前回はチョコレート菓子『超念写探偵団』のおまけシールについて触れました。
私が子供の頃に集めていたシールはそれだけではありません。
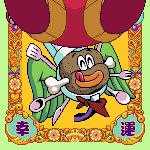
製品名は『運の王様』。
超念写探偵団よりもこちらの方が好きでした。
第4弾まで発売されており、手持ちのシールを見る限り全ての弾を購入していた形跡があります。
新弾をちゃんと追っていたようです。
ヘッドを多く引き当てているあたり運もいい。
ソシャゲガチャ運が死んでいる現在の私と同一人物とは思えません。
今回はそんな運の王様から、お気に入りだったシールのドット絵です。
ぜひ見ていってください。
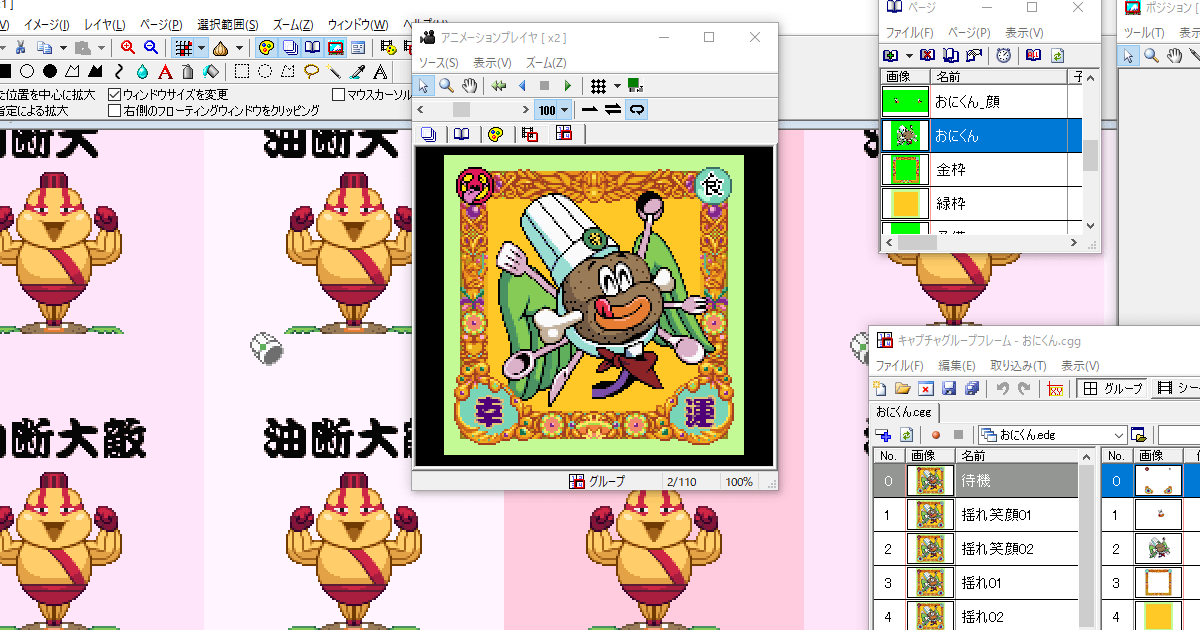
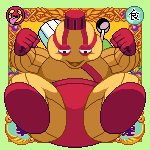
非ビックリマンのおまけシール『運の王様』から「おにくん」のドット絵

タイトル:『おにくん』
制作時間:13.8時間
『運の王様』はおまけシール付きのチョコレート菓子です。
販売元はロッテで『ビックリマン』と同じですが、ビックリマン番外のシリーズとのこと。
存在が浮いていた『超念写探偵団』がビックリマンシリーズなのに、こっちは違うというのは不思議ですね。
ビックリマンが天使・悪魔・お守りでセットになっているのに対して、運の王様も幸運・不運・悪運で三すくみ状態の組を形成。
キャラクターの名前がダジャレという共通点もあり雰囲気が似ています。
ビックリマンとの大きな違いはシールの物理的な構造でしょうか。
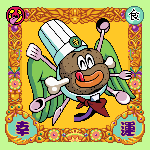
運の王様シールは裏面がふたのようにパカッと開く仕様。
そういった作りのため台紙が分厚く、規格の違いからビックリマンと別扱いになったのではないでしょうか。
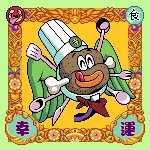
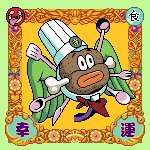
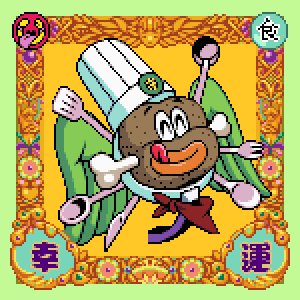
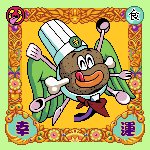
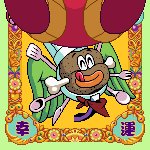
ドット絵にした「おにくん」は、食物タイプにおける三すくみの「幸運」を担当しています。
肉をモチーフにしたキャラクターで、「お肉」と「~君」を組み合わせたダジャレネームになっています。
ヘッドでなければ箔押し加工もない、ただのノーマルシールなのですがなぜかお気に入りでした。
おいしそうだからですかね?
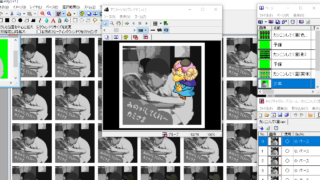
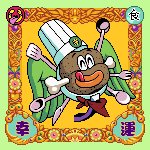
ドット絵『おにくん』
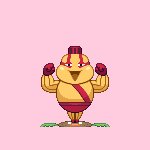
2つの場面をつなげてドット絵『おにくん』を制作しました。
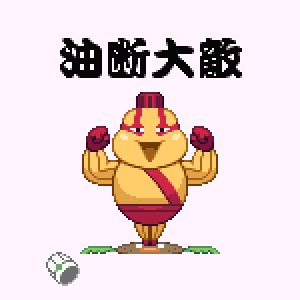
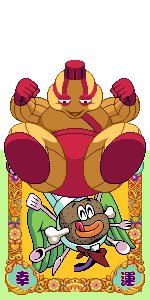
最初は現物シールを模したおにくんのドット絵。

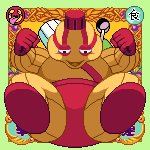
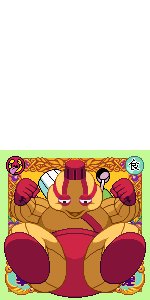
しばらく放置していると上から別キャラクター「し坊」が降ってきて場面転換。

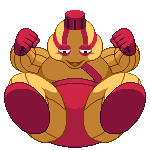
ぺしゃんこになったおにくんの上でし坊が勝ち誇って終わります。
し坊

おにくんを押しつぶしたキャラクターは「し坊」。
脂肪をもじったダジャレネームですね。
食物の三すくみの「悪運」を担当しており、おにくんと敵対関係にあります。
おにくんシールで登場するし坊は、し坊自身のシールと姿が若干違っています。
ドット絵ではおにくん側のデザインで作画しました。
主役はおにくんですからね。
こだわりポイント

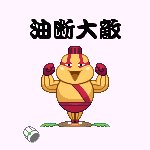
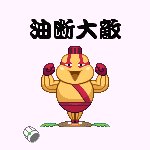
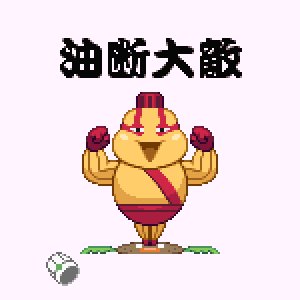
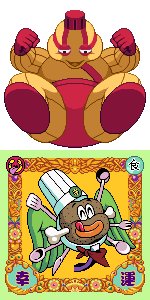
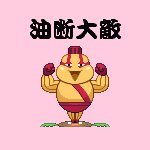
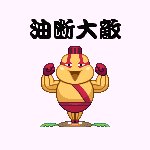
ドット絵後半ではシールの裏面をオマージュしました。
おにくんシール裏面のふたを開けると、し坊に飛び蹴りをされているおにくんの姿および「油断大敵」の四字熟語が描かれています。
背景ストーリーを把握できていないので憶測になってしまいますが、食物の三すくみにおいて悪運が幸運を撃破した描写なのかなあと思っています。
なお、四字熟語も運の王様シールの特徴の一つ。
これで熟語を覚えた人もいるのではないでしょうか。
静止画だけでも十分なアニメーションを!

私のドット絵は「動く静止画」を基点にしていると過去記事で述べました。
よく動くドット絵というのは一般的に、パーツの流用こそあれど1コマ1コマ描きおろされていることがほとんど。
制作には地道な作画作業が必要です。
対する「動く静止画」は静止画の特定部分のみを動かす考え方なので、作業量を抑えられるメリットがあります。
しかし髪のなびきなど、ある程度の作画を覚悟しなければなりません。
今回はドット絵『おにくん』を用いて、素材のほとんどが静止画でも座標移動などを駆使してまとめ上げれば十分に見ごたえのあるアニメーションになるよ、という話をしていきたいと思います。
おにくんのドット絵を見て「動きがしょぼい」と感じた人は……すまん。
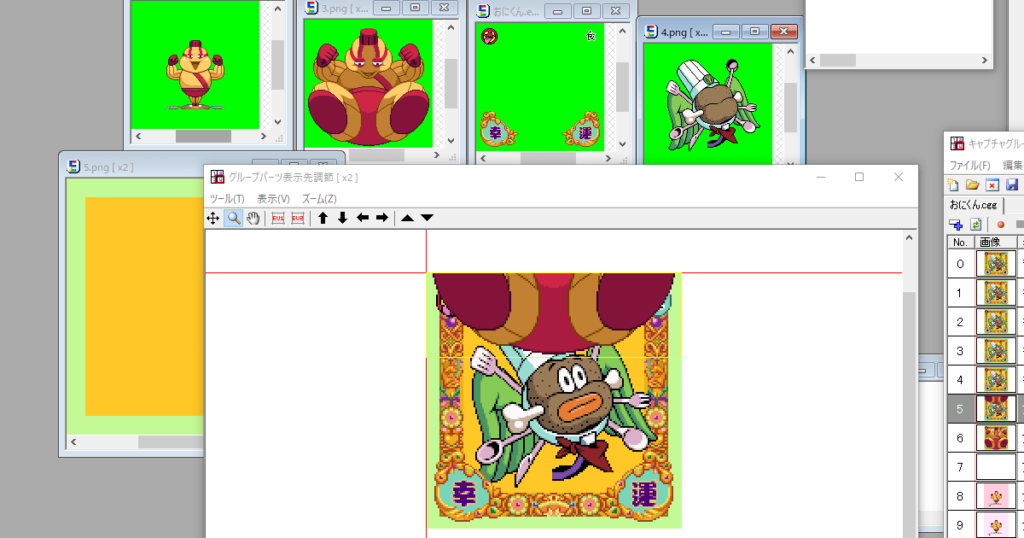
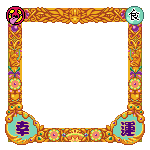
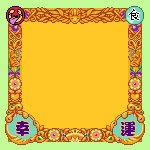
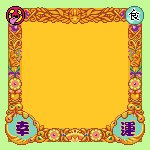
枠の揺れ
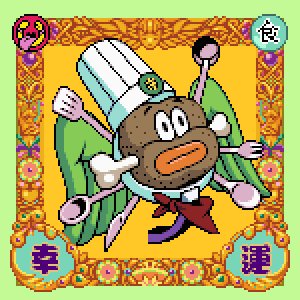
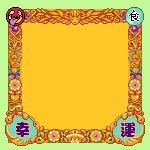
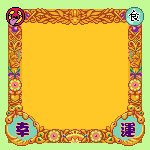
まずはキャラクター周りの金枠が揺れるシーンです。

用意した画像は以下2枚。


緑枠の上に重ねた金枠を上下移動させると、揺れるアニメーションが完成します。

コマの表示時間を途中から短くすれば揺れが強まる演出に。


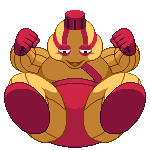
降下するキャラクター
し坊がおにくんを押しつぶすシーン。

このシーンで使ったキャラクター画像は1枚のみ。

上から下へ座標移動させただけです。

簡単な落下アニメーションなら画像をスライドさせれば十分です。
画面のフラッシュ
落下してきたし坊がおにくんに激突した瞬間の画面フラッシュ。
場面転換の役割も兼ねます。

これは、白のベタ塗り画像をコマとして表示しているだけ。

表示時間を調整して余韻を演出しましょう。
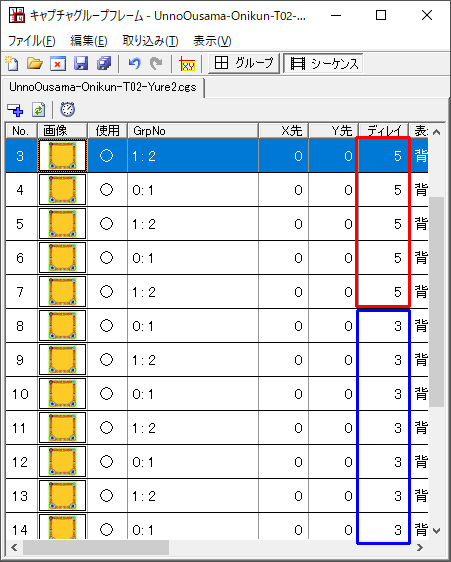
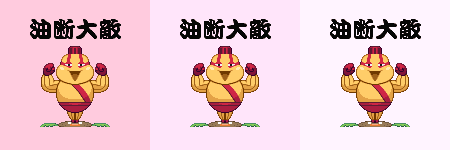
点滅する背景
後半シーンの点滅背景。
背景画像としてベタ塗りの画像3枚を用意しました。

キャラクター背面に各画像を入れてコマを作り、アニメーションさせます。


画像は3枚ですがキャラクターは動かさず。
ベタ塗り背景を作る手間なんてないようなものですから、お手軽に全体を動かせます。
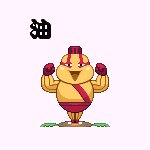
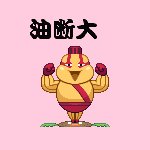
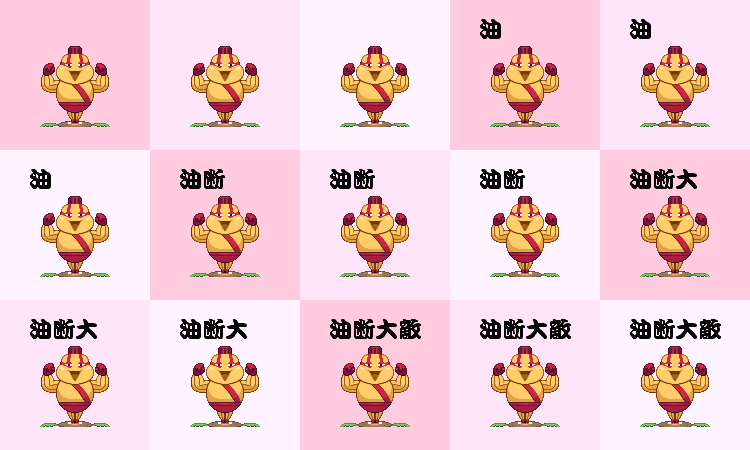
出現する文字
後半シーンで出現する四字熟語の演出。
まずは「油断大敵」の各文字を作画。

一文字ずつ追加しながらコマを作って動かすと、アニメーションの進行に従って文字が増えていきます。


作画コストが低いところで少し凝る
画像の移動で全アニメーションを実現というのは作り手として寂しく感じるもの。
描き込んで動かすタイプのオブジェクトを追加して、作り手のこだわりを演出しましょう。
ドット絵『おにくん』では、転がるコック帽を加えました。

画像の移動だけでは転がりを表現できないので描き込みが必要になりますが、この小ささなら作画も簡単です。
作業負荷が低いところで少し工夫をこらして、見栄えを効率的に高めましょう!
ドット絵『おにくん』の大部分のアニメーションは画像の移動によって実現されており、動きをつけるための描き込みはないと分かっていただけたと思います。
継続的にドット絵を制作していくのなら長期的な視点を持って、作品にメリハリをつけていくことが重要でしょう。
簡単な作品で浮いた分の工数を次の大作にあてるという戦略も。
自分にとってそれほど凝った作品でないとしても、周りにそう感じさせないように工夫する工程もまた楽しいです。
なんならそうやって工夫すること自体が「凝っている」ことと同義かもしれません。
いずれにせよ、せっかくドット絵を描いているからには苦行にならないようにしたいですね。
最後に等倍のドット絵でお別れです。
次の記事でお会いしましょう。