クリーチャー→かわいいキャラ→クリーチャー→かわいいキャラ→(省略)のサイクルでドット絵を描いていると感じる今日この頃。
今回はクリーチャー陣営の安牌と言って差し支えない『マジック:ザ・ギャザリング(通称MTG)』のドット絵です。
カードをそのままドット絵にしたような作品を目指しました。
後半記事では本作のカード枠を描く手順を解説します。
平らで広い面積をそれらしく塗るためのバリエーションを増やしておくと便利です。
ぜひ読んでいってください。
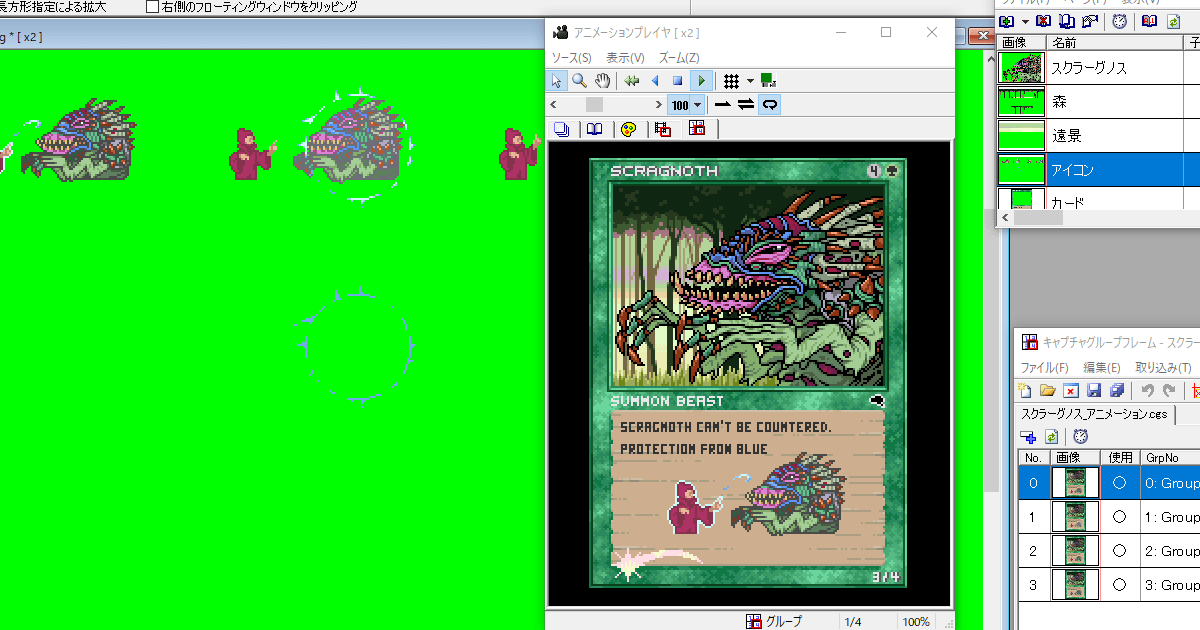
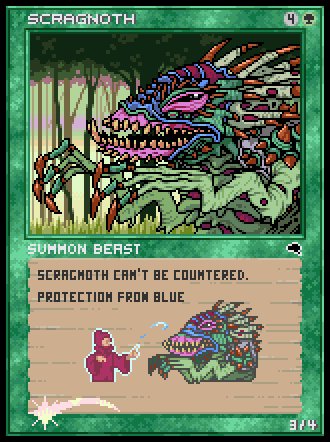
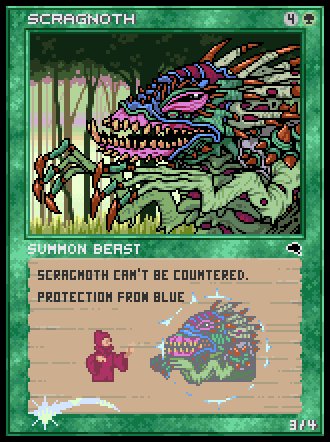
『マジック:ザ・ギャザリング』から「スクラーグノス」のドット絵

タイトル:『スクラーグノス』
制作時間:25.2時間
MTGカードのドット絵化企画の第二弾!
前回は模写練習の位置付けでイラストだけを描いていました。
今回はカード枠も全てドット絵化。
1枚のカード風の作品になるようにしています。
そして、まさかのFOIL(箔押し)仕様です。
各部にアニメーションをつけてドット絵の利点をフルに生かしました。
描いたカードは緑のクリーチャー「スクラーグノス」です。
スクラーグノスは青色を徹底的にメタったクリーチャー。
青が得意とするカウンター呪文が効かず、青いカードからの干渉をほぼ受けません。
青単色デッキだと手が付けられないカードです。
当時は青デッキが強かったんでしょうか。
極端な色対策カードが多い時代だったので、そういったカードの1枚に過ぎなかったのかもしれません。
今見るとマナコストに対する性能がやっぱり低いです。
現代MTGのクリーチャー性能は恐ろしいですね。
MTGらしいデザインのクリーチャーで、アナログで描いたと思われる独特の雰囲気が最高のカードです。
ビジュアルガイド
黒主線

主線を黒色で描いてみました。
私は色トレース(塗り色と同系色の主線を描く方法)でドット絵を描くことが多く、黒主線を使うのは久しぶりでした。
スクラーグノスは青、緑、赤、オレンジ、ピンクと、実は色とりどりのクリーチャーです。
黒主線を用いると以下のようなメリットがあると踏みました。
- ステンドグラスのように各色が映える。
- 主線の色がぼやけにくい。
- 線が入り組んでいても主線の色で迷わない。
- 主線用の色数を節約できる。
黒主線は境界がはっきりし過ぎて周りから浮くことが多く、普段は敬遠しがちです。
久々に使ってみると優れた方法だと改めて分かりました。
似た色の背景を描いた状態でもキャラクターがくっきり浮かび上がります。
黒主線がいい方向にはまってくれて一安心です。
こだわりポイント
テキスト欄のアイコン

カードデザインを完全再現してテキスト欄にはテキストだけ……でもいいのですが、遊びを入れてみました。
イラスト部のアニメーションが簡単なものでしたから、テキスト欄で動きをもっと出せたらと。
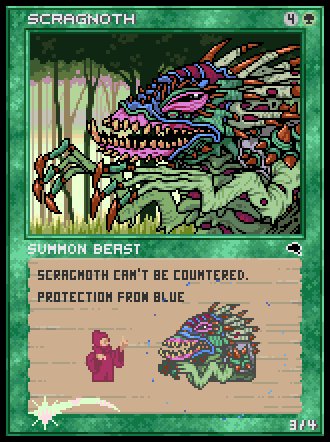
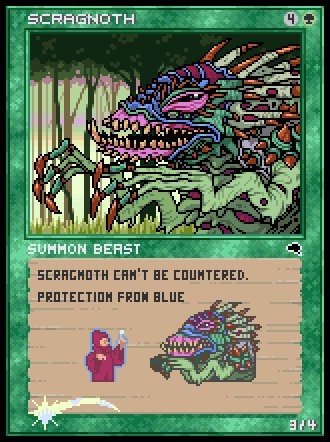
魔法使いの呪文をはじくスクラーグノスをちびキャラで描きました。
スクラーグノスが収録されたエキスパンション「テンペスト」の「対抗呪文」というカードから魔法使いのデザインを取っています。
つまり、青い魔法の使い手と対峙しているわけですね。
(対抗呪文イラストの魔法使いは厳密には魔法を打ち消されている側と思われます。)
箔押しシンボルのアニメーション

昔のFOIL(箔押し)カードに刻印されていたシンボルマークをアニメーションさせました。
マークの中にはプレインズウォーカーシンボルを描き込んでいます。
現在のレアカードには偽造防止用のホログラムが入れられており、そのホログラムの模様がプレインズウォーカーシンボルです。
箔違いですがここも遊び心ということで。
FOIL(箔押し)風のMTGカード枠の描き方

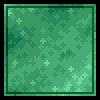
『スクラーグノス』をFOIL(箔押し)カード風のデザインで描き込もうと決めていたので、カード枠のキラキラ感を大切にしています。
納得できる見栄えのものを描けたので手順を解説していきたいと思います。
ドット絵ではこういった凹凸のない広い面積を塗るのが実は難しいです。
応用が効く内容なので、バリエーションの末席にでも加えていただければ幸いです。
完成図はこちらです。

作業イメージはタイルパターン配置
「タイルパターン」をご存じでしょうか。
知らない方のために説明しますと、使用する色数を抑えながら広い面積を塗る際に用いられる表現です。
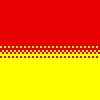
2色の境界部分でドットを網掛けのように入り組ませて疑似的なグラデーションを生み出します。
以下のような感じです。

赤と黄色の境界でそれぞれの色のドットが規則正しく入り込んでいます。
こうした個所の赤と黄色が混ざり合って中間色の役割を果たし、2色以上の働きをしているわけです。
通常のタイルパターンは1ドット単位で並びを構築していきます。
FOIL風カード枠ではキラキラ感を出したいので、計5ドットの十字パターンを最小単位にしてグラデーションを構築します。

画像は見やすいように16倍に拡大したもの。
星などキラキラエフェクトを描く際によく見るパターンです。
これを使って境界をなじませつつ全体的なきらめき感アップを狙います。
カード枠を描く
ここからはカード枠の模様を中心に描き方を説明します。
準備しておくもの
作業前に
- ベースとなるキャンバス
- 使用する色のグラデーション
を作成しておきましょう。
題材に合わせて形状やサイズを決めます。
解説用に50×50の正方形を用意しました。

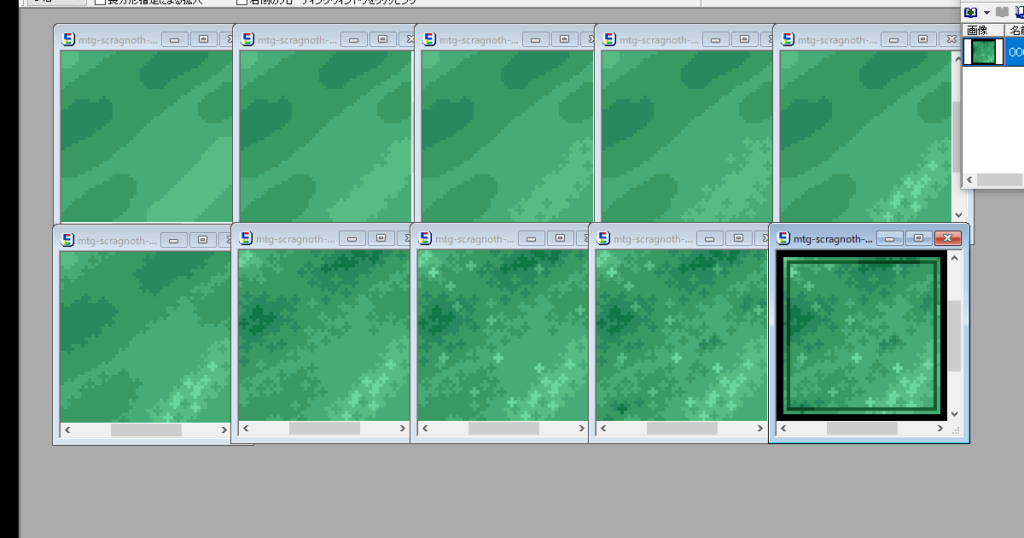
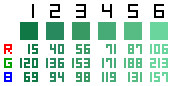
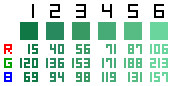
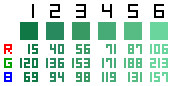
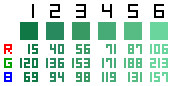
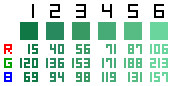
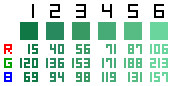
使用する色のグラデーションも作成しておきます。
『スクラーグノス』では緑6色を使用しています。

6色あれば『スクラーグノス』程度の表現が可能なので、これを目安にして色数を増減するのもありです。
最初に基本となる色を設定し、その後に暗い色と明るい色を作るのがいいでしょう。
画像の例では4番を基本色としてまず作成し、暗色として1番から3番、明色として5番6番を作成しました。
色作りのコツは暗い色と明るい色の色相を変化させることです。
こうすると色遣いの単調さが改善されます。
『スクラーグノス』では暗色の緑を強めにし、明色は青みを加えています。
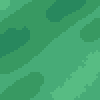
キャンバスの色を塗る
まずはキャンバスを1色で塗りつぶします。
次の工程で明暗をつけるので、ここでは暗くも明るくもない基本色を使います。
カード枠本来の色と考えていただければしっくりくると思います。


4番で塗りつぶしました。
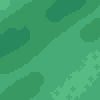
明暗を大まかに決める
基本色に対して暗い部分と明るい部分をざっと塗ります。
ここでどのようなグラデーション模様になるか方向性が決まります。


後で様子を見ながら置いていきたいので、最も暗い色(1番)と最も明るい色(6番)はここで使わないでおきます。
この時点で塗っても構いません。
十字パターンを配置する
色の境界上に十字パターンを置きグラデーションをなじませる作業をしていきます。
この手順がタイルパターン相当作業になります。
同じ記号を何回も描画するのでスタンプ機能などを使うのもいいでしょう。
私は手作業で描き込んでいます。
5ドット程度のパターンなら大した手間でなく、ペンツールの方が微調整面で小回りも効きます。
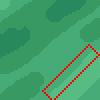
では、明るい色(5番)と基本色(4番)の境界を例に見ていきましょう。
まずは境界そのものをなじませます。
画像の赤枠付近です。


境界に接するように十字パターンを置いていきます。
4番の色を使い、5番に侵食する方針にしました。
明るい面積を広くしたいなら5番の色が侵食するようにしてください。
ランダム性を持たせ境界をデコボコさせるくらいの感覚でいきましょう。

境界部分の直線的な印象が消えました。
配置した十字パターンが分かりやすいように色を変えてみます。

同色が重なって十字が潰れる個所こそあるものの、基本的には十字パターンをひたすら描いているとお分かりいただけたでしょうか。
この状態だと色の境界がまだはっきりしています。
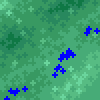
次に、境界から少し離れた場所にも十字パターンを置いていきます。
ベタ塗り部分を十字パターンの集合体と見なしてください。
集団から離れるほど密度が下がっていくイメージです。
こうすると境界に近づくにつれ色の密度が増していき、色が変化していくように見えるのです。
この考え方もタイルパターンと同様です。

先ほどよりさらに「なじんだ」ように見えませんか。
パターンの配置場所は以下の通り。

さて、明るい色(5番)に基本色(4番)が侵食するように十字パターンを配置したので、逆も必要です。
5番が4番に侵食するように十字を置いてみましょう。


境界は4番の塗り時点で形成済みなので境界から離れた位置への配置が中心です。
とは言え気になるところがあれば、境界上にパターンを配置し微調整しておきましょう。
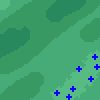
明るい色(5番)と基本色(4番)のなじませを完了したのでハイライトを入れます。
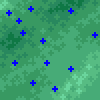
5番の色の中心部付近に最も明るい6番の色で十字パターンを配置します。


ハイライトで全体の雰囲気が変わるので、慣れないうちはこのように差し色感覚で入れて様子をうかがいましょう。
1カ所の描き込み方が分かれば他も同様です。

まず境界そのものをなじませて

次に境界周辺をなじませて

最も明るい色と暗い色を配置します。

描き込みが一通り完了しました。
少し物足りないですね。
実は、最後にポイントがあります。
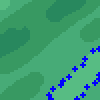
明るい色をアクセントとして入れる
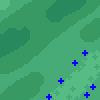
FOILのキラキラ感を出すアクセントとしての十字パターンを配置します。
具体的には2段階明るい色を入れる作業です。
例えば3番の色の上に5番の色の十字パターンを、4番の色に6番の色の十字パターンを置くイメージです。
配置した画像がこちら。


どうでしょう。
きらめく雰囲気が全体的に出ていませんか。
アクセントを入れた個所は下の画像の通りです。

全体のバランスを調整する
全体をチェックし調整します。
中心付近に暗色が不足していると感じたので追加してみました。
違和感がなければカード枠の模様はこれで完成です。


枠線を追加する
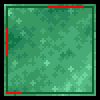
最後に枠線を描きます。

縁の黒枠には黒色を使用して問題ないですが、模様上の線を黒にすると浮いてしまいます。
よって暗色の緑色にしました。
模様の暗色部分を通る線の色を濃くしているのもポイントです。
下の画像の赤線部分の色を少し暗くしています。

これにてカード枠完成です。
まとめ
『スクラーグノス』のカード枠を描いた手順を説明してきました。
FOIL(箔押し)感を出すためのポイントは
- 十字パターンで色のグラデーションを作ること。
- 2段階明るい色をアクセントで入れること。
の2点だと思います。
十字パターンを他の形に変更すれば違う表現になりそうですね。
今度試してみます。
一緒に上達していきましょう。