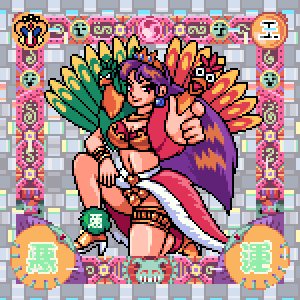
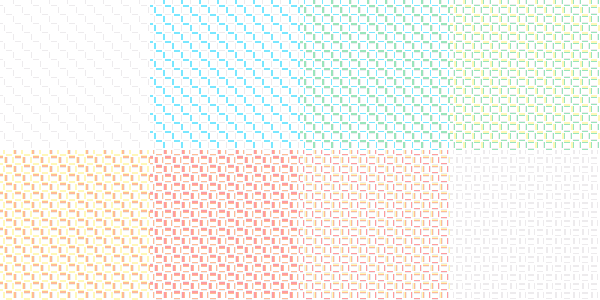
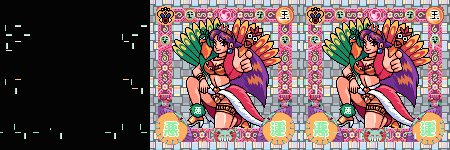
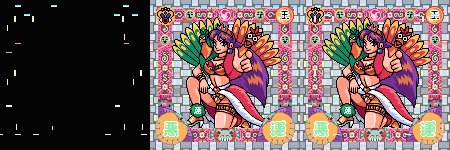
【運の王様】おまけシールの角プリズムを再現しながら「クイーン・パンドラ」のドット絵

さあ、やってまいりました!
シールやトレーディングカードに施される豪華な加工をドット絵で再現する試み。
今回の題材はチョコレート菓子『運の王様』のおまけシールです。
前作が好評だったことに味を占めて再びヘッドシールを描きました。
知っている方もそうでない方もぜひ見ていってください!
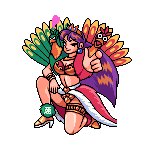
非ビックリマン系のおまけシール『運の王様』から第一弾ヘッドの紅一点「クイーン・パンドラ」

タイトル:『クイーン・パンドラ』
制作時間:27.6時間
『運の王様』は1995年にロッテから発売されたチョコレート菓子です。
ビックリマンと同形態の製品でおまけのシールが付属していました。
幸運・不運・悪運の三勢力による三つどもえの世界観。
それぞれのリーダー(コレクター界隈では“ヘッド”と呼ばれる)はキラ加工の当たりシールになっています。
当時のおまけシール豆知識をひとつ。
運の王様のキラシールは生産時期や販売地域によって加工が変わります。
今や超希少品扱いになっているバージョンもあるとのこと。
第一弾の当たりシールは基本的に角プリズム。
私もヘッドシールを3種所持しておりますがさすがに全て角プリズムでした。
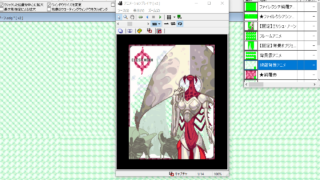
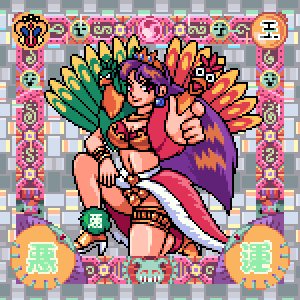
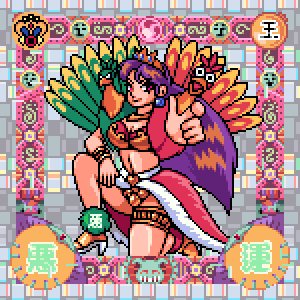
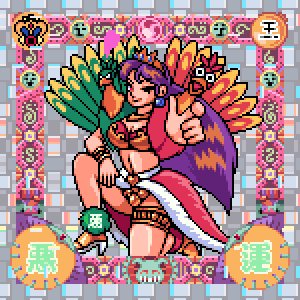
クイーン・パンドラ

「クイーン・パンドラ」は運の王様第一弾、悪運勢力のヘッドシール。
3人のヘッドの中で紅一点になっています。
裏面のフタをめくると出現する四字熟語は「電光石火」。
不運勢力のヘッドを撃破する様子が描かれていました。
しかし以降のシリーズでは……。
ドット絵の説明

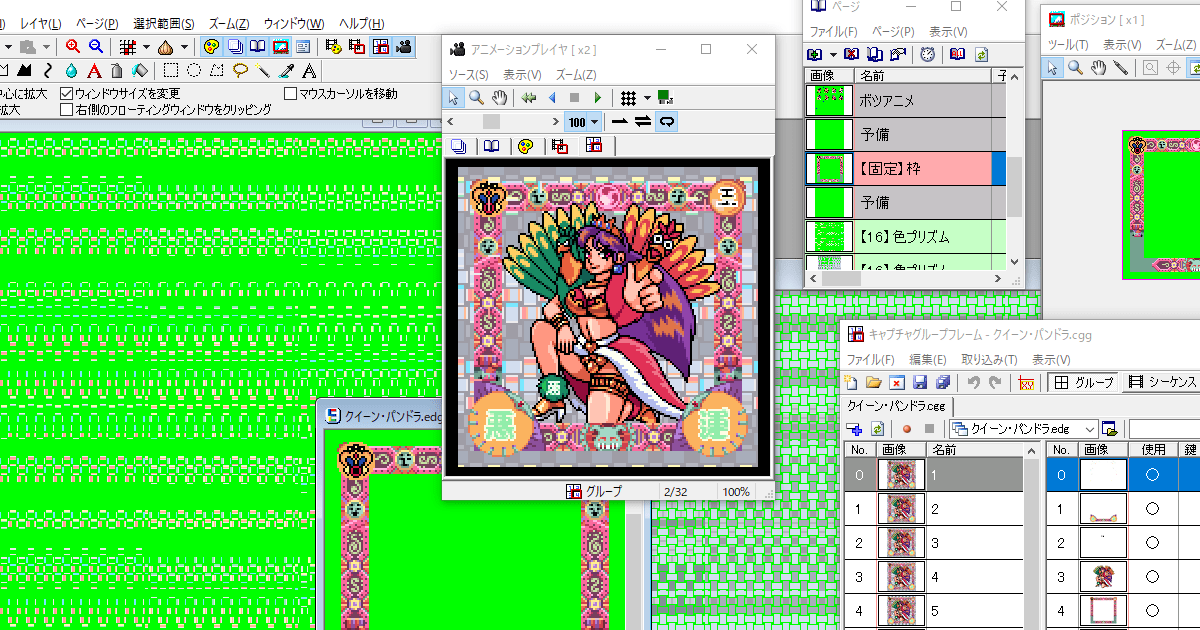
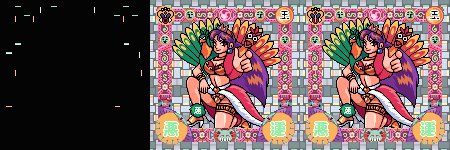
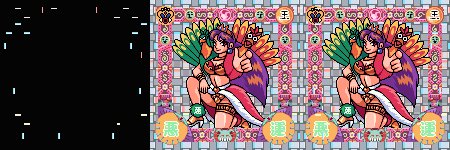
この作品はクイーン・パンドラのシールをドット絵化したものです。
シールの特殊加工を再現することが主目的のため、キャラクターよりもキラ加工(プリズム)のアニメーションに注力しています。
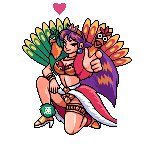
クイーン・パンドラのウインク

プリズムがメインとはいえキャラクターにアニメーションがないのは寂しい……。
相手を魅了するウインクモーションを付けてみました。
ウインクに合わせてハートが出現し消えます。
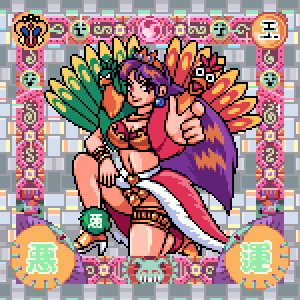
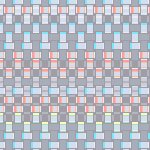
角プリズム

運の王様のヘッドシールにはいくつかのバージョンが存在します。
加工の中で最も一般的と思われる角プリズムをドット絵に採用しました。
実物を所持していることも理由です。
[制作記事]新パターンの角プリズムの制作
今回はおまけシールでよく見かける角プリズムの再現に挑戦しました。
ビックリマンやカードダスにも採用されていた、当時最もオーソドックスなタイプのキラ加工です。
見慣れているからこそ侮りがちですがドット絵にするとなると、これがさっぱりうまくいきません。
難易度は間違いなく前作より上です。
完璧とまではいかなかったものの最終的には何とか納得できる形に仕上げることができました。
概要をここに記録します。
過去に制作した角プリズムを流用できるか?
実は角プリズムのドット絵を過去に制作したことがあります。
記事は以下を参照ください。
カードダスなどでよく使われる形状の角プリズムを完成させています。
試行中とはいえ作品に適用できるくらいにはなりました。
当初はこれをクイーン・パンドラに流用する考えだったのですが実現せず。
原因はプリズム形状の違いにありました。
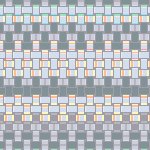
運の王様の角プリズム仕様
クイーン・パンドラを観察したところプリズムの配列が異なっていることが分かりました。
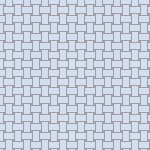
過去作のプリズムは正方形を敷き詰めているのに対し、運の王様のプリズムは縦・横方向の長方形を組み合わせるように配置されています。
プリズム同士の隙間もあるようです。
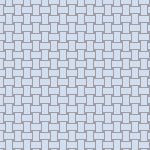
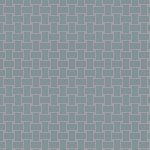
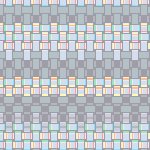
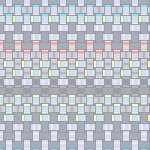
現物を再現した並びは以下画像の通り。

さらには光の反射の仕方に違いもあるようでした。
正方形のプリズムは中央から扇状の光が伸びるように輝きます。
対する運の王様プリズムは長方形の両端から中央に向かって光が進んでいくように見えました。
仕様に沿った角プリズムの制作
観察結果を踏まえて実物に近い角プリズムの制作を開始しました。
プリズム再現において私は、反射光(虹色に輝いて見える個所)とシール上に実際に配置されている加工部(メタリックな個所)を分けて考えています。
同時に作画すると複雑すぎて処理しきれないので。
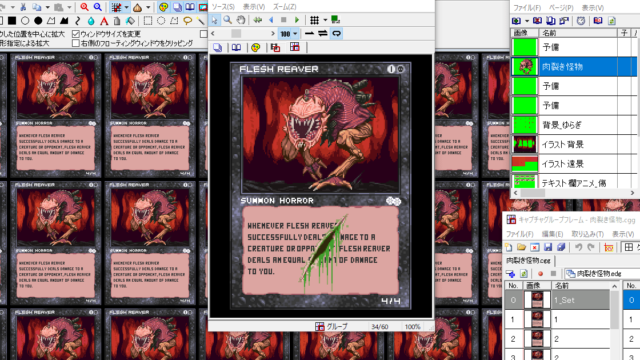
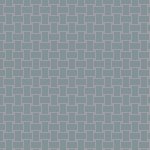
1.プリズムの配置
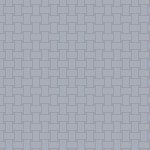
下地となるプリズムの実体(反射素材)を先に配置します。
位置関係やサイズ感を実物に合わせて作画しました。

虹色は反射光の方に付随すると考えられるためここでは灰色系の塗りのみ。
メタリックに見せたいので背景を暗色で塗りつぶしつつ、光を反射して明るくなるアニメーションに仕上げました。
(全16コマ)


一部プリズムには描き込みも少し入れています。
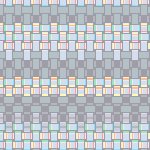
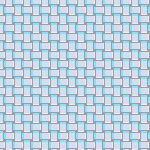
2.虹色の反射光の配置
次にプリズムに重ねる反射光を制作します。
見る角度によって色が変化することから、位置と色が遷移していくアニメーションにしました。
(全8コマ)


長方形プリズムの両サイドから数ドット幅のラインが出現。
中央に向かって移動しながら青、緑、黄、橙、赤と色を変えていきます。
コマ数の都合から5色に抑えました。
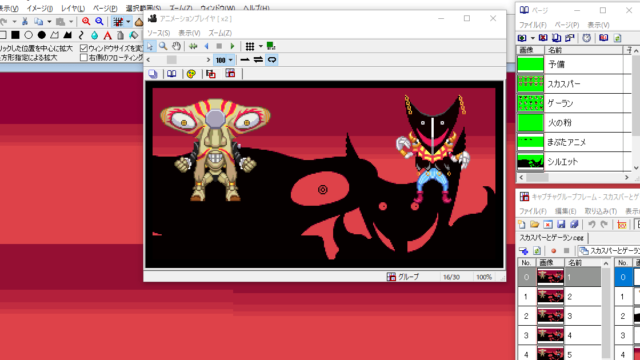
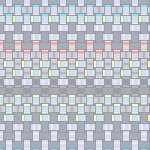
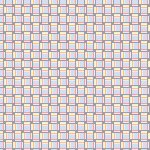
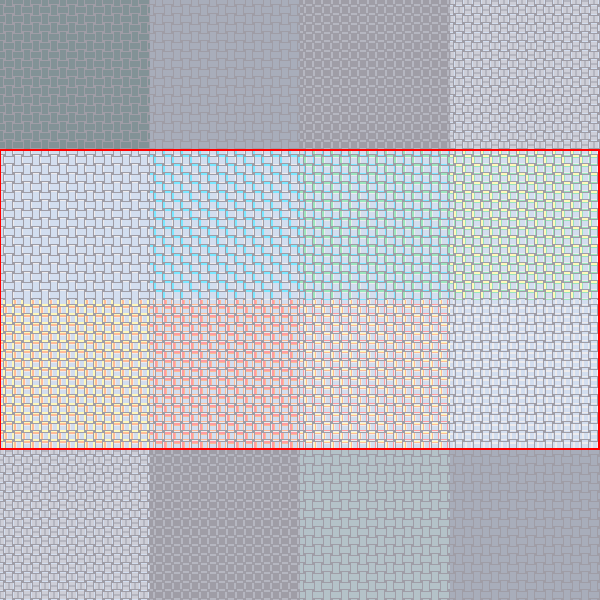
3.プリズムと反射光の合成
反射光をプリズムに重ねます。
プリズムが最も明るくなったタイミングに反射光を合わせました。
光が当たっているから虹色に輝くイメージです。

プリズム16コマのうち明るいコマを8コマ設定しているので、8コマ構成の反射光をちょうどはめ込めるようになっています。(赤枠部分)

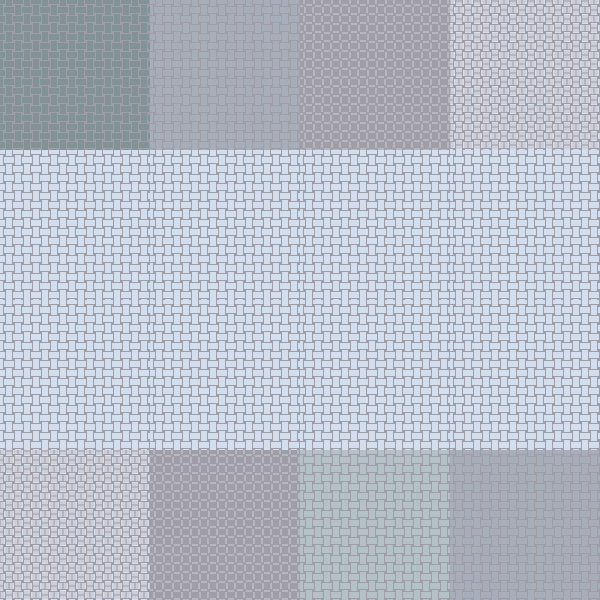
4.プリズム単位でアニメーションのタイミング調整
現状のままだと全体が一度に光って一斉に消える、の繰り返し。
常にギラギラと光らせたいので各プリズムの発光タイミングをずらしました。
こうすると光るプリズムと消えているプリズムを混在させることができ、アニメーションの各コマでプリズムの明るさをならすことができます。

5.最後のアレンジ
現物のシールはキャラクターや枠のイラストよりも上層で光るプリズムが存在します。
ドット絵においてはキャラクターが最前面でいいものの、枠部分にはプリズムを浮かび上がらせたいと考えました。
しかしキャラクターよりも枠が上層となる個所(足元)が存在するため、単純にキャラクターと枠の間にプリズムを配置して解決することができません。
そこでキャラクター部分を避けるプリズムを新たに制作。
最上層に重ねました。

このひと手間によって枠上にキラリと光るプリズムが出現するようになりました。
角プリズムは下品にギラギラ輝くべき。
私はそう考えているのですが今回はそこまで至りませんでした。
メタリック部分と反射光の明暗差を強くすれば理想に近づけるかもしれません。
これからも要研究ですね。
それでは今回はここまで。
次の記事でお会いしましょう。