私は昔、『Master of Epic(MoE)』というオンラインゲームをプレイしていました。
国内ではソシャゲに押されて下火だと言われているMMORPGというジャンル。
最近はFF14や原神など多人数が同時参加する人気作も出てきて、再評価の流れが来ているんじゃないかと思っています。
個人的にMMORPGに求めるものは「プレイスタイルの自由さ」。
レアアイテムを狙って仲間と一緒にモンスターを狩るのもいいですが、ソロで黙々とプレイする・生産のみに興じるなど多彩な遊び方が許容されてほしいところ。
MoEはそのポイントをよく押さえていて、だらだらと素材収集しているだけで楽しかったことを覚えています。
今回は生産職でプレイしていた際に好んで使っていたロケーションをドット絵にしました。
ゲームをプレイしていた人なら分かるネタもアニメーションで入れてみたので、ぜひ見ていってください。
MMORPG『Master of Epic』のロケーション「イプス峡谷」にひっそり存在する「廃坑」

タイトル:『イプス廃坑』
制作時間:31.2時間
『Master of Epic』は2005年にハドソンがリリースしたMMORPGです。
レベル制ではなく完全スキル制なのが最大の特徴。
戦闘に特化してよし、生産に従事してよしと、プレイスタイルに合わせたビルドが可能になっています。
私は分野ごとのキャラクターを作成してその日の気分でプレイしていました。
意外かもしれませんが自由度の高いゲームだとあえて冒険せず、景色を変えながらチャットしているだけで楽しいもの。
リアルで疲れた日には効率を無視して空いている場所でのんびり採掘なんてのも最高です。
こういう空気感はソシャゲでは味わえないかもしれません。
イプス峡谷の廃坑

ゲーム内最大都市・ビスクの北に位置するイプス峡谷。
その北東部には入り口がつぶれた廃坑が存在します。
元はおそらく鉱山だったようで周囲には採掘可能な鉱石が。
イプス峡谷における数少ない採掘スポットのひとつでした。
このロケーションは特段に優れた堀り場ではありません。
しかし人けがなく静かな時間が流れているため、駆け出しの掘り師がスキル上げのついでに採掘するには良い場所でした。
細く長く続けているプレイヤーはこうしたリラックスできる場所をいくつか押さえていたと思います。
ここは私にとっての癒しスポットのひとつでした。
銀の精霊

採掘は常に安全というわけではありません。
周囲にモンスターがいる場合はもちろん、鉱石の代わりに危険物が沸く可能性があります。
代表は「鉱石の精霊」。
イプス峡谷の廃坑では銀鉱石の代わりに「銀の精霊」が出現することがありました。
アクティブモンスターなのでプレイヤーを見つけると襲ってきます。
倒せばちゃんと鉱石になってくれるのですが完全な生産職には厳しい強さ。
自衛策を講じておく必要があるでしょう。
ドット絵の説明

この作品はイプス峡谷の廃坑周りを再現したロケーションドット絵です。
過去作のフォーマットに合わせてゲーム風の見下ろし視点にしました。
廃坑前には採掘中のプレイヤー。
右手側には銀の精霊が出現しています。
モンスターが向かってくることに気付いたプレイヤーがアイテムで姿を隠すアニメーションになっています。

プレイヤー

プレイヤーが操作するキャラクターのドット絵です。
クロース服にシップつるはし装備で描きました。
廃坑前で定点掘り中。
MoEはアイテムに重量があるので重い鉱石を大量に所持すると移動できなくなります。
そのため鉱石の沸きが良い場所に陣取って、動かずに掘り続けるのが一般的でした。
では、動けないところを敵に襲われたらどうするのか?
定石は姿を消すアイテムで身を隠すタゲ切りです。
採掘からのタゲ切りをアニメーションで再現しました。

なお、このプレイヤーは1つの鉱石を掘っていますが、実際は複数オブジェクトに手が届く位置を確保した方が効率的です。
ドット絵の配置ならば廃坑内で2つの鉱石を狙うのがいいでしょう。
銀の精霊

廃坑周辺にはたまに銀の精霊が出現します。
本来はもっと遠くに現れるので廃坑前は安全圏ですが、ドット絵ではプレイヤーを襲わせるために近くに配置しました。
獲物を見失った銀の精霊が元の位置に戻る動きをアニメーションで再現。
[制作記事]そろそろ効率的な半透明処理の方法を考えなければ……
私はEDGE2というドット絵エディタをずっと使用しています。
その上で何とかしたいのが半透明処理です。
EDGE2における半透明処理はプレビューウィンドウでの参照まで。
処理したデータをGIFファイルやPNGファイルに出力ができません。
特にエフェクトは半透明にしたいことが多いので、いい加減に方法を考えなければと思っています。
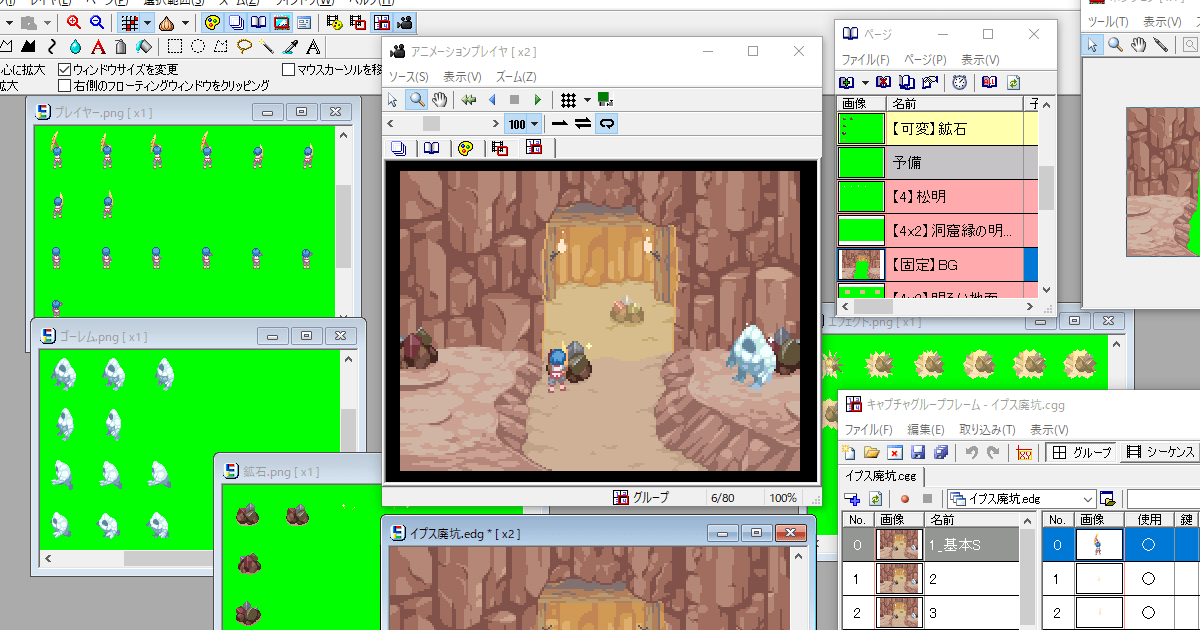
EDGE2の半透明処理
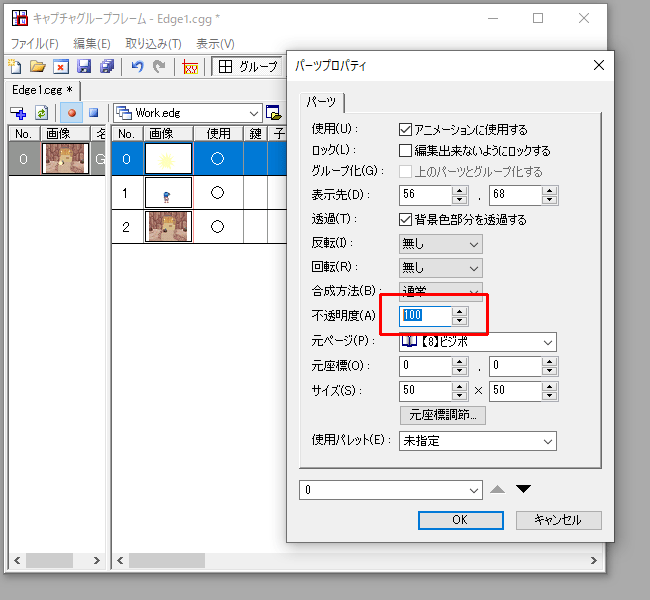
EDGE2では各アニメーション機能から不透明度を指定します。
キャプチャグループアニメーション機能だと取り込んだ画像のプロパティに項目が存在していますね。

試しに以下のエフェクト(見やすく2倍に拡大してあります)を

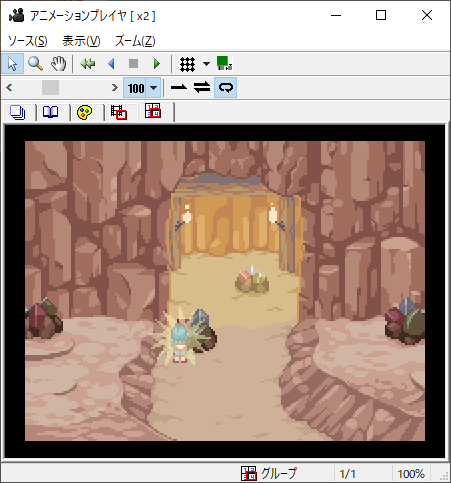
下の背景画像に重ねて不透明度を設定してみましょう。

アニメーションプレイヤウィンドウのプレビューで半透明になっていることが確認できます。

EDGE2では画像出力を制限
先ほどのプレビューを画像出力しようとすると

メッセージが出てNGになってしまいました。
EDGE2における半透明処理はアニメーションプレイヤウィンドウでプレビューを見るところまで。
出力はできなくしているようです。
なぜツールが制限しているのか
実は、半透明処理を施したデータの出力を禁止している理由は想像できています。
エフェクトを半透明で重ねた場合、重なった部分は下層画像とエフェクトの中間色になりますよね。
ソフト側で処理・プレビューしているだけなので画像のカラーパレットには反映されていませんが、内部的には色の使用数が増えているはずです。

対してドット絵の主な出力フォーマットは256色制限。
プレビュー結果のまま出力するとなると、256色に収まるかの計算をツール側が負担しなくてはいけません。
とてもじゃないけど保証しきれませんよね。
仕方なく人力で対応
というわけでEDGE2の半透明処理はイメージ確認までにとどめ、今回のエフェクトは人力で仕上げました。
具体的には背景画像を
- エフェクトの形に切り出す
- 色を変更する
してエフェクトを作ります。
文字では分かりにくいでしょうから実物を下にお見せします。

この方法の問題点はベースになった背景画像を修正するとエフェクト側も修正しなければいけないこと。
これが本当につらいです。
EDGE2だと(実質的に)半透明処理ができないことはずっと前から認識していました。
なあなあにしてきましたが非効率さを改めて実感した次第です。
この処理に関しては別ツールを使ってもいいので、そろそろ他の方法を探すとしましょう。
情報もお待ちしています。
それでは今回はここまで。
次の記事でお会いしましょう。