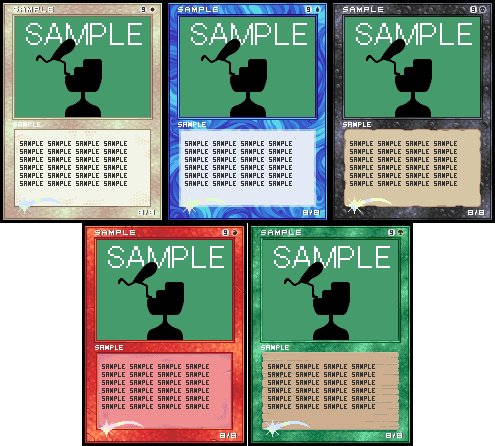
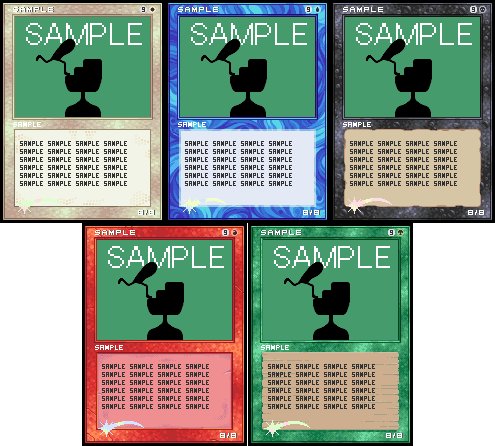
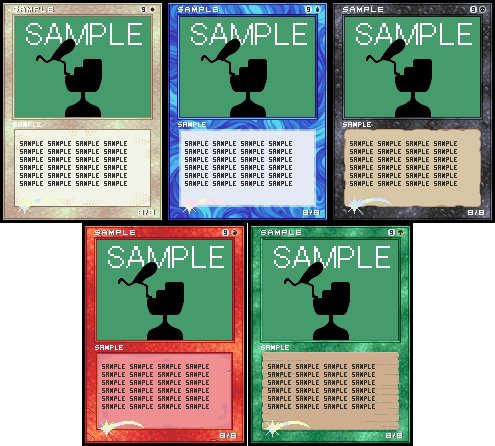
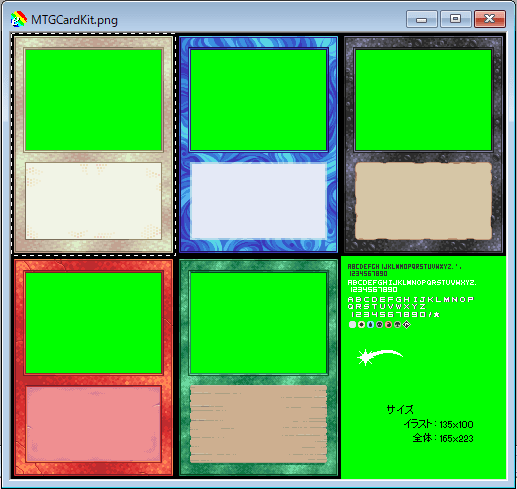
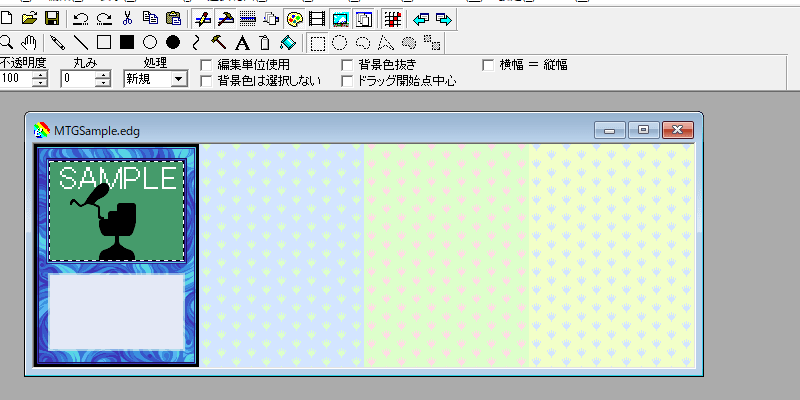
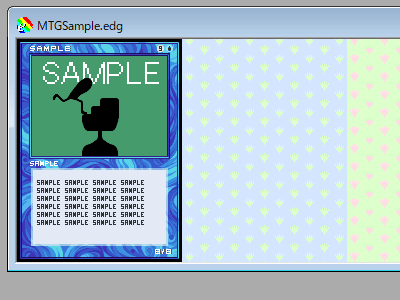
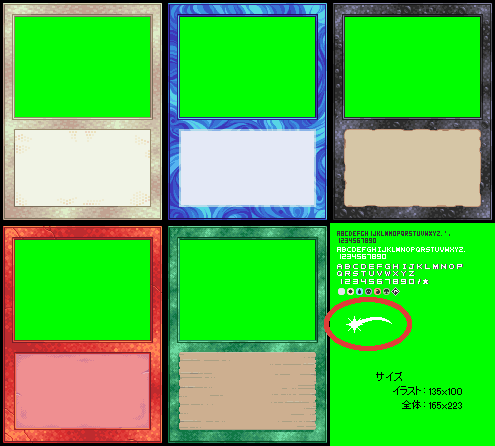
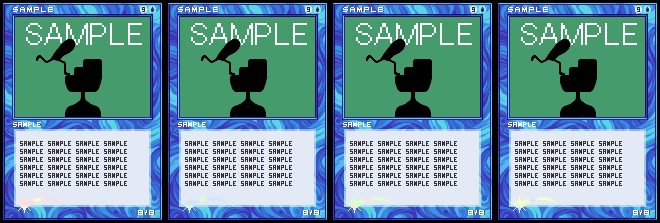
1枚のドット絵(サイズは135×100)を用意していただければ以下のようなMTGカード風のドット絵を制作できます。

実物のカードをドット絵化するもよし、MTG以外のキャラクターをMTG風にするのもよし、使い方はあなた次第!
ホロ部分(FOILシンボル)がアニメーションする仕組みも入れ、少しリッチな作品を手軽に作れるようにしたつもりです。
ドット絵に慣れた方もアレンジ次第でかなり遊べる素材になったと自負しているので、ぜひダウンロードして使ってみてください。
素材ダウンロード
素材のダウンロード方法
画像を右クリック→「名前を付けて画像を保存」でダウンロードしてください。
素材は計2枚あります。
素材1:MTGカード枠(MTGCardKit.png)

素材2:ホロシート(MTGCardKit2.png)

ドット絵制作の前準備
ここからは素材を使用したMTGカード風ドット絵の作り方に触れていきます。
いつもはドット絵を描かない方にもぜひチャレンジしていただきたいので、ツールの入手から始まる超初心者向けの説明になっています。
ドット絵をたしなんでいる方は素材の使い方も見当がつくと思いますので、以降の記事は読み飛ばして問題ありません。
用意するもの
ドット絵を制作するにあたって以下を準備します。
- カード枠素材セット(本記事で公開しているMTGCardKit.pngとMTGCardKit2.png)
- カードのイラスト部分に相当するドット絵(横135ドット、縦100ドットのサイズ)
- ドット絵エディタ
カード枠素材セット
記事冒頭で素材を公開しています。
画像を右クリック→「名前を付けて画像を保存」で2枚の画像ファイルをダウンロードしてください。
カードのイラスト部分に相当するドット絵
イラスト部分に関しては横135ドット、縦100ドットのドット絵を用意していただく必要があります。

制作済みのドット絵があれば適当な背景色で塗りつぶし、135×100サイズに加工するのがいいでしょう。
ドット絵エディタ
未所持の方向けにフリーのドット絵エディタ『EDGE』の入手から解説します。
本記事ではこの『EDGE』を使用してドット絵を制作していきます。
使用しているツールがある方は、所持ツールの機能に読み換えながら以降の記事をご参照ください。
ドット絵エディタのダウンロード
ドット絵エディタを持っていない方はツールの入手から始めましょう。
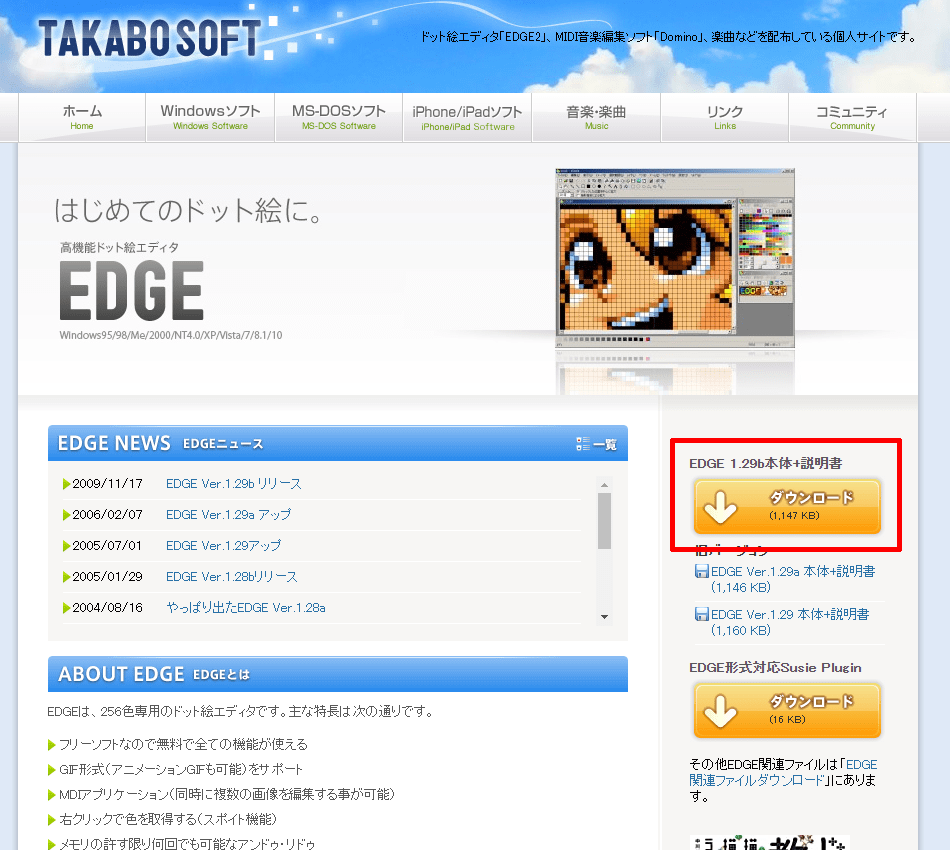
TAKABO SOFTからフリーのドット絵エディタ『EDGE』をダウンロードします。
TAKABO SOFTのトップページから右側にあるボタンでEDGEのページへ。

右側のボタンからツールをダウンロードしてください。

有料版の『EDGE2』と間違えないようにしてください。
『EDGE』と『EDGE2』ではUIが異なるので、解説通りに作業を進められなくなります。
体験版なので機能制限もかかっています。
EDGEの起動
ダウンロードしたファイルを解凍し「edge.exe」をダブルクリックして起動します。

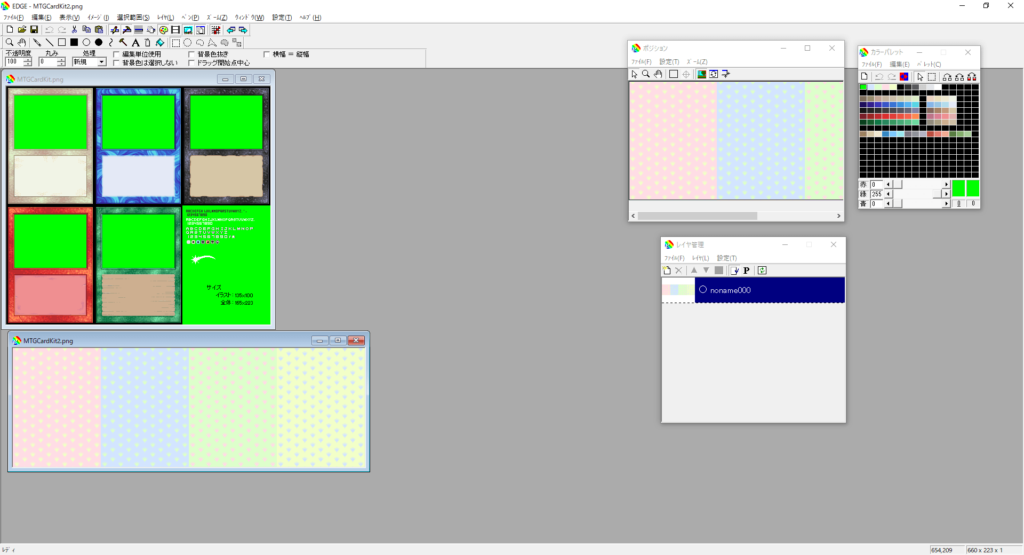
ツールが起動したら2つの素材(MTGCardKit.pngとMTGCardKit2.png)をドラッグ&ドロップして開いてみましょう。

EDGEの初期設定
最初にEDGEの設定をしておきます。
作業効率に関わるのでなるべく設定しましょう。
以下の2項目を設定します。
- 作業ウィンドウの表示
- 編集単位の設定
作業ウィンドウの表示
以下のウィンドウを表示状態にします。
- カラーパレット
- ポジションウィンドウ
- レイヤ管理ウィンドウ
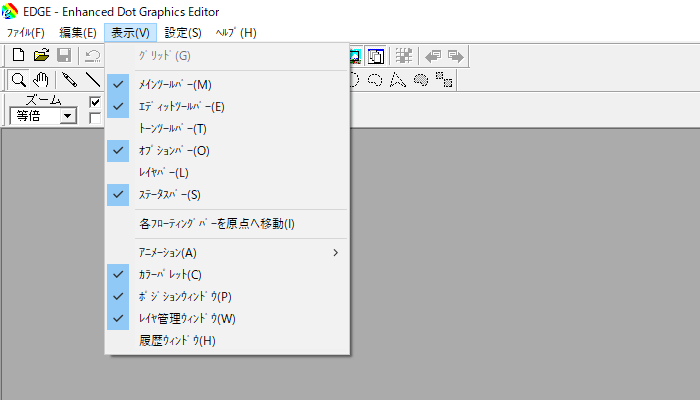
メニューバーの「表示」のチェックを以下の画像の通りに設定してください。
最初からチェックが入っているものもあります。

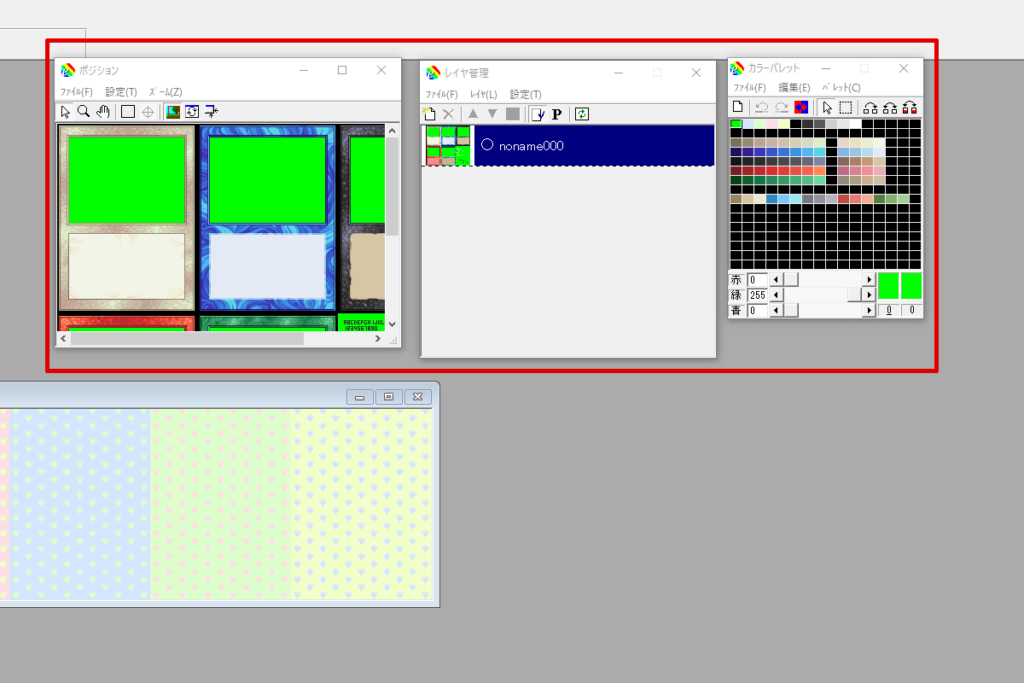
正しくチェックできていれば、以下のように3つのウィンドウが表示されているはずです。

編集単位の設定
EDGEには「編集単位」というとても便利な機能が存在します。
「編集単位」としてあらかじめサイズを指定しておき機能を有効にすると、設定したサイズ単位で移動や範囲選択ができる機能です。
例えば10×10のタイルを敷き詰めたい場合、タイル同士を重ねて配置することは通常ありませんから、10ドット刻みで座標移動させながらタイルを置くことになります。
10×10で設定した編集単位機能を使えば、最小の移動単位が横縦10ドットになります。
10ドット刻みの移動を確実に行えて、人的ミスを防止できます。
この説明だと分かりにくいと思いますが、これからガンガン使うのですぐに理解できることでしょう。
以下の手順で設定してください。
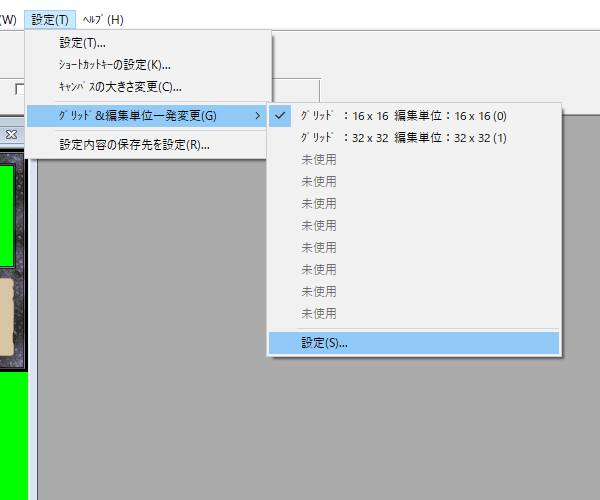
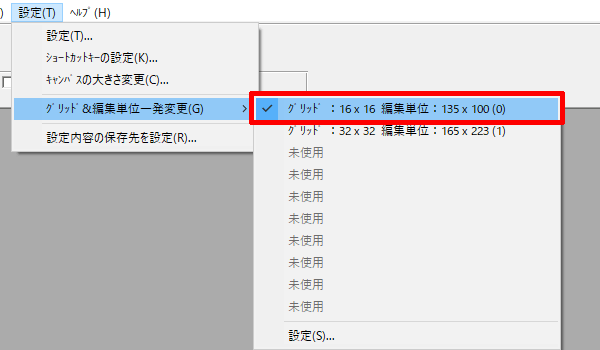
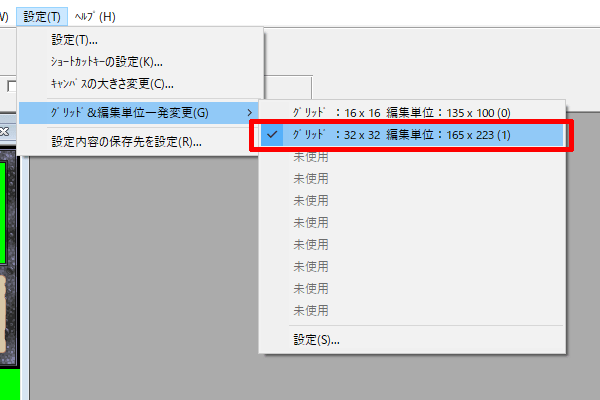
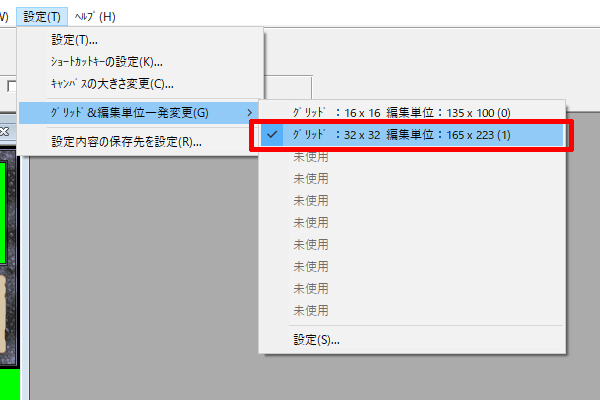
メニューバーの「設定」から「グリッド&編集単位一発変更」の「設定」を選択します。
画像を開いた状態でないとこのメニューが出てこないので注意してください。
MTGCardKit.pngとMTGCardKit2.pngを開いた状態で設定しましょう。

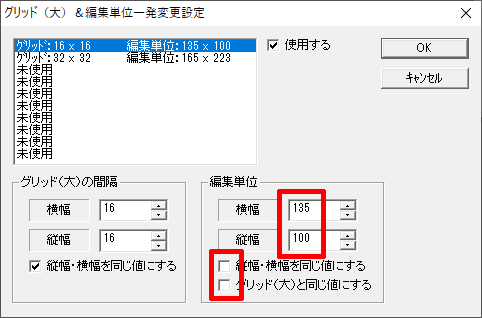
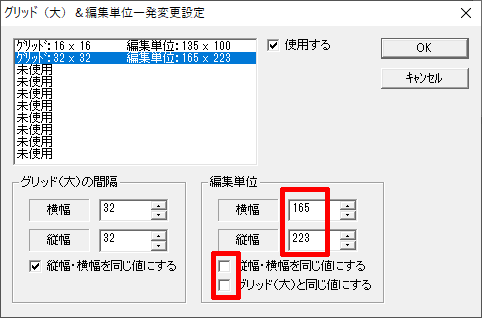
デフォルトで2つの設定があるので、これを上書きする方針にしましょう。
以下のように設定してください。


前者で「カードのイラスト部分のサイズ」、後者で「カード全体のサイズ」を指定しています。
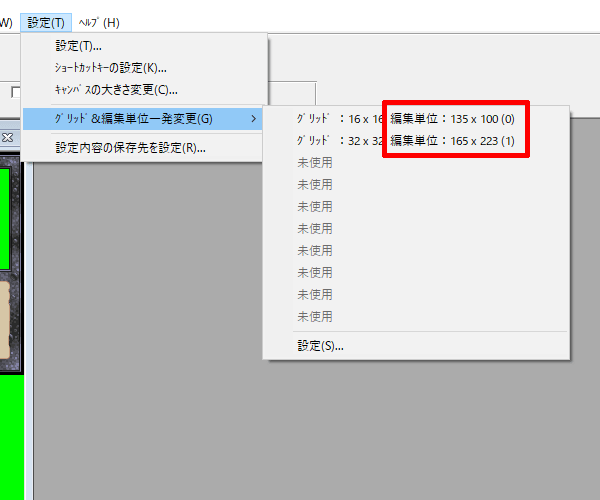
設定を正しく完了していれば「グリッド&編集単位一発変更」の表示に反映されています。

ドット絵制作手順
ここからドット絵の具体的な制作手順を解説します。
流れは以下の通り。
- レイヤの作成
- カード枠の配置
- イラストの配置
- テキストの作成
- 箔押しの作成
- アニメの作成
最初に、2つの素材(MTGCardKit.pngとMTGCardKit2.png)をEDGEで開いた状態にしてください。

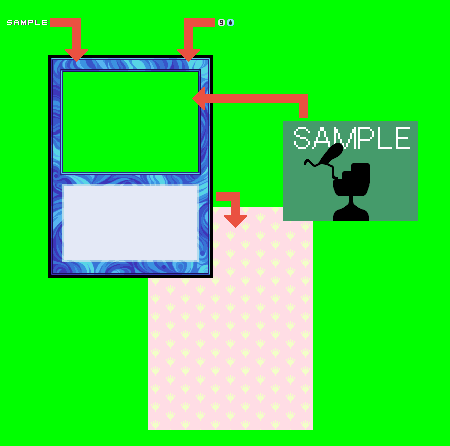
ドット絵制作の全体像はホロシート(MTGCardKit2.png)上にカード枠シート(MTGCardKit.png)から取った素材を重ねていくイメージです。
イラスト部分には皆さんが用意したドット絵をはめ込みます。

レイヤの作成
ホロシート(MTGCardKit2.png)にレイヤを作成します。
「レイヤ」とは「透明シート」だと捉えてください。
ホロシート上にカード枠やイラストを重ねて1枚のドット絵を作っていくのですが、画像を直接重ねると下側の画像が潰れてしまいます。
レイヤを作成して各レイヤにホロ、カード枠、イラスト、テキストを分けて置くことで下側の画像に干渉することなく上側の画像を重ねられます。
さっそくレイヤを作ってみましょう。
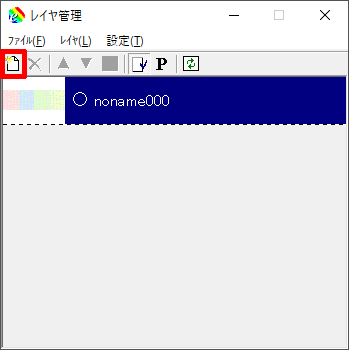
ホロシート(MTGCardKit2.png)がフォーカスされていることを確認し、レイヤ管理ウィンドウの「レイヤの新規作成」ボタンをクリックします。

1回のクリックでレイヤが1枚追加されます。
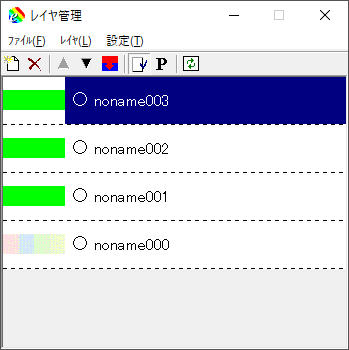
3回クリックして3枚のレイヤを追加します。

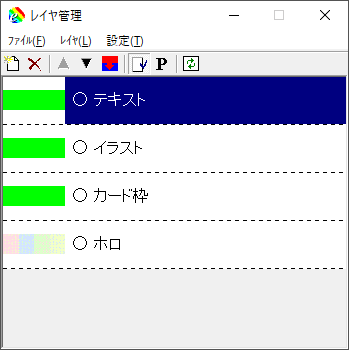
「nonameXXX」の部分をダブルクリックでレイヤ名を変更できるので、役割に対応した名前を付けます。
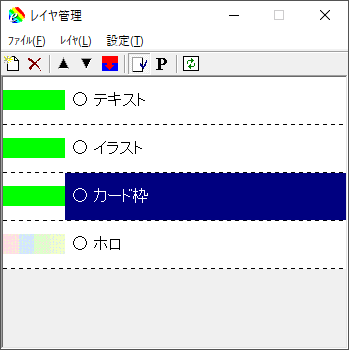
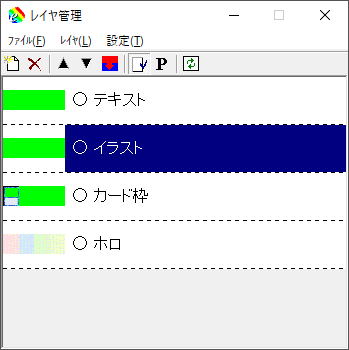
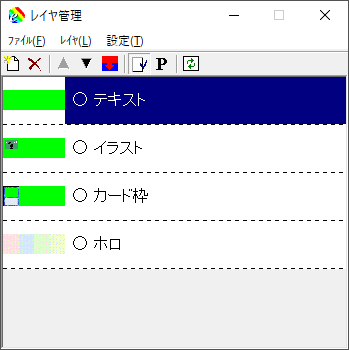
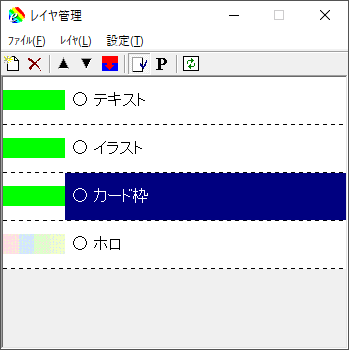
以下の名称にしてください。

レイヤは上にあるほど上層にあることを意味します。
順番が重要なので上から「テキスト」「イラスト」「カード枠」「ホロ」と並ぶようにしましょう。
レイヤを作り終えたら一度保存します。
レイヤを作るとPNG形式では保存できないのでEDGE形式で保存しなければなりません。
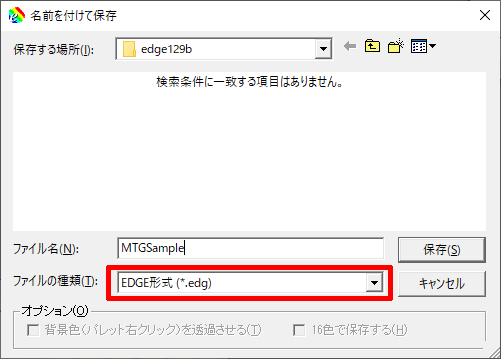
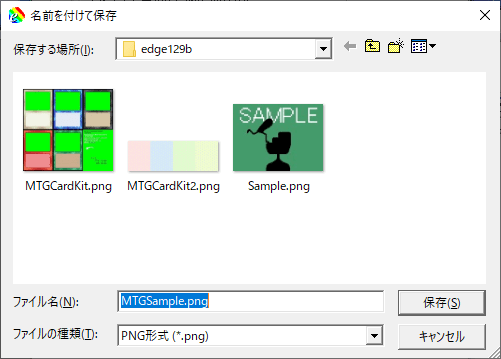
メニューの「ファイル」から「名前を付けて保存」を選択します。
ファイル形式をEDGE形式に変更し保存してください。
素材と区別できるようにファイル名も好きな名称に変えておきましょう。

カード枠の配置
好きな色のカード枠を配置してみましょう。
ここで事前に設定した「編集単位」機能を使います。
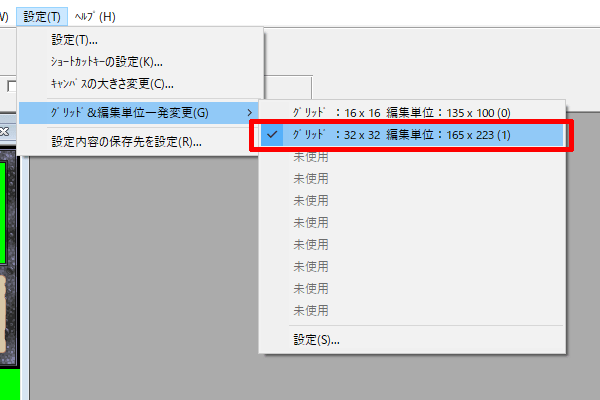
「設定」→「グリッド&編集単位一発変更」から、「165×223」の設定を選択します。

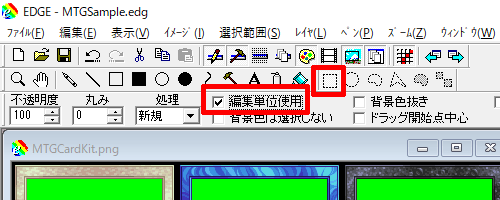
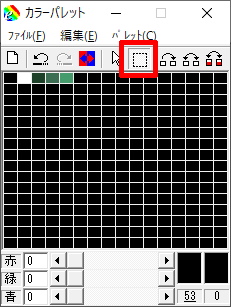
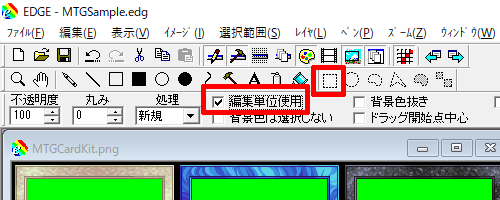
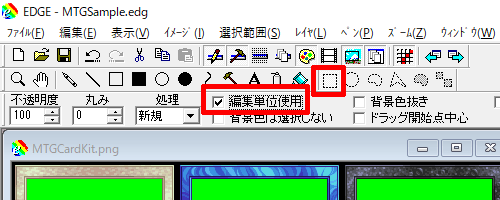
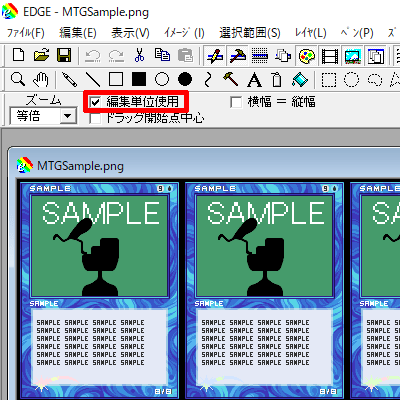
ツールバーから「矩形領域の選択」をクリックし、「編集単位使用」にチェックします。

これで四角形の領域選択ツールで165×223サイズの編集単位が有効になりました。
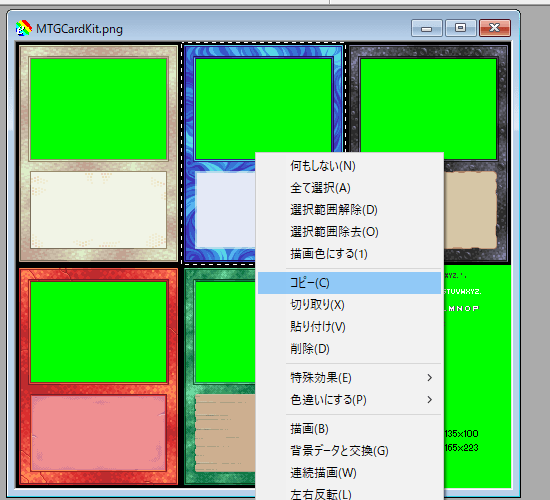
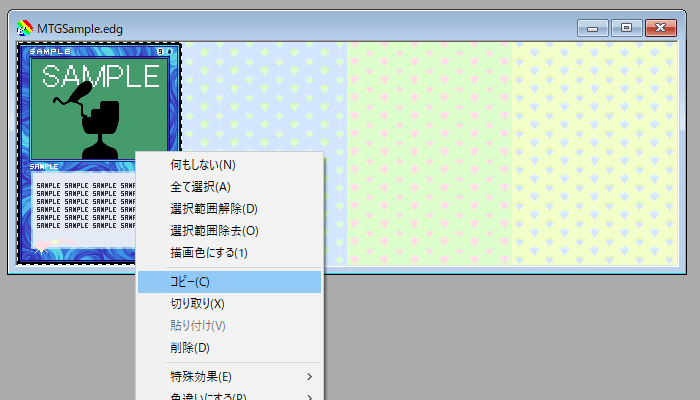
試しにMTGCardKit.pngの好きなカード枠をクリックすると、カード1枚分(165×223)のサイズちょうどの範囲を選択できます。

今回、私は青枠を使うことにします。
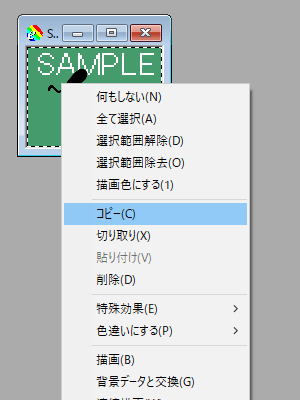
カード枠を選択したら右クリック→「コピー」を選択。

ホロシートの方に戻ります。
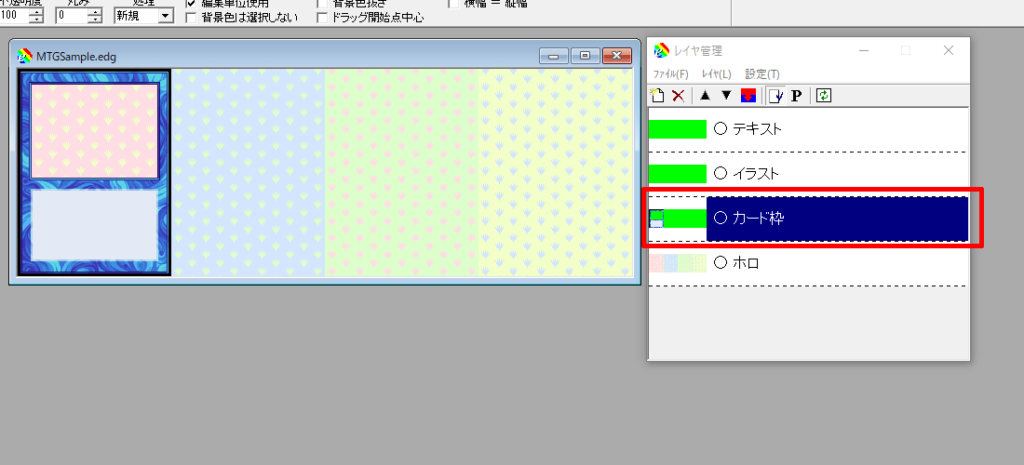
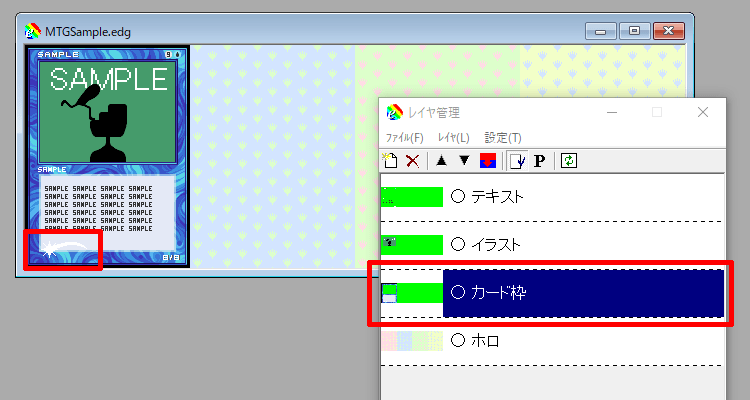
コピーしたカード枠を張り付けるのですが、レイヤ管理ウィンドウでまずは「カード枠」レイヤが選択されているか確認しましょう。
「ホロ」レイヤが選択されていると、ホロ画像に枠を直接重ねてしまうことになります。

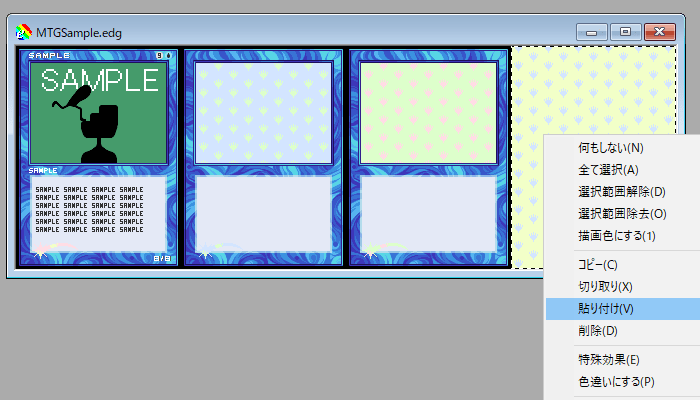
選択されているなら、左側のピンクのホロに重なるようにカード枠の貼り付けを行います。
画像上で右クリック→「貼り付け」を選択します。
「編集単位」機能によりホロにぴったり重なるように貼り付けられます。
選択外のエリアを右クリックで選択状態を解除します。
レイヤ管理ウィンドウを見て「カード枠」レイヤにカード枠が張り付けられたことを確認しましょう。

他のホロ上には後で配置しますので、カード枠の配置はひとまず完了です。
イラストの配置
用意していただいた135×100のサイズの画像をカード枠のイラスト部に配置します。
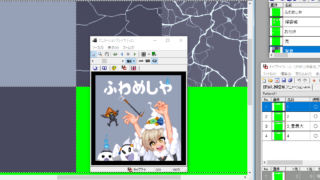
今回用意したイラスト用画像はこちら。

イラストを配置する流れは以下の通りです。
- カラーパレットのコピー
- イラスト用画像のコピー
ドット絵では使用する色をカラーパレットで管理しています。
イラスト部に画像を配置するにあたって、先にイラスト用画像のカラーパレットをホロシート側にコピーしなければなりません。
カラーパレットのコピー
イラスト用画像に使われている色をホロシート側に移植する作業です。
コピー先にコピー元画像のカラーが存在しない場合は、コピー先画像に存在する適当な近似色に置き換わってしまいます。
ホロシートにカード枠をそのままコピペできたのは2つの素材画像のカラーパレットを合わせているからです。
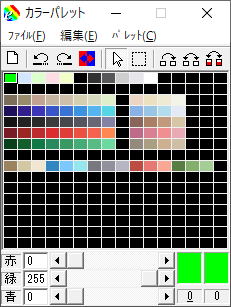
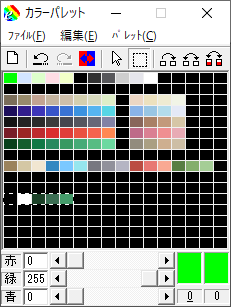
ホロシートとイラスト用画像のカラーパレットは以下のように大きく違っています。


イラスト用画像を完全な状態でコピーするために、イラスト用画像で使用している5色全て(下のカラーパレット)をホロシート側のカラーパレットに移植しなければなりません。
移植が必要な色は画像ごとに異なるので、用意したイラスト用画像で使われている色全てをコピーしてください。
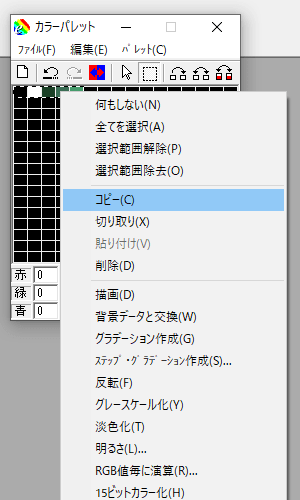
カラーパレットをコピーするには、コピー元画像のカラーパレットウィンドウから「領域の選択」をクリックします。

次にドラッグで色を範囲選択し、右クリックから「コピー」を選択します。

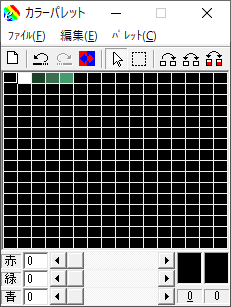
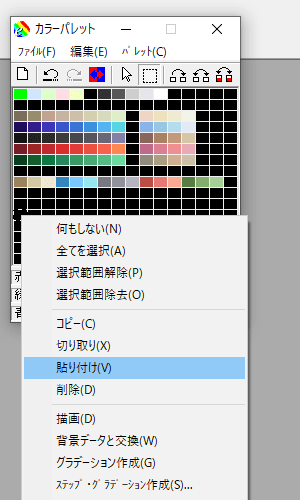
ホロシート側に戻り、カラーパレットの後半の未使用エリア(黒色のエリア)に「貼り付け」てください。

他の色を上書きしてしまうとホロシート側の色がおかしくなるので、必ず未使用エリアの黒色を上書きするように貼り付けをお願いします。
ホロシート側のパレットにイラスト用画像の色が移植されました。

選択範囲外を右クリックして選択状態を解除します。
イラスト用画像のコピー
カラーパレットの移植を完了したらイラスト用画像をコピーします。
「設定」→「グリッド&編集単位一発変更」から「135×100」の設定を選択します。
これはイラスト部用に設定していた編集単位です。

カード枠と同じ要領でツールバーから「矩形領域の選択」をクリックし、「編集単位使用」にチェック。

イラスト用画像をクリックすると画像サイズちょうどで選択されるので、右クリックから「コピー」を選択します。

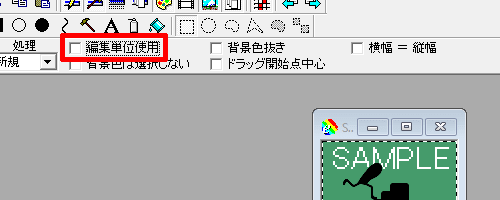
コピーしたら「矩形領域の選択」から「編集単位使用」のチェックを外します。

「なぜわざわざ外すのか」と思うでしょうが、このチェックが入っていると135×100単位でしか画像を移動できません。
ホロシート側に貼り付ける際に邪魔になります。
チェックを外したらホロシート側に戻ります。
レイヤ管理ウィンドウで「イラスト」レイヤを選択してください。

画像を右クリック→「貼り付け」で画像を貼り付けます。
貼り付けた画像は選択状態になっていますので、ドラッグおよびキーボードの矢印キーで位置を調整しイラスト部の枠内に収めましょう。

位置がOKなら、選択範囲外を右クリックして選択を解除します。
これでイラスト部分の貼り付けは完了です。
ようやくカードらしくなってきましたね。
テキストの作成
MTGCardKit.pngから文字やシンボルをコピーし、ホロシート側の「テキスト」レイヤに文字列を作っていく作業です。
ホロシート側のレイヤ管理ウィンドウで、「テキスト」レイヤを選択します。

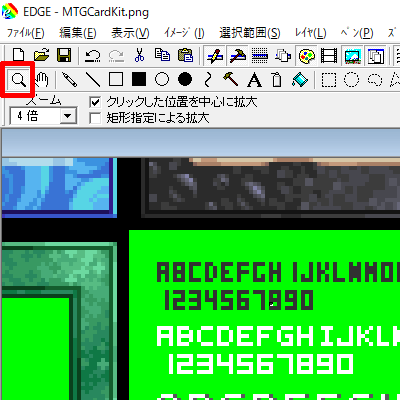
MTGCardKit.pngから一文字ずつコピペする細かい作業になるので拡大ツールを使うのがいいでしょう。

画像を左クリックで拡大、右クリックで縮小します。
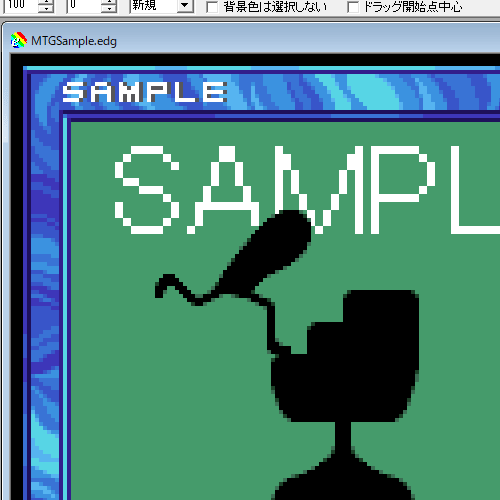
MTGCardKit.pngから文字をコピーして「テキスト」レイヤに張り付け、好きな文字列を作っていきます。

フォントを3種類用意しましたが、どこに使うべきという決まりはありません。
本記事の冒頭にある見本を参考にしていただければMTGカードに近づくと思います。
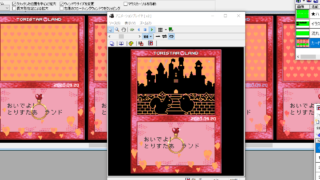
以下のようにテキストを配置しました。
この作業は少し根気がいるかもしれません。

箔押しの作成
MTGで言うところのFOILシンボルを入れていきます。

このFOILシンボルはアニメーションを想定しているので、これまでと少し手順が少し違います。
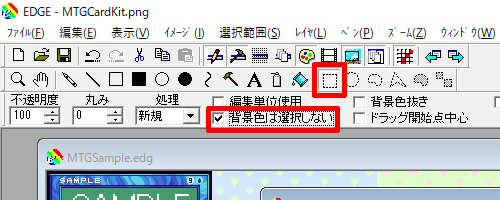
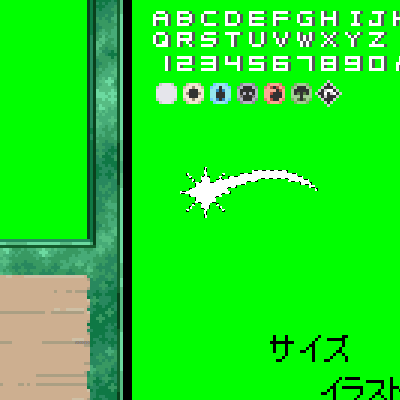
まず、MTGCardKit.pngからFOILシンボルをコピーします。
この時、「矩形領域の選択」で「背景色を選択しない」にチェックを入れます。

こうすると、背景の透過色(黄緑色の部分)を選択せずにFOILシンボルだけを選択しコピーできます。

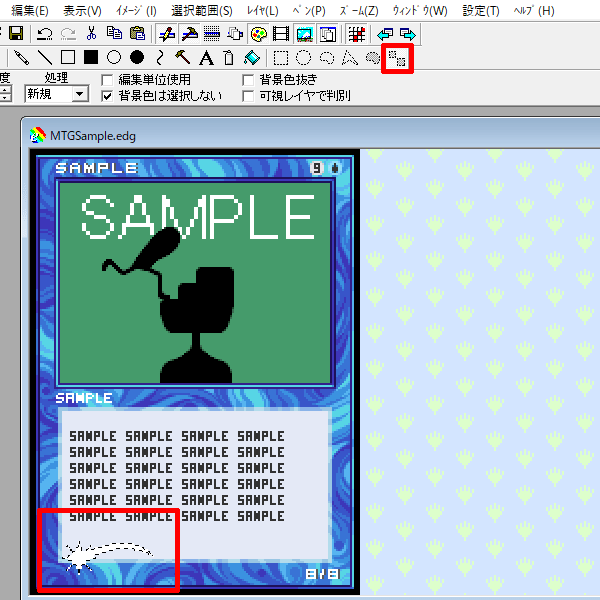
透過色までコピーしてしまうと下の画像のように、次の貼り付け作業でカード枠を潰してしまいます。

FOILシンボルをコピーしたら「カード枠」レイヤを選択し、シンボルを配置したい場所に貼り付けてください。
つまり、カード枠画像を上書きするように配置します。

これまでは画像同士が干渉しないようにレイヤを分けて貼り付けていました。
今回はカード枠にFOILシンボル型の穴を開ける作業になるので、あえてこのように貼り付けます。
ツールバーから「色の選択」を選び、FOILシンボルの白色部分をクリックしてください。

白色が選択されることでFOILシンボルだけを選択した状態になりました。
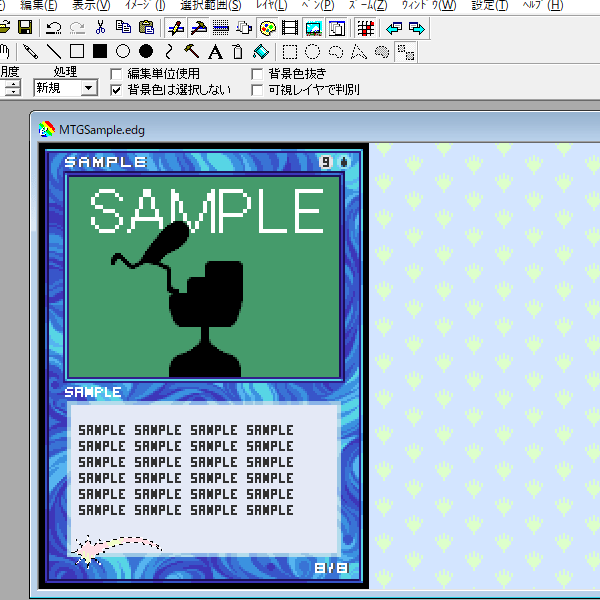
FOILシンボルが選択された状態でキーボードの「Delete」キーを押すとシンボルが削除され、下層のホロがむき出しになります。

ホロ演出の完成です。
アニメの作成
ここからはFOILシンボルがキラキラするアニメーションを作っていきます。
大まかな手順は以下の通り。
- アニメーションのコマを作る。(全4コマ)
- アニメーションを構築する。
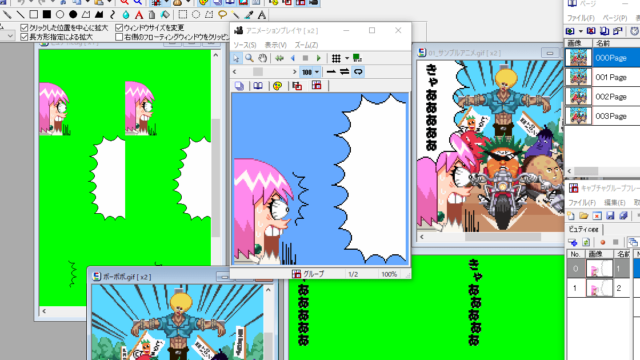
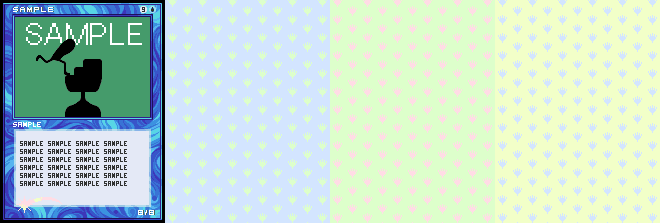
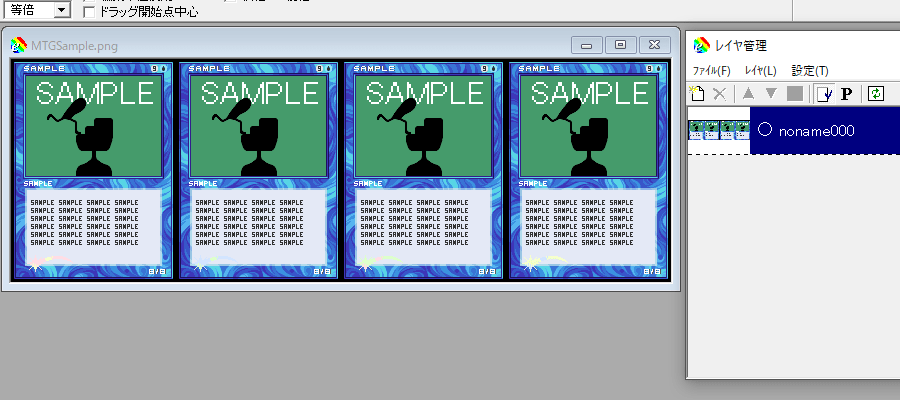
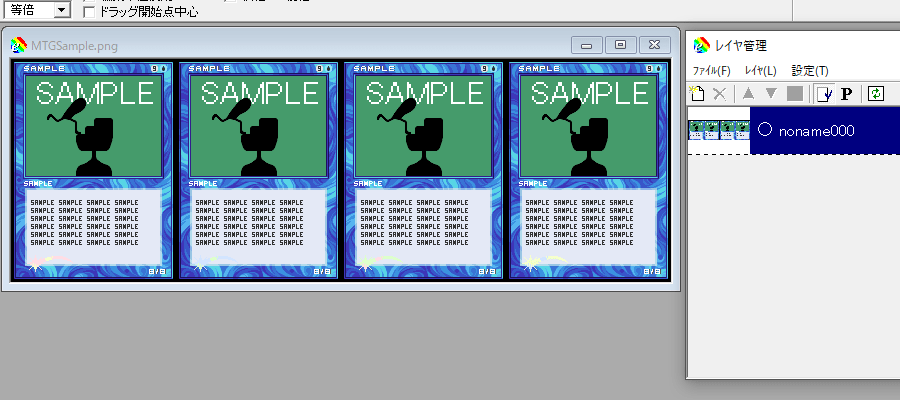
ここまで順調に作業を進めてきた方は、以下の画像のように左端にのみカードが完成した状態になっていると思います。

これは、アニメーションの最初の1コマだけ完成している状態です。
これから右側の3コマを作成し、最後にアニメーションを構築します。
アニメーションのコマを作る
察しの良い方はお気づきでしょう。
この素材はホロシートだけで4コマのアニメーションをするように作られています。
上層レイヤに画像が重なっていない個所でホロシートが露出し、アニメーションがのぞく仕組みです。
すなわち「ホロ」以外のレイヤは全く同一の画像でいいのです。
「カード枠」レイヤ、「イラスト」レイヤ、「テキスト」レイヤをそれぞれ右側3コマにコピーすれば、全4コマの完成です!
1コマ目の画像だけを先に完成させた意味を分かっていただけたでしょうか。
さっそくやっていきましょう。
「設定」→「グリッド&編集単位一発変更」から「165×223」の設定を選択します。

「矩形領域の選択」は「編集単位使用」にチェック。
「背景色を選択しない」のチェックを外すのも忘れずに。

まずは「カード枠」レイヤからいきましょうか。
レイヤ管理ウィンドウでカード枠レイヤを選択します。

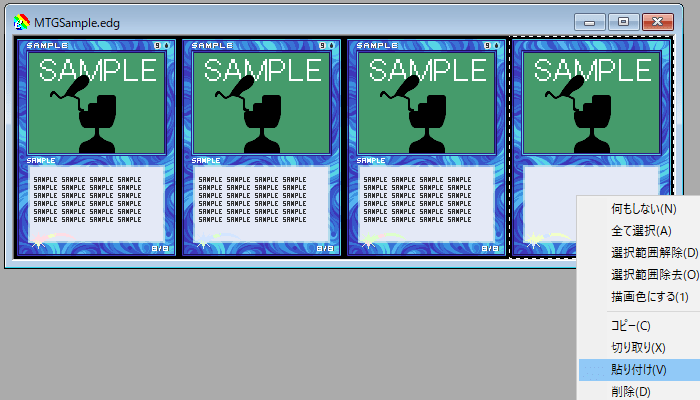
後は1コマ目の画像クリックして選択→右クリックから「コピー」して

右にポンポンと「貼り付け」ていきます。

「イラスト」レイヤ、「テキスト」レイヤも同じです。
レイヤを選択し、1コマ目をクリックして選択しコピー、右側の3コマに貼り付けます。

コピペだけで全4コマが完成しました。

よく見るとホロ部分の色が違うのが分かります。
アニメーション時にはここが動いて見えるわけですね。
最後の仕上げとして完成した画像をPNG形式で出力します。
現在はEDGE形式ファイルで制作を行っているのですが、『EDGE』においてはEDGE形式のまま全レイヤが重なった状態のアニメーションを作ることができません。
フリーゆえの小回りの利かなさと言えます(実はできたらすみません)。
いったんは一般的な画像ファイル形式に出力する必要があります。
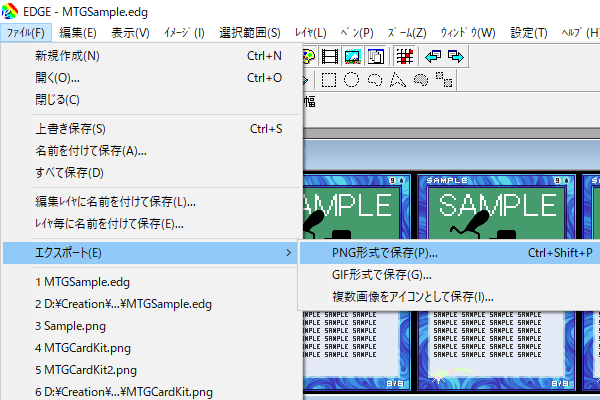
PNG形式の画像を出力するには「エクスポート」機能を使います。
メニューバーの「ファイル」→「エクスポート」→「PNG形式で保存」を選択してください。

エクスポートの設定は以下の通りでOKです。

好きな名前を付けて保存します。

出力されたPNGファイルをEDGEで開くとレイヤが統合された状態になっています。

これでOKです。
アニメーションを構築する
ドット絵アニメーションはパラパラマンガのようなものです。
コマを取り込んで順番に表示させることでアニメーションします。
「編集単位」を設定していればとても簡単なのでやっていきましょう。
エクスポートで出力したPNGファイルを『EDGE』で開いた状態にしてください。

編集単位を「165×223」に設定しておきます。

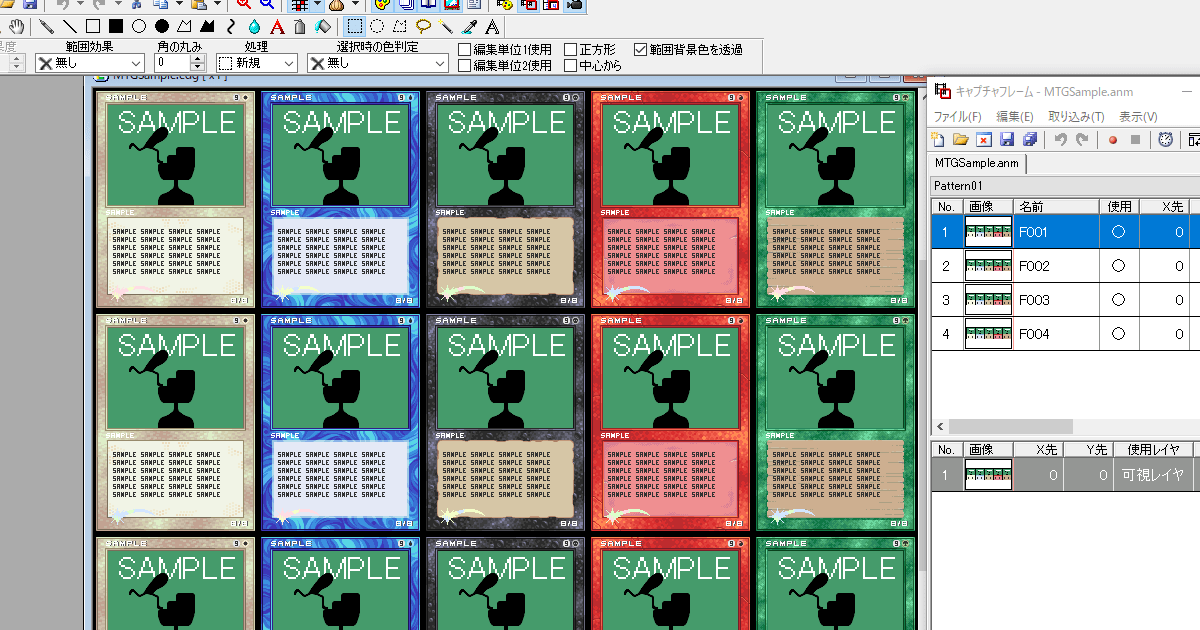
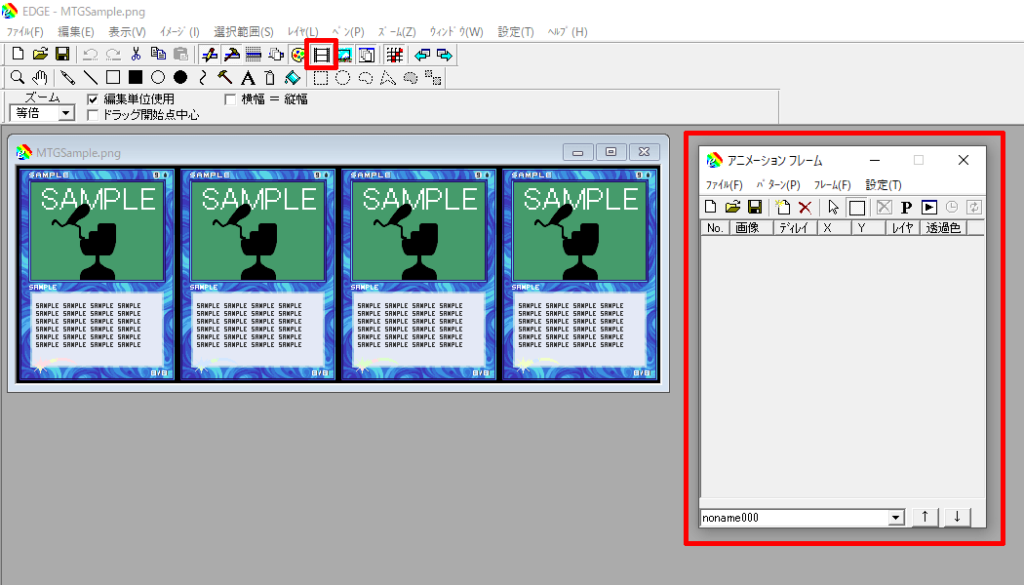
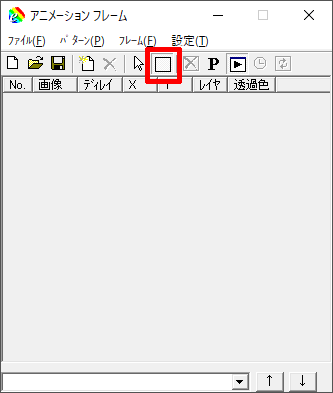
ツールバーから「アニメーションフレームの表示/非表示」を選択し、アニメーションを構築するための「アニメーションフレーム」ウィンドウを表示します

アニメのコマを取り込んでいきます。
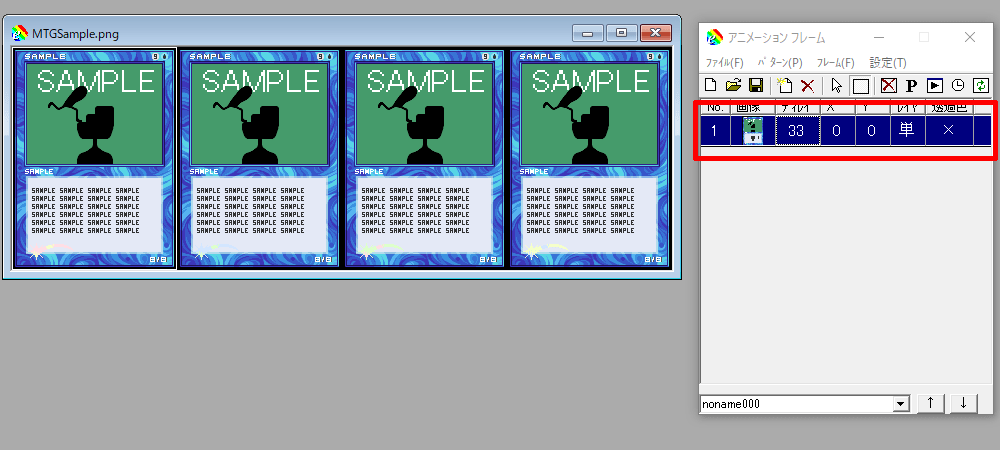
アニメーションフレームウィンドウから「フレームの取り込み開始」を選択します。

左上のツールバーの「編集単位使用」にチェックが入っていることを確認してください。

チェックが外れているならチェックします。
「フレームの取り込み開始」状態でPNGファイルのコマをクリックすると、編集単位機能によってカード1枚ちょうどのサイズがアニメーション用のコマとして取り込まれます。

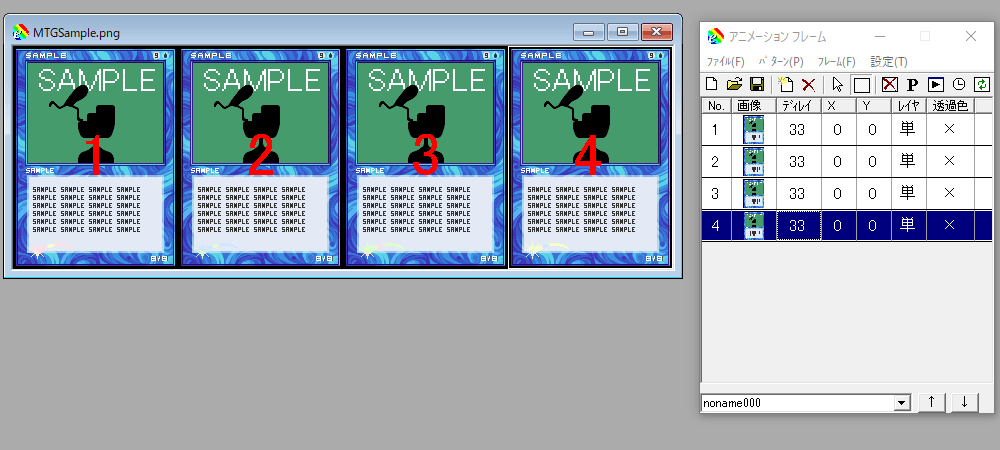
左から右へ順番にクリックしていき4コマ取り込みましょう。

これで取り込みは完了です。
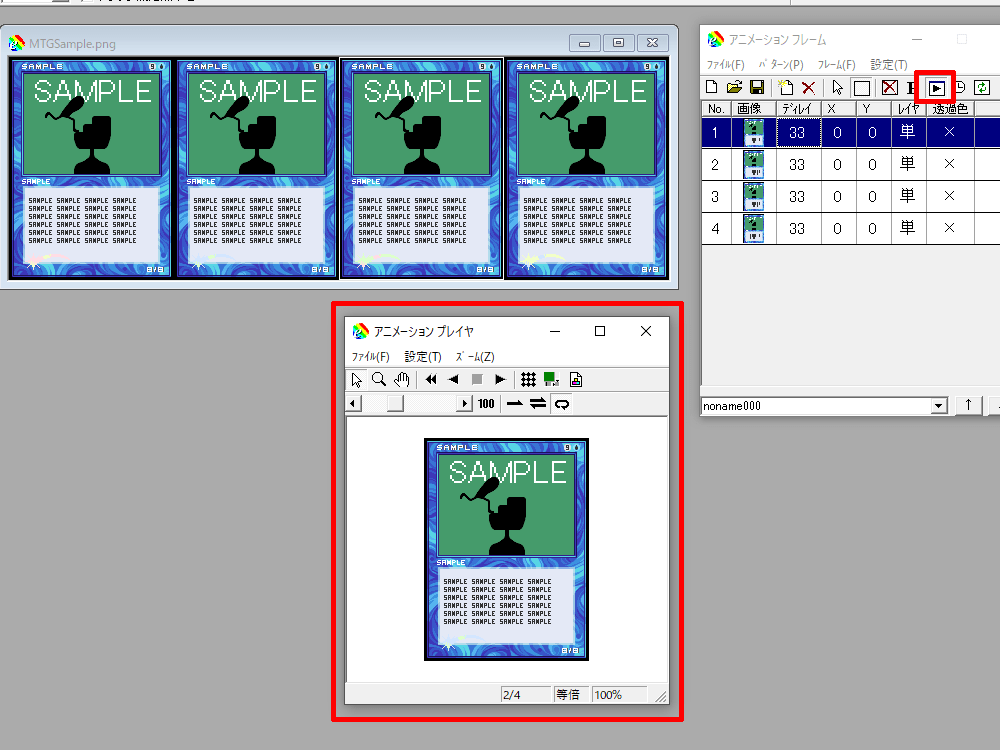
再生ウィンドウを表示してアニメーションの具合を確認します。

ホロのキラキラがいくら何でも高速すぎる気がします。

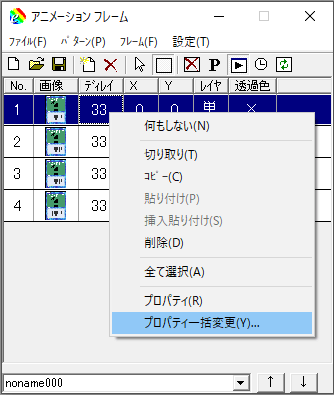
アニメーションフレームウィンドウの「ディレイ」に表示されている数値33が各コマの表示時間を意味しているので、値を変えてみましょう。
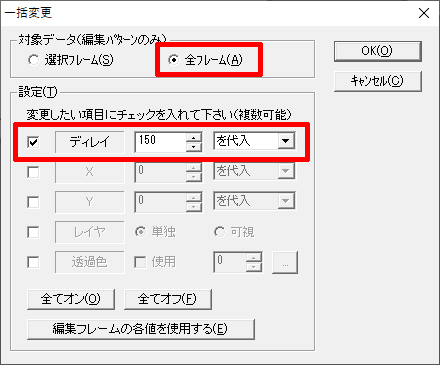
「ディレイ」の33を右クリック→「プロパティ一括変更」を選択します。

「プロパティ一括変更」では各コマの設定値をまとめて変更できます。
「全フレーム」を対象に「ディレイ」を変更します。

好みの速度でアニメーションするように数値を変更してみてください。
私は150で設定してみました。
再生ウィンドウで確認し問題のない速度になったら、いよいよGIFアニメーションとしてファイルに出力します。
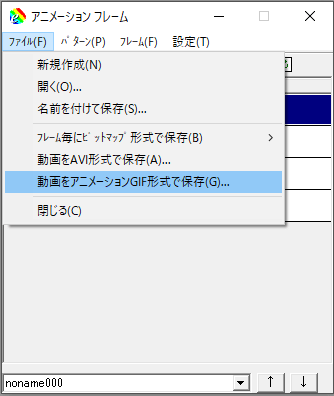
アニメーションフレームウィンドウの「ファイル」→「動画をアニメーションGIF形式で保存」を選択。

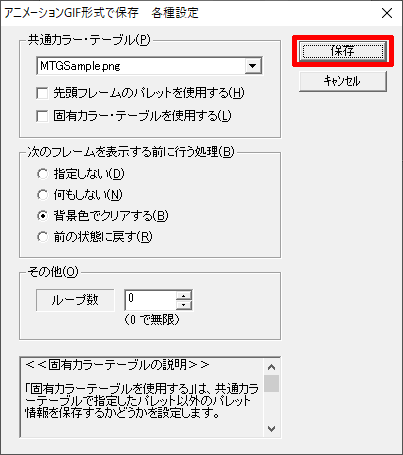
初期設定のままで特に問題はないでしょう。
保存ボタンをクリックします。

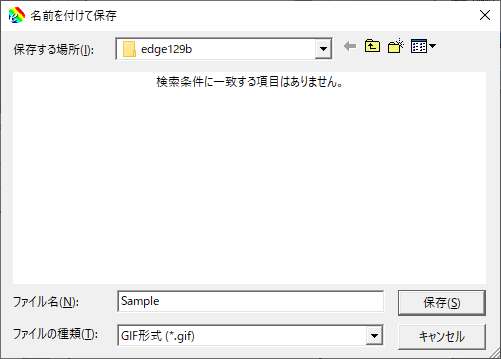
好きな名前を付けて保存してください。

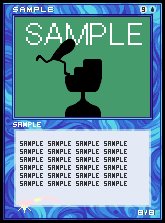
出力したアニメーションGIFファイルがこちら。

ホロ部分が動くMTG風のドット絵が完成しました!
長い工程お疲れさまでした。
終わりに
長い記事になってしまいました。
基本的にドット絵を「描く」作業ではなく「作る」作業だったと思います。
次回は
- 素材をそのまま使うだけでなく遊びをもっと入れてみたい。
- オリジナル要素を追加したい。
- 素材が題材にイマイチ合わない。
と思った方向けに、簡単なアレンジ方法を提案させていただこうかと思っています。
お楽しみに!