最近はおっさんと怪物のドット絵が続いていました。
久しぶりにきれいどころのドット絵です。
当ブログでよく扱うタイトル『御城プロジェクト:RE』から、関係の深い2城を描きました。
イベントでのやり取りが好きだった城娘たちです。
ギャグ調のストーリーが元ネタだからか、描いていてとても楽しかったです。
コミカルなドット絵に仕上がりました。
ぜひ見ていってください。
『御城プロジェクト:RE』から武田氏の城2つ!「江尻城」と「駿河田中城」のドット絵

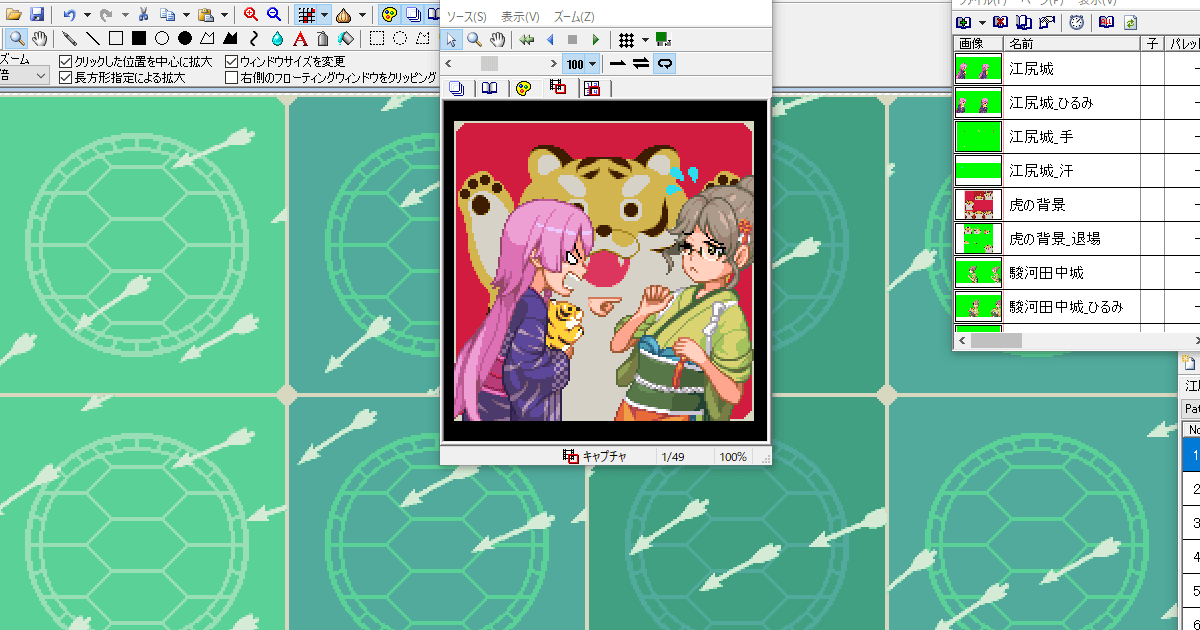
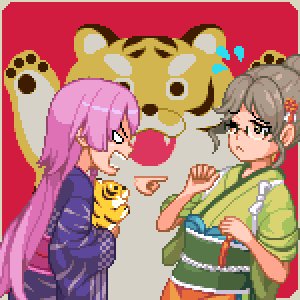
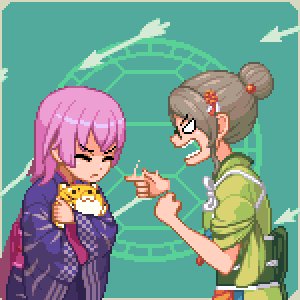
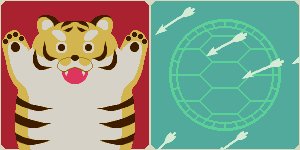
タイトル:『江尻城vs駿河田中城』
制作時間:33.7時間
左側にいるのが「江尻城」、右側にいるのが「駿河田中城」。
どちらも武田氏のお城です。
姉妹のような関係を築いており、江尻城が駿河田中城の妹分になります。
江尻城の方はイベント「張子の虎は辰砂を召して」で入手可能な城娘。
勇猛な性格ながら子供っぽい一面も持ち合わせており、人目を忍んで虎のぬいぐるみをかわいがっています。
イラストレーターはらっすさん。
幼い見た目の城娘を多く描かれている中で頭身高めな江尻城は、年長者を意識されているのかもしれません。
江尻城と相対する駿河田中城は、築城でのみ出現する城娘。
落ち着いた大人の女性……ではありますが、ぬいぐるみをかわいがる江尻城をこっそり観察して楽しむといった変な行動もとります。
イラストレーター名は調べても分かりませんでした。
大破イラストの表情が好きなので、ひるんだときのドット絵に採用しています。

『江尻城vs駿河田中城』はイベント「張子の虎は辰砂を召して」の絶弐ストーリーをイメージ。
ぬいぐるみを愛でる姿をのぞき見られた江尻城が怒るシーンをベースにしています。
犯人の駿河田中城はごまかすのかと思いきや「隠れる距離の目測が甘い」と江尻城の落ち度を指摘してまさかの反撃。
普段からこんなやり取りをしているんだろうなと感じるエピソードでした。
遠慮なく言い合える2人の間柄を表現できていれば幸いです。
江尻城の着物

ドット絵では江尻城の着物の模様を簡略化しています。
チェック柄・虎柄の上に本来は動物のシルエットが描かれているのですが、このサイズのドット絵で模様を増やすと着物のシワが見えづらくなり立体感が損なわれます。
また、柄の上に柄を重ねるとそれぞれの形を判別しづらく汚く見えがち。
名残惜しいですがバッサリ省略しました。
駿河田中城の眼鏡

横を向いた駿河田中城の眼鏡のつるを消しました。
つるを描くとどうしても目元が隠れてしまいます。
ドット絵だと目の主線とドットが混ざってさらにイマイチ。
眼鏡を判別するのに問題がないので省く方針にしました。
不自然には見えないはず……。
こだわりポイント

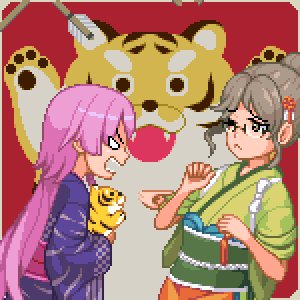
城娘の攻勢が入れ替わると同時に背景を切り替えています。
江尻城には虎の背景。
彼女がかわいがっているぬいぐるみが由来です。
江尻城の攻勢に合わせて虎も強気にしました。
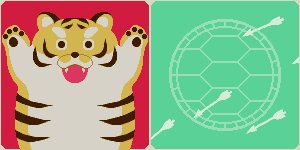
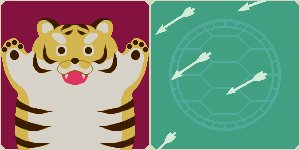
駿河田中城には亀の甲羅と矢の雨。
彼女の別名「亀甲城」と武器種(弓)が由来です。
撃ち出される矢のアニメーション

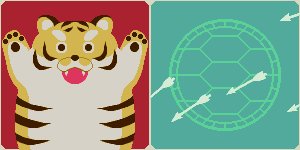
駿河田中城に攻勢が移ると背景に矢が降り注ぎます。
ネットで見かけた描き方を参考にして、このアニメーションを制作しました。
長い物体が移動するアニメは軌道線から作画すると楽です。
ここではその方法を記載していきます。
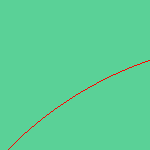
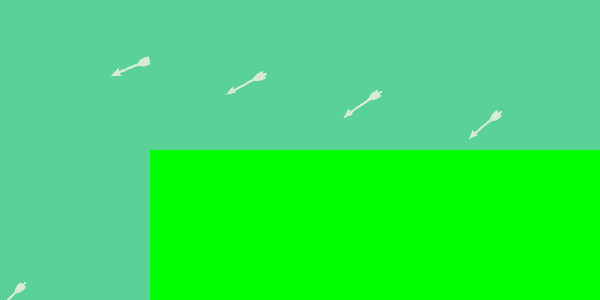
目指すアニメーション
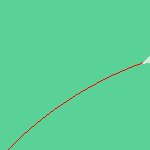
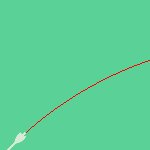
矢がたくさんあると分かりづらいので一本だけを抽出してみます。

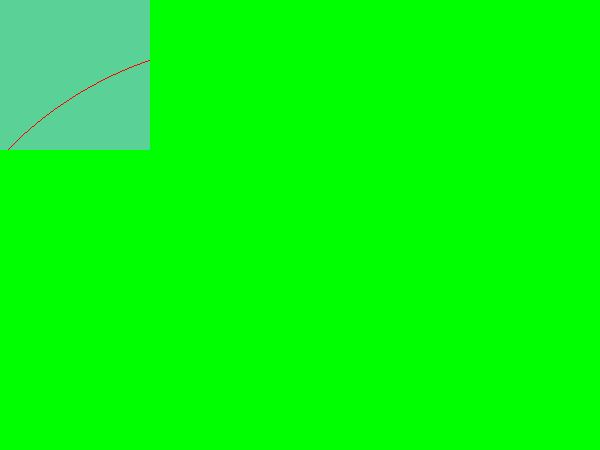
画像のように、赤い線で示した軌道上を矢が移動する動きを目指して制作しました。
矢が線に沿ってしなっている表現がポイントでしょうか。
今回の手法を使った最大の理由がこの曲がりなので、実は重要です。
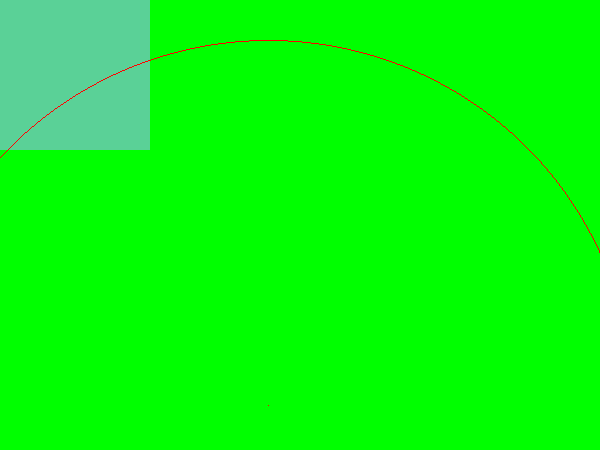
軌道を決定する
矢の動きを最初に決めます。
作品サイズ(緑色の四角)範囲外の領域も使って円形ツールで赤い軌道線を描きました。

範囲外の軌道線を削除します。

作品サイズで取り出すとこんな感じ。

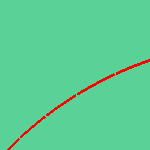
軌道線の太さを修正する
縁取り機能などを使って軌道線を太くします。
線の太さがそのまま矢の太さになります。

今回は3ドットの太さの矢を描きたいので、線を3ドットまで太らせました。
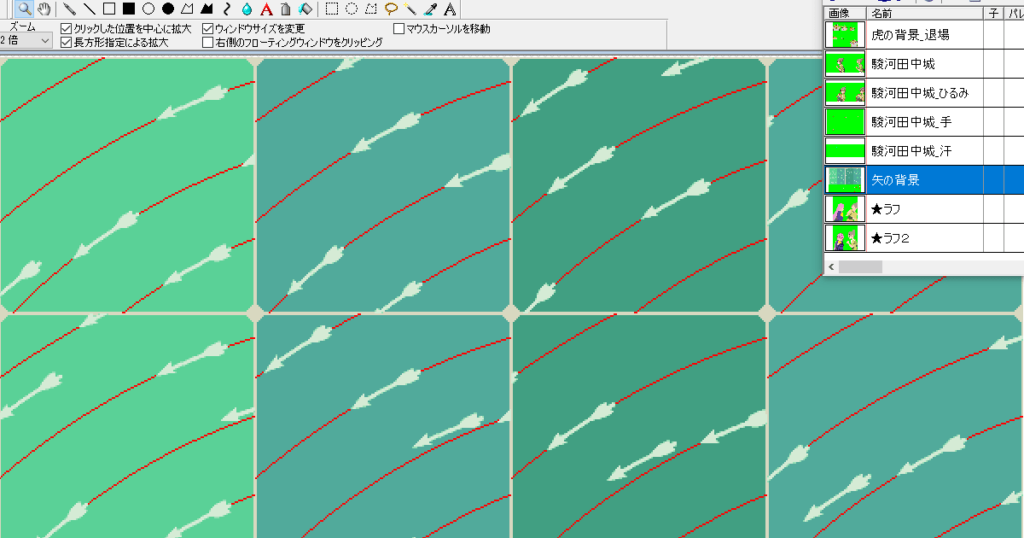
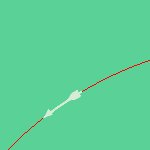
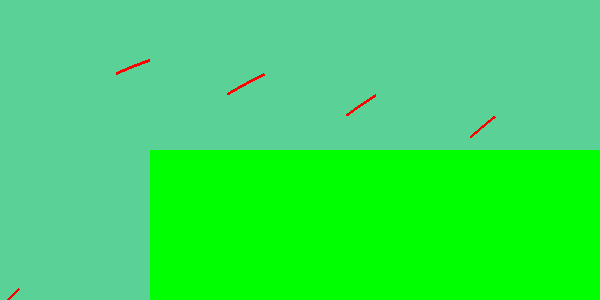
軌道線を分割する
太くした軌道線を矢の長さで切り分けていきます。

少し雑な区切り方ですが後から矢尻や羽根で調整するので、まずはこんな具合で。
これはかなり単純な分割例です。
分割の仕方で矢の速度が決まるので、場合によっては線同士が重なったり逆にもっと離れたりすることもあり得ます。
切り分けた線を一つずつ取り出してコマとして並べます。

アニメーションさせると矢の動きが完成しているのが分かります。

意図した速度になっているかチェックしておきましょう。
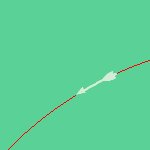
矢尻や羽根を描き加える
線色を白に変更、矢尻や羽根を加えて矢として仕上げます。
棒の部分は線をそのまま使います。
今回の手法を使う最大のメリットはここでした。
いつもだったら矢の傾きや太さの調整で手こずるのですが今回はそれがありません。

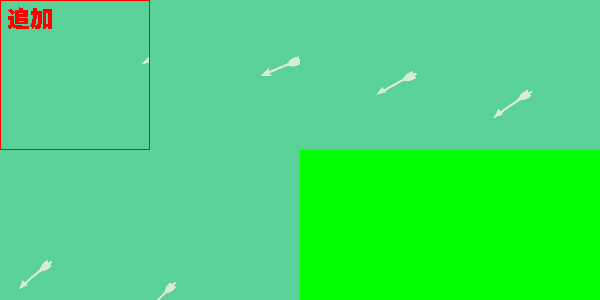
このままだと矢の出現が唐突すぎる気がしたので先頭に1コマ追加しました。

本来は線を分割した時点でコマ数を確定できていれば良かったですね。
動かしたものがこちら。

矢の数を増やすなら軌道線をたくさん引いて同じ手順を繰り返すだけです。
実際に作画がかなり楽になったと感じました。
新しいテクニックを見つけたら取り入れるように心掛けていますが、試すのに適したドット絵を思い浮かばないなんてことがよくあります。
今回使ったのもかなり昔に知った方法です。
手法を試す目的のドット絵をあえて制作するのも、上達手段としてアリかもしれませんね。
実際に使ってみたテクニックは今後もブログで紹介していくつもりです。
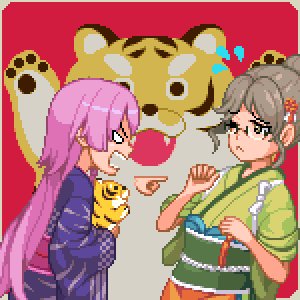
最後に等倍のドット絵でお別れです。
次の記事でお会いしましょう。