【Lobotomy Corporation】複数パレットで「血の風呂」のドット絵

どうやら怪物を描きたい期間に突入していたようです。
『Lobotomy Corporation』『MTG』ときて、また『Lobotomy Corporation』のドット絵を描きました。
色も形もバラバラでいろいろなものを描けるので、ついつい手が伸びてしまいます。
少し失敗しただけで見た目を大きく損なう人型キャラクターと違い、人外クリーチャーはむらが味になるといいますか、描く上で受け幅が広いので気が楽です。
題材が偏らないように描いていくつもりですので、今回もお付き合いをよろしくお願い致します。
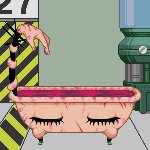
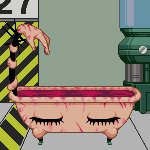
『Lobotomy Corporation』から「血の風呂」のドット絵

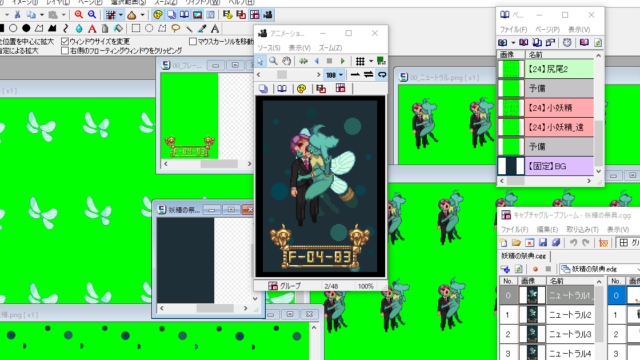
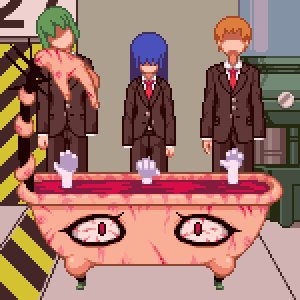
タイトル:『4人目』
制作時間:15.3時間
『Lobotomy Corporation』では日数が進むにつれ、過酷なミッションや凶悪な試練への対応を迫られます。
こういった難題に集中したいとき、安定したアブノーマリティで収容室を埋めておけば安心です。
「血の風呂」は脱走せず、管理中の職員が死亡することもまれな超絶安全アブノーマリティ。
未熟な職員はもちろん死にますが、職員の初期能力を向上させる研究を完了した後は「血の風呂」の即死条件にかかることもなくなり、ただの置物になります。
暴走アラートが発生する部門で管理したいですね。
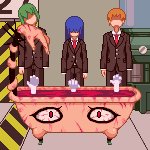
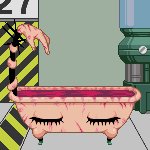
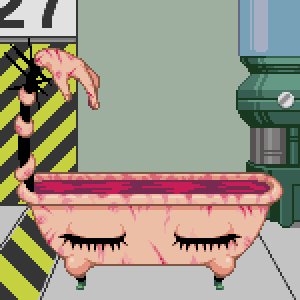
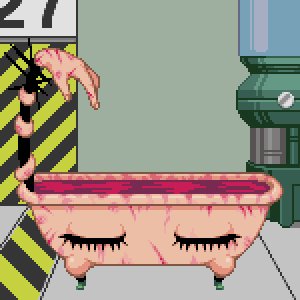
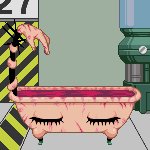
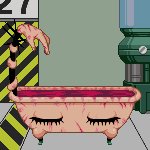
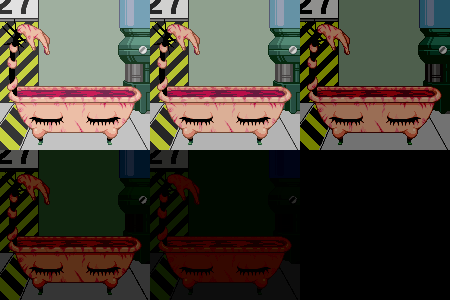
本作では平常時および職員を襲う直前の「血の風呂」をドット絵にしました。
一定時間経過でドット絵が変化するので、しばらく眺めていただけると幸いです。
「血の風呂」における職員の死亡パターンは
- 能力が低い職員が作業を行うと浴槽に引き込まれ、手首を残して死亡
- 浴槽に浮かぶ手首が最大数(3本)の時に作業を行った職員は能力に関わらず死亡
の2つであり、後者を描いています。
タイトルの「4人目」とはそういうことです。
犠牲になった3人の職員が現れたり、浴槽で手首が手招きする演出も加えました。
ホラー映画っぽいでしょう?
血の風呂

「血の風呂」は皮膚で覆われた浴槽のアブノーマリティです。
皮膚と傷の質感表現が肝だと思いつつも、最終的にはプラスチック感強めでバスタブ寄りの質感にしています。
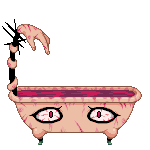
このアブノーマリティのチャームポイントは謎の目力でしょう。
ターゲットを襲う瞬間に目を開き、絶対に引き込もうという気概が伝わってきます。

『Lobotomy Corporation』の続編には「血の風呂ステージ」が存在するようです。
浴槽内の世界を表したステージでしょうか。
この眼力をもっと大きいサイズで拝めますよ。
こだわりポイント

「引きずり込まれる直前に獲物が見る光景」が本作のこだわりポイントです。
浴槽で手首が手招きし、アブノーマリティの背後に過去の犠牲者たちが佇んでいる様子を、これから犠牲になる職員の視点から見ています。
後ろの職員たちの手首がなくなっているのにお気づきでしょうか。
引きずり込まれた職員が残した手首が浴槽に浮くのですから、犠牲になった職員たちには手首がないのです。
浴槽の手首は4本指なので、実は職員自身のものではないのかもしれません。
ただ、犠牲者が「あちら側」になって次の犠牲者をいざなうのはホラーの定番。
あえてそのような解釈をして浴槽と職員の手首をリンクさせました。
EDGE2で複数パレットを使ってアニメーションを作ってみる
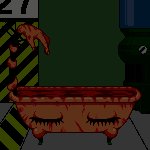
『4人目』には収容室内の照明の明滅アニメーションがあります。

まじめにこれを作るとしたら、色を段階的に暗くした画像を量産していくことになります。

この例は一枚絵なので画像の数はそこまで多くありません。
しかし、本作で明滅させるのはアニメーションです。
手招きのアニメを挙げると15枚構成。
明るさが6段階変化するとしたら、単純計算で15枚×6段階の90枚もの画像を作らなくてはなりません。
不要な組み合わせも当然存在するでしょうが、それを確認するだけでも骨が折れます。
アニメを修正しようものなら色を変えた他の画像も作り直しです。
たまったものではありません。
そこで今回はEDGE2の機能を使って、カラーパレット側で対応してみることにしました。
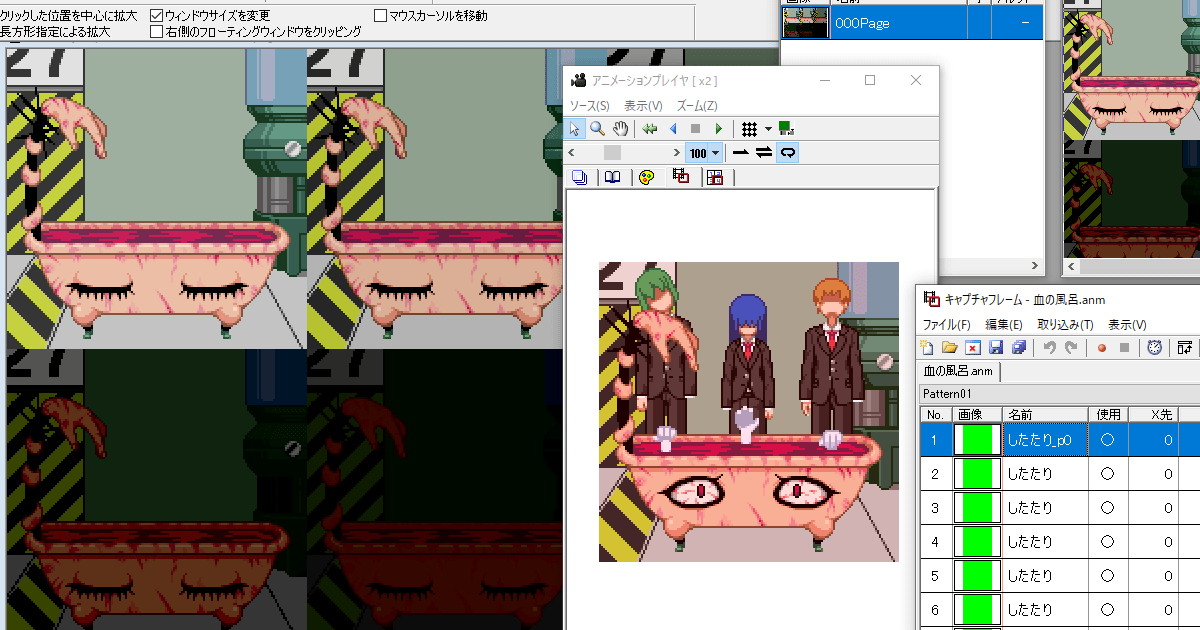
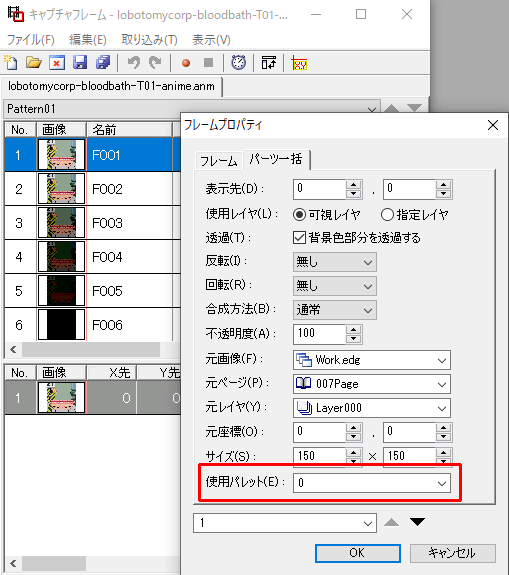
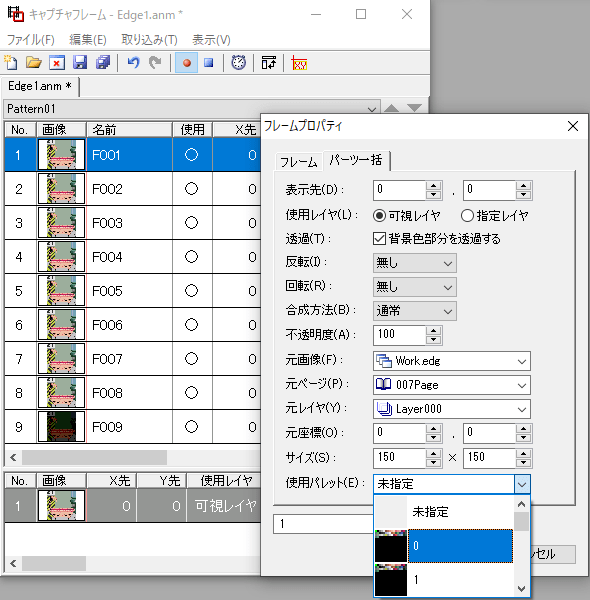
EDGE2では使用するカラーパレットをアニメーションのコマごとに選択できるようになっています。

他のドット絵エディタにもおそらくは同じ機能があると思います。
これを使えば、各コマの明度と準備する画像を切り分けて作品を作ることができるでしょう。
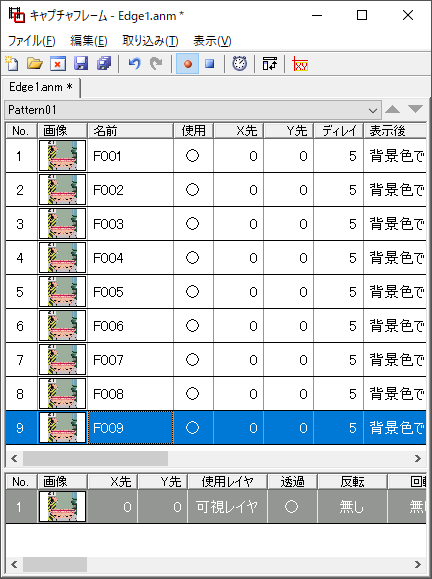
まずは基本となるカラーパレットでアニメーションを構築します。

この時点では冒頭の明滅アニメーションの「明滅しないバージョン」なので、実質静止画ですね。
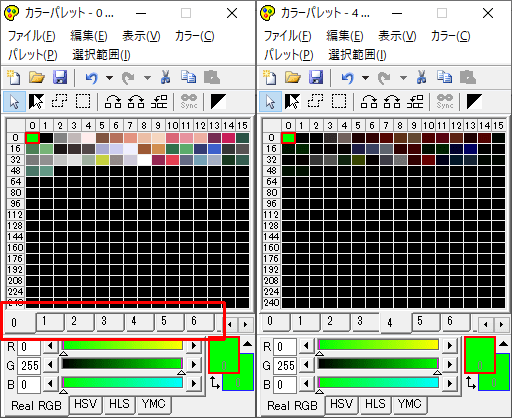
次に明~暗にかけてのカラーパレットを作成します。

EDGE2では赤枠のように複数のパレットを作成し保持できます。
パレット番号が0番から大きくなるにつれて色が暗くなるようパレットを作成しました。
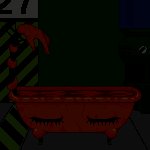
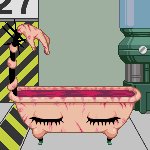
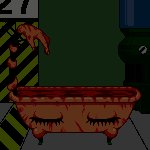
例えば、左側は0番のカラーパレット、右側は4番のカラーパレットを表示した画像です。
0番より4番の方が色が暗いのが分かるでしょう。
構築したアニメーションの各コマにパレットを指定します。

1コマ目から順番に、次第に暗くなるようパレットを指定していきます。
最も暗い色のパレットを適用したコマからは次第に明るくなるようパレットを指定していき、先頭の明るいコマにうまくつなげましょう。
そうやってループさせれば冒頭の明滅アニメーションの完成です。

画像をむやみに増やさずに明滅アニメーションを制作できました!
ドット絵アニメといえばgif形式です。
各パレットの合計が256色を超えそうだけどgif形式で大丈夫なの?と思って調べたところ、gifアニメーションのフォーマット的にはフレーム(コマ)ごとに固有パレットを持てるみたいです。
つまり、1コマあたり256色以内なら問題ないと。
カラー情報の増加分だけファイルサイズが大きくなるデメリットが存在するので積極的に使いたくはないですが、手法の1つとして頭に入れておこうと思います。
最後に等倍のドット絵でお別れです。
4人目はお前だ!!