みなさん、こんにちは。
トレーディングカードゲーム『マジック:ザ・ギャザリング(MTG)』の最新セット『神河:輝ける世界』が今月18日に発売されます。
そこでお祝いを兼ねて、今回はMTGのドット絵を制作しました。
久しぶりの題材だけあってぐずぐずしていた間に環境変化が。
『時のらせんリマスター』および『モダンホライゾン2』の登場によって旧枠カードが増加したのです。
デザイン変更後のカードの中から旧枠で描けるものが出てきました。
これはいくしかありません。
狙うのは、いい具合に旧枠化されていた神河由来の人気クリーチャー。
ドット絵だけでもぜひ見ていってくださいね。
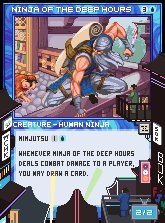
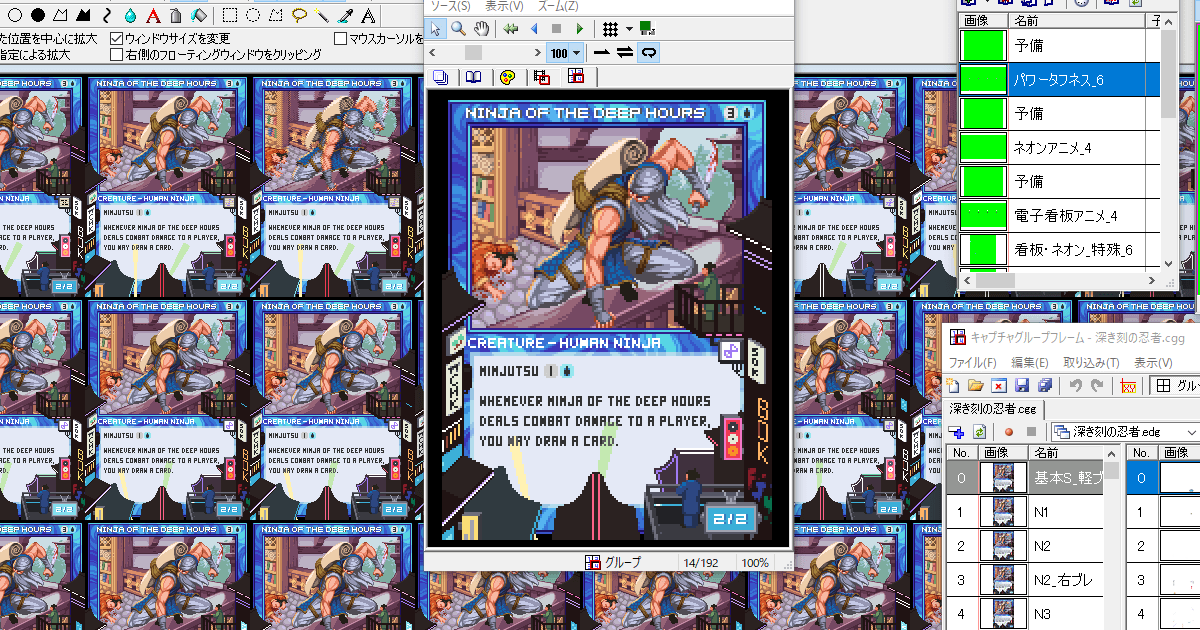
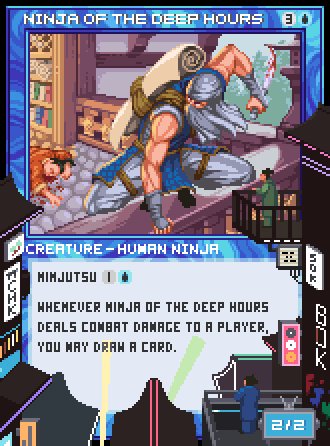
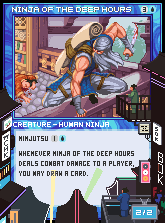
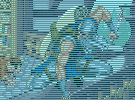
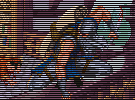
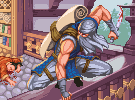
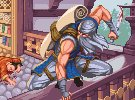
『マジック:ザ・ギャザリング』から、ドローが強力な忍者「深き刻の忍者」のドット絵

タイトル:『深き刻の忍者』
制作時間:27.4時間
MTGには背景ストーリーが存在し、無数の次元の集合体からなる世界を舞台にしています。
「神河(かみがわ)」も次元の一つ。
日本をモチーフにしています。
最初の神河が発売された2004年当時はMTGから離れていたため全く触れておらず。
後から知って世界観に惹かれたものの、再訪はないとのうわさを聞いてがっかりしていました。
そんな神河次元が今月の最新セットで復活!
わくわくが止まりません。
ドット絵にした「深き刻の忍者」は神河における2番目のセット、『神河謀叛』に収録されたコモンクリーチャーです。
攻撃クリーチャーと入れ替わるキーワード能力「忍術」を持ちます。
急に出現する刺客を表現しているのでしょう。
MTGのフレイバーは本当に素晴らしいです。
深き刻の忍者はさらに、攻撃が通るとカードを引くことができる能力持ち。
MTGにおいてドロー能力は強力なので使い勝手が良いのか、採用されているデッキリストをよく見ます。
世の中には「忍者デッキ」を構築している方もいらっしゃって、現代MTGにおいても深き刻の忍者は採用され続けているようです。
上位互換のようなライバルによって座席数は減らしているようですが……。
新神河で忍者がアップデートされるか注目ですね。
ドット絵『深き刻の忍者』の説明

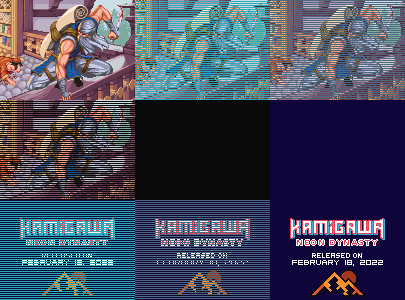
本作は、深き刻の忍者の皮を被った宣伝ドット絵です。
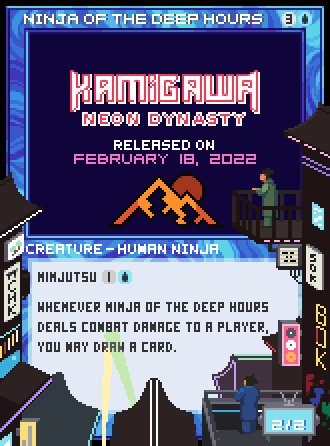
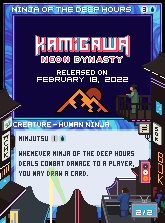
新セット『神河:輝ける世界』の発売をアピールする使命を帯びて生まれました。
1200年前の旧神河から一転、現代の神河は文明が発展してネオンまみれ。
そこでサイバーパンクをイメージした風景をカード枠下に配置しました。
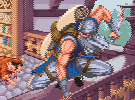
カードイラストを大型ビジョンに見立て、神河住人が当時の忍者を眺めています。
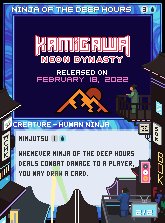
一定時間で画面が切り替わって新神河のリリース情報が流れる仕組みです。

画面には紙のリリース日を記載しました。
デジタルカードゲーム『MTGアリーナ』では2月11日リリースとのこと。
いつものことですが1週間早いですね。
紙が出るころにはメタが固まってしまうのかなあ。
ネオン街の景観
私がMTGのドット絵を描くときは、テキスト欄やカード枠に遊び要素を入れるようにしています。
本作ではカード枠下のネオン街が該当。

新しい神河を意識しているものの、次元の景観を再現したものでないのでご注意を。
よって看板やネオンには世界観を無視してアルファベットを使用しています。
公式イラストから神河文字らしきものを確認できたのですが、解読できないのでドット絵には使えませんでした。
本格的にいくならばこういうところも世界観を維持すべきなんでしょうけど……。
まあ非公式ファンアートですしね。
街中に散りばめたアルファベットは旧神河の各セットの略号になっています。
さすがにすぐにばれたでしょうか。
探し足りない人にもう一つ。
十手はどこにあるでしょう?(見切れています)
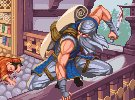
こだわりポイント
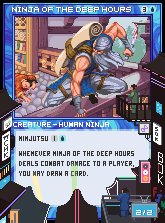
本作はカード枠に街並みが重なるため、エキスパンションシンボルが隠れてしまいます。
そこで、シンボルの位置にディスプレイを配置しました。
シンボルを映像で表示させて問題を解決しています。

また、本来の深き刻の忍者は新枠カード。
旧枠で再録されたことで今回のドット絵が成立しました。
初版に敬意を示す意味で再録(砂時計)と初版(手裏剣)のシンボルが切り替わる工夫をしました。
映像風のアニメーションを作る

ちらつき、走査線、破損、乱れ……。
映像風にするための特殊効果は数多くあります。
私はSF・メカものへの関心が薄いからかそういった特殊効果が必要になる機会がなく、ドット絵を描くこともありませんでした。
しかし今回は、イラスト部分を大型ビジョンに見立てるコンセプトがメイン。
「映像の雰囲気」を出さなくてはなりません。
ほぼ初挑戦になるのでなるべく簡単で単純な方法、かつトライアンドエラーありきでアニメーションを制作しました。
得られた成果をここにまとめます。
方針:画像と特殊効果の依存関係を避ける
真っ先に考えたのは「イラスト部の画像と特殊効果の関係性を減らす」制作方針です。
乱れる、走査線が走るといった特殊効果は、元画像に変化を加える行為と言い換えられると思います。
こういう場合、私は画像を加工して特殊効果が反映された画像を作りがちでした。

画像が完成した後、元の画像を修正するとどうなるでしょう。
修正内容を展開するために加工画像も作り直しです。
さらに、今回は試行錯誤ありきの制作。
苦労して作った画像がボツになったら目も当てられません。
二度手間を防ぐため、画像を加工して他の画像を作るのは避ける方針にしました。
考え方:特殊効果を差分として重ねる
画像を加工して特殊効果が反映された画像を作らない方針が決まりました。
ではどうしていくか。
画像に特殊効果画像を重ねることで、元の画像を変化させて見せればよいと考えました。

画像の上に特殊効果画像を重ねると
- 上層画像の透明部分は下層が見えるので、元画像を維持
- 上層画像の不透明部分は下層を上書きするので、元画像から変化
となります。
差分として作った特殊効果を重ねて、元画像の必要な範囲にのみ変化を与えようという考え方です。
これならば元画像を修正しても特殊効果側に影響がありません。
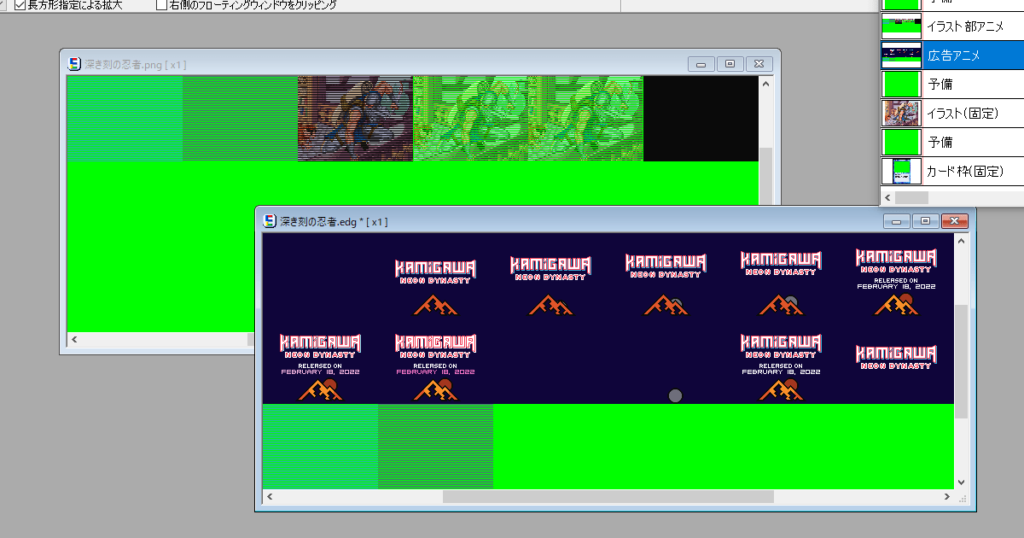
用意した特殊効果画像
用意した特殊効果画像は4種類。
いずれも制作の手間がかからないものを選びました。
しま画像
1ドット置きに水平線を引いたしましま画像。
ディスプレイの走査線をイメージしました。

ラインの位置と色を変えたものを2種類用意。
千切り画像
元画像を千切りにした画像(もっと良い呼び名ないですか?)。

元画像を加工しない方針に反していますが、加工が簡単なのでセーフ。
先に制作したしま画像を元画像に重ねて

しまを透過色に置き換えるだけで作れます。

千切り塗りつぶし画像
千切り画像の透過色部分を黒で塗りつぶした画像。
黒色が挟まったことで画像全体が暗くなったのがポイントです。

なお、本画像を用意するのではなく黒いしま画像で対応する手もあります。
むしろそちらが正解。
今気が付きました。
塗りつぶし画像
黒で塗り潰した画像。

上に重ねると下の画像は完全に隠れます。
重ねて特殊効果を反映する
元画像に特殊効果画像を重ねて、効果を反映した画像を作ります。
元画像に該当するのは、イラスト部に配置される深き刻の忍者のドット絵です。

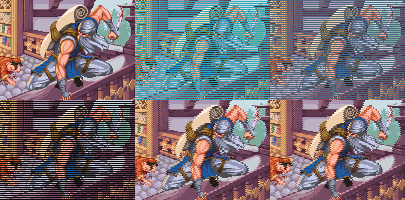
しま画像
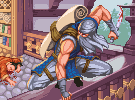
2種類のしま画像をそれぞれ元画像に重ねると、ノイズがかかったような2枚の画像を得られます。

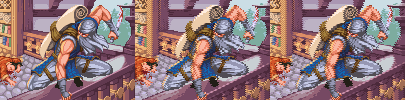
動かしたものがこちら。

粗い映像の演出に使えそうです。
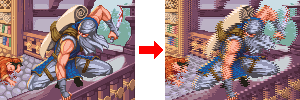
千切り画像
千切り画像をイラスト部に重ねても、そのままだと変化がありません。

千切り画像を横にずらして重ねると真価を発揮します。
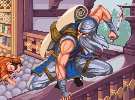
右側に1ドットずらして重ねたものがこちら。

アニメーションさせると、映像が一瞬ちらついたような表現になりました。

千切り塗りつぶし画像、塗りつぶし画像
塗りつぶし系の画像は透明部分がないため下の画像が全て隠れます。
千切り塗りつぶし画像は全体が暗く見えるので塗りつぶし画像へのつなぎとして、画面が消える演出に使えそうです。

特殊効果を反映した画像を組み合わせて演出を作る
ここまでで各画像の特性をつかめました。
あとはこれらを組み合わせてアニメーションを構築します。
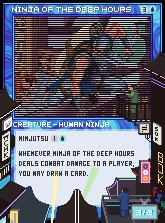
画面のちらつき
画面がちらつく演出には千切り画像がいい感じでした。
小規模なぶれが断続的に発生するようにすればいいでしょう。


千切り画像を左右それぞれにずらしたものを2コマ目・3コマ目に使っています。
左右に揺らすことでぶれに勢いがつきました。
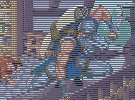
不安定な画質
不安定な演出なら、しま画像と千切り画像の組み合わせはどうでしょう。
長時間にわたって画面に変化を加え続けるほど映像周りの不安感も増す印象でした。


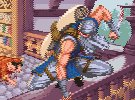
画面の切り替え
他画面への移行では、塗りつぶし画像を画面間に挟んで暗転させます。
しま画像を使った「乱れ状態」から暗転に突入させるのが効果的に感じました。


走査線の色を変えるだけでも印象が違うので、色々試してみるのがおすすめです。
初挑戦につき今回はプロトタイプのつもりだったので、アニメーションの出来には満足しています。
しかし作画では、理論的な確認まで行いませんでした。
- ディスプレイ表示の仕組み
- ハード構造によって発生する映像トラブルの種類
といった観点で見ると、内容に矛盾があるかもしれません。
ハード特性を踏まえて演出を決められるとアニメーションに説得力が増すでしょう。
少しずつ知識を仕入れて賢くなっていきたいですね。
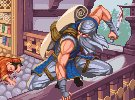
最後は等倍のドット絵でお別れです。
次の記事でお会いしましょう。
それでは。