【魔法少女・オブ・ジ・エンド】対象を切断する魔法少女「シザーズ・M」のドット絵

皆さん、創作活動に励んでいますか?
創作活動においては時間管理やネタと同じくらい、気分も大切だと考えています。
あくまで私の場合ですがモンスターばかり、女性キャラクターばかりなどと似た題材が続くと飽きてきます。
例えばあるタイトルでモンスターを描きたいと思っても、直近で別タイトルのモンスターを描いており「また怪物か……」と描きたいのか描きたくないのか分からない気持ちになることがしばしば。
そういうときに備えて、王道から邪道までバリエーション豊かなキャラクターが登場するタイトルを押さえておくと楽です。
先ほどのモンスターの例ならば、モチーフになった生物を変えてみるなどの選択肢が生まれます。
今回は私の中で「バリエーション豊か枠」だと思っている漫画『魔法少女・オブ・ジ・エンド』のドット絵。
本タイトルは夏以来、2回目の制作でしょうか。
ぜひ見ていってください。
パニックホラー漫画『魔法少女・オブ・ジ・エンド』から「シザーズ・M 」のドット絵

タイトル:『シザーズ・M』
制作時間:7.2時間
『魔法少女・オブ・ジ・エンド』は日常が何の前触れもなく非日常に変わるパニックホラー漫画です。
「魔法少女」たちが現れて、固有の魔法能力で人々を殺害し始めるところから物語がスタート。
犠牲になった人々もゾンビのように復活して生きている人間を……というのが序盤の流れ。
後半は物語の方向性が変わってくるのですが、魔法少女が大暴れしている時期が私は一番好きです。
完結済み作品なので興味を持った方はぜひ一読を。
グロ描写があるので苦手な人は避けた方がいいかもしれません。
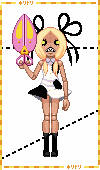
ドット絵にした「シザーズ・M」は作中に登場する魔法少女の一人。
ツギハギ模様のドレス姿でハサミ型ステッキを所持し、人形のような体つきをしています。
調べてみたら公募デザインとのこと。
対象に切り取り線を貼り付けたのち、遠隔から切断する魔法を使います。
登場シーンが実質1コマしかなく切り取り線を付けるまでの過程が不明なのが残念でした。
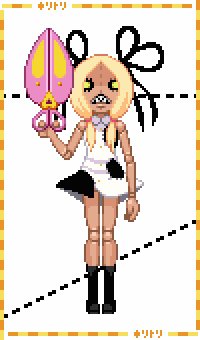
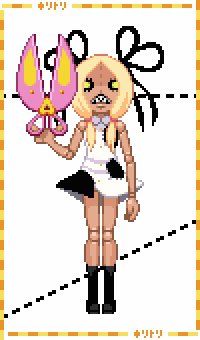
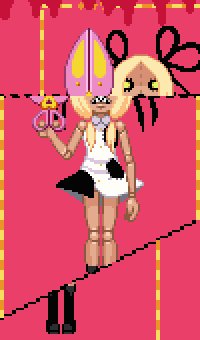
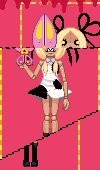
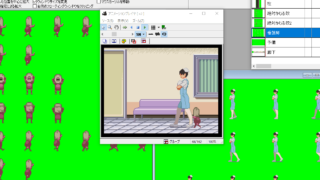
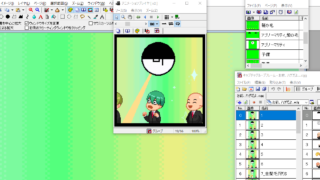
ドット絵『シザーズ・M』

原作漫画での登場シーン通りのポーズでキャラクターを作画しています。
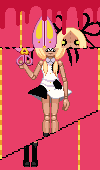
画面をカット・スライドしてシザーズ・Mの魔法能力を表現。
魔法少女自身が切断されたように見えては困るので、「見ている側」がカットされたことを示すために血が垂れる演出を加えました。

シザーズ・Mのビジュアル変更点
シザーズ・Mのデザインには私の解釈が多分に含まれています。
まず、トーンやベタから想像して色を塗りました。
漫画はモノクロゆえ、色の参考資料が存在しないからです。
褐色肌に明るい髪色のカラーリングと解釈しました。

次に、膝下のデザインは私の創作です。
通常であれば複数の登場シーンからキャラクターデザインを把握しますが、シザーズ・Mは実質1コマしか出番がありません。
そして、そのコマでは脛から足先までが見切れています。
情報が不足している膝下のヒントになったのが物語終盤で魔法少女たちが陳列されているシーン。
シザーズ・Mの姿も遠巻きに確認できました。
黒いソックスもしくは黒いブーツを履いているように見えます。
脚に落ちた影という可能性を考えつつも、黒いソックス+黒い靴のデザインに落ち着きました。
こだわりポイント
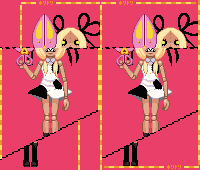
切り取り線を模した枠でキャラクターを飾っています。

枠も切断するか悩みましたが、キャラクターと一緒にスライドすることに。
枠をずらさないと「画面がスライドした感」が少ない印象を受けました。

皆さんはどう思いますか?
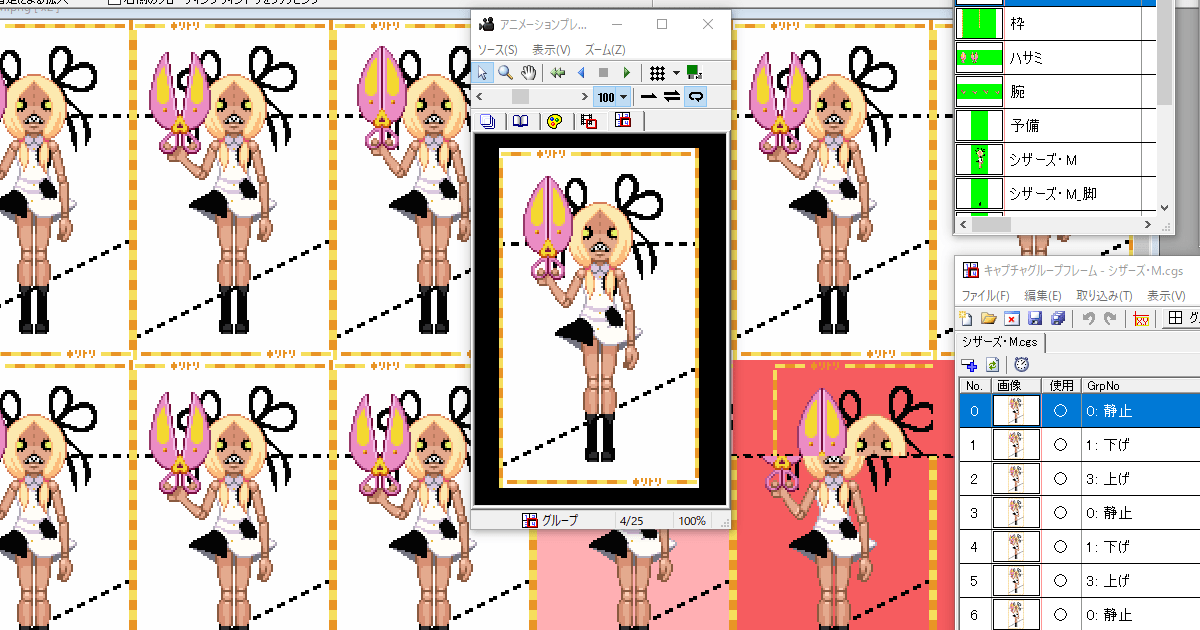
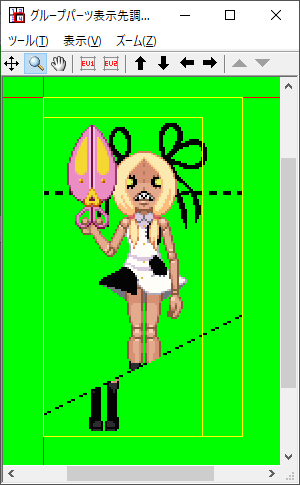
【EDGE2】画面が切断されてずれる演出を作る

ドット絵『シザーズ・M』のような部分的に「ずれる」アニメーションを作る場合、パーツをずらした画像を量産してコマを作ると冗長になってしまいます。
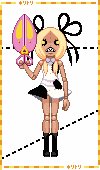
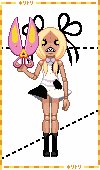
下に並べたのは左端がベース画像、他は元画像のパーツをずらして作った切断画像。

元画像を修正した場合、他画像にも修正を反映する必要があると分かるでしょうか。
そこで今回は画像を無駄に増やさないことに重点を置いてみました。
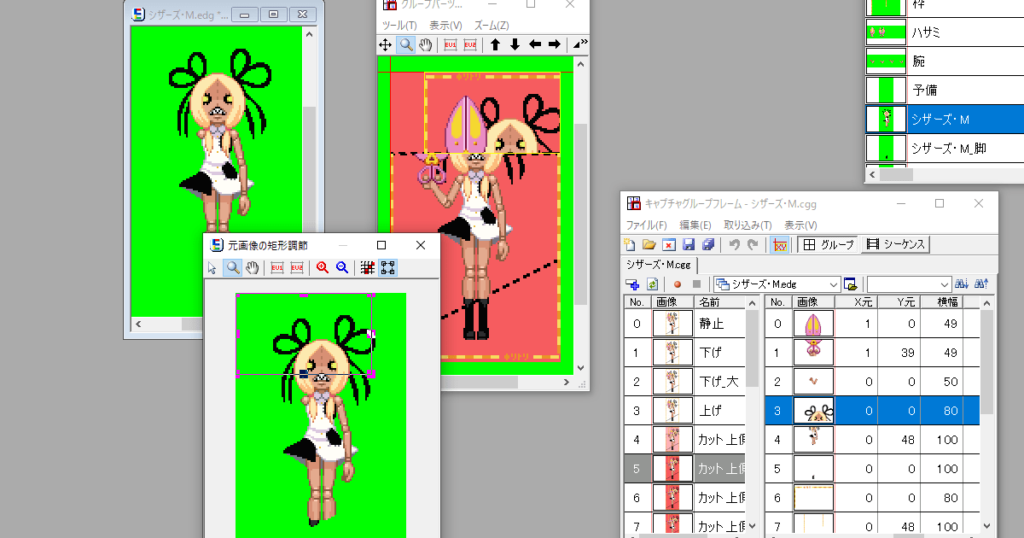
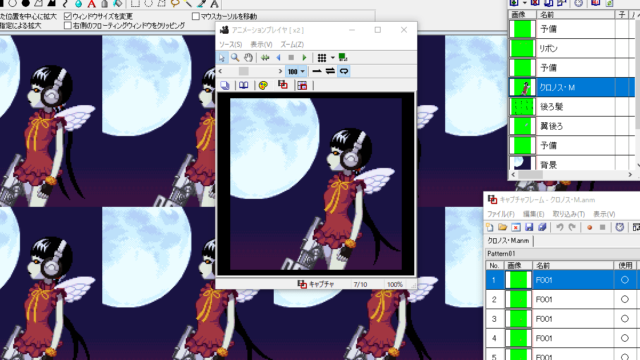
EDGE2の「キャプチャグループアニメーション」機能を使い、1枚の画像からアニメーションのコマを作り出していきます。
以降はドット絵エディタ『EDGE2』機能の記事になります。
使用されるツールによって解法は異なると思いますので、参考程度にご覧ください。
ずらし演出にはキャプチャグループアニメーション機能
私は現在、作画からアニメーションまでEDGE2のみを使用しています。
つまり何を作るにしても「EDGE2でどうやるか」から考えるわけです。
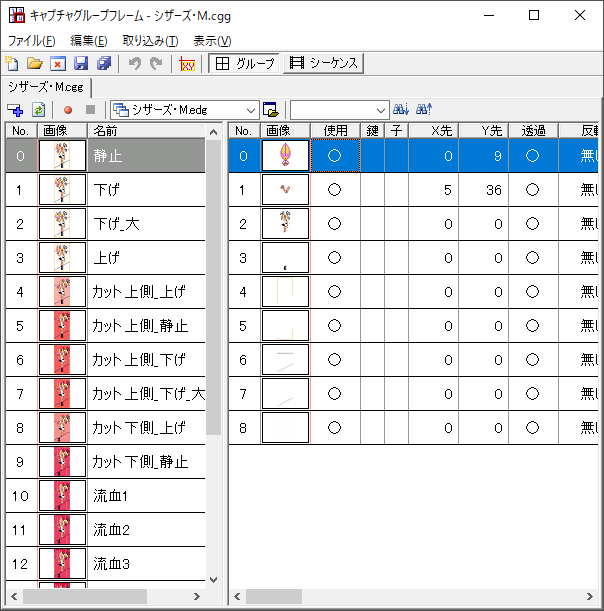
ドット絵『シザーズ・M』の切断ずらしのような特定部分のみ動かすアニメーションを制作するにはキャプチャグループアニメーションを活用する、というのが現時点での私の最適解です。

機能については過去記事で触れていますので、こちらからどうぞ。
直線の切断
ドット絵『シザーズ・M』における最初の切断は上側。
水平に切断されて頭部が右にずれます。

キャプチャグループアニメーション機能において直線のずらしは簡単です。
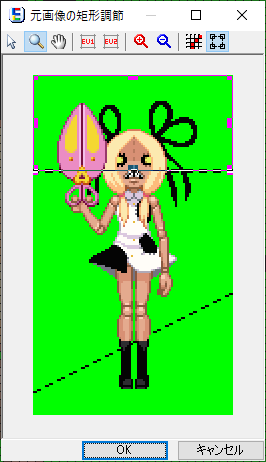
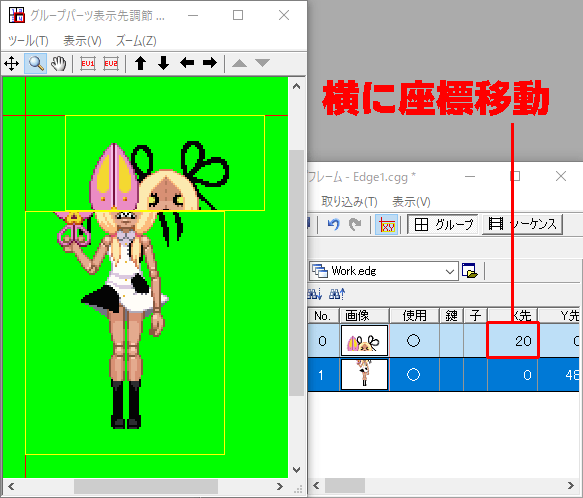
コマに画像を取り込む際に範囲指定できるので、上側と下側で2つに分けるように指定するだけ。

上下取り込んだら、上部を右側に座標移動します。

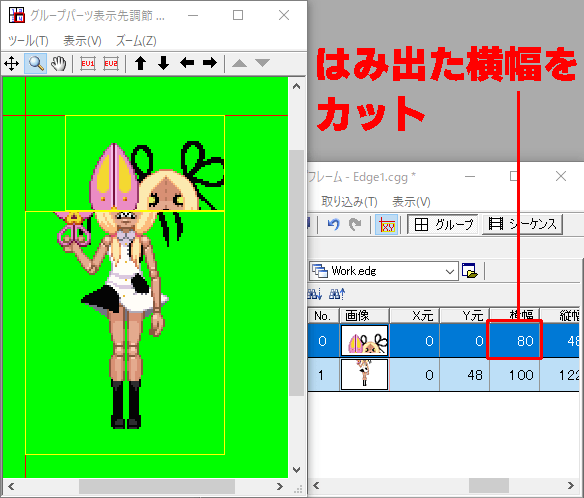
ずらしたパーツがはみ出るので、取込サイズを調整して余計な部分を削除します。

画像から上部がずれたコマを作り出すことができました。
元画像を修正すればコマに自動反映されます。
ナナメ線の切断における問題点
ナナメに切断するとなると話が違ってきます。
キャプチャグループアニメーション機能は四角形で範囲指定する仕様。
パーツをナナメに取り込むのは現実的ではありません。

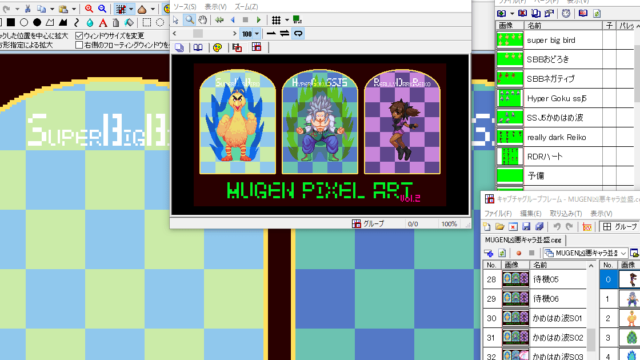
ナナメ切断はパーツの分割で
前述の課題があり画像からナナメに分割したパーツを取り出すことはできないと判断。
そこで、パーツを最初から分割しておく方法を使いました。
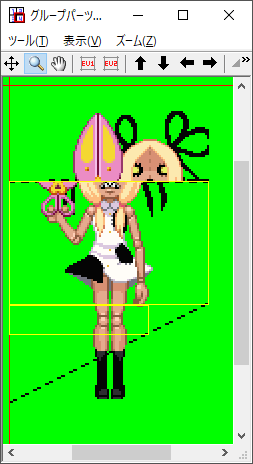
キャラクターを膝下から2つに分割。
この時点でナナメにカットしています。

これならば膝下は1枚絵として独立しているので、範囲指定で取り込むことができます。

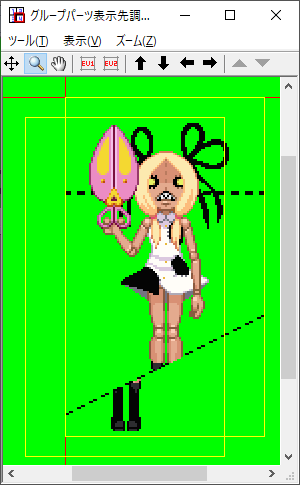
2枚の画像を取り込みました。
膝下画像の座標や取込サイズを調整すれば、ナナメに切断されたコマの完成です。

かつての私はEDGE2に存在する複数のアニメーション機能について違いが分からず、どう使い分けるんだ状態でした。
現在ではアニメーション内容に応じてより効率的な機能を選択できるようになっています。
同じような画像をいくつも用意しなければいけないケースならば、とりあえずキャプチャグループアニメーションを使えば間違いない印象でしょうか。
EDGE2にこだわり過ぎず、余裕ができたら他ツールも試してみたいですが。
最後は等倍のドット絵でお別れです。
次の記事でお会いしましょう。
それでは!









はじめまして
大昔に魔法少女・魔法少女・オブ・ジ・エンドに応募した者です。
「そういえば何人かキャラ作って、運良く採用されて、作者さんから芥倫太郎イラスト付きサイン貰ったっけ」程度の記憶しかありませんでした。
ふと気になって、久々に検索してみたら、自分が作ったハサミ娘に、可愛い名前だけでなく、可愛いドッド絵アニメーションまで作られており、とても驚いてしまいました。
素敵なドッド絵に癒されてしまいました。
本当にありがとうございました😊
おおっ、原案の方に見ていただけるとは感激の極みです!
登場シーンはわずかでしたが特徴的なはさみ型ステッキと殺害方法で、ぜひ描きたいと思った魔法少女でした。
作者・佐藤健太郎さんの魔法少女たちにもなじんでいる素敵なデザインだと思います。
魅力的なキャラクターを生み出していただいてありがとうございます!
あと、魔法少女・オブ・ジ・エンドといったらやっぱり芥ですよね!