【MTG】甲鱗の日に間に合いませんでした!「甲鱗のワーム」のドット絵

7月6日が何の日か覚えていらっしゃる方はいますか。
はい、「甲鱗の日」です。
『マジック:ザ・ギャザリング(MTG)』の人気クリーチャー「甲鱗のワーム」のパワー/タフネス値にかけて、ファンの間で7月6日は甲鱗の日として認識されています。
私も昨年は記念のドット絵を公開しましたが、肝心の甲鱗様を描いていない反省も。
今年こそ描こうと決め作業開始したのですが……
期日に全く間に合わず!
全国の甲鱗信者の皆さま、大変申し訳ございません。
遅ればせながら今週になってドット絵が完成したので、ぜひお披露目させていただきたく。
甲鱗様のお姿を目に焼き付けていってくださいまし。
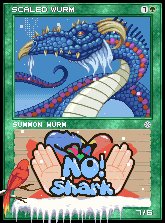
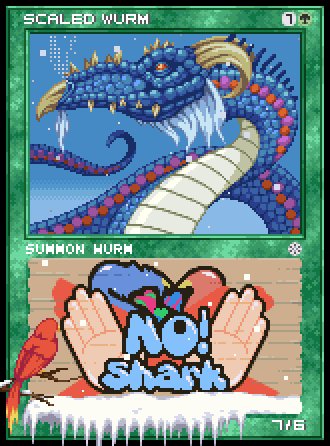
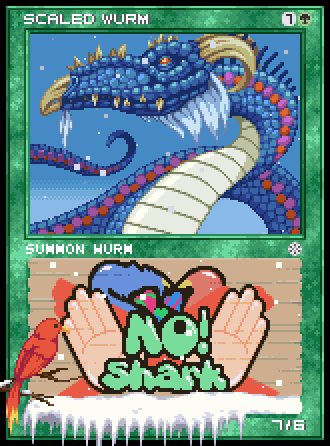
『マジック:ザ・ギャザリング(MTG)』から甲鱗様こと「甲鱗のワーム」のドット絵

タイトル:『甲鱗のワーム』
制作時間:31.8時間
「甲鱗のワーム」はアイスエイジに収録されたコモンのクリーチャーカードです。
基本セットにも再録されました。
重いマナコストに圧倒的なサイズ、能力なし。
構築で使われることはほぼありません。
しかしその実績とは裏腹に、高い認知度を誇る有名カードとなっています。
パッケージイラストに採用され、見た目もインパクトがあるので印象に残っている人が多かったのでしょう。
私もその一人でした。
第5版の書籍?かなにかの表紙にも描かれていたような。
今となっては古いカードなので、知っていても実物を手に取ったことのないプレイヤーもいるかもしれませんね。
アイコニックなカードの割りにコモンで安いので、変に高騰する前に買っておきましょう。
シャークトレードの化身
甲鱗のワームといえばシャークトレードの話題は欠かせません。
初心者を釣ってレアカードをだまし取るデカブツ候補として名前がよく挙がります。
まあ、実際にワームがエサに使われたという話は聞いたことがないので、イメージ先行のジョークという印象ですね。
「極楽鳥」を取られるまでがテンプレート。
第5版に収録、ワームに対してこちらはトップレア、素人目には弱そう、という特徴があったからでしょうか。
対比が見事です。
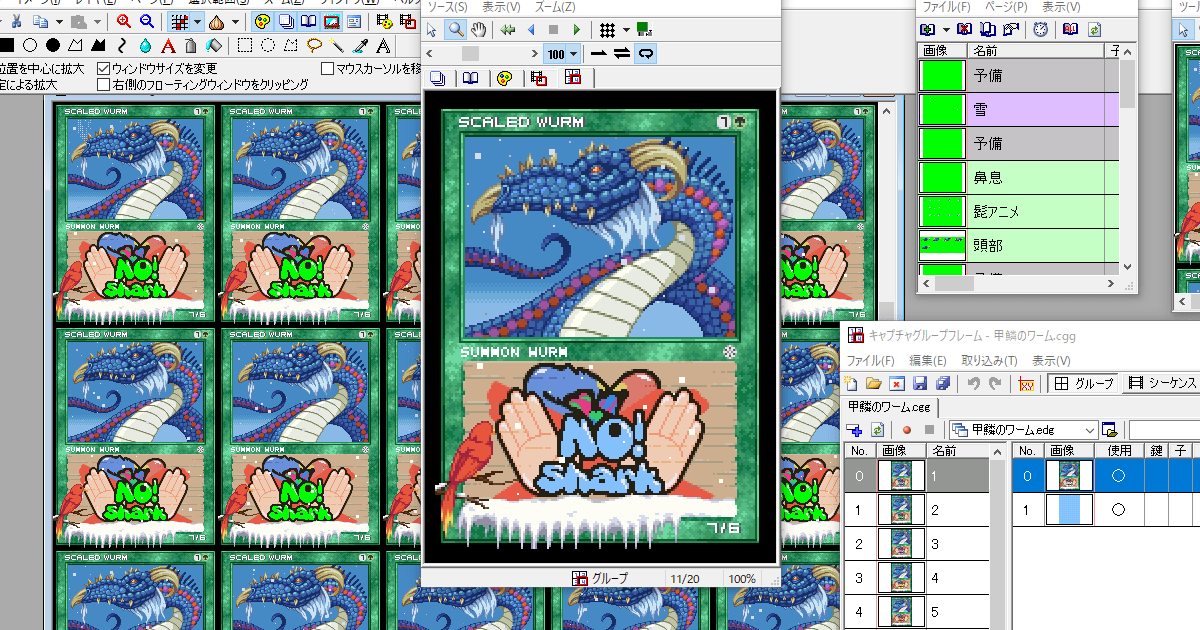
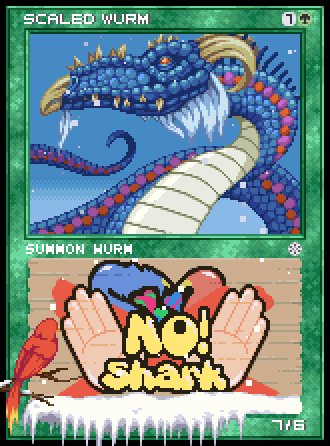
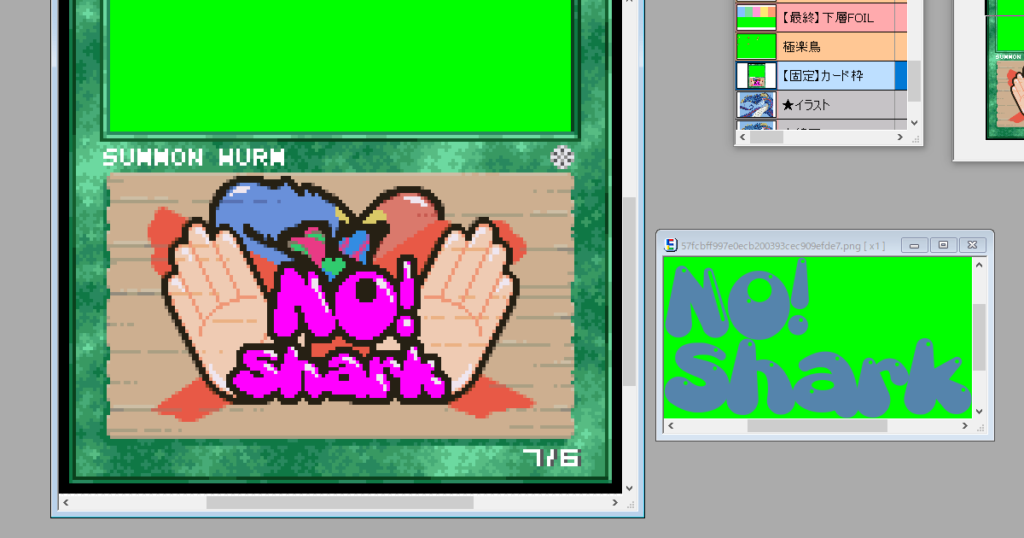
ドット絵『甲鱗のワーム』の説明

カードのドット絵化 + アニメーションといういつものフォーマットで制作しました。
テキスト欄にはシャークトレード防止を啓発させるメッセージ。
落書き風にして下地の木目を生かしています。
イラスト部との調和が欠けていたので雪を散らせて統一感を出しました。
全体的に寒そうな雰囲気になって、氷河期の生物である甲鱗のワームにちょうどいいかなと思います。
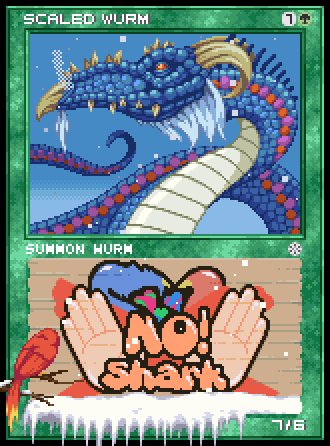
こだわりポイント

甲鱗のワームでだまし取られるカードとしてよく名前が挙がる、ある意味の相棒といえば「極楽鳥」です。
シャークトレードがコンセプトなので被害側として配置してみました。
イラスト部分には別カードの要素を入れたくないのでテキスト欄に。
設定上は生息地が被ることはないでしょうが、そこはメタということで。
外部サイトを使ってグラフィティフォントを作る

ドット絵を描いていると自分ではどうしようもない壁にぶち当たることがあります。
私にとって「フォント」がそのひとつ。
フォントの制作には専門のスキルが必要と思っています。
素人である私が凝ったフォントを作ろうとしても字形に統一感を持たせられず、いまいちです。
そんな状況で、ストリートアート風の文字をドット絵に採用したいと考えました。
さて、どうするべきでしょう?
解決方法を探していたらすばらしいサイトを発見しました。
使用したサイト
見つけたのはFont Memeというサイト。
フォントに関する記事やツールを取り扱っているようです。
このサイトのグラフィティフォント変換ツールを利用させていただきました。

任意のテキストを入力し、フォントの種類やサイズ・色を指定すれば、グラフィティフォントになった画像を出力してくれます。
エフェクトも付けられるようでしたが今回は未使用。
ツールを使ってイメージに近いフォントを得る
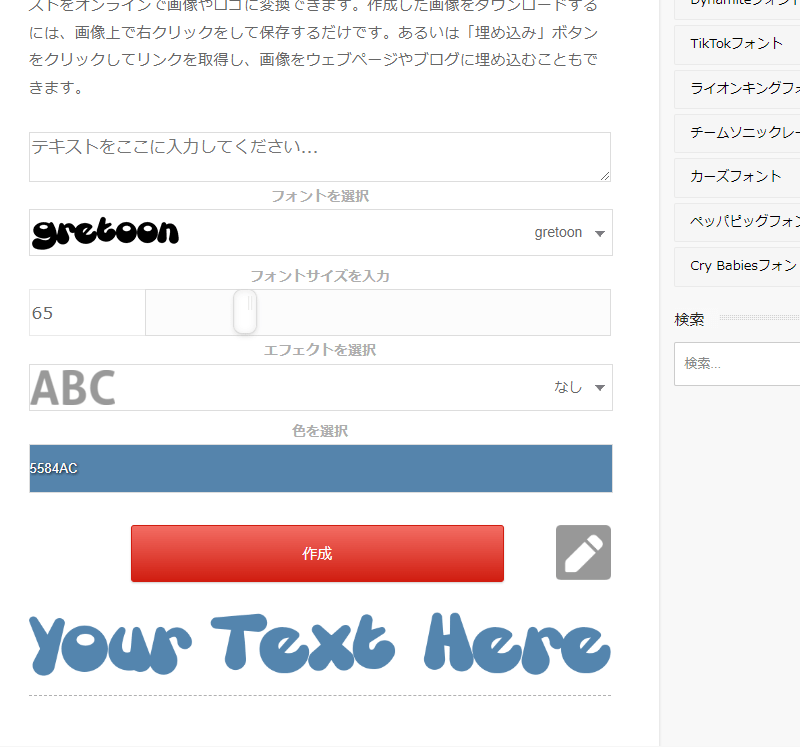
さっそく使ってみました。
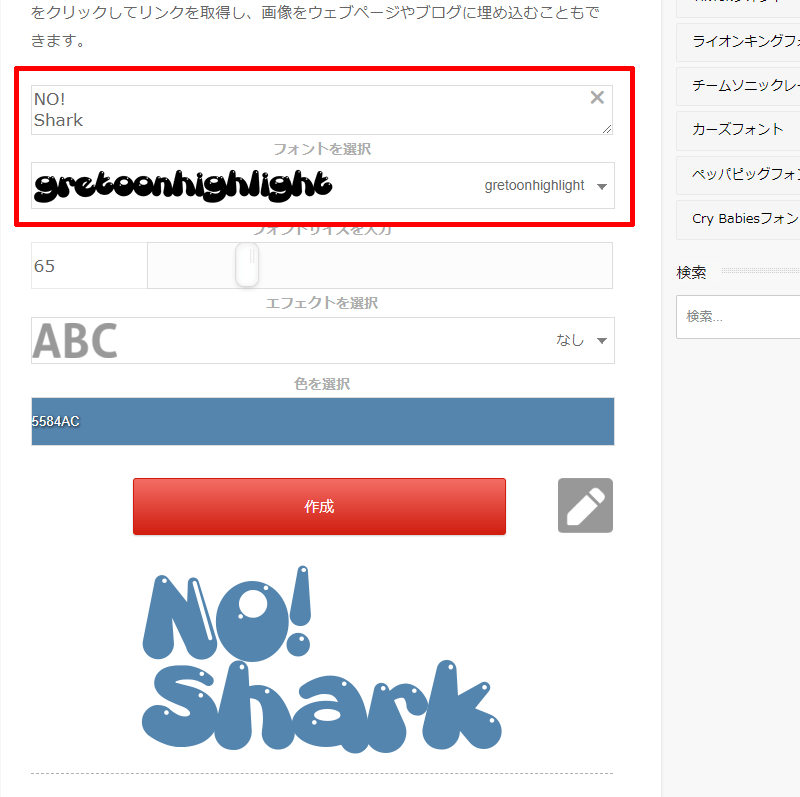
まずはテキスト入力とフォント選択。

改行にも対応しているようです。
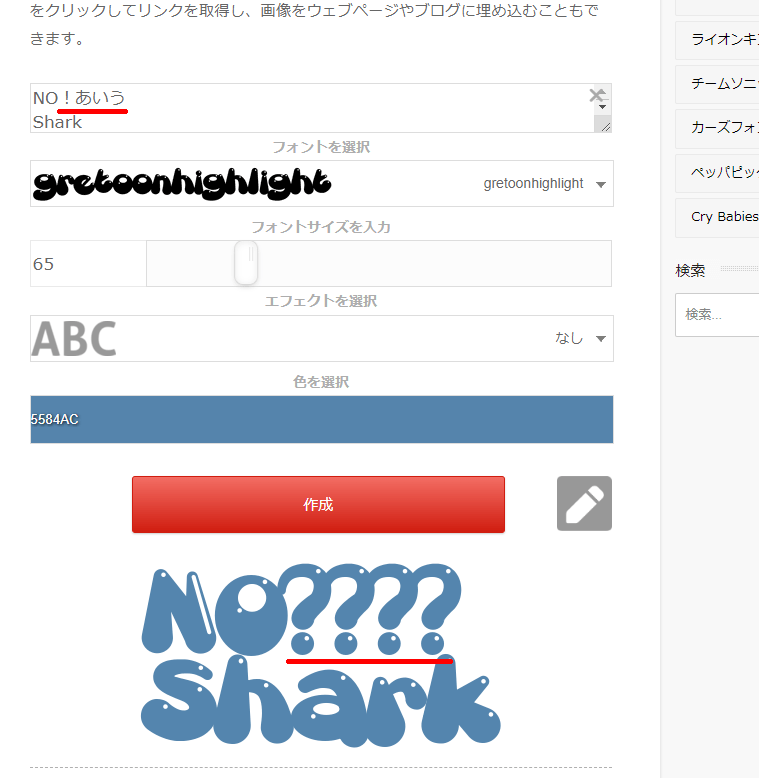
「NO!Shark」の文字を2行に分けて入力。
丸っこい文字にしたかったので、サンプルを見ながらイメージに近いものを選びました。
サイズ・エフェクトについてはドット絵に加工する際に捨てる要素なので不問。
よってデフォルトのままに。
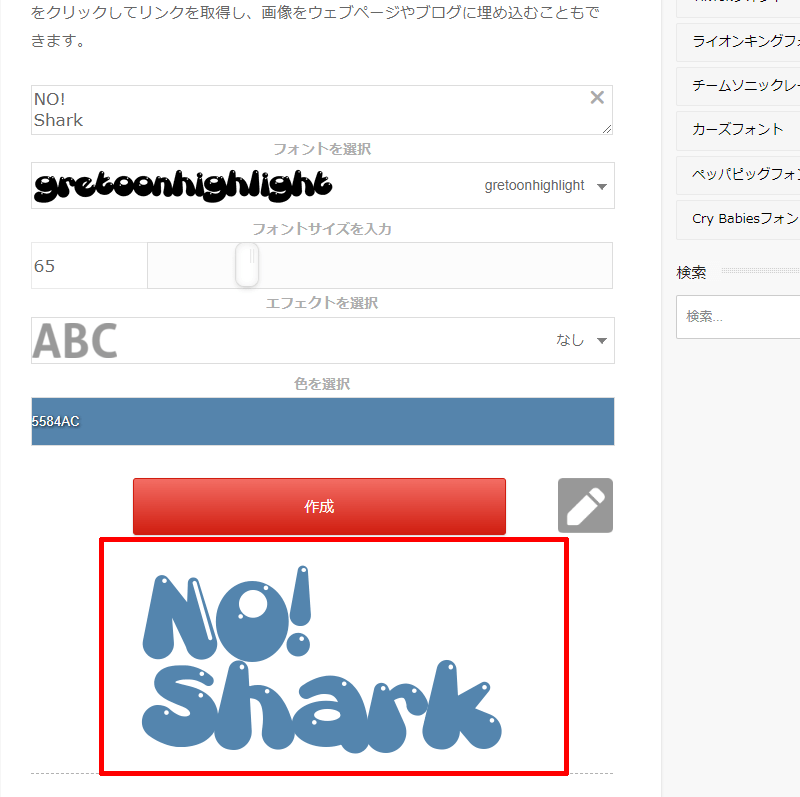
「作成」ボタンを押すと変換画像が表示されるので、右クリックから「名前を付けて画像を保存」でダウンロードします。

日本語テキストを入力すると該当箇所は?が出力されました。
さすがに日本語への対応はしていないみたいです。
!などの記号も全角だと?になってしまうので要注意ですね。

保存した画像をドット絵エディタで加工
ここからは保存した画像をドット絵エディタで修正する作業です。
使用ツールによってはファイル形式を変更したり減色しないと読み込めないかもしれません。

そのままだと文字が大きいので、まずは縮小ツールで任意のサイズに変更します。
アンチエイリアスがかかっていた場合は一度ベタ塗りしてしまいましょう。

NO!は他文字よりも大きめ。
配置も変更しました。
次に、字形が崩れない程度にドットを整理します。
縮小でドットが崩れてガタガタになっているので。

最後はアレンジを。
黒縁とハイライトを入れました。

オリジナルデザインの構想が頭の中にあれば、形が近いフォントから「改変」するアプローチもありだと思います。
前々から思っていたんですが、フォントやロゴを作れる方って、どういう思考をしているんでしょうね。
無数にある文字を1セットとして統一感を出しつつオシャレに加工するって、相当難しい気がするのですが。。
私としてはできるものなら自作したいと考えているのですが、当分の間は本職に依存していた方が確実かなあ……。
それでは今回はここまで。
次の記事でお会いしましょう。