【MTG】カード枠素材を使用した「オパール色の輝き」のドット絵

おしゃれできれいなドット絵を描きたい!
怪物でも美女キャラでもない、新たな欲求が湧き出てきました。
MTGカード枠素材を使用したドット絵で初めて、クリーチャー以外を選択。
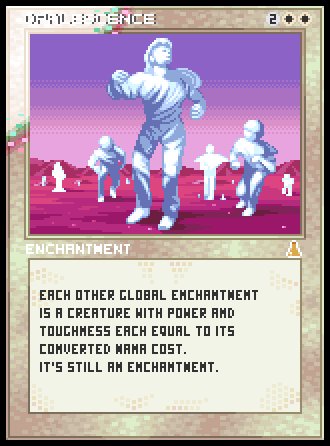
かつて猛威を振るったカード「オパール色の輝き」を描きました。
描いていない基本色はこれで赤のみです。
2周目、3周目と今後もドット絵を増やしていきたいですね。
カード枠素材はこの記事で公開しています。(宣伝)
『MTG(マジック:ザ・ギャザリング)』から補充デッキのキーパーツ「オパール色の輝き」のドット絵

タイトル:『オパール色の輝き』
制作時間:12.2時間
「オパール色の輝き」は憧れのカードでした。
MTGで遊び始めた当時、スタンダード環境では補充デッキがトップメタ。
レアカード満載で子供が組めるデッキではありません。
補充デッキのキーカードの1枚が「オパール色の輝き」です。
スタンダードの強力カードが高いのは今と同じ。
手が届かない高額カードとして心に残っています。
本作は、いつも通りカードをドット絵化した作品です。
元になるカードイラストの状況は不明。
背景ストーリーを探して何も見つからなかったので私なりに解釈しました。
おそらく人々が石像に変化していて、カード名の「輝き」とは石に変わる際に発生した光を指すのではないでしょうか。
この点から光をテーマにしました。
カードに照明を当てたような演出を採用。
光の境界部分に緑色や赤色を差してオパールっぽい輝き方も狙っています。
これまでのMTGドット絵と異なる表現でまとめられて満足です。
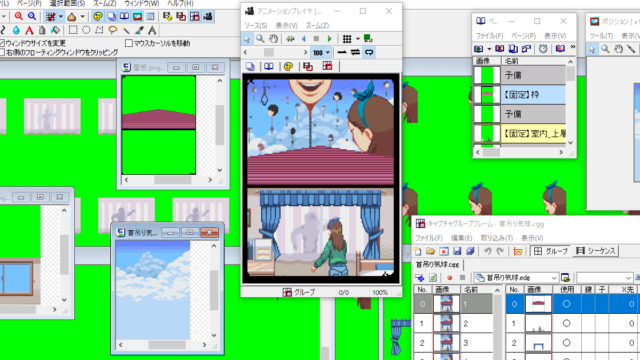
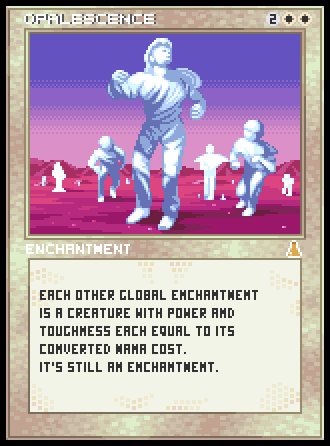
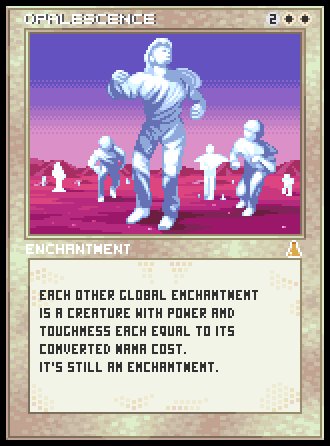
オパール色の輝き

白い石像と赤い大地、紫色の空の組み合わせが美しく、元々好きなイラスト。
いざ描いてみると色のメリハリが重要なドット絵との相性がよいと感じました。
遠景の点滅の他、カードに当たる照明に合わせて石像を光らせています。
こういった光らせ方はゲーム的であり、作品によっては合わないかもしれません。
ドット絵感が強まって味が出るので、私は好んで使っています。
こだわりポイント

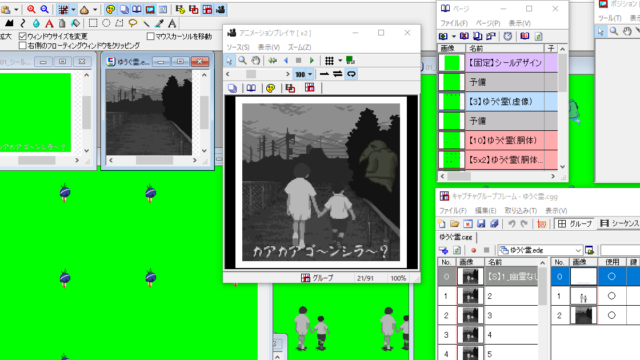
テキスト欄に照明が当たるとシルエットアニメーションが浮かび上がります。
シルエットでカード名まで分かった方がいたらうれしいです。
正解は「パララクスの波」。
補充デッキに採用されていたキーカードの1枚です。
デッキ名になっている「補充」を描きたかったのですが、シルエット映えしなかったのでボツに。
やりようがあった印象だけに実力不足を感じます。
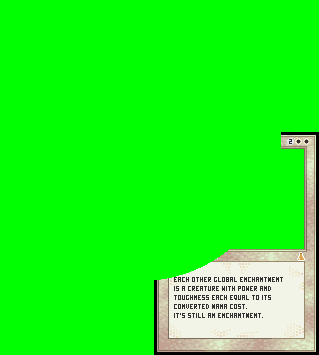
カードを照らす光の作画
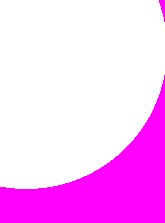
『オパール色の輝き』では、スポットライトのように光が当たる演出をメインアニメーションに据えています。
光の境界部分に緑や赤を使っているのがポイント。

光のみ取り出すとこんな感じ。

この光をカードに重ねてアニメーションを作っています。

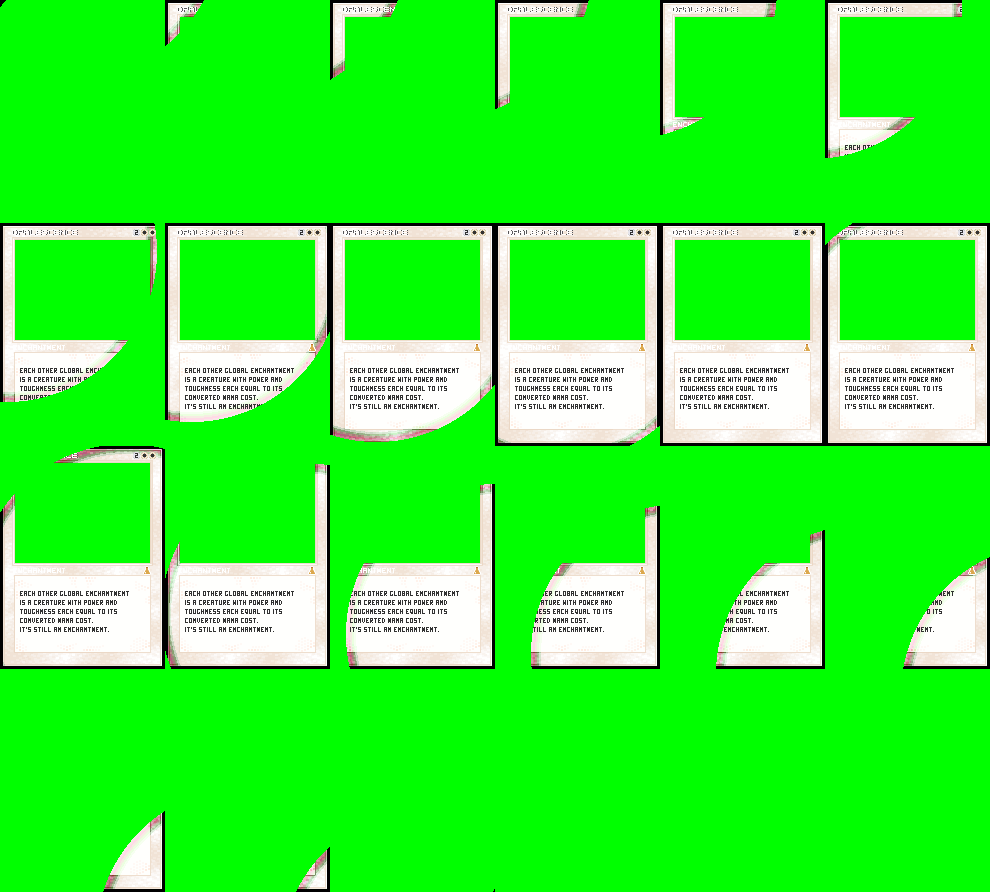
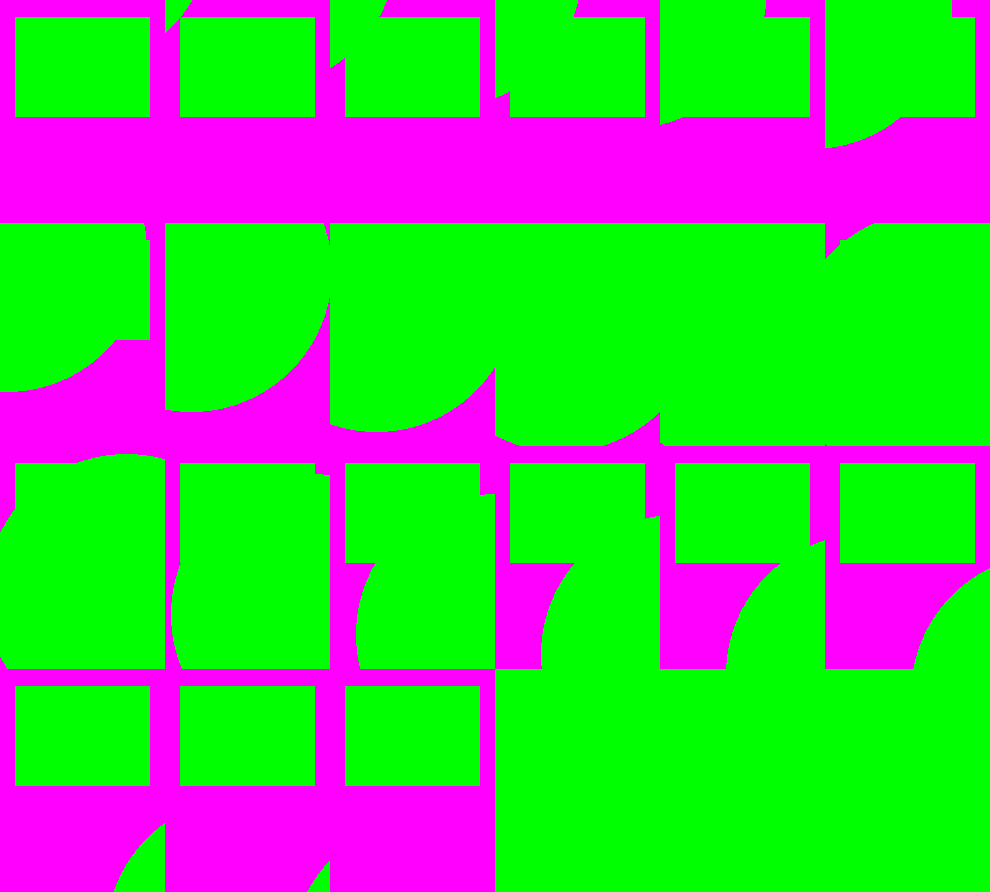
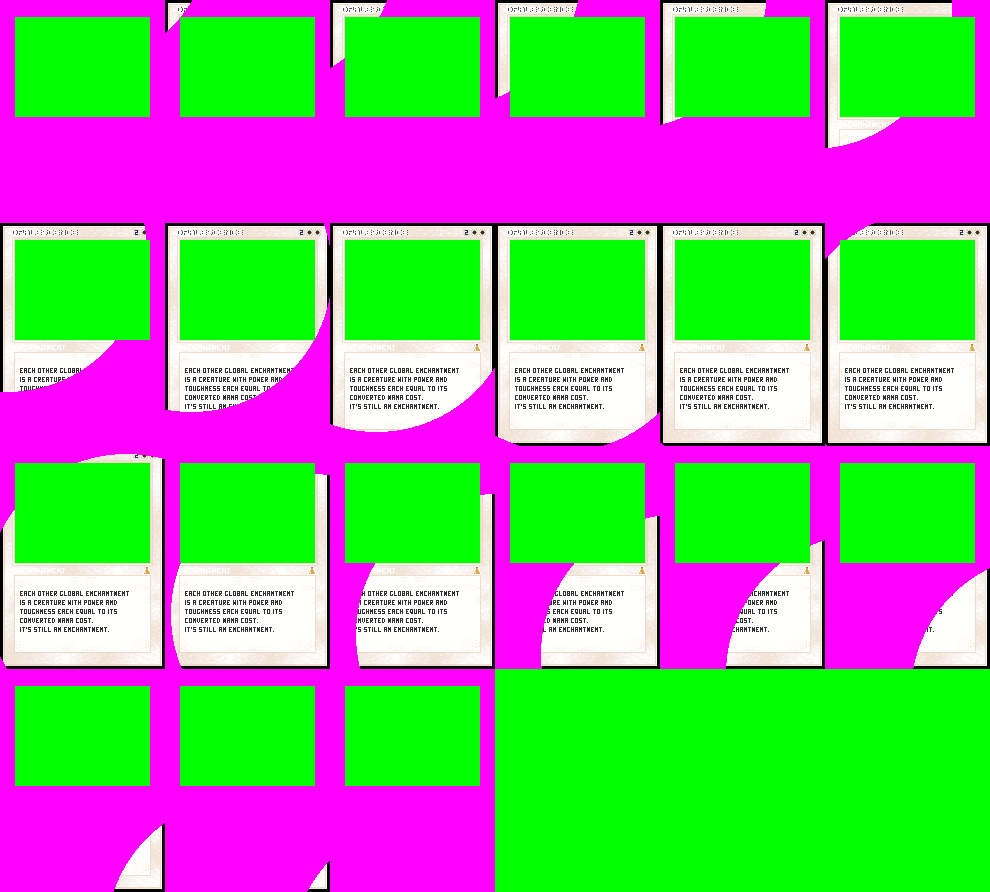
では、光のアニメーションはどのようになっているのか。
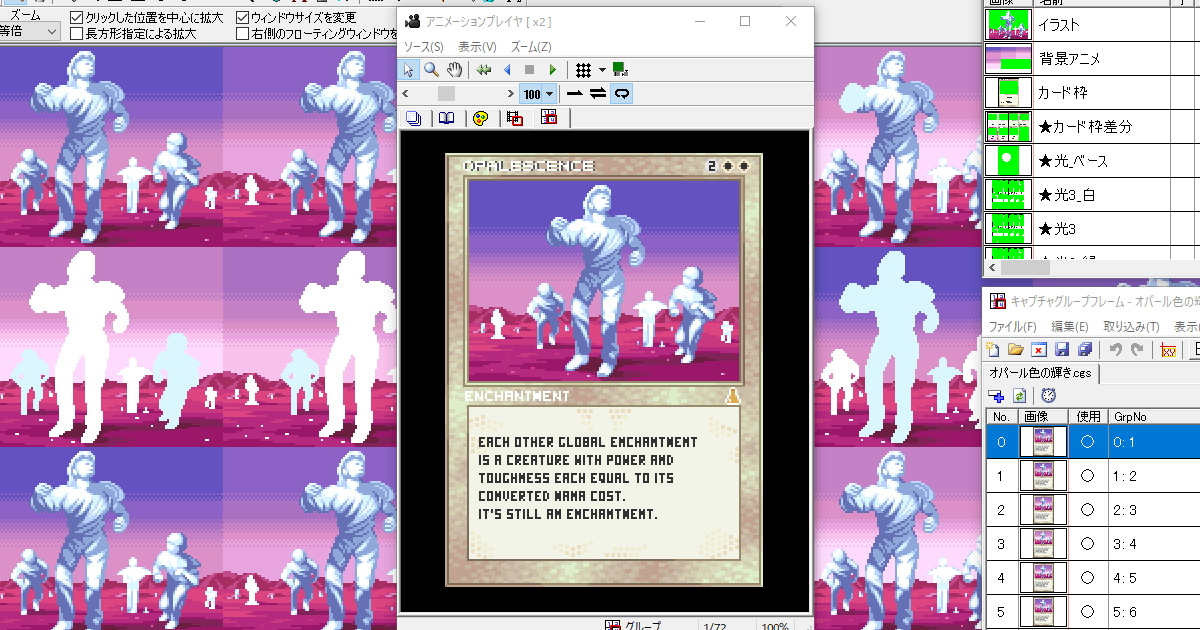
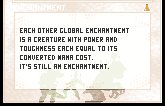
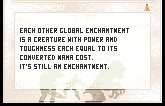
コマを並べたものが次の画像です。

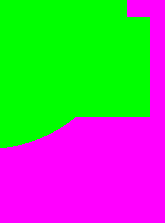
これだと見えないので1コマをピックアップして拡大しました。

境界部分が赤色や緑色で層状になっているのが分かるでしょうか。
1コマ分の画像を作るために、サイズを微妙に変えた色違いの画像を何枚も重ねているのです。

大きい画像の上に小さい画像を重ねていくので、サイズ差のある部分が層状になるわけですね。
ここからは光アニメーションの制作手順を公開します。
実質的には、上で述べた「サイズを微妙に変えた色違いの画像」を作っていく手順になります。
うすうす感じているでしょうが作業量で押しました。
大まかな作業の流れは以下の通り。
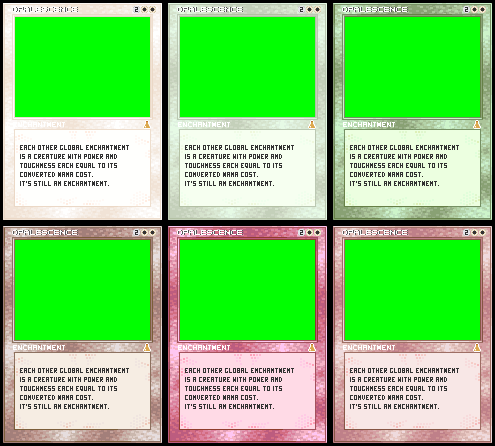
- カードの色バリエーションを作る。
- 中間アニメーションを作る。
- マスクを作る。
- 光アニメのコマを作る。
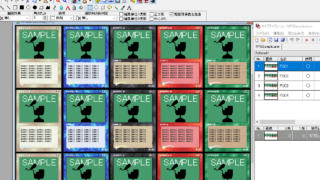
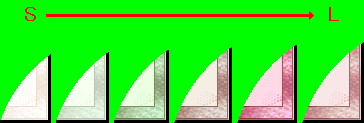
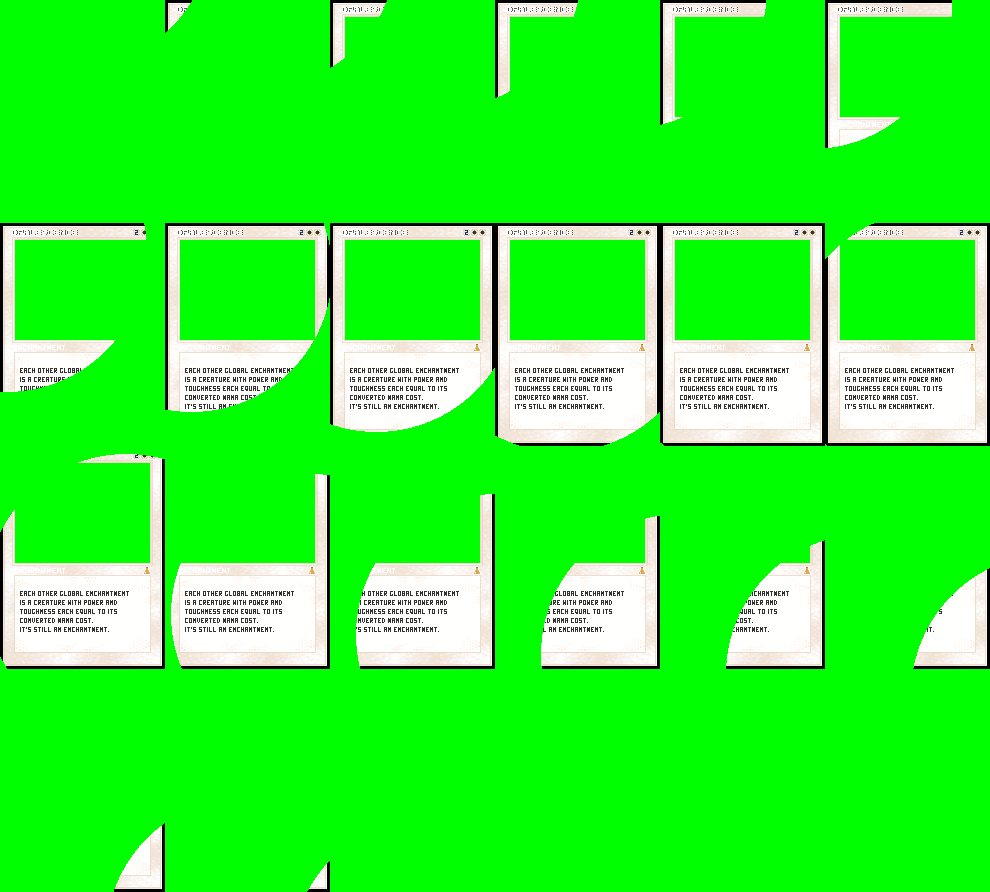
カードの色バリエーションを作る
ベースのカードの色を変更してバリエーションを作ります。
用意したカードの色が、光の境界部分の各層の色になります。
いずれも光が当たっている個所なので、照明の色や層同士のグラデーションを意識して色を作るのがいいでしょう。
『オパール色の輝き』では、光が最も強く当たっている白色(左上)、緑色と赤色、中間色で合計6パターン作成しました。

ここから光の形状を切り出し、重ねて光のアニメを作るのです。
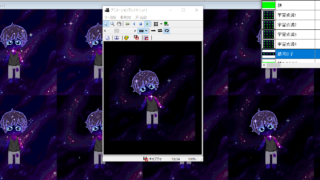
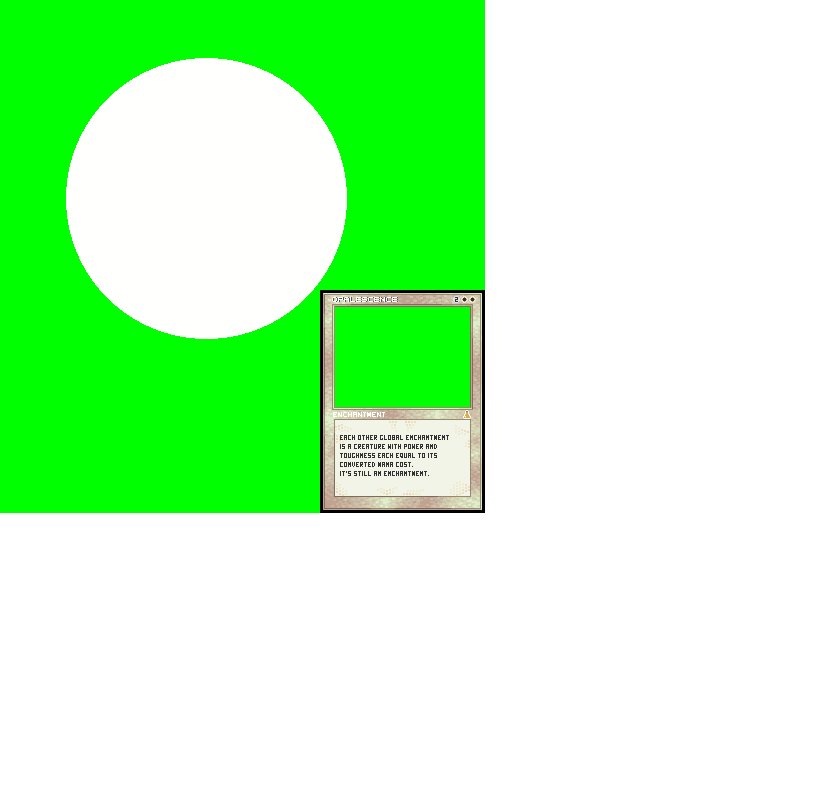
中間アニメーションを作る
光の軌道やサイズ、移動速度を確定する目的で中間アニメーションを作成します。
後でそれらを変更するとかなりの手戻りになってしまうので、ここで納得いくまで作り込みましょう。

円が光を表しています。
1パターンできたら、続いて軌道や速度を変えず円のサイズだけ変更しながら、カード色のバリエーションと同数の中間アニメーションを作ります。
『オパール色の輝き』ではカード色を6パターン用意したので、中間アニメーションも6パターン作る必要があります。
使用する6つの円を重ねて色分けした画像が以下。

円のサイズパターン数が光の層数になります。
最も小さい白い円で作ったのが先ほどの中間アニメということです。
ここまでで、カード色のバリエーションが6パターン、中間アニメーションが6パターン完成している状態になりました。
中間アニメーションはあくまで補助的なもので、作品に直接使いません。
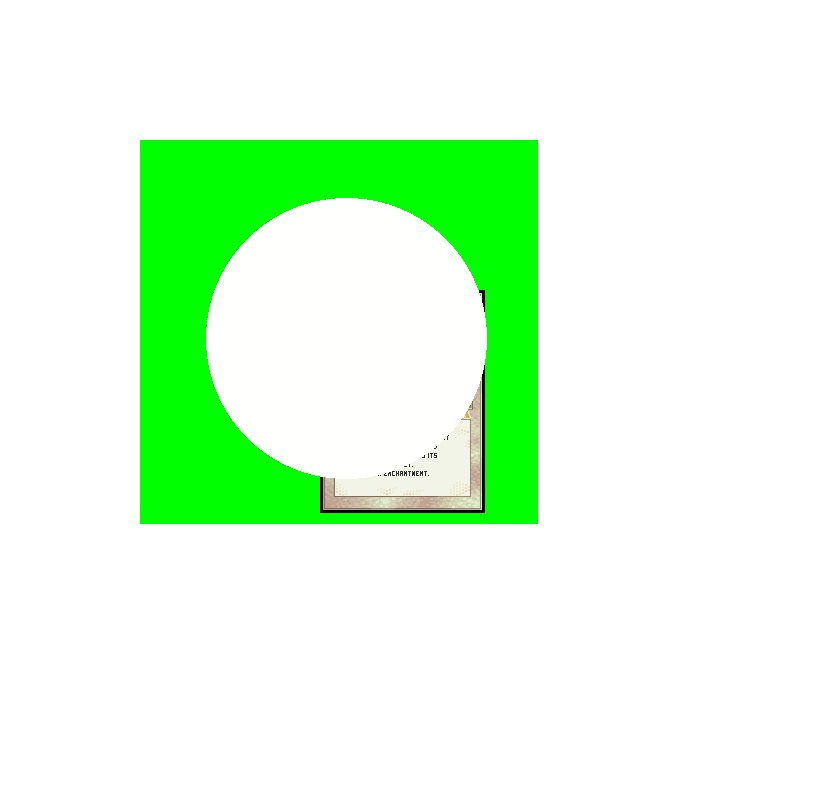
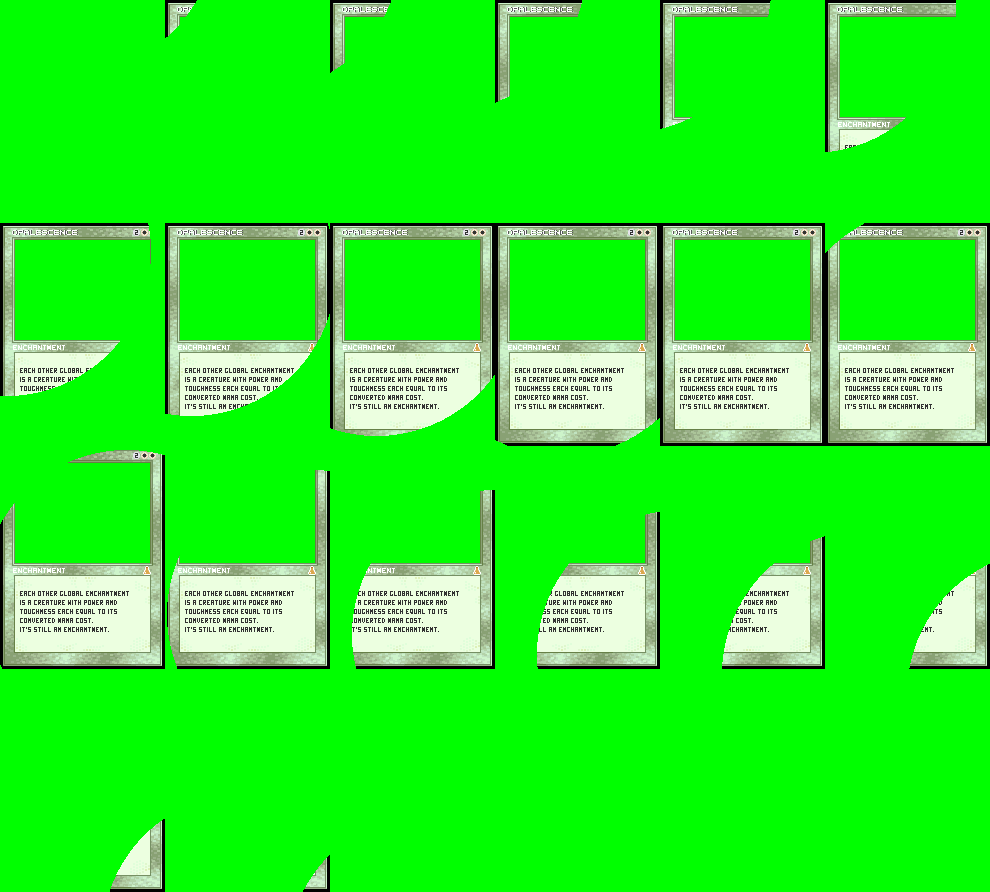
マスクを作る
中間アニメーションをコマごとの画像にします。
こんな風に円でカードが隠れたコマがたくさんできると思います。

円を削除すれば、光が当たっていない部分だけが残ったカード画像が完成。

中間作業用の画像なので、単色で塗りつぶしておくと使いやすいです。

同じ手順で全コマを処理しましょう。
単純作業ですが根気強く。
完成した画像セットをマスクとして次の作業で使用します。

ちなみにアニメーションさせるとこんな感じに。

残り5パターンの中間アニメからも同じようにマスクを作ります。
マスクが完成すれば中間アニメはもうお役御免。
ここまでで、カードの色バリエーションが6パターン、マスク画像セットが6パターン完成しました。
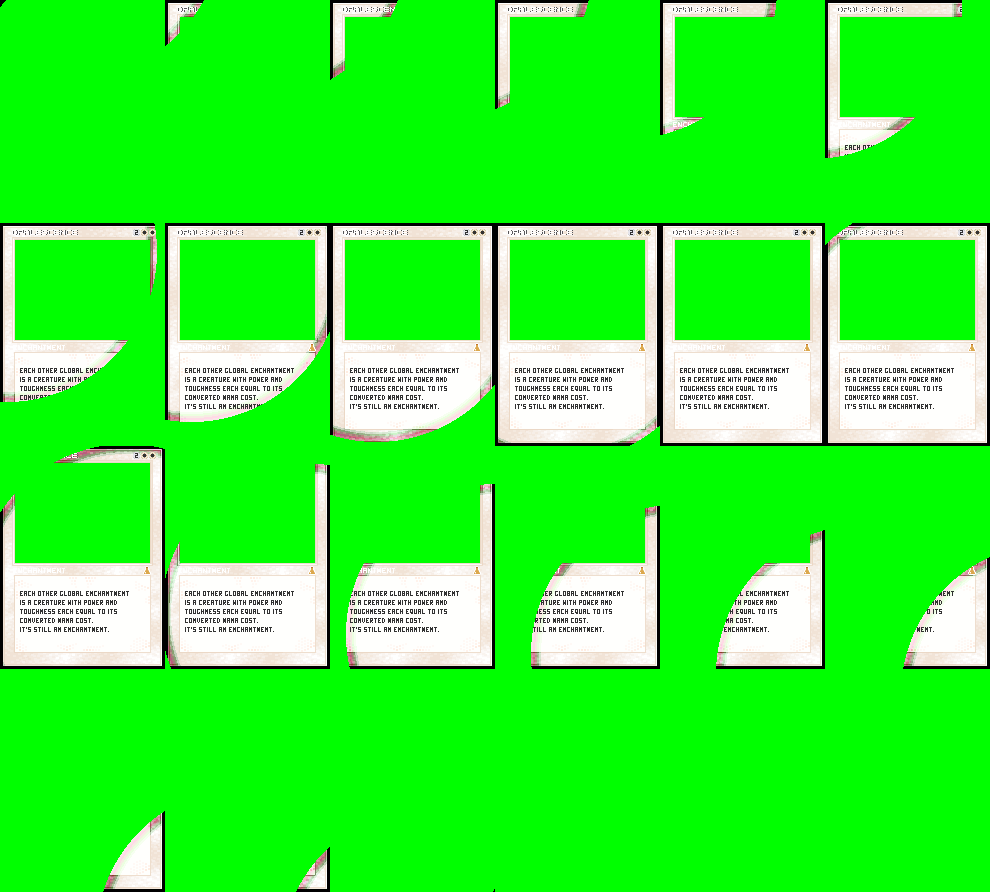
光アニメのコマを作る
作成したマスクは光が当たっていない部分を示しています。
欲しいのは光が当たっている個所、すなわちマスクの欠けに該当する個所です。
マスクを使ってここを作成していきましょう。
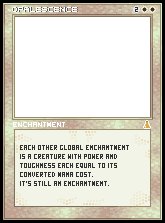
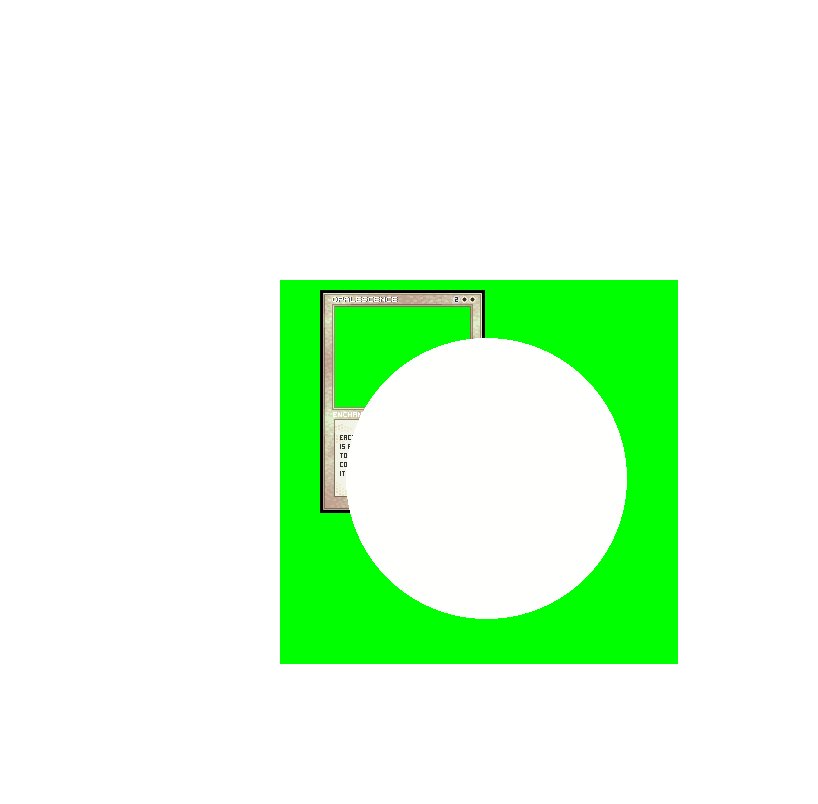
まずはカードの色バリエーションから1色を選び、マスクと同数並べます。

光の最も内側の層に配置したい白色を選びました。
ここにマスク画像を重ねます。

6パターンあるマスク画像セットから、最も小さい円で削ったマスクを選びました。
最も小さい円が、光の最も内側に存在する層だからです。
カードの色と、その色を配置したい光の層に相当する円から作ったマスクを1セットにしていきます。
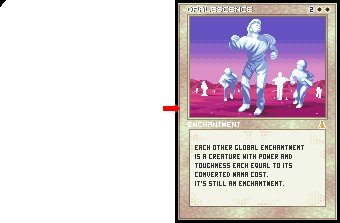
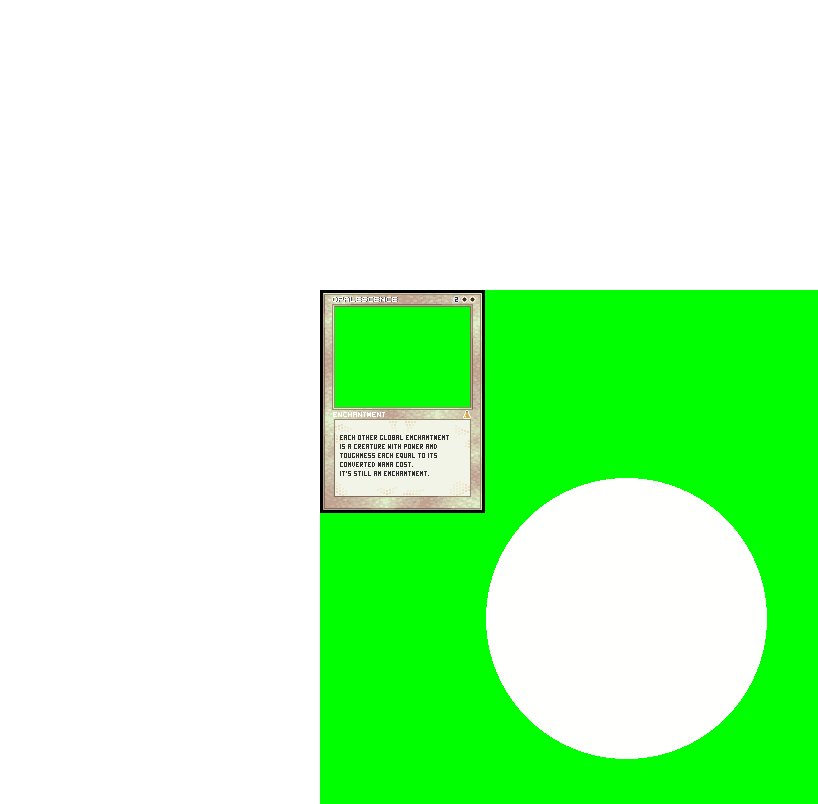
マスクを削除すると画像が重なっていなかった部分が残ります。

これが光が当たっている個所になるわけです。
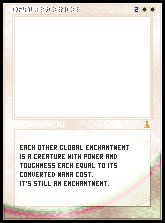
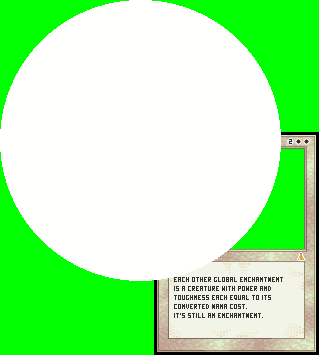
カードの色とマスクを次の組み合わせに変更し、同様の作業を行います。

上画像は緑色のパターンです。
一見すると分かりませんがより大きい円で作ったマスクを使っているため、先ほどの白色よりも面積が若干広くカードが残っています。
カードの色6パターンとマスク画像6パターンの1対1の組み合わせからこのような画像セットを6枚作成すると、必要な材料が出揃います。
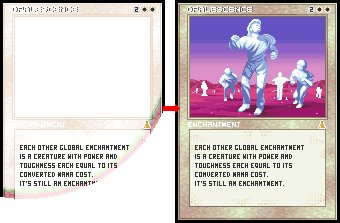
面積が大きいものに小さいものを順に重ねていけば、光アニメーション用のコマが完成!

冒頭で見せた画像に繋がりました。
どうでしたか?
中間アニメーションやマスクなど作業用の作成物が多く、イマイチな印象でしょうか。
当ブログでは制作技術に関するアドバイスを常に募集しております。
「もっと効率的な方法があるよー」という方はぜひコメントを残していただけると、今後の作品づくりで大いに助かります。
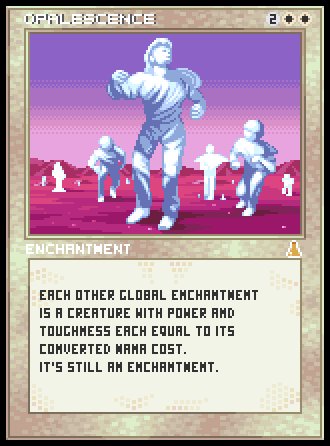
では、最後に等倍のドット絵でお別れです。
それでは。