今回は『マジック:ザ・ギャザリング』から旧枠カードのドット絵です。
すでに白と赤のカードを制作済みですから、シーズン2もちょうど折り返し地点に到達。
アイディアを控えておいて描きたいときに描くスタイルになっていますが、カード枠を流用できる分、精神的なハードルが低くなって描きやすいです。
こういったテンプレートをもう1つ2つ増やしたいですね。
それでは、作品だけでもぜひ見ていってください。
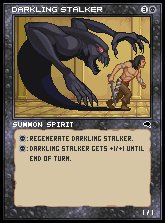
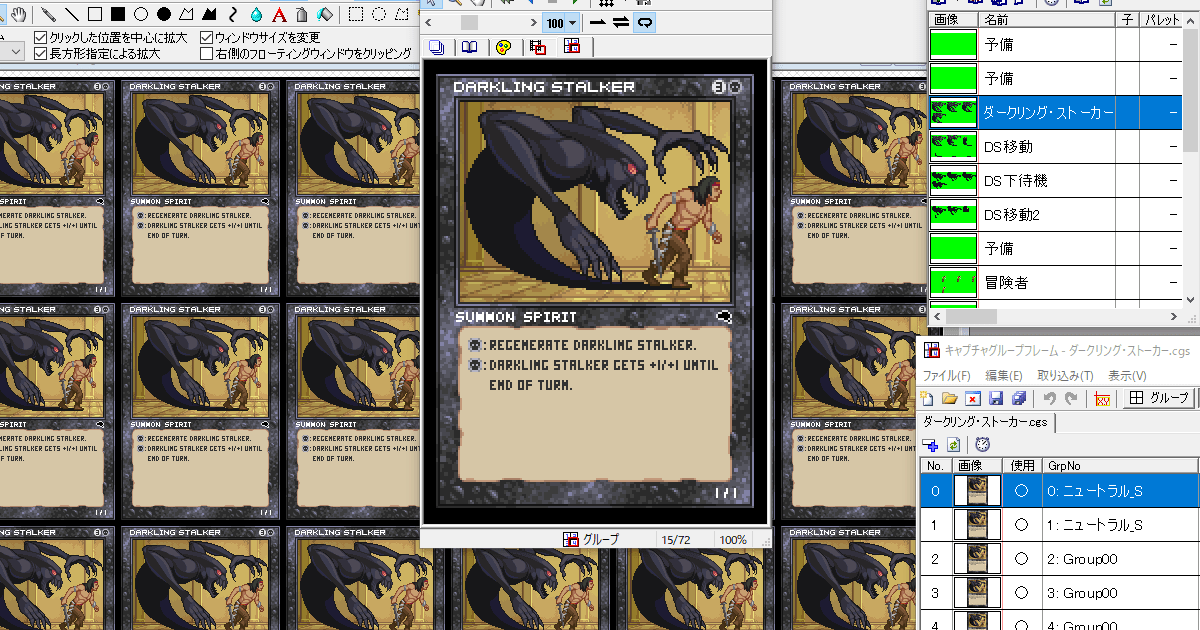
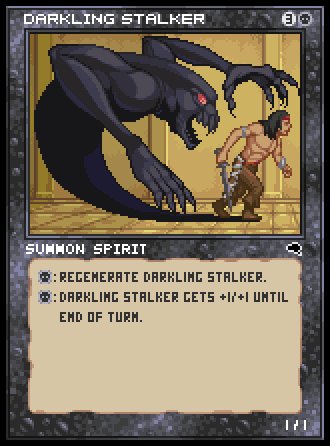
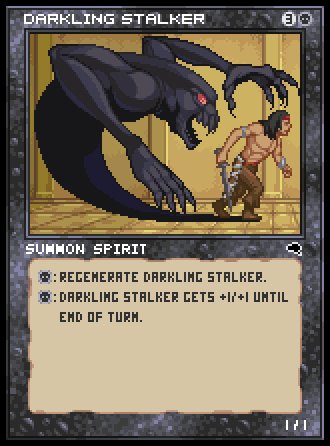
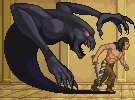
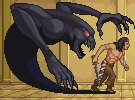
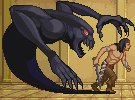
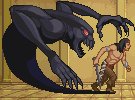
『MTG(マジック:ザ・ギャザリング)』から「ダークリング・ストーカー」のドット絵

タイトル:『ダークリング・ストーカー』
制作時間:25.2時間
「ダークリング・ストーカー」は『マジック:ザ・ギャザリング(以降、MTGと省略)』のエキスパンション『テンペスト』に収録されたクリーチャー。
一番下のレアリティであるコモンのカードです。
4マナ1/1という低スペックで、昔のクリーチャーだなという印象。
ただ、1マナで再生もしくはパンプアップというのはなかなか強力であり、リミテッドなら今の環境でも強めのコモン……なんでしょうか?
カジュアルプレイヤーの私には判断できません(汗)。
さて、テンペストのコモンといえば私はこのダークリング・ストーカーを思い浮かべます。
テンペストがスタンダードにいるかいないかというくらいの時代にMTGをプレイしていたものの、パックを購入した経験はごくわずか。
それにも関わらずストレージボックス内に潜んでいました。
さすがコモン、引いたことすら覚えていない。
実は私も忍び寄られていたのかもしれませんね。
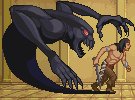
『ダークリング・ストーカー』

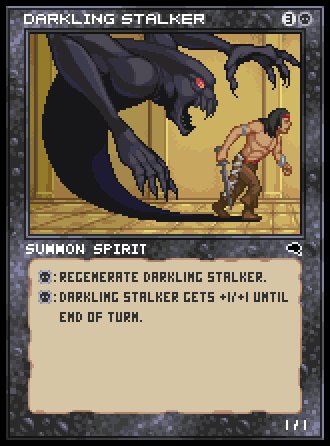
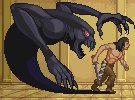
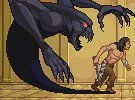
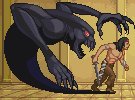
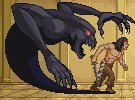
ダークリング・ストーカーは名前通り、影に潜んで背後から獲物を襲うクリーチャーでしょう。
ドット絵でもその特徴を生かしつつ、相手の視界に絶対に収まらずに立ち回る遊び要素を加えました。
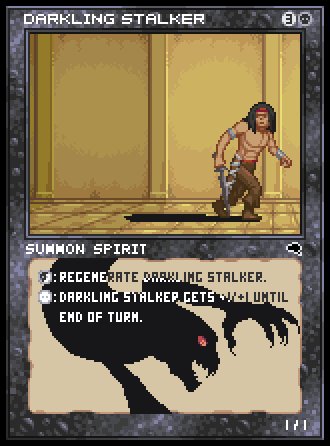
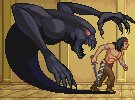
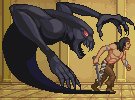
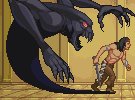
獲物が振り返ると影に身を隠します。
テキスト欄を影内の異空間に見立て、ダークリング・ストーカーを待機させました。
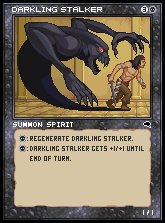
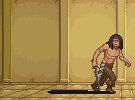
尾行されている人の動き

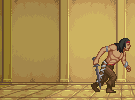
カードイラストでダークリング・ストーカーに尾行されている人は、長い廊下を進んでいる最中なのではないかと思います。
ドット絵では先をうかがう動作に変更しました。
費用対効果を考えての決断です。
ドット絵のメインはダークリング・ストーカーであり、他部分のアニメを盛り過ぎても仕方がないと判断しました。
キャラクターを歩かせるなら歩き・振り向き・廊下のスクロールでアニメーションが必要です。
様子をうかがう動作ならば歩きが待機モーションに差し替わり、廊下のスクロールを削減できます。
また、キャラクターが前進するアニメーションは他ドット絵のメインコンセプトになり得ます。
実はそういったドット絵のアイディアが浮かんでいまして、ここは温存しました。
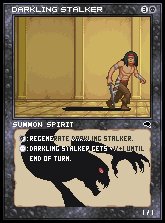
こだわりポイント
ネタドット絵にするつもりはないものの、コメディっぽさは意識しています。
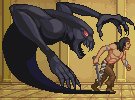
キャラクターの後方から危険が迫り、キャラクターが振り向いたときには何もない……。
ホラー映画の定番パターンでありながら、何かを思い出しませんか?

「志村!後ろ、後ろー!」

ディレイが異なるアニメーションを1コマに組み込む

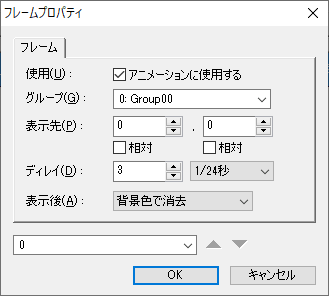
ドット絵ではコマごとに表示時間を設定しアニメーション速度をコントロールします。
私の場合は単位設定1/24秒、ディレイ3もしくは4でドット絵を制作するケースがほとんどです。
下画像はドット絵エディタ「EDGE2」の設定ウィンドウ。

基本的に1つのドット絵では同じ設定値を全コマに使用します。
過去に例外はありましたが。
ただ、ドット絵を作っていると1つのコマ内にゆっくりと動かしたいもの、すばやく動かしたいものが混在することがしばしば。
相応のツールを用いればスマートに解決できそうですが、本記事では現状の泥くさい手法を書き留めておこうと思います。
『ダークリング・ストーカー』で共存する2つの速度
とにもかくにもベースとなるアニメーション速度を定めなければなりません。
『ダークリング・ストーカー』をゆったり気味に動かしたいので、ディレイを遅めの4に設定してみます。

次は速度を少し上げたディレイ3。

こちらはやはり速く感じ、私のイメージと異なりました。
よってアニメーション速度をディレイ4に決定。
ここまではいつもの流れなのですが……。

ダークリング・ストーカーが影に逃げ込むアニメーションです。(説明用に動きを変更しています)
なんだかもっさりしていませんか?
ここも先ほど採用したディレイ4。
すばやく隠れるには勢いが必要で、ディレイ4では遅すぎたのです。
移動コマのディレイだけ速くしても解決できない
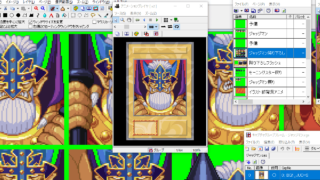
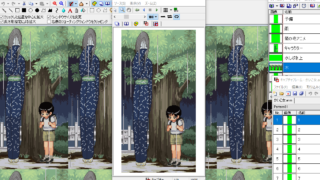
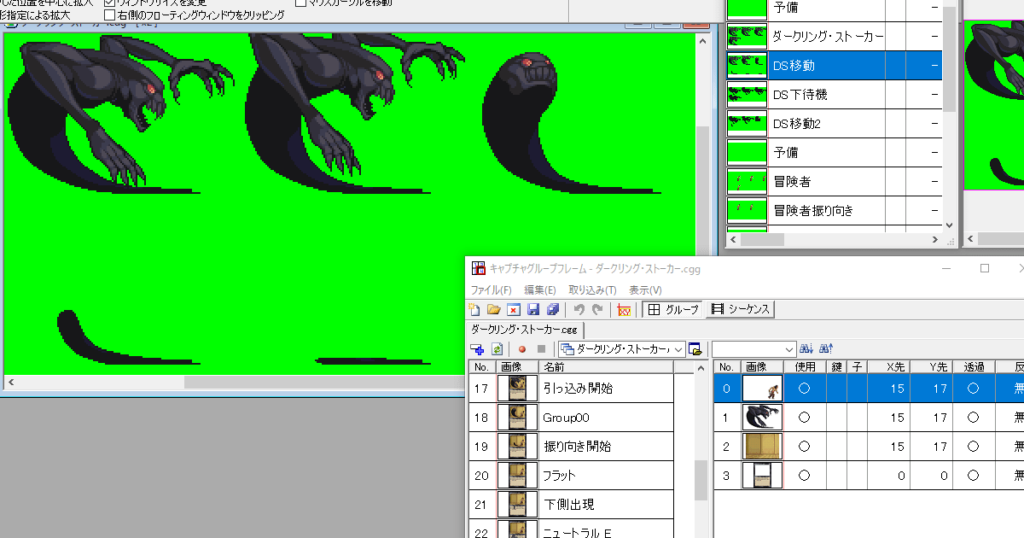
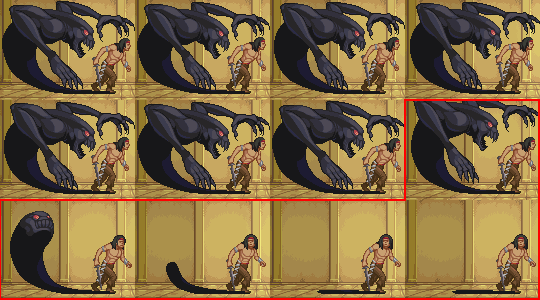
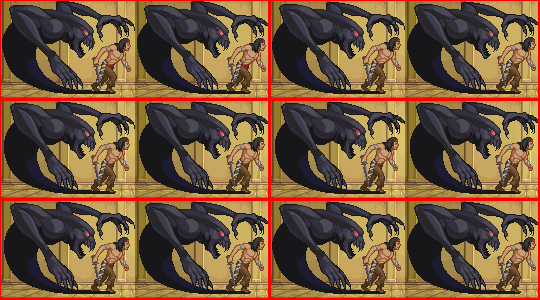
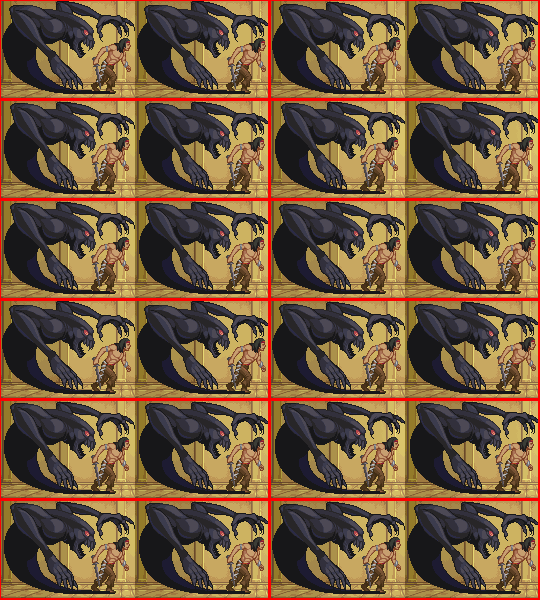
先ほどのアニメーションに使った画像を並べてみます。

赤枠内がダークリング・ストーカーが移動するコマ。
移動速度が遅いのなら、赤枠のコマだけ表示速度を上げれば解決でしょうか?
残念ながらそうはいきませんでした。

ディレイを2に変更したアニメです。
改善された……ように見えて、これはアウトです。
確かにダークリング・ストーカーの動きは理想に近づきました。
しかし他のアニメもつられて速くなっています。
背景右側の点滅が、ダークリング・ストーカーが移動するタイミングで速くなります。
これは明らかに不自然。
ダークリング・ストーカーの速度だけを上げないといけません。
コマをダブらせて解決
ディレイだけで解決できないので枚数で補うことにしました。
まず、ディレイを2に設定。
これは、予定していたディレイ4の半分の数値です。

全体の速度が2倍になってしまいました。
そこで、各コマの枚数を2倍にします。

赤枠で囲まれた2枚が同一画像です。
これならば1種類の画像あたり
ディレイ2×2枚=ディレイ4
となり、予定通りの速さを確保できました。
完成したアニメーションは見た目上、ディレイ4と同じです。

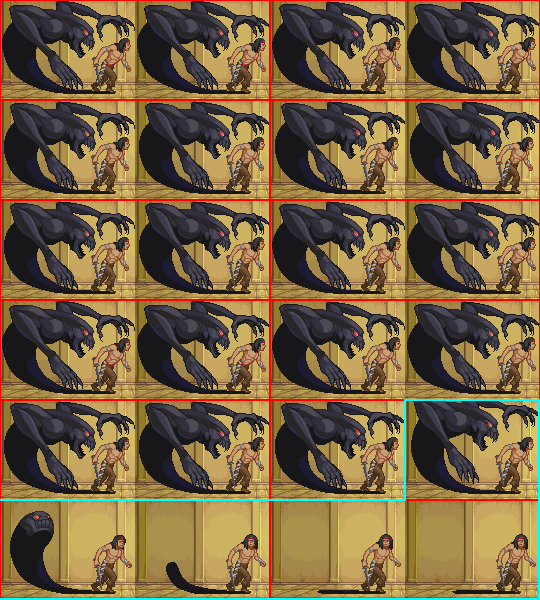
先ほど完成したコマを複製し、待機アニメーションが2セットつながっている状態にします。

ディレイ2×24コマで構成されたアニメーションになりました。
中身こそディレイ2×24コマですが、同じ画像2枚を1セットで動かしていますので、外観上はディレイ4×12コマになっているのがミソです。
ここから移動モーションを追加。

水色枠が差し替えた箇所です。
画像枚数を2倍にしたことで、外観上はディレイ4で動くアニメーションにも関わらずディレイ2単位で編集できました。
移動時のみディレイ2で動くアニメーションの完成です!

デメリット
この方法のデメリットはファイルサイズが増加すること。
単純計算して2倍になります。
SNSなどはアップロードできる画像ファイルサイズの上限が決まっていますから、せっかく作ったドット絵を公開できないなんてことにもなりかねません。
ドット絵をTwitterにきれいに投稿するには画像の拡大が必須。
思った以上に大きくなります。
『ダークリング・ストーカー』も待機モーションの時間を長くとりたかったのですが、ファイルサイズが膨らみ過ぎたので短くしています。
今回のドット絵はいかがでしたか?
アニメーション構築で新ツールを導入したいと言っておきながらまだ試していません。
適したツールを使えばもっと効率化できたかもしれません。
ただ、EDGE2のアニメ機能のおかげで非効率というほどではないと思っているので、まあいいんじゃないでしょうか。
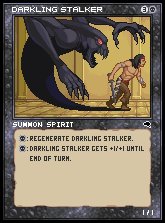
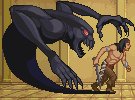
最後に等倍のドット絵を貼っておきます。
次の記事でまたお会いしましょう。