本記事で使用しているGIFアニメーションは、使用するウェブブラウザによって正常な速度で再生されない可能性があります。
みなさん、こんにちは!
今のところ超神たちがあまりパッとしていませんね。
ただ、フェニックスとビッグボディが活躍しているのはうれしい限り。
……すみません、漫画『キン肉マン』の話でした。
私は『キン肉マン』のファンです。
しかし、これまでドット絵にしたのはウールマン、劇場版オリジナル超人という原作で活躍していないキャラクターばかり。
だからといってイマイチな題材だったとはみじんも思っていないのですが、さすがにそろそろ本編で戦ったキャラクターを描きたいところ。
このたびようやく制作の目途が立ちました。
WEB連載中の『キン肉マン』を読んでいる方なら間違いなく知っているキャラクターを描きましたので、ぜひ見ていってください!
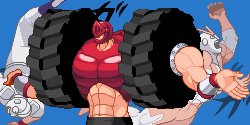
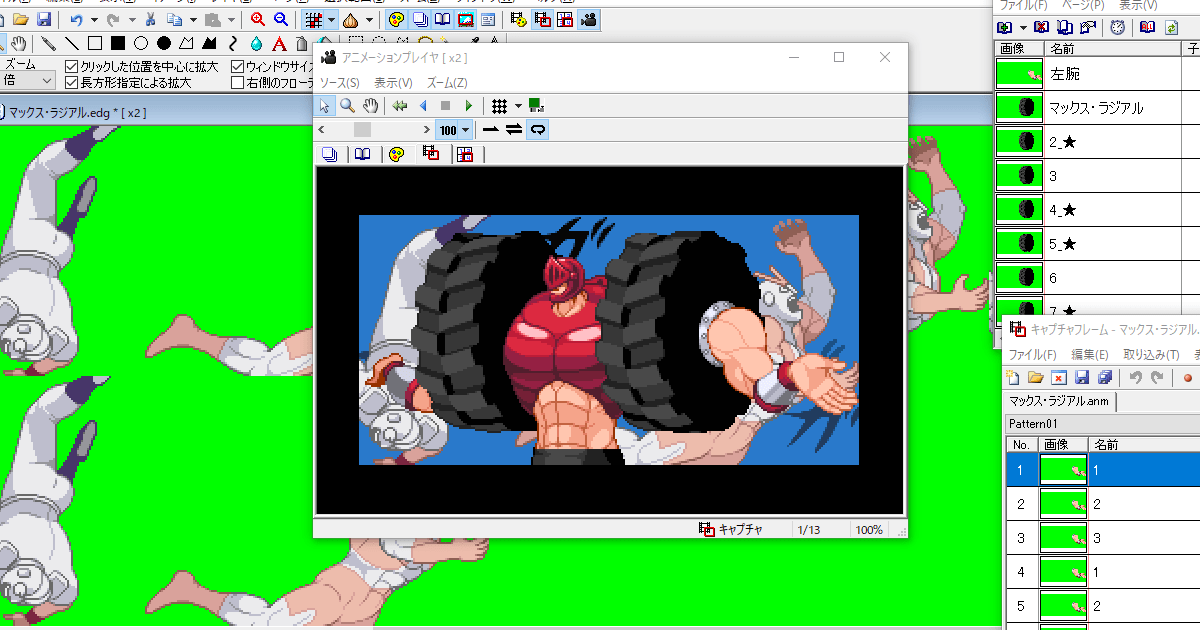
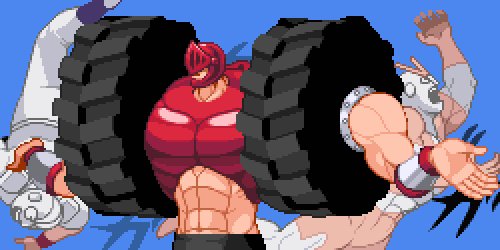
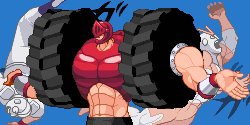
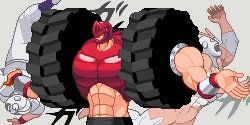
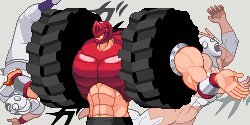
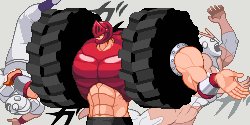
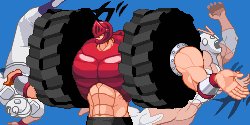
人気漫画『キン肉マン』から完璧超人のエリート「マックス・ラジアル」のドット絵

タイトル:『“完裂”マックス・ラジアル』
制作時間:33.5時間
「マックス・ラジアル」は漫画『キン肉マン』に登場するキャラクター。
超人たちのエリート勢力「完璧超人」の中でもさらにエリート集団である「完璧・無量大数軍(パーフェクト・ラージナンバーズ)」に所属する巨漢超人です。
両肩の巨大タイヤで対戦相手の皮膚を切り裂き死に追いやるところから”完裂”の異名を持っています。
キン肉マンが新シリーズで連載再開後、敵勢力のトップバッターを務めました。
対戦相手は幾人もの大型超人を倒してきた正義超人テリーマン。
新シリーズ開幕の興奮も相まって、あれほどワクワクしたのは久しぶりでした。
巨大タイヤや脚のサスペンションといった身体的特徴でテリーマンの必殺技をことごとく封じ試合を優勢に進めるも、最終的には敗北。
長らく活躍がなかったテリーマンが強敵相手にきっちり勝利を収めたのは、本当に感動しましたよ!
……あれ?テリーマンの話になってる?
ちなみに、無量大数軍の中で私が一番好きなキャラクターがマックス・ラジアルです。
ターボメンも甲乙つけ難いですけどね。
ドット絵『“完裂”マックス・ラジアル』について

マックス・ラジアルは好きなキャラクターだったもののドット絵にするアイディアが思い浮かばず、描きたいものリストに名前を連ねているだけの日々が続いていました。
最近になって回転系のドット絵を描きたいと思い立ち、「マックス・ラジアルのタイヤを回せるじゃん!」とひらめいて制作に着手した次第です。
マックス・ラジアルが漫画中で正義超人を圧倒してることからドット絵もそれに倣い、カナディアンマン、スペシャルマンのやられ姿をバックに両肩の裂殺タイヤを回すアニメーションに仕上げました。
スペシャルマンのカラーリング

マックス・ラジアルの背景に(やられ役として)正義超人を配置しています。
左側の超人「スペシャルマン」のカラーリングに関しては迷うところでした。
キン肉マンに登場する超人はアニメ版カラーと原作版カラーが全く違っているケースが多く、原作に沿いたい気持ちに反してアニメ版の印象が強い、またはアニメ版が好きというパターンがあるのです。
スペシャルマンもそれに該当。
アニメからキン肉マンに入った私にはアニメ版の青色コスチュームのイメージしかありませんでした。
しかし背景を青色にしたかったので、色が被らないよう原作版カラーの銀色コスチュームに決定。
解決したと思ったのもつかの間、資料を探すとブーツの色が青と銀の2パターンあってまた迷う羽目に。
漫画では黒でベタ塗りされていたことから濃いカラーリングだろうということで、青色を採用しています。
こだわりポイント

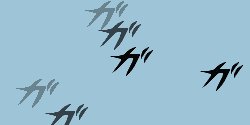
漫画っぽい擬音アニメーションを入れてみました。
ドット絵としてはタイヤで正義超人を削っているシーンではないのですが、マックス・ラジアルの必殺技「ビッグ・ラジアルインパクト」を思わせる演出として採用しています。
高速アニメーションはコマ割りで表現するべし

ドット絵『“完裂”マックス・ラジアル』を制作していて新たな学びがありました。
私はこれまで、ドット絵のアニメーション速度を
- 画像1枚あたりの表示時間(EDGE2ではディレイと呼ぶ)
- コマ数
の2つでコントロールすると書いてきました。
しかし今回、高速で動く物体はコマ数でコントロールするべきと結論付けました。
修行中の身でありながら断言するのは怖いですが、新しい発見があるまではこの考え方で制作していこうと思います。
想定していた速度でアニメーションが再生されない問題
ドット絵『“完裂”マックス・ラジアル』を制作していると、ある問題に直面しました。
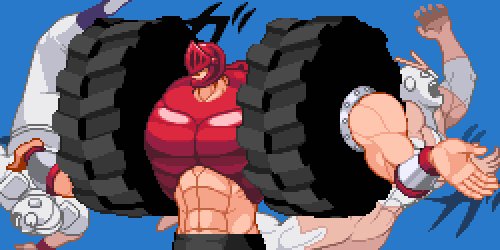
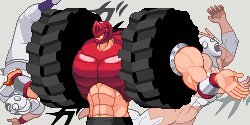
まずはこのアニメーションをご覧ください。

かなりゆっくり動いて見えないでしょうか?
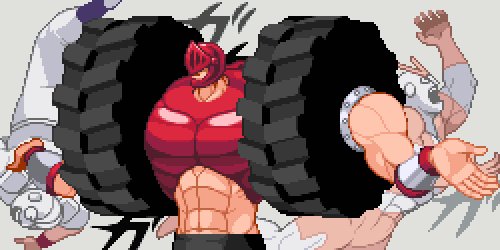
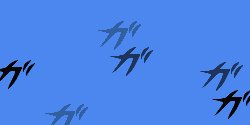
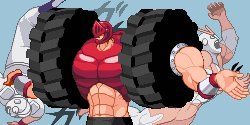
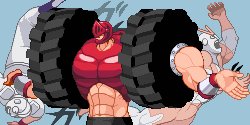
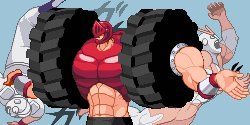
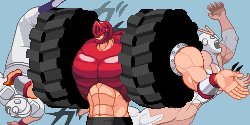
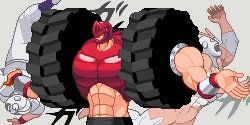
次にこちらをご覧ください。

こちらの方が速く動いていますよね?
少なくとも私の環境(ウェブブラウザがChrome)ではそう見えます。
古いウェブブラウザを使用しているとこちらも遅く見えるかもしれません。
実体を説明すると最初は1コマあたり0.01秒で表示させているアニメーション。
次は1コマあたり0.02秒で表示させているアニメーション。
速く動いているアニメーションの方が、実はゆっくり動くように設定されているのです。
0.01秒のアニメーションが意図しない速度になってしまっているのは、動きのもっさり感からも明らかです。
GIFアニメーションの再生速度はブラウザ仕様に左右される
ウェブブラウザでは再生できるGIFアニメーションのフレームレート(1秒あたりに表示できるコマ数)の上限が決まっているそうです。
ほとんどのブラウザでは1枚当たりの表示時間0.02秒が閾値。
0.02秒未満ならば0.1秒で再生される仕様とのこと。
つまり0.01秒のGIFアニメーションは0.1秒で再生されていたので格段に遅く見えた、というわけです。
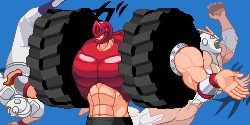
1コマ0.01秒のアニメーションをもう一度見てみましょう。

今度は1コマ0.1秒のアニメーションも用意しました。

確かに同じくらいの速度に見えます。
表示時間を短く設定すると、ウェブブラウザ上で思ったように再生されないGIFアニメーションが出来上がると分かりました。
問題が発生したドット絵の構造
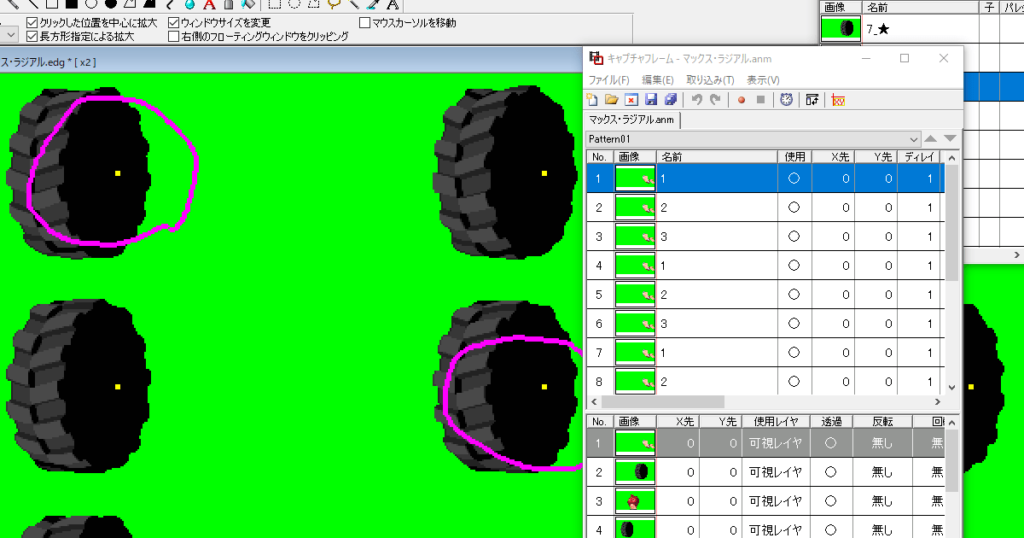
私はドット絵『“完裂”マックス・ラジアル』を以下の思想で制作していました。
- タイヤアニメーションのコマ数を増やす。
- 1コマあたりの表示時間を極限まで短くする。
コマ数を増やすとなめらかに動くドット絵になるかわりに、全体の再生時間が伸びるのでスピード感が失われます。
1コマあたりの表示時間を短くすれば全体の再生時間が短縮されるので、なめらかに動いてスピード感のあるドット絵が完成するだろうという魂胆です。
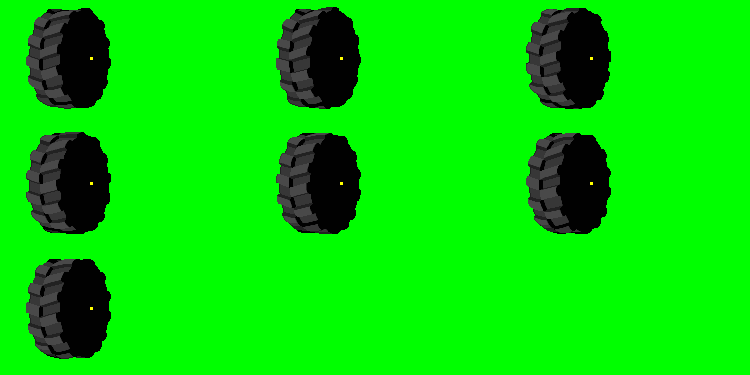
まずは7コマ構成のタイヤアニメーションを用意。

表示時間をとことん短い0.01秒にするために、普段使わない100FPSにフレームレートを設定しました。
そして発生したのが前述の、ウェブブラウザ仕様に引っかかるという問題だったのです。
作品の見え方を閲覧者の環境に委ねるのは配慮に欠け、作品の価値を落とす行為だと考えています。
改善のためには現行ウェブブラウザの下限値0.02秒以上の表示時間を、なんとしても確保しなくてはなりません。
ウェブブラウザの下限値を設定するだけでは解決しない
可能な限りの短い表示時間にすればいいのなら、ウェブブラウザ下限値0.02秒を設定すれば解決でしょうか?
ドット絵『“完裂”マックス・ラジアル』ではそうなりませんでした。
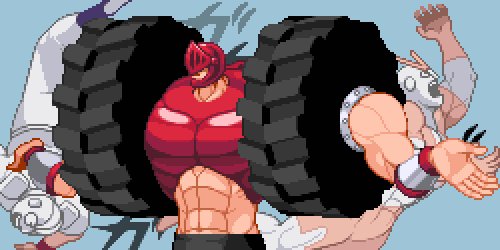
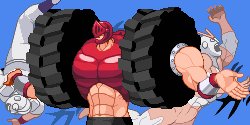
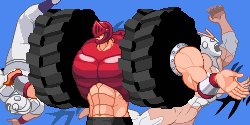
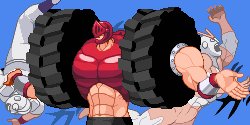
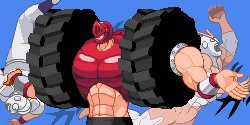
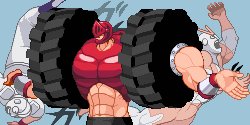
1コマ0.02秒のアニメーションを見てみましょう。

私はこれを見たとき「タイヤをもっと速く動かしたい」と感じました。
今回のドット絵ではブラーのようなアニメーション技法を一切使っていないので、速度だけで回転に迫力をつけたいところ。
そのためにもコマをもっと早く切り替えたいのですが表示時間はすでに下限値。
表示時間での調整は手詰まりです。
コマ数を減らしてアニメーションを高速化
物体が時間あたりに移動した距離が大きいほど高速になります。
7コマアニメーションだと各コマ間の移動距離が小さいため、下限値の表示時間をもってしても速く見えないのでしょう。
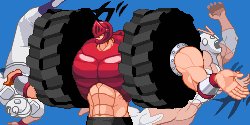
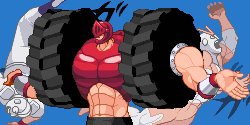
そこでコマ数での速度調整を試み、7コマから3コマに削減しました。
7コマかけて移動していた距離を3コマで移動するように変わるのですから、高速化が期待できます。

コマ数の削減に合わせて、表示時間を約0.042秒(24fps)に変更しました。
ウェブブラウザの下限値0.02秒と比べると余裕のある数値になっています。
(古いブラウザでも確実に表示させたいなら0.06秒以上が推奨らしいですが、ここは妥協で……。)
修正前は
7コマ × 0.02秒 = 0.14秒
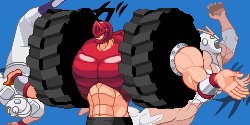
修正後は
3コマ × 0.042秒 = 0.126秒
となって全体時間が短縮された上、フレームレートの観点で安全になりました。
高速物体はコマ数で表現するべき
今回のドット絵制作を経て、GIFアニメーションの表示時間設定には実質的な下限が存在すると悟りました。
ツール上で設定できても正常に再生されない作品を生み出してしまっては元も子もありません。
高速移動するアニメーションを作るなら表示時間で調整するのではなく、作画(コマ割り)で表現しきるべきでしょう。
条件に該当するアニメーションを作る機会はそう多くないですが、
- 余裕を持った表示時間を確保できるフレームレートを最初に決める。
- 決定したフレームレート内でイメージ通りの速度に見えるようにコマ割りする。
- 制作したGIFアニメーションをブラウザ上で動作確認する。
ということを心掛けていきたいと思っています。
この方針で制作を進めていき、発見があったらまた記事にしたいと思います。
ドット絵ごとにコンセプトを変えていると新たな発見があって楽しいですね。
失敗がほとんどなので手戻りこそ厳しいですが、対策がうまくいくと成長できた満足感があります。
ドット絵制作をしてきて感じたのは、この手の気付きは思ったよりも発生しないということ。
大切にしていきたいですね。
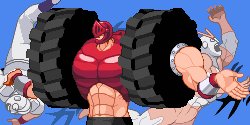
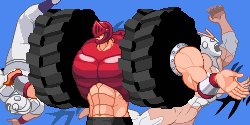
最後に等倍のドット絵でお別れです。
次の記事でお会いしましょう。