7月6日は何の日か知っていますか?
そうだね、甲鱗の日だね!
トレーディングカードゲーム『マジック:ザ・ギャザリング』において、一部のプレイヤーから熱狂的な人気を誇っている「甲鱗様」こと「甲鱗のワーム」を祝する日です。
しかし、皆さんは忘れている。
甲鱗様だけがワームではありません。
第5版で甲鱗のワームと共演したアイツがいるではないですか。
今回は第5版に収録され、甲鱗様と双璧を成したあのワームのドット絵をお届けします。
姿を見れば「ああ、このクリーチャーか」と納得していただけること請け合い。
ぜひ見ていってください。
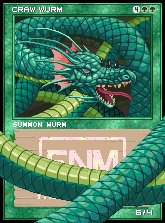
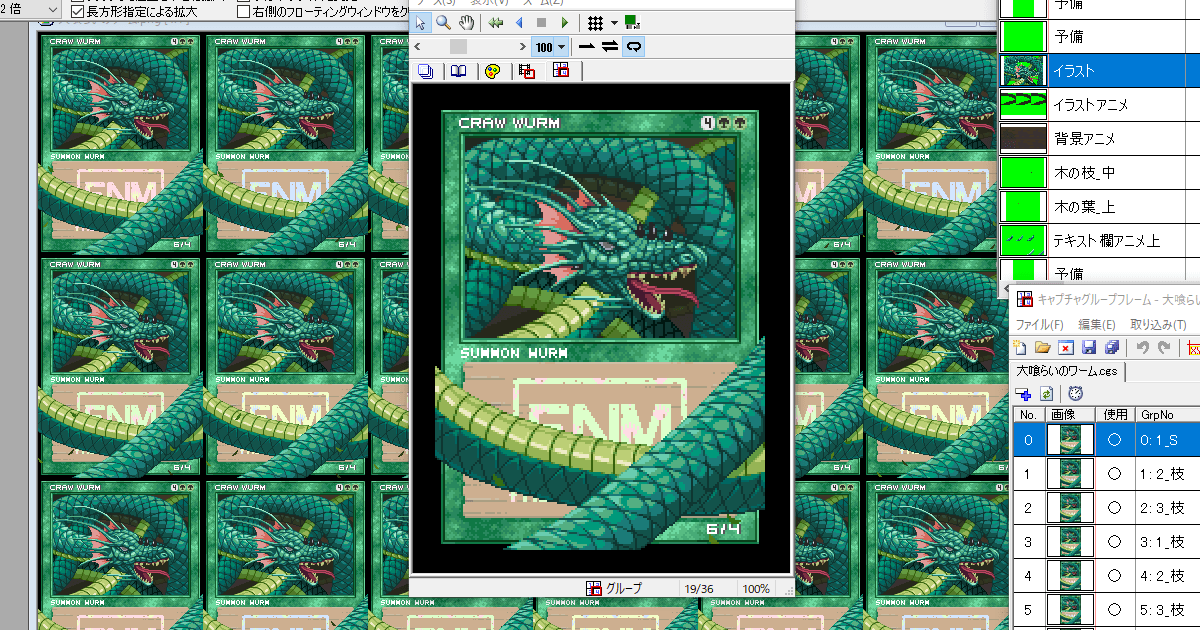
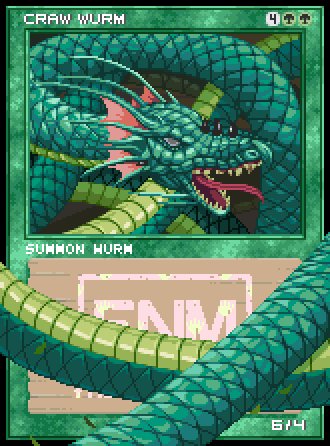
『MTG(マジック:ザ・ギャザリング)』から「大喰らいのワーム」のドット絵

タイトル:『大喰らいのワーム』
制作時間:42.5時間
「大喰らいのワーム」は『マジック:ザ・ギャザリング(以降、MTGと省略)』の、主に基本セットに収録されていた緑のコモンクリーチャー。
最古のワームだそうで、なんとアルファ版から存在する模様。
私が手に取ったのは第5版でした。
初めてMTGを購入したときに出現した大型クリーチャーなのでインパクト抜群で、第5版のクリーチャー代表という印象が強い一枚です。
バニラ(何の能力も持たないクリーチャー)のワーム、コモンカード、第5版という具合に、「甲鱗のワーム」と共通点が多いのも特徴。
ドット絵を描きながら「うろこや蛇腹のタッチが甲鱗のワームに似てるな~」なんて思ってよく見たら、イラストレーターも同じでした(笑)。
両カード共にDaniel Gelonさんが手がけています。
もう兄弟分ですね。
ドット絵『大喰らいのワーム』について

本作は7月6日、甲鱗の日を意識して制作したドット絵です。
当日には多くの甲鱗様が光臨されることでしょう。
しかし甲鱗のワームばかりが注目され、もう一体の魅力的なワームが忘れられています。
甲鱗のワームより歴史が古く、第5版で共演を果たした大喰らいのワーム。
私にとっては甲鱗様と並び立つクリーチャーです。
ドット絵で皆さんに思い出してもらいましょう。
甲鱗様よりマナコストが軽いので、甲鱗の日前にSNS投稿する予定です。
テンポアドバンテージを取っていきますよ。
FNM(フライデーナイトマジック)の箔押しで架空プロモカード

私が制作した初のMTGカードドット絵は『スクラーグノス』。
FOILシンボルがワンポイントになっていました。
その後に制作した『MTG風ドット絵制作セット』で仕掛けを標準搭載するに至りますが、FOILアニメーションを採用したのはここまで。
テンプレート化した反動か、コンセプト被りを気にして以降の作品では全く使ってきませんでした。
旧枠ドット絵もシーズン2後半を迎え、とうとうスクラーグノスと同じ緑のカードの順番に。
このタイミングで初心に帰り、再びFOILアニメーションを採用しようと決めました。
大喰らいのワームはバニラクリーチャーでテキスト欄にスペースがあるので、せっかくだから大きく堂々と。
FNMプロモカードの箔押しを入れました。
FNM版の大喰らいのワームは存在しないカードです。
実在しないプロモカードというコンセプトも本作の遊び要素。
大喰らいのワームは第5版白枠イメージなのですが、プロモ版につき黒枠にしました。
こだわりポイント

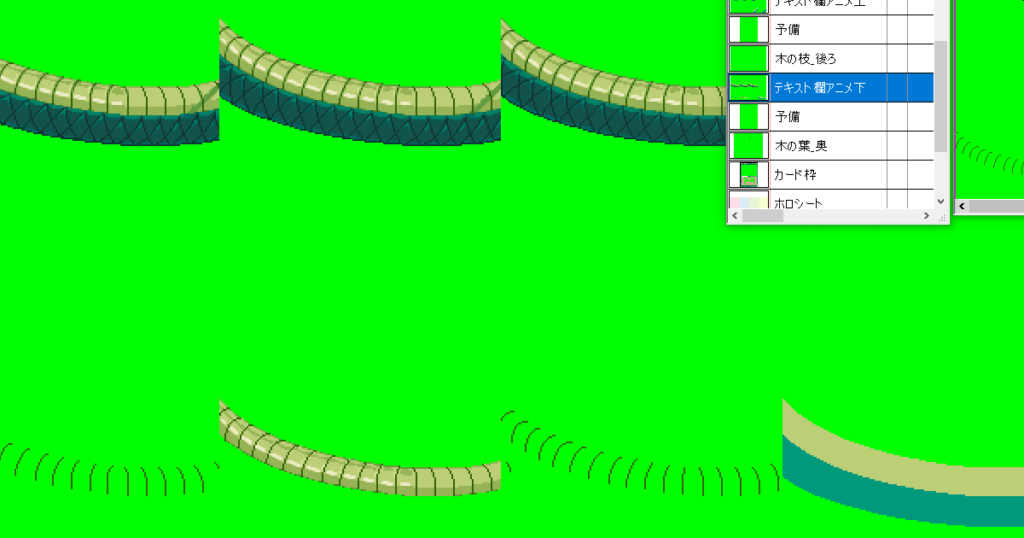
テキスト欄の胴体のうねりに合わせて葉っぱや木の枝が落下するアニメーションを追加しました。
これは大喰らいのワームのフレイバーテキストを再現しており、森の中を移動している雰囲気を狙ったものです。
以下に引用しておきましょう。
このワームのいちばんの恐ろしさは、木々を砕いて森を進むときのすさまじい音にある。その音は木々の間で激しくこだまし、まるで自分がその中心にいるような錯覚を起こさせるのだ。
大喰らいのワーム/Craw Wurmのフレイバーテキスト
フレイバーテキストのような迫力を感じなかったとしても、森に生息している様子だけでも伝わっていればうれしいです。
アニメーションは描き込みが先か、動きが先か

描き込んでから動かすか、動かしてから描き込むか。
アニメーションを制作するときの作業順番は悩みものです。
動かしてから描き込んだ方が効率的であると分かってきたので、最近はもっぱら後者を取っています。
しかしながら「順番を間違えた」と後悔する例が後を絶たず、おそらくは題材やアニメーション内容によって最適解があるのでしょう。
ドット絵『大喰らいのワーム』では胴体アニメーションの作業順序を工夫した結果、「まあ悪くはなかったな」という感想に落ち着きました。
ここに手順を記録しておこうと思います。
作業順番の違いで発生するメリット・デメリット
作業順番に伴って変わる作業効率とは、そもそもどのようなものか。
概要を最初に説明しておきます。
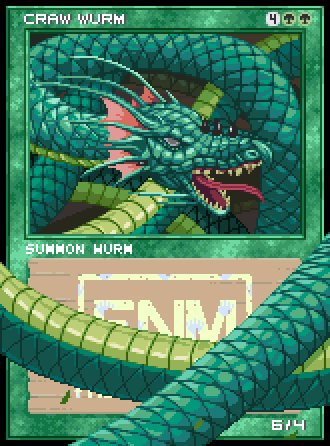
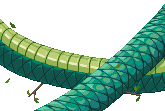
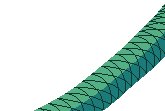
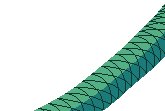
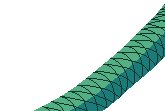
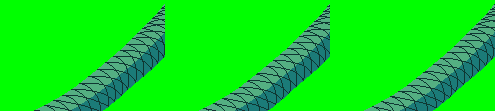
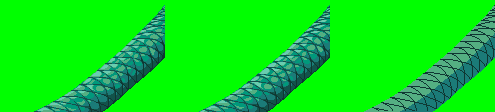
ワームの胴体アニメーションを参考画像として使います。


先に描き込みを行う場合
描き込みをしてから動かす場合、最初に一枚絵を完成させます。
参考画像で示すと1枚目ですね。

この画像を元にして2枚目、3枚目を描いていきます。
うろこは実質的に一定パターンの模様なので、うろこをスライドさせながら手作業で調整、という描き方になるでしょう。
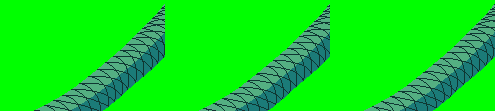
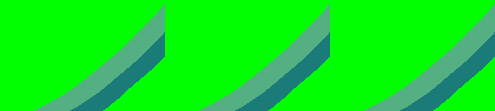
以下2通りのずらし方が考えられます。

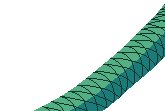
ケース1では胴体輪郭をそのままに、内側のうろこだけをずらしました。
胴体の輪郭(=移動の軌道)を維持できるメリットがある反面、輪郭周辺、特に輪郭とうろこの接点で移動距離の整合を取るのが難しくなります。
奥行きがあるならば空間の圧縮を考えて接点を割り出しつつ、描き込んでいかねばなりません。
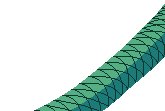
ケース2では胴体を右上にそのままスライドさせました。
輪郭とうろこの接点をそのまま生かせるかわりに、胴体が移動する軌道が変化しているので修正が大変です。
軌道を直すために輪郭周りに手を入れなければならず、結局はケース1と同じデメリットが発生してしまいます。
つまり、ワーム胴体においてケース2は非効率な愚策といえましょう。
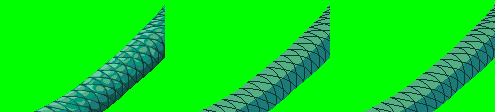
先に動きを作る場合
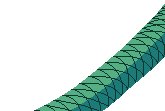
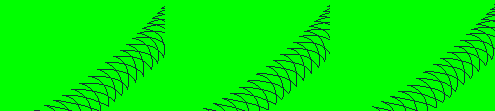
動きを先に作る場合、線画や塗りつぶしでラフアニメーションを作っておきます。
ワーム胴体はうろこの網目模様が重要なので、線画を中心に制作しました。


スムーズに動くのを確認してから描き込みを開始します。
うろこの動き、胴体の軌道はすでに確定しているので塗りで質感を出していくだけ。
描き込み先行よりも精度の高いアニメーションを作れそうですね。
……しかし待ってください。
「うろこの質感」という同じ類の描き込みを3枚に行わないといけません。
描き込み先行ならばうろこをスライドさせればよいので、不自然な個所を修正するだけで済んでいました。
動きを先に作ると描き込みの作業量が3倍になっていますね。
このように、先に実施した作業によって次工程の作業量、作業内容、難易度が変動します。
あちらを立てればこちらが立たず。
アニメーションの種類や題材、自分の得手不得手によって、アプローチを変えていくのが望ましいと思います。
ドット絵『大喰らいのワーム』での作画手順
運がいいことに今回は前述のような作業順番によるデメリットがすぐ頭に浮かびましたので、良いとこ取りをできないか考えました。
そして、うろこの線画と胴体のベタ塗りを分割する方法を思いつきました。
少なくとも多少は効率化できたと自負しています。
線画
先に動きを作る場合と同様、最初にラフアニメーションを作成します。
うろこの動きを線画で確定させるのが目的です。

ラフアニメーションを作ると自然な動きを作るのに集中できるので、全体のクオリティ向上につながるかと思います。
さらにいうなら、描き込み完了した画像からアニメーションがうまくつながらないとなると、せっかく描き込んだコマをボツにせざるを得なくなるかもしれません。
描き込み先行はリスクを伴い、非効率になりがちです。
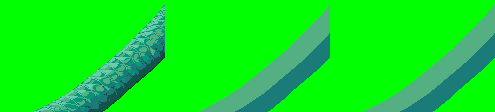
ラフで工夫するのは、うろこの線画と胴体表面のレイヤを分けること。


重ねた状態でコマが完成します。

描き込み
ラフが完成したら1枚目の描き込みを行います。
胴体表面レイヤではうろこを、線画レイヤでは線を描き込みましょう。
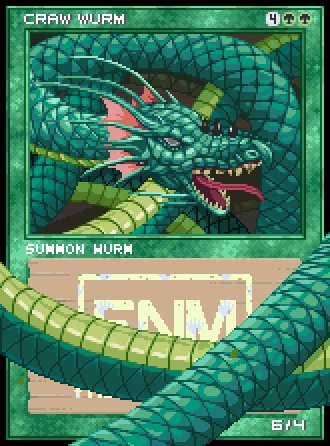
描き込み完了した画像がこちら。

線画レイヤを非表示にするとこうなります。

線に沿って塗ったので、うろこの形がなんとなく分かりますね。
ここが重要です。
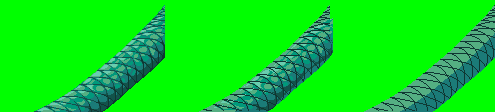
移植
1枚目の描き込みを次のコマに流用する作業を行います。
描き込みを先行するケースで述べた「うろこをスライドする」作業に相当します。

見ての通り、1枚目から大ざっぱに切り取った表面を、右上方向にずらしながら2枚目にくっつけます。
ここで、線画レイヤを思い出してください。
レイヤを表示させると移動先のうろこ位置が線画ではっきり分かります。
線画と大体合致するように切り取った表面を重ねると……

粗はあるものの、それなりに描き込まれた(ように見える)状態でうろこを移動できました。
微修正
移植が完了した時点で完成像がほぼ見えているので、残るは微修正です。
ドット飛びを埋めたり、はみ出したドットを削除したり、前のコマからきれいにつながるように塗りを補完したり。
うろこの線画は1枚目と同様に、色トレスなどの描き込みを行います。
完成した画像がこちら。

ゼロから描き込むよりも楽に2枚目を完成させることができました。
3枚目についても2枚目から移植を行い、同手順で制作します。
いかがでしたか?
レイヤの分け方がアニメーション作画の効率につながるとは、私もびっくりです。
……え?この程度のことを今までしていなかったのかって?
はっはっは、これは痛いところを!
ドットを移植・流用してアニメーションを制作する場合、反射光などの変化を意識して塗り直さないと物体がそのままスライドしているようで不自然に見える場合が多いです。
私もまだまだ不十分。
流用した方がクオリティが上がるのであれば流用し、描きおろした方がよいのであれば描きおろす。
そんな精神は忘れずにいたいですね。
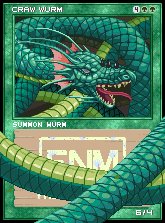
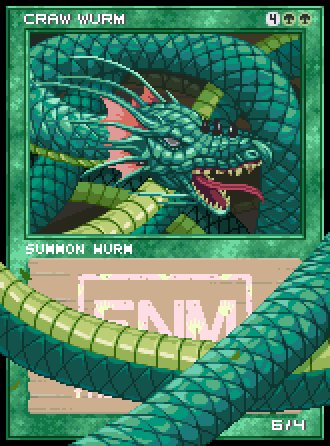
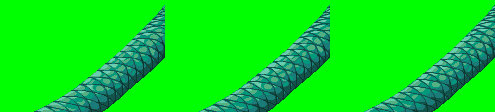
最後に等倍のドット絵でお別れです。
次は四半期に一度のまとめ記事を予定しているので、お楽しみに。
それでは!