皆さんには、日の目を見なかった作品がありますか?
私はブログを開設するまで、たまにpixivに投稿するくらいで作品を積極的に公開してこなかったものですから、お蔵入りになっているドット絵がそこそこたまっています。
練習として割り切っていたりクオリティが低かったり、そもそも未完に終わっていたりと理由は様々です。
しかしながらいずれも本気で作った作品であり、気に入っているもの、頑張ったもの、思い入れがあるものが多数含まれるのも事実。
そういったドット絵を再加工してブログで公開していくことにしました。
今回のドット絵は2011年頃の作品。
なんと約10年前です。
ぜひ、現在の私のドット絵と見比べていってください。
……昔の方がうまい?
ハハッ、ご冗談を!
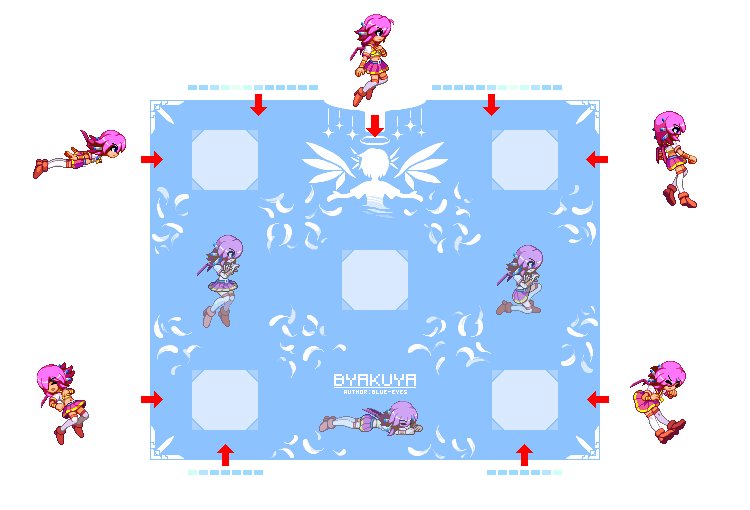
『MUGEN』から「神崎白夜」の格闘ゲーム風ドット絵

タイトル:『ちび神崎白夜』
制作時期:2011年
「神崎白夜」は青眼さんのオリジナルキャラクター。
ご本人がMUGEN用のキャラクターを製作・公開しています。
つまり、本作はある意味で「よその子」を描いたものになります。
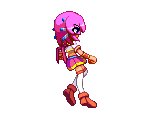
神崎白夜には凶悪モードが搭載されており、『MUGEN凶悪キャラ大盛り』の左列中央にいるのも彼女。
通常時を描いた本作とは色が違っています。
本作の白夜を凶悪モードに色替えするとこんな感じ。

色を変えて遊べるのはドット絵の醍醐味ですね。
『ちび神崎白夜』は元々、2011年頃にMUGEN用キャラクターの製作を意識して描いています。
本家のグラフィック変更パッチとして公開できたら、なんて考えていましたが挫折。
素材を流用し、このたびリメイクしました。
すでにMUGEN上に存在するキャラクターをなぜ作ろうと思ったのか?
それは、本家白夜の頭身を変更できたら面白いと思ったからに他なりません。
MUGENでは様々な出自のキャラクターが登場するので頭身も多様。
遊ぶ人の好みで頭身を選べるなら、それもMUGENキャラクターとして魅力の一つといえるのではないでしょうか。
本家が頭身の高いグラフィックなのでデフォルメ度の強い低頭身で制作を開始しました。
だから「ちび」神崎白夜です。
モーション説明
『ちび神崎白夜』はMUGEN用のキャラクターとして描いたので、いずれも格闘ゲームを想定したモーションになっています。
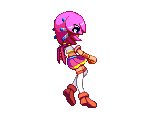
ニュートラル(待機)

浮遊状態の待機モーションを制作しました。
本家のニュートラルは着地しており、ダッシュなど要所要所で飛行します。
差別化目的の他、いやらしい理由だと、前進や後退といった歩行モーションの作画コストを抑える狙いがありました。
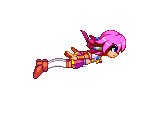
ダッシュ

壁を蹴って加速する動作として制作。
これも本家から変更しており、自分のイメージを盛り込んだ結果です。
通常の前進モーションは未作成なのでありません。
ダッシュを作っていたおかげで、今回の制作にあたり前進と後退が一応揃いました。
本当によかった!
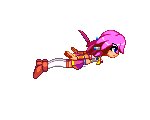
後退

後ろに下がる通常モーション。
ニュートラルから体の角度を変える工夫があり、髪やスカートも丁寧に動かしています。
自分で言うのも何ですが10年前なのにえらく頑張っています。
制作に対するこの粘り強さ、切実に今欲しいです。
くらいモーション
ダメージを受けた時のモーションです。
上段攻撃を受けた場合、下段攻撃を受けた場合の2種類あります。

こちらは上段。

次に下段。
下段くらいモーションはかわいく描けた上、スタイルもよく出ているのでお気に入りです。
ガードとダウン

いずれも静止画。
ガードは立ち状態としゃがみ状態の2種類あります。
静止画はさほど重要でないので『ちび神崎白夜』では背景装飾として使用し、アニメの方を目立つようにしました。
こだわりポイント
オリジナルモーションがセールスポイントといっていいでしょう。
白夜が小さくなったらどうなるかを踏まえて、私の中のイメージをドット絵化しています。
例えばニュートラルモーション。

デフォルメキャラだと常にフワフワしていた方がかわいいのではないかと。
ニュートラルモーション変更により、待機からつながる動きもおのずと変わってきます。
後退も当然、浮遊状態。

最もこだわったのがダッシュモーションです。

本家白夜は羽からのジェット噴射で加速しますが、ちび白夜では空を蹴る動作に変更しました。
小さくなったゆえに火力に頼れず、頑張って推進力を得ている感が出ているでしょう?
『ちび神崎白夜』のリメイク方法
ちび白夜の本体部分は過去に制作したドット絵。
作る過程を話題にするのは厳しいものがあります。
MUGEN向けに制作したドット絵を別作品にまとめ直すのはこれで2回目なので、そこに焦点を当ててお茶を濁すとしましょう。
説明が必要な内容か問われると、使用ツールに依存する部分なので苦しいですが……。
ドット絵の構成イメージ

動かない絵と動く絵を分けて考えるようにしています。
土台として背景絵を作成し、アニメーションを重ねるイメージです。
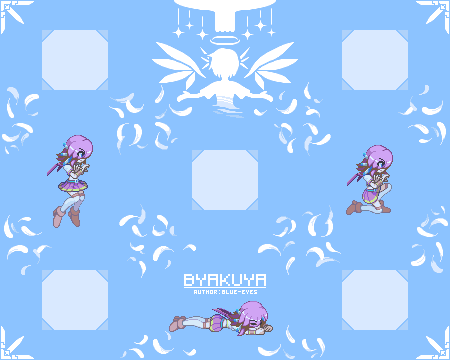
背景絵の作成
アニメーションの配置場所を考慮しつつ、背景になる静止画を作成します。
作成方法についてはもはや描き方の話なので、申し訳ありませんが割愛させていただきます。

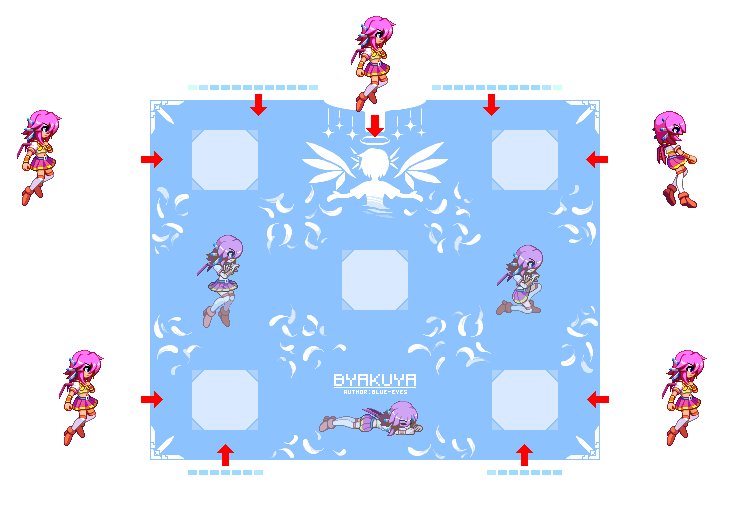
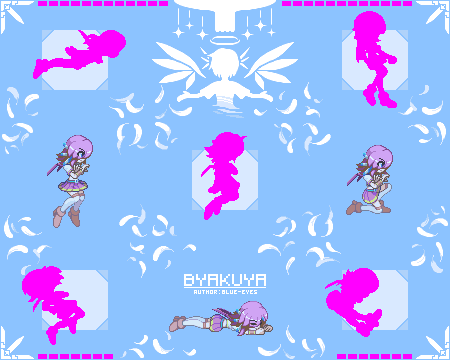
以降は背景の上にアニメーション用画像を重ねてコマを作っていくのですが、ここでコツが。
アニメーションの1コマを利用し、配置場所の目印をつけておきます。

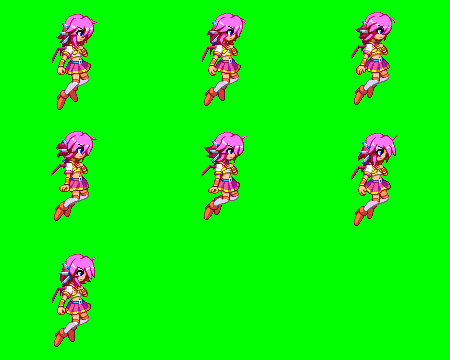
紫色のシルエットが目印です。
後で消すので背景絵とレイヤーを分けておきましょう。

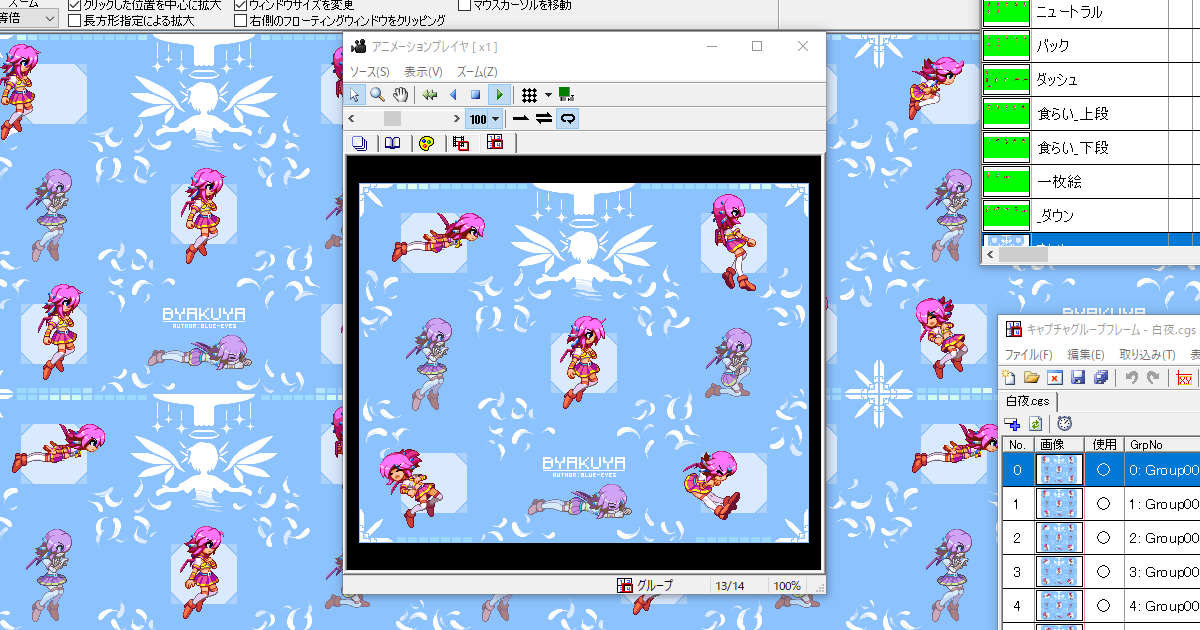
私はEDGE2のキャプチャグループアニメーション機能を用いて『ちび神崎白夜』のような作品を制作しています。
本機能では各画像に座標を指定して画面上に配置し、アニメーション用のコマを構成していきます。
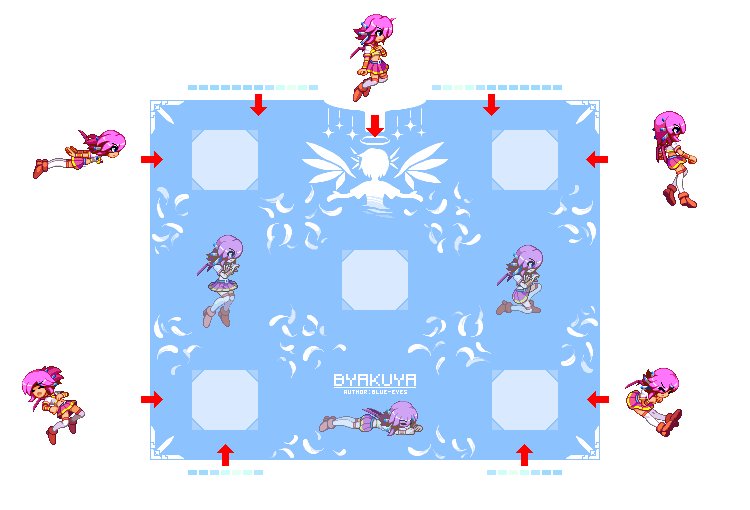
シルエットに合致するように画像を配置して座標を確定してしまえば、次からは同座標に画像を配置してコマを作っていけるのです。
効率も確実性も高いので、現在はこのような方法を使っています。
アニメーションの配置
今回配置するアニメーションは、1枚当たり150×120サイズのキャラクターです。

これはニュートラルモーションで7枚ありますね。
EDGE2のキャプチャグループアニメーション機能でコマを作っていきます。
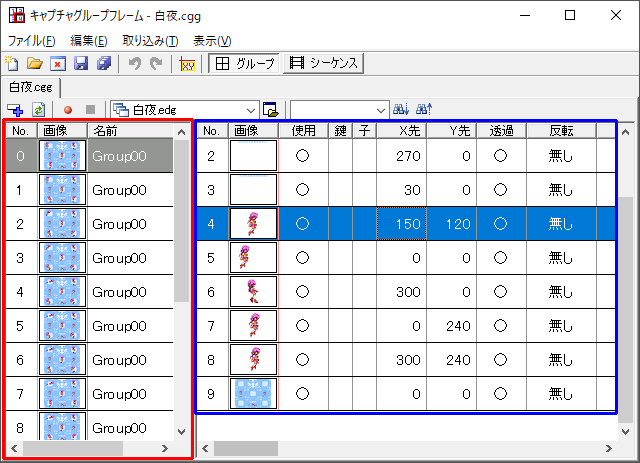
キャプチャグループアニメーション機能のウィンドウは以下のようになっています。

左側の赤枠が作成したアニメーション用のコマ(正確にはグループと呼びます)。
右側の青枠が該当するコマ内に配置した画像の情報です。
例えばフォーカスされた画像の座標はXが150、Yが120で指定されているのが分かります。
同じ位置でアニメーションするのですから、まずは1コマ分、目印に合わせて画像を配置して座標を取ってしまえば、2コマ目以降は座標値を使い回すことができます。
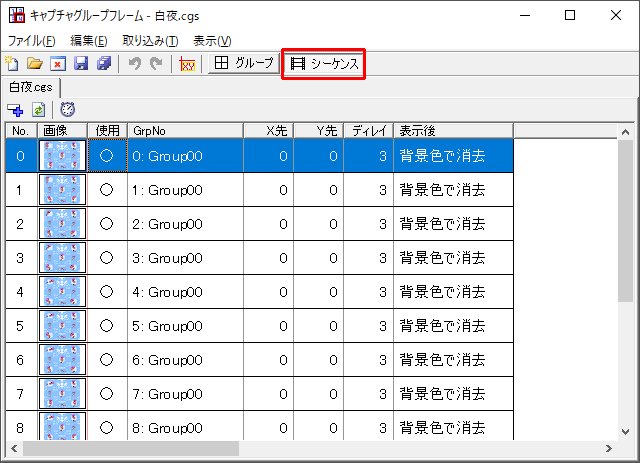
こうして計14コマ作成し、シーケンス側で並べてアニメーションを構築。

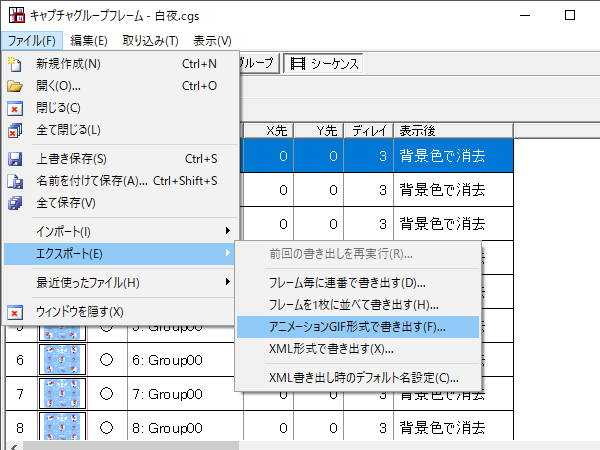
gifアニメーションに出力したら作品の完成です。

いかがでしたか?
EDGE2の機能に寄った内容になってしまいました。
おのおの方が所持しているドット絵エディタでならどう作るか、そういう視点で読んでいただけていたらうれしいです。
それでは、また!