今回はチョコレート菓子『運の王様』に付いていたおまけシールをドット絵にしました。
当時を生きていた人しか知らなさそうなこの製品。
昨年もドット絵を公開したのですが、各種SNSでの反応はすこぶる悪いです(笑)。
派手さのないノーマルシールだったことも興味をひかない原因かなと。
反省を踏まえ今度は豪華なヘッドシールを題材に。
プリズムの表現にも力を入れたので、ぜひ見ていってください。
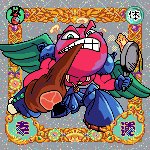
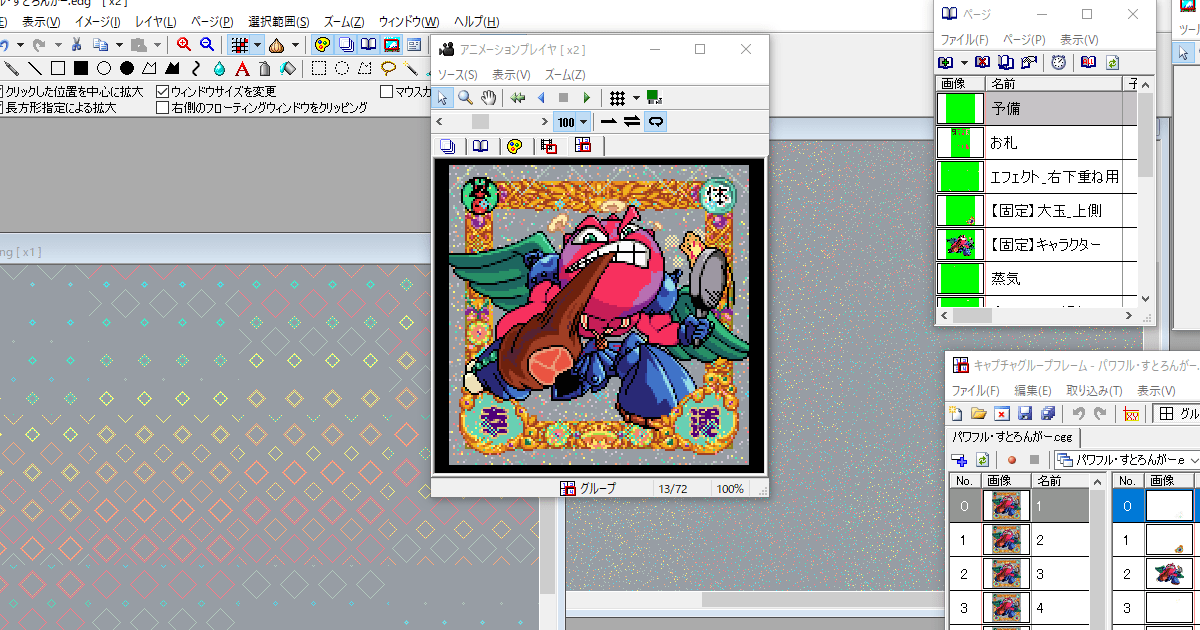
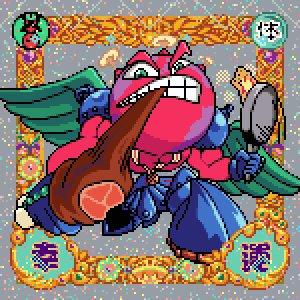
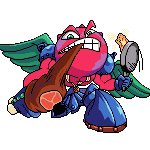
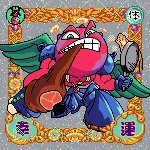
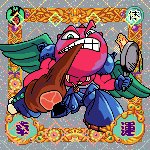
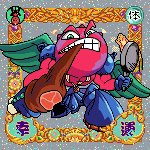
非ビックリマン系のおまけシール『運の王様』から「パワフル・すとろんが~」のドット絵

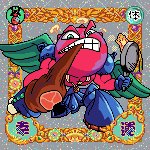
タイトル:『パワフル・すとろんが~』
制作時間:14.6時間
「パワフル・すとろんが~」は『運の王様』第3弾のヘッドシールの1枚です。
運の王様シリーズは幸運・不運・悪運の勢力が3すくみを形成している設定。
第3弾においては不運勢力が勝利して他を支配している世界観になっています。
絶対数が少ない幸運・悪運キャラクターがヘッドに選ばれていて、パワフル・すとろんが~は幸運勢力の生き残り。
最後のレジスタンスといったところでしょうか。
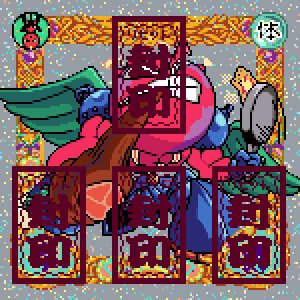
運の王様といえば裏面の特殊構造です。
ヘッドシールは裏面もシールになっており最大6枚のお札が印刷されています。
不運キャラクターにお札を貼り付けて封印、という遊び方を想定していたようですね。
お札の枚数を戦力とするならばパワフル・すとろんが~は4枚のお札を所持しており、中々の強者ではないでしょうか。
ドット絵の説明

本ドット絵はシールのデザインをそのままドット絵化したタイプの作品です。
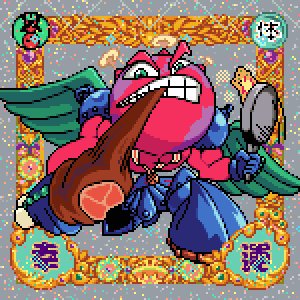
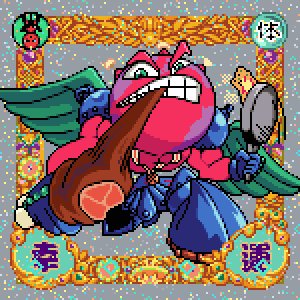
プリズム加工の再現に重きを置いて制作しました。
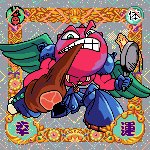
時間経過でお札が浮き出てくる演出も。

これは裏面デザインを再現したもので、お札のレイアウトも実物同様にしました。
パワフル・すとろんが~はお札4枚ですが、1枚しか所持していないヘッドもいるんでしょうかね。
ドット絵にすると寂しそうです。
こだわりポイント

シールやカードをドット絵化する場合、キャラクターイラスト部分を動かすとクオリティが格段にアップして見えます。
パワフル・すとろんが~では頭から噴き出る煙と、チャーハンの湯気にアニメーションをつけました。
注視しないとプリズムアニメーションに混ざってしまう程度の規模ですが、あるとないとでは印象が変わってくるのではないでしょうか。
シールのプリズム加工(ドットタイプ)を再現する

定期的に研究したくなる「おまけシールの加工」再現。
今回のドット絵は当たりシールが題材なこともあり、実物同様のドット状プリズムに挑戦しました。
光の反射など考慮すべき要素は数あるものの、一旦はプリズムらしさを出すところまで。
十分に満足な出来になったので概要を記録しておこうと思います。
プリズム加工(実物)の観察
シールのプリズム加工は光り方のパターンを目視確認できることがほとんどなので、まずは現物を観察しました。
パワフル・すとろんが~のプリズムは以下2つの要素からなると判断できます。
- ドット状の細かいプリズム
- 角度によって大きさが変わるひし形のプリズム
色の観点では青・緑・黄・橙・赤の色に遷移することを確認しています。
ドット絵は簡略化が鍵なので、このくらいの分類分けでいいでしょう。
実物画像を提示できない代わりに運の王様を紹介しているYouTube動画を見つけてきました。
動画時間3:07あたりからパワフル・すとろんが~が登場します。
この動画主さんは超念写探偵団シリーズも紹介しているので、そちらもぜひご覧ください。
これらマイナーシールの情報は本当に少なく、動画資料ともなると超貴重です。
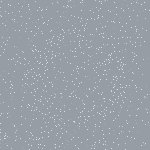
全体に散らばるドット状プリズムの制作
ドットタイプのプリズムはスプレー機能を使用して効率的に制作します。
(前回に引き続きスプレー機能を使うことになって自分でもびっくり。)
スプレーは範囲を大きくとり、ドット同士があまり過密にならないようにします。
密度は後工程で調整していきます。
スプレーが完了したらドットがくっついて2ドットになっている部分を修正し、全ての点が1ドット単位になるようにしましょう。
プリズムが粗い場合は反対にドットを大きくするのがいいですね。

これでベースが完成しました。
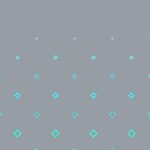
次に色の変化をアニメーションで再現します。
実物の観察結果を踏まえて
青 → 緑 → 黄 → 橙 → 赤
の順番で色を変えていくことにしました。
ただし最初から鮮やかな色が出現するといきなり感が増すというもの。
ワンテンポ置くためにも前後に灰色を挟むことにしました。
灰 → 青 → 緑 → 黄 → 橙 → 赤 → 灰
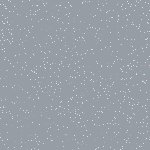
先ほどの画像をコピーして7枚に増やし、それぞれに色を付けます。

動かしたものが以下。

後は同じ手順で7枚1セットの画像を量産し色をずらしながら重ねれば、ドット状プリズムの完成です。
重ねる枚数で画面内のドット数が変わることを利用し、画像のセット数でプリズム密度を調整します。
バランスを見ながら12コマ内で画像を重ねました。


なおパワフル・すとろんが~では色付きのほか、白色のドットプリズムも作成しています。
色付きプリズムの下に配置して奥行きを出す予定です。

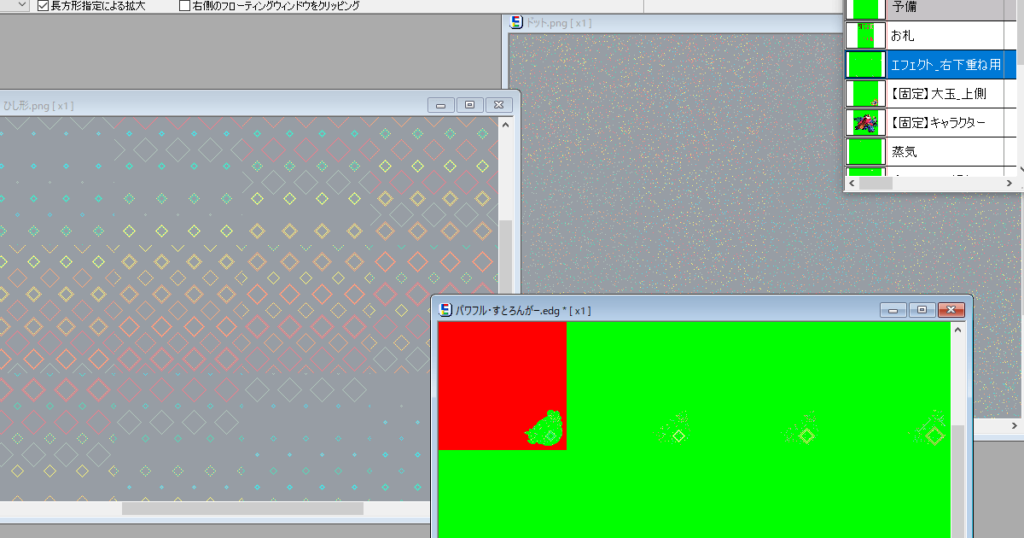
ここでは説明用にグレー背景を設定していますが、最終工程で別画像に重ねる必要があるため、実際は透過色を指定しています。
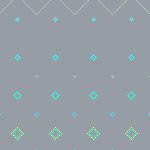
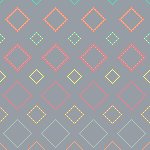
浮かび上がるひし形プリズムの制作
2つ目のプリズムである、ひし形を作成します。
まずは小さいひし形が大きくなっていく単体アニメーションを作成しました。
シールを見た角度によってひし形の大きさが変わる様子の再現です。


消失コマを含め12コマのアニメーションにしました。
ドット状プリズムと同じく
灰 → 青 → 緑 → 黄 → 橙 → 赤 → 灰
の順番で色を遷移させる方針に変わりはありません。
ただし、ひし形プリズムではもうひと工夫。
実物のプリズムは単色に見えることがほぼなく、複雑な色合いをしています。
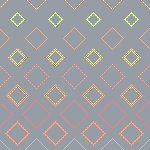
そこで、ひし形プリズムは
灰 → 青 → 青+緑 → 緑 → 緑+黄 → 黄 → 黄+橙 → 橙 → 橙+赤 → 赤 → 灰
というように、単色と単色の間に2色の組み合わせを挟むように色分けを行いました。
下の画像中に2色のまだら模様のひし形が存在しているのが分かるでしょうか。


こうして作ったひし形を画面に並べると完成です。

並べるだけでなくひし形の出現タイミングをずらしたり、大きさが変わっていく方向を変えるなど、単調にならない工夫をしています。
部分的にひし形を二重にしているのもポイントです。
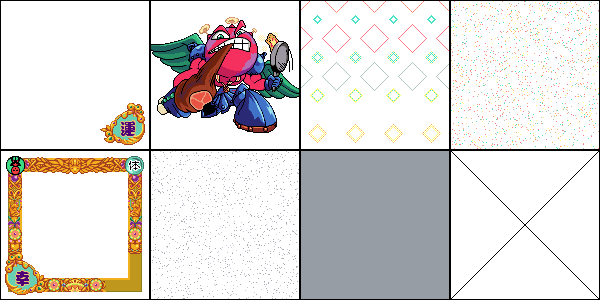
他画像とプリズムを重ねる
プリズムが完成したので、キャラクターなどの他画像と重ね合わせていきます。
今回のドット絵は
- 最前面の宝玉
- キャラクター
- ドット状プリズム
- ひし形プリズム
- 金枠
- ドット状プリズム(白)
- グレー背景
の順番で重ねようと思います。

左上に並んでいる画像ほど上層に来ます。
背景には暗めのグレーを用いました。
プリズムの輝きを考えれば明るい色にすべきと思いがちですが、そこはプリズムの明るさで補う方針です。
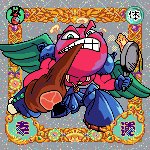
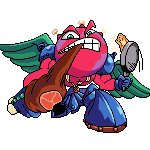
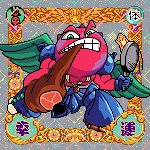
完成したアニメーションがこちら。

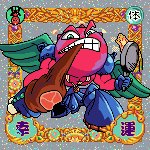
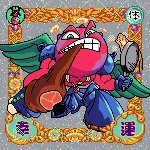
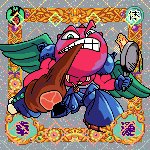
【反省】最前面のプリズムが冗長に
画像の重ね合わせで気が付いた方がいらっしゃるかもしれません。
実は先ほどの例では、右下の宝玉(「運」の文字入りのもの)にプリズムが乗りません。

- 宝玉にプリズムを重ねる。
- キャラクターにプリズムを重ねない。
- 右下の宝玉のみキャラクターの上層に配置する。
という全ての条件を満たすことができないのです。
かといって左下のプリズムを削除するのは実物シールと差が出てしまい、悪手でしょう。
右下に重ねるプリズムを別画像で仕方なく用意しました。

宝玉の上にだけ重なるようにプリズムの一部を切り抜いて作ったもので、内容自体は下に隠れた部分と全く同じです。
同じ画像が被る、冗長性が生まれてしまいました。

とはいえこの8枚重ねで想定位置にプリズムを配置することができ、完成です。

今後プリズム表現を改良していくとしたらどうすべきでしょうか。
考えられるのは実物のプリズムの構造を学ぶことでしょう。
少し調べてみたところ、現在ではビックリマン風のシールを個人制作できる環境が整ってきている模様。
イラスト・プリズムなどの複数シートを重ねて作るとのことです。
ドット絵の工程に似ていますね。
今回課題になった「無駄のある重ね方」を改善するヒントが見つかるかもしれません。
次に光の反射について理解を深めること。
プリズム加工のシールは見る角度によって表情が変わるのが魅力です。
光の当たり方によってもたらされる効果ならば、光についての学習がより高度な表現につながるのではと思っています。
それでは今回はここまで。
次の記事でお会いしましょう。