今回は漫画『魔法少女・オブ・ジ・エンド』のドット絵です。
「最近このタイトル多くない?」と思う方がいるかもしれません。
多様なクリーチャー(?)が登場する作品が好きなんです……。
それぞれの見た目や特性がバラバラだとなお良し。
そういったタイトルはドット絵のネタとして貴重な存在だったりします。
魔法少女のコンプリートはさすがに狙っていませんが、将来的にはそれなりの数になってくるのではないでしょうか。
それでは、どうぞ。
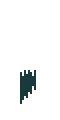
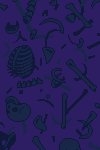
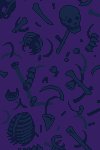
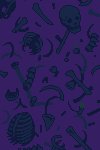
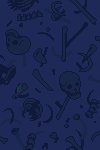
パニックホラー漫画『魔法少女・オブ・ジ・エンド』から人間を溶かす魔法を使う「アビス・M」のドット絵

タイトル:『アビス・M』
制作時間:9.8時間
『魔法少女・オブ・ジ・エンド』は突如現れた魔法少女たちが人々に襲い掛かるパニックホラー漫画です。
魔法少女は人類の味方というイメージですが、この作品においてはモンスターパニック映画の怪物ポジション。
魔法による人間殺害が彼女たちの存在理由になっています。
物語後半には生体兵器であることが判明しました。
「アビス・M」は魔法少女の一人。
地面に底なし沼を作り、落ちた人間を溶かしてしまいます。
病院に避難した人々を殺し回った末に撃破シーンは……描かれませんでした。
蘇生能力持ちの魔法少女に召喚されていたので、勇敢な誰かの手によって一度は破壊済みだったのかもしれません。
出番は少ないものの見た目がかわいいので人気がある印象です。
ドット絵『アビス・M』の説明

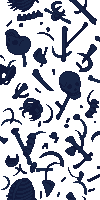
犠牲者の骸骨が降り注ぐ漫画のワンシーンをドット絵にしました。
上階で沼に飲まれた人々が下のフロアの天井から(骨になって)落ちてきたので、アビス・Mの射程は上方向にも及ぶのでしょう。
例によってカラー資料が見つからないので色は想像です。
沼の底にいるような雰囲気にするために全体的に青緑色にしました。
こだわりポイント

底なし沼の成分をイメージした緑色のエフェクトを追加しました。
アビス・Mの魔法は肉を溶かす液体で満たされた沼を生成する能力だと推測。
漫画でも骨周りに(溶けた人体かもしれませんが)液体が飛び散っているのを確認できます。
よって、アビス・Mを構成する要素の一つとして描きました。
ループアニメを作るならループ部分から

ループ(繰り返し再生)するアニメーションは、コマの始めと終わりをうまくつなげるのが重要です。
先端と終端のコマが接続できる枚数を計算していなかったため手戻りが発生し、余計な作業が増える事案が何度もありました。
私は現在、ループ部分のアニメーションを先に完成させてから、エフェクトなど他の要素を追加する手順をとっています。
ループにミスがあると他まで作り直しになるケースが多かったからです。
ミスが発生しても被害を抑える狙いで本手順を採用するようになりました。
ループさえつながってしまえば非ループ部分の追加は簡単です。
今回はアビス・Mのドット絵を使って考え方をまとめていこうと思います。
手順1:ループ対象を決める
ドット絵のアイディアが決まったら、作品のループに影響する要素(ここでは「ループ対象」と呼んでおきます)を把握しておかねばなりません。
ドット絵『アビス・M』は大まかに以下の2要素に分けられます。
- スライドする背景
- 出現して消えるエフェクト
スライド背景は骸骨が上から下へスライドしていくアニメーションです。

下に消えていった骸骨が上から再び出現するのですから、最終コマの次にスタート位置に戻るようにしなければループがつながっていないことになります。
背景も色が変化していきますので、順序性を保ちつつ1コマ目に戻す必要がありますね。
このように、画面内に常に存在するパーツはループ対象と考えていいでしょう。
対するエフェクトは気泡が消えるアニメーション。
散発的に発生し、短時間で消滅します。

消えている期間をループのつなぎ目に割り当てられるので、エフェクトの存在によって作品全体のループがつながらないという事態にはほぼなりませんよね。
ループ対象から除外して問題ありません。
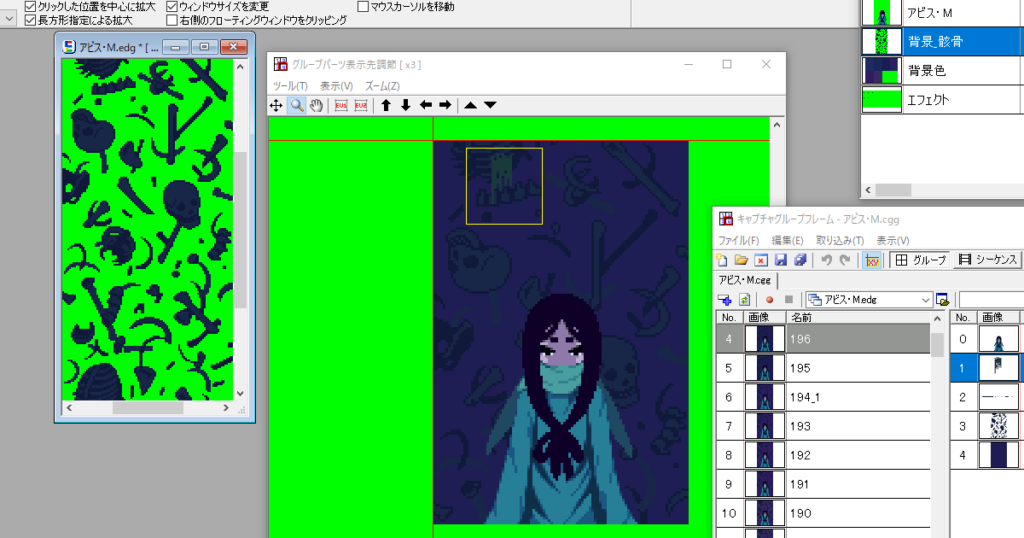
手順2:ループ対象を先に制作する
ループ対象が明確になったら、まずは関連パーツのみでアニメーションを構築します。
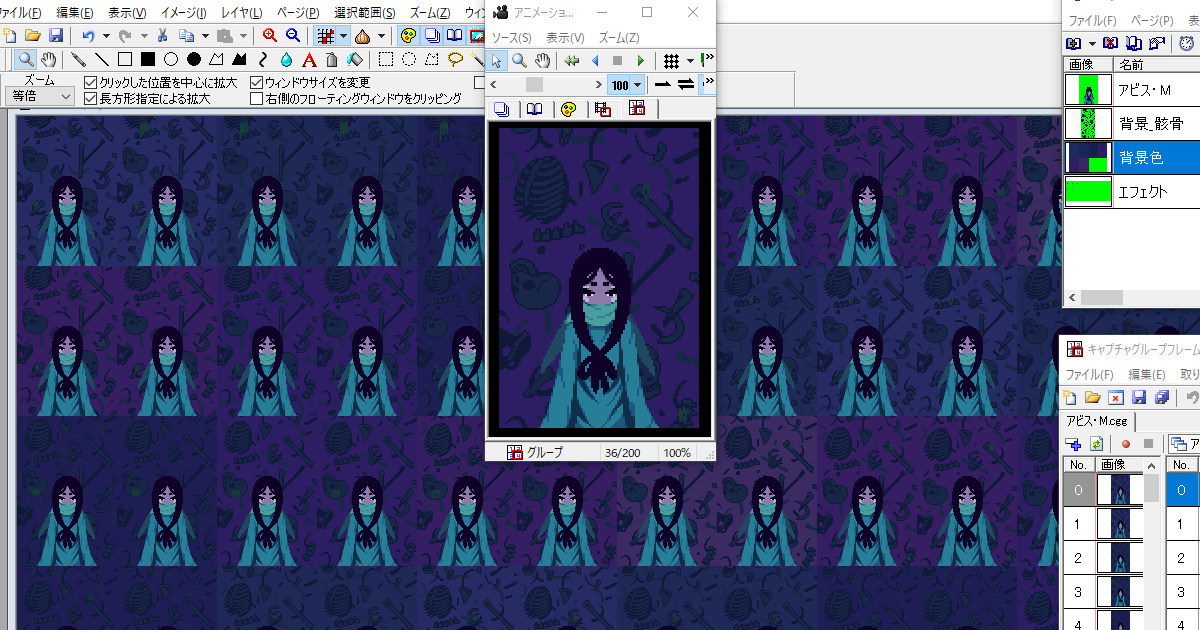
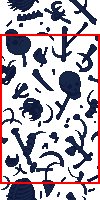
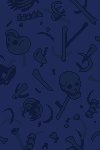
ドット絵『アビス・M』では骸骨背景がループ対象。

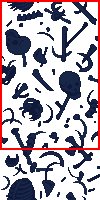
100 × 200px の画像のうち 100 × 150px の範囲(赤枠内)を表示する計画です。
※この例ではループがつながりません。

「●●ドットずつ動かせば××コマで最初のコマにつながる」のように計算しながら、移動速度とコマ数のバランスを見ながらループを決めています。
例えば、1ドットずつスライドさせるなら200コマで一巡。
スライド速度をより早くするために2ドット単位でずらすなら100コマで一巡、という具合。
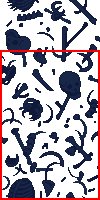
そして、忘れてはいけないのが背景色です。

「スライドする骸骨」と「背景色」という2つの変化要素があるので
- 骸骨の位置
- 背景色の変化順番
のそれぞれが最後のコマから1コマ目にきれいにつながらなければいけません。
背景色よりも骸骨スライドの方が優先度を高く考えているため、
- 骸骨のループ枚数を決めた後に
- 骸骨のループ枚数の範囲内で、背景色のループ枚数を決定
という順に作業を進めました。
背景色を10コマ × 20セットでループさせれば、骸骨がループする200コマ内に収まるな、というイメージ。
起点のループ枚数(この場合は骸骨)を偶数にしておくと約数が多いため、背景色枚数の選択肢が増えます。
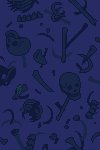
完成したアニメーションがこちら。

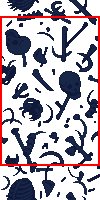
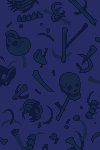
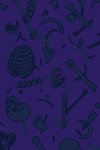
手順3:非ループ対象を追加する
ループ対象のアニメーションを構築できたら、ドット絵全体のループに直接絡まないパーツを追加していきます。
ここでは緑色のエフェクト。
タイミングをずらしつつ、白骨に重なるように複数配置しました。
完成したものがこちら。

私はEDGE2というツールの「キャプチャグループアニメーション機能」を用いて、今回のようなスライドタイプのドット絵を制作しています。
一度アニメーションを組み上げると以降の画像修正が非常に効率的になる反面、この規模の作品だと構築にかかる時間の方が長くなりますね。
ドット絵を描く以上に、座標をポチポチ入力したり取り込み画像の範囲を指定したりしていました。
よく描き込まれたドット絵ならば時間が逆転するのでしょうが……。
描くのではなく「作る」という表現をイラストで聞きますが、まさにそんな印象でした。
それでは今週はここまで。
次の記事でお会いしましょう。