私は昔から収集癖があります。
カードダスやシール類を中心によく集めていました。
現在はトレーディングカードゲームにほぼ集約されたものの、習性はほとんど変わっていません。
それが影響してか、私には「シールやカードに施される加工をドット絵で再現したい」という目標があります。
「当たり」に潜在的な憧れがあるのでしょう。
過去にはレアカード・シールでよく見られるプリズム加工風のドット絵を制作しました。
とはいえ、同じコンセプトのドット絵を描く機会はそうそうなく。
プリズム表現は以降の作品で全く使われませんでした。
使われないのであれば進化もしません。
そんな状況を打破するには作品の制作ではなく、表現方法の錬磨に焦点を当てるのが解決策の一つだと気が付きました。
SNSには「イメージ通りに完成させた」ドット絵を掲載したいのに対して、ブログならば「結果こうなりました」レベルの試作を載せても大丈夫。
試行錯誤の記録を残しつつも成果を次作につなげられるのです。
今回はそんな「ドット絵研究」記事。
長らく使っていなかったプリズム表現(キラ表現)を改良していきます!
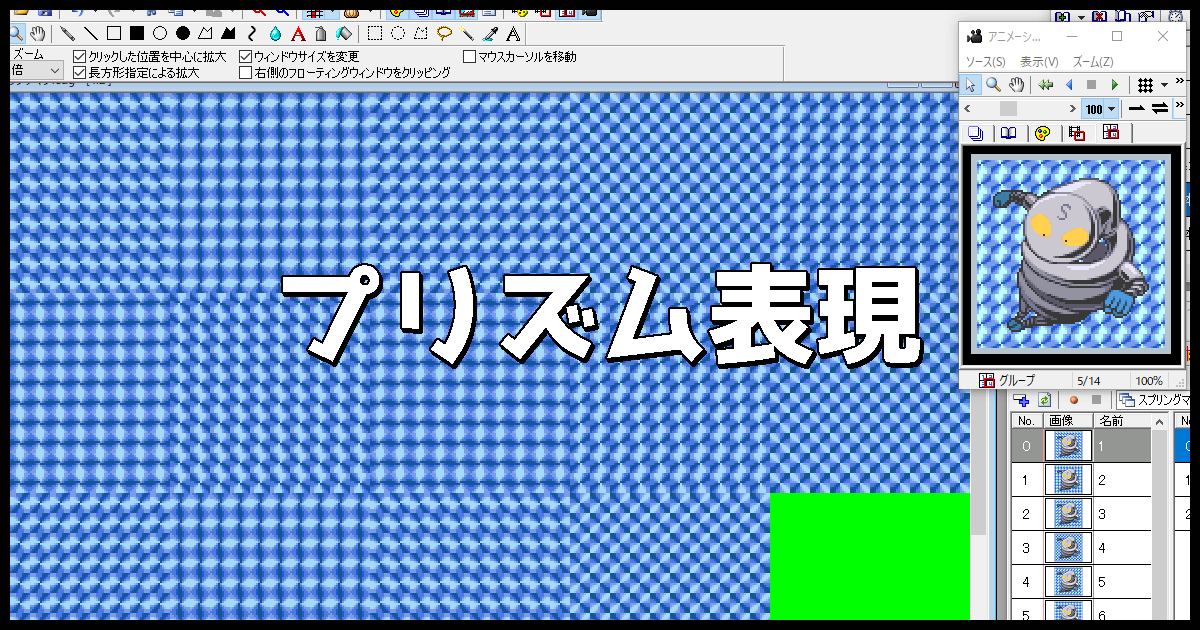
現状のプリズム表現
プリズム加工の入ったシールやカードを持っている方なら、現物を左右に傾けて輝きを楽しむ行為に理解を示していただけるでしょう。
プリズムの魅力は輝きに変化があってこそ。
そうなると表現のポイントは光の変化をドット絵にどう落とし込むかになると思います。
実物のプリズムを観察すると、放射状に広がった反射光がくるくる回るように動いて見えます。
そこでプリズムにブロック単位で回転アニメーションをつけて再現を試みたのが過去の話。

アニメーションは14コマで構成されています。

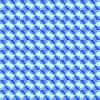
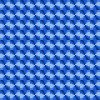
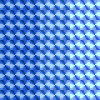
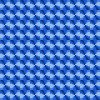
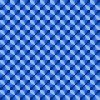
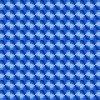
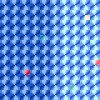
プリズムを一面に敷き詰めたのがこちら。

各ブロックにハイライト(水色)部分が存在しているため、ちゃんと輝いて見えるようになっています。
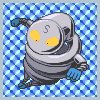
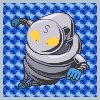
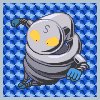
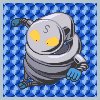
プリズムだけだと実用法をイメージしづらいのでおまけシール風にしましょう。

漫画『キン肉マン』に登場する「スプリングマン」と外枠を追加しました。
元ネタはキン肉マンとビックリマンのコラボ商品『肉リマン』シールです。
このフォーマットを「キラカード風のドット絵」として公開したものが過去作でした。
研究1:全体のハイライトを追加
現状のドット絵では個々のプリズムを動かすことで光を表現しようとしていました。
しかしながら色は一定のため、光を反射している感が少ないのが残念です。
ならばドット絵全体にハイライトの概念を追加してみましょう。
全体がキラリと光る状態を目指します。
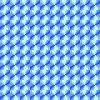
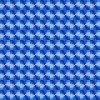
明暗差をつけたいので、まずはベースのプリズムの色を暗く・濃くします。

次に明るいプリズムを二種類制作。

最も明るいプリズムを強く光が当たっているハイライト部分、もう一方は中間色として使用します。

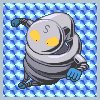
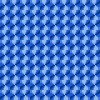
ベースのプリズムの上を光が移動するようにアニメーションを制作。


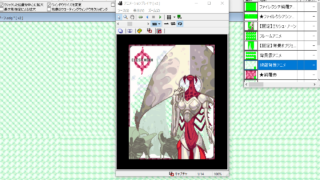
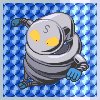
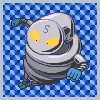
キャラクターと重ねたものがこちら。

枠にもハイライトを適用しました。
正直な感想を述べると光り方がイマイチ。
明るいラインが横移動しているだけで光の反射に見えないなと。
ハイライト範囲および動かし方を間違えたと推測できます。
研究2:ハイライトを一瞬で広く
ハイライトの横移動は大失敗。
動きが正しくないとそれらしく見えないという当たり前のことが分かりました。
用意したプリズムはそのままにしてアニメーションを変えてみます。
平面に対して前方から光を照射するなら、面が一気に明るくなるべきでしょう。
そしてその瞬間は一瞬の方がそれらしいのでは?
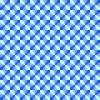
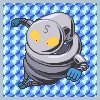
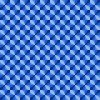
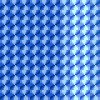
そう思って変更したのがこちら。


ハイライトが登場するコマを3枚に減らして全体をすばやく照らすようにしました。
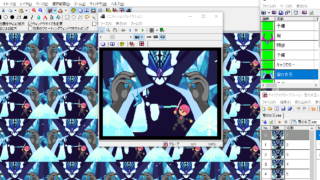
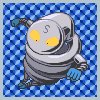
キャラクターを配置したものがこちら。

最初の動きよりは自然に見えるのではないでしょうか。
3コマ使ってハイライトを右から左に移動させましたが1回で全面を照らしてしまって問題なさそうです。
研究3:他の色相を追加
プリズム加工されたシールを観察すると反射光が虹色に輝いて見えます。
先のドット絵は青系統しか使っていませんので実物と比べると輝きが足りていないといえます。
クオリティアップのためには青以外の色を採用しつつ、時間経過に従ってその色相が変化していくのが望ましいと考えます。
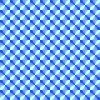
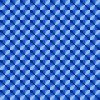
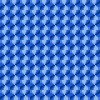
今回はもっと単純に、青プリズムの一区画を他の色に変更。
雰囲気がどう変わるかを確認することにしました。
ブロック単位の変更で済むのなら、そちらの方が簡単ですからね。


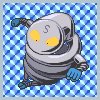
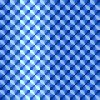
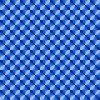
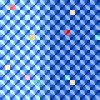
ところどころに赤・黄・緑のブロックを追加。
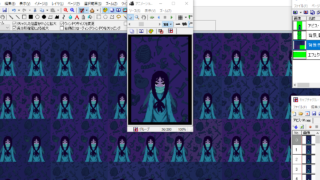
キャラクター配置バージョンはこちら。

はっきり言ってイマイチでした。
最初は青プリズムのブロックを同サイズの他色ブロックに置換していたのですが、あまりに目立ったので小さくしています。
それでもイマイチです(二回目)。
大きさはどうあれブロック単位で色を変更するのはまるでダメ。
現物のプリズムは放射状にのびるハイライト部分が虹色に光っているので、かけはなれた作画にしたのが失敗原因でしょう。
今後の展望
今回の結果から、プリズムアニメーションについて改善案をまとめます。
次にプリズムを用いたドット絵もしくは研究記事を公開する際は、最低でもいずれか1つは実践したいです。
全体へのハイライト
プリズムは全体がキラリと光ればそれらしいのではという仮説ができました。
そこでドット絵全体を一瞬明るくして、全面で光を反射する演出を加えようと思います。
表示時間は短い方が良いので1コマ程度で十分でしょう。
差し色
表現を進化させるには色相の違う色をうまく使いたいところ。
現物を観察する限りプリズムの色相が大きく変わるのはハイライトの部分です。
青プリズムでいえば水色部分が該当。

水色部分の色相だけが変化していくよう修正すれば系統の違う色でも浮くこともないでしょう。
ご覧いただいているようにハイライト部分は動くので、1コマ目は水色、2コマ目は黄色、3コマ目は……のようになってしまい、色変更で対応できないのがネックです。
動きだけでなく色の変化を含めてループをうまくつなげないといけないのも難点ですね。
今回は趣向を変え、表現方法の追求というコンセプトで記事を書いてみました。
ドット絵を制作しているとイメージ通りにならずリテイクを繰り返して時間を浪費してしまうことがよくあります。
うまくいきそうな手順を模索するフェーズを設けておけば、結果として効率化につながるのではないでしょうか。
そしてプリズムのドット絵をいじっていたら、これを利用した作品を描きたくなってきました。
近いうちに描くかもしれません。
それでは、今週はここまで。
次の記事でお会いしましょう。