X(旧Twitter)にドット絵を投稿する際の注意事項
私はブログやpixivと併せ、X(旧Twitter)を作品公開場所として使っています。
そのうえで申し上げますとXはドット絵に適した媒体ではありません。
ユーザーの多さ、閲覧の手軽さ、コミュニケーションの取りやすさという魅力を持つ一方、ドット絵の投稿においては捨て置けない問題が発生しています。
(この仕様はTwitterから変わっていません。)
ここではXにドット絵を投稿する際に生じた問題とその対策についてまとめます。
困っている方の参考になりましたら幸いです。
対策と言いつつ被害の低減案なので、より効果的な方法をご存じでしたら情報お待ちしています。
[問題1]アップロードしたドット絵が劣化する
X最大の問題点は投稿したドット絵の画質が落ちることです。
アップロード時に画像が引き伸ばされるのが原因なのだそう。
ドット絵は整数倍で拡大しないとドットの配置が崩れて汚くなります。
拡大による劣化具合はイラストと比べものになりません。
[事例]劣化したドット絵およびアニメーション
実際の劣化事例をお見せしましょう。
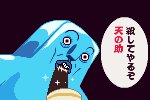
PNG形式の画像ファイル(横100px、縦150px)をXに投稿します。

結果はこうなりました。(Xから見た方が分かりやすいかも)
全体的にぼやけてしまったのが分かるでしょうか。
アニメーションも同じです。

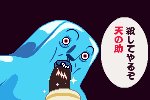
上のアニメーションGIFをXに投稿すると
このありさまでした。
アニメーションになると静止画より粗くなる印象ですね。
[対策]画像を拡大する
おそらく現在主流とされている対策法が画像の拡大です。
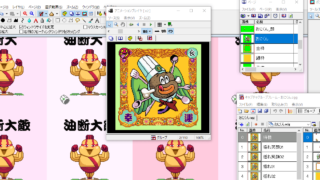
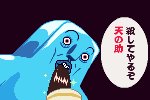
先ほどのPNG画像を2倍に拡大してから投稿したものがこちら。
画質がかなり改善されました。
自動で拡大されないもしくは拡大されても微差に収まるくらいまでサイズを上げた画像をアップロードすれば、被害を抑えられるという理屈です。
具体的には 横幅506px以上 に拡大するのが目安と言われています。
(タイムラインの横幅が由来とのこと。)
アニメーションにも適用してみましょう。
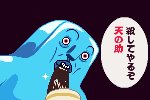
GIFアニメーションを4倍サイズ(横400px、縦600px)でアップロード。
横幅が506pxに達していないものの縦幅が十分に大きかったからか、見るに堪える画質になりました。
[問題2]アニメーション最終コマの表示時間が短くなる
あるドット絵を投稿したときのこと。
アニメーションが想定通りに再生されないことに気が付きました。
どうやらXにはアニメーションの最終コマを一瞬しか表示しない仕様があるようです。
つまりXで作品を公開する場合、閲覧者に正確なドット絵アニメーションを見せることが不可能になっています。
[事例1]ラストシーンで静止するアニメーションへの影響
下の投稿は問題に気が付くきっかけになったドット絵です。(Xから閲覧しないと問題点が分かりません)
本来のアニメーションはこちら。

どこがおかしいか分かりますか?
答えは最後のコマです。
本来ならばタイトルがしばらく表示され続けるはず。

Xでは表示されはするものの一瞬だけで、すぐに先頭に戻ってしまいます。
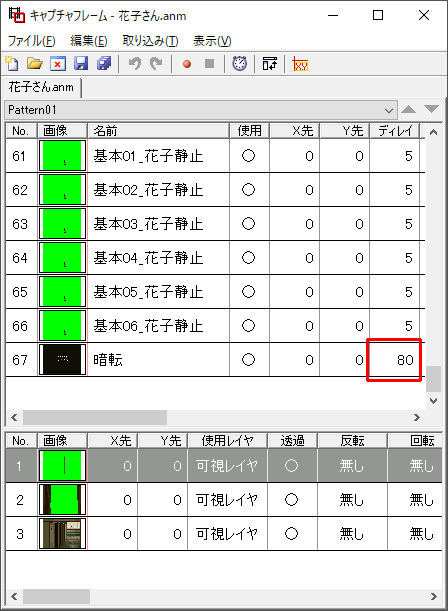
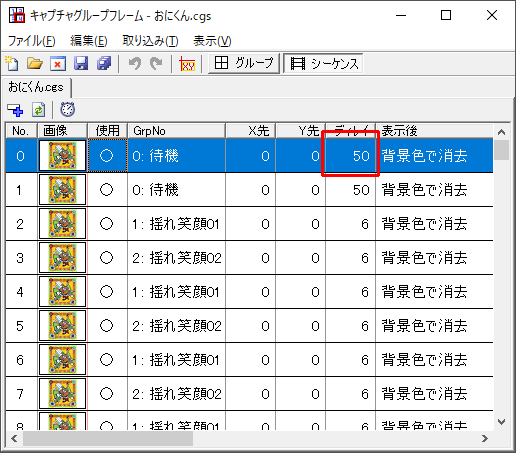
表示時間(ディレイ)の設定は以下の通り。

タイトル入りのコマだけ大きい値を設定しています。
Xにおける再生のされ方が想定外だと分かりますね。
タイトルを読ませるつもりが、Xの問題により不発に終わってしまいました。
[事例2]枚数が少ないアニメーションへの影響
一定速度のアニメーションでも目に見えるほどの影響を受ける場合があります。
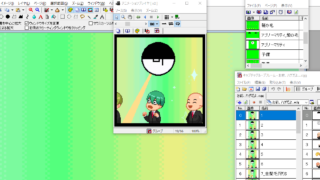
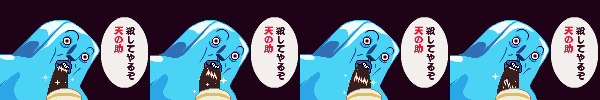
下は全コマ同じ表示時間を用いて構築したループアニメーションの事例。
Xで閲覧すると動きが早くなる瞬間が定期的に発生し、アニメーションのリズムを損ねています。
本来ならば以下のように再生されるはずでした。

これはアニメーションの枚数(ループまでのコマ数)が少ないことによって、表示時間が短いコマの影響が相対的に大きくなってしまったことが原因。
このアニメーションは4枚構成でループしています。

そのうち最後のコマ(4コマ目)だけはXの仕様によって表示時間が短縮。
表示速度がおかしいコマを4回に1回の頻度で表示するアニメーションになっているのですから、違和感が増すのは当然でしょう。
コンパクトにまとめたドット絵であるほど、Xで悪い影響を受けてしまうと言えそうです。
[検証]最終コマにのみ発生する問題なのか?
表示時間の設定が無効化されるのは最後のコマだけなのでしょうか。
簡単な検証をしてみました。
アニメーションの各コマの表示時間をバラバラに設定。

完成したドット絵をXに投稿し、表示時間が変わるタイミングを見つける算段です。
最初のコマ
まず気になるのは最初のコマ。
1コマ目の表示時間には長めの値を設定してみました。

2コマ目は保険です。
1コマ目が一瞬しか表示されなかったとしても2コマ目である程度の表示時間を確保しようという魂胆。
投稿して確かめる都合上、おかしいものを出したくありませんからね。。
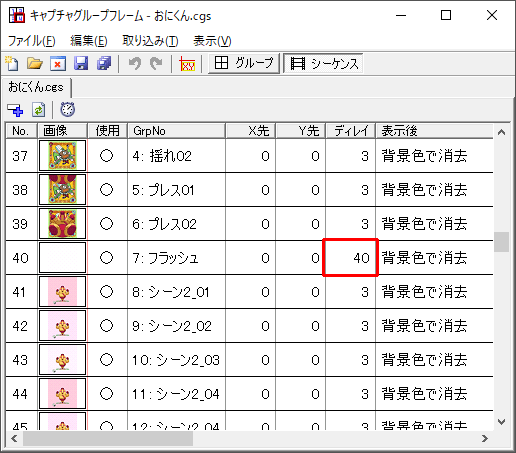
中間のコマ
中間地点にも表示時間を長めに設定したコマを配置。

複数存在する中間コマからピックアップして検証する方針にしています。
表示時間が短くなっても影響が少ないフラッシュシーンを割り当てました。
最初のコマ、中間のコマは問題なし
結果として何も問題なくドット絵を再生できました。
最初と中間にあるコマは設定値通りに動作します。
問題が発生するのは最後のコマだけといっていいのではないでしょうか。
Xへの投稿を想定したドット絵アニメーションを作るなら、最終コマになんらかの工夫をしておく必要がありそうです。
[対策1]アニメーション末尾のコマを増やす
最終コマをどうすべきか考えていきましょう。
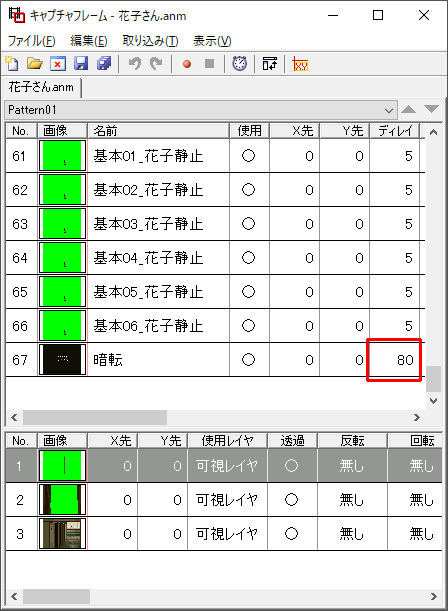
花子さんのドット絵で説明します。

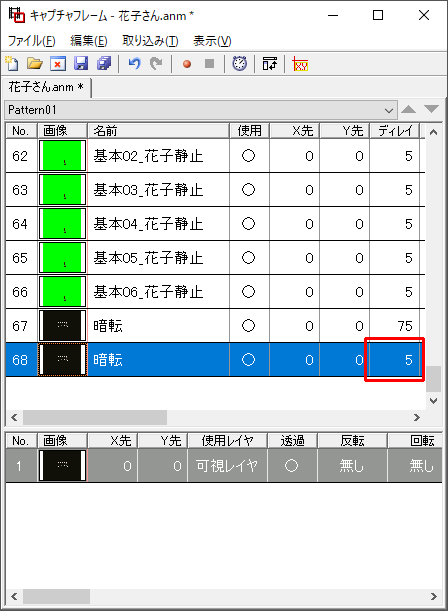
まず、本来設定したい表示時間。

最終コマを80にしていますがXにおいては有効とならないため、この設定方法はNGです。
同一コマを複製して表示時間を分散する方法
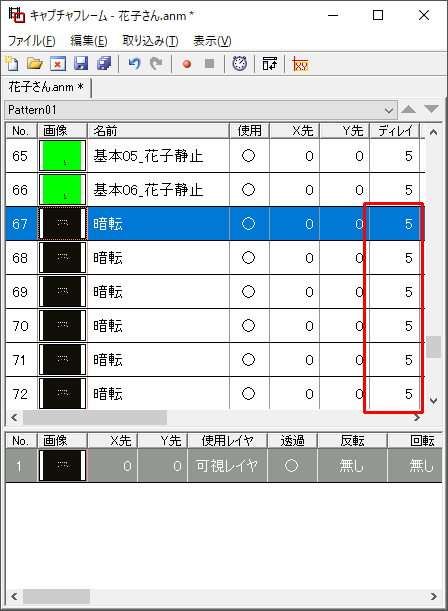
私がよく使うのは最後のコマを複製して、それぞれに短い表示時間を設定する方法。

予定していた表示時間は80ですから、1枚あたり表示時間5のコマを16枚並べれば合算して同じ値になります。
最後の1枚が一瞬しか表示されないとしても表示時間75を確実に確保できる計算です。
アニメーション枚数が無駄に増えるデメリットがあるものの各コマの表示時間を統一できるので、設定値的には一貫性があります。
捨てコマを設定する方法
最終コマを捨てコマにする方法も考えられます。
例えば表示時間5を設定したコマを最後に挿入。

表示時間5のコマは一瞬しか表示されない前提で、直前にある本命のコマ(表示時間75)がちゃんと表示されることを狙います。
コマ数を減らせてすっきりする方法ですが、無意味なコマが加えられている状態が人によっては気になるかもしれません。
[対策2]あえて無視する
私の場合、最終コマの表示時間が気になる作品はまれでした。
マイナスの影響が少ないアニメーションに対して、Xでしか有効でない工夫を加えるのは無駄。
潔く対策なしで投稿するのも手です。
どうしても気になった場合のみ手を打ちましょう。
最後に。
Xで発生する全問題に対する解答として、ドット絵をきちんと表示できる媒体をサブとして利用する手があります。
興味を持ってくれた人をそちらに誘導する運用イメージになるでしょうか。
せっかく作ったドット絵を正しい状態で公開できないのは損。
Xはコミュニケーション寄りのツールと割り切り、ドット絵を正確な状態で管理する本丸を設けておいた方がいいかもしれません。