DMM GAMESから配信されているタワーディフェンスゲーム『御城プロジェクト:RE』(以降、城プロと省略)では、つい先日まで人気投票イベントが行われていました。
投票スタイルは人それぞれ。
私は好きなキャラクターの中から一人を選んで票を集中しています。
今回票を入れたのは「高島城」。
実は城プロで一番好きなキャラが彼女だったり。
強力なライバルが多いので決勝に残れなかったものの健闘しました。
キャラ総数が多い故仕方なし……クソォ!!
そんなわけで慰労を兼ねて高島城のドット絵を描きました。
皆さんも応援していたキャラを労ってあげましょう。
ちなみに決勝では、以前にドット絵を描いた竹田城が残っていたので票をつぎ込みました。
ライバルがさらに強く入賞はできていませんが。
クソォ!!
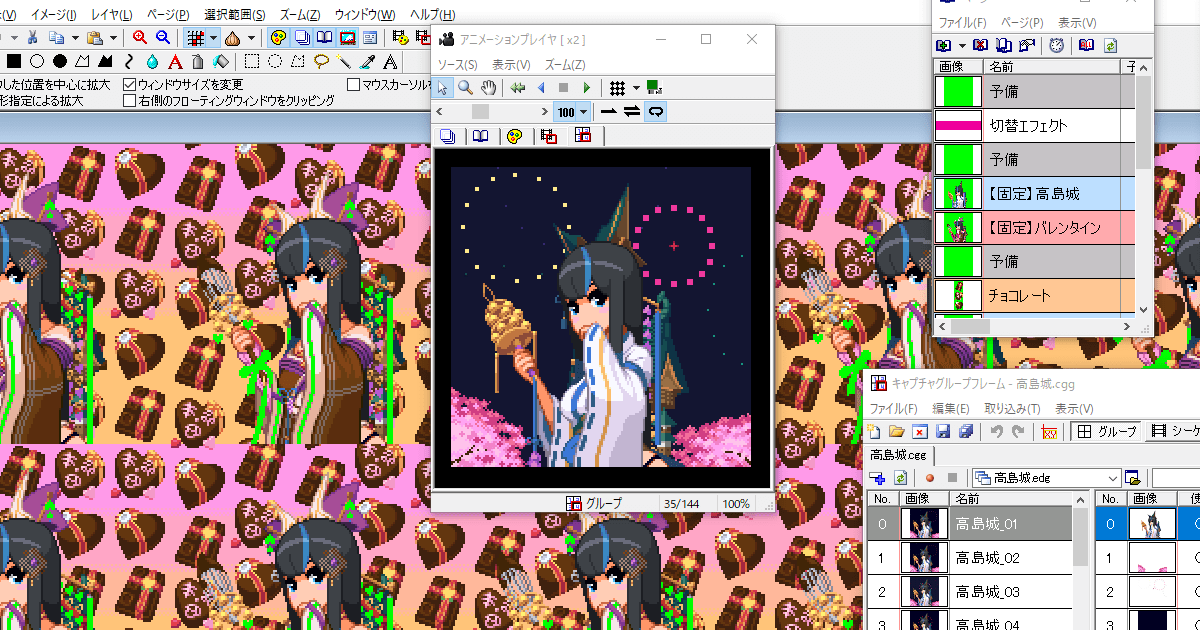
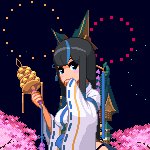
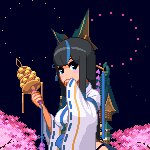
『御城プロジェクト:RE』から、私の推しキャラ「高島城」のドット絵

タイトル:『高島城』
制作時間:28.0時間
「高島城」は『御城プロジェクト:RE』に登場する、お城を擬人化したキャラクター。
私が一番好きな城娘と言っても過言ではありません。
(擬人化したお城を「城娘」と呼びます。)
モデルは名前の通り長野県諏訪市にある高島城です。
昔は諏訪湖に突き出すように建てられていたらしく、「諏訪の浮城(うきしろ)」の異名を持ちます。
ゲームにおいては「鈴」という武器種で、イベント入手可能な城娘として登場。
新登場の城娘は洗脳されて敵対という流れがテンプレート化していたイベントストーリーにおいて、高島城は即堕ち2コマ漫画のごときスピードで操られ、慣れたプレイヤーにも衝撃を与えました。
ソシャゲでは初登場以降の出番がなくなるキャラクターも少なくないのですが、高島城はキャラが立っていて動かしやすいのか他イベントでもしばしば登場します。
後のバレンタインにはレアリティが向上した別衣装バージョンが実装されました。
城娘姿は通常バージョン、御嬢姿はバレンタインバージョンのイラストが好きですね。
もちろん両方持っています。
ドット絵『高島城』の説明
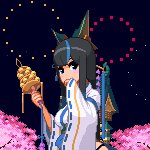
通常バージョンとバレンタインバージョン、2種類の高島城が切り替わるドット絵にしました。
いずれも城娘姿を描いています。

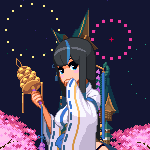
通常バージョン

通常バージョンは花火と桜を背景にしました。
花火の由来は諏訪湖で行われる花火大会。
城娘にも花火づくりの特技として反映されています。
また、高島城では夜桜も有名とのこと。
勝手なイメージですけれど、ほとんどのお城には桜が植えられているような……。
お城がもっと身近な存在になるように風物詩を増やしてくれているのかもしれませんね。
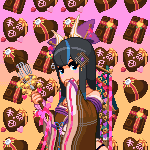
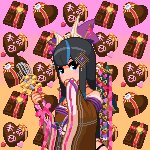
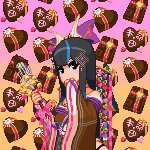
バレンタインバージョン

バレンタインバージョンには3種類のチョコレートを配置しました。
いずれもゲーム内の配布アイテムが由来です。
2月になると経験値取得やスタミナ回復用にチョコレートが配られます。
スタミナ回復チョコは任意の城娘から貰うことができるので私は当然、高島城のチョコを選択。
記念品になっているので食べることは一生ないでしょう、ええ。
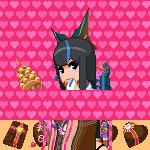
こだわりポイント
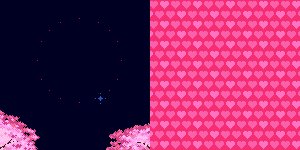
バレンタイン高島城の装飾品からは、ハート模様がのぞき見える仕様にしました。

帯やアクセサリーといった細かいパーツばかりなので分かりにくいと思いますがアニメーションあり。
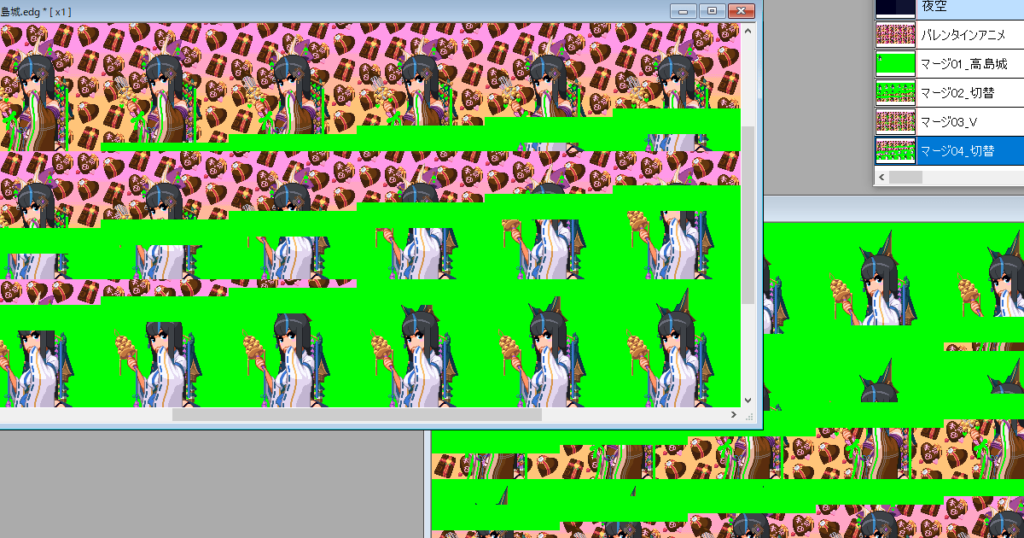
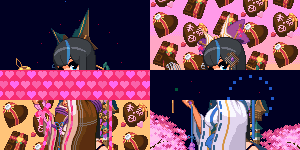
全容は以下。

この作りのせいで通常バージョンとバレンタインバージョンの切り替えが複雑になっているのですが、それは後半記事で。
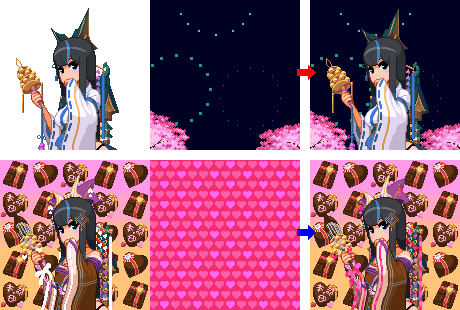
ラインで絵が切り替わるアニメーションを作る

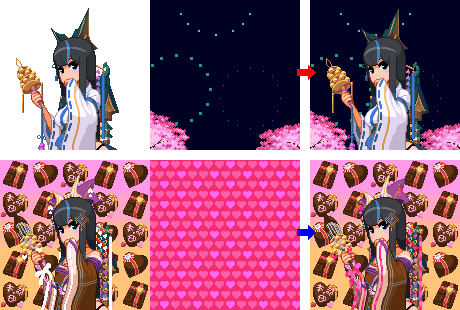
ドット絵『高島城』の売りは2種類のキャラクターの切り替えです。
下側からライン状のエフェクトが移動し、エフェクトが過ぎ去った箇所から切り替わっていきます。

ラインエフェクトには移行先の背景を投影するのがポイント。
バレンタインから通常に切り替わる際には夜景のラインを、逆のケースではハート柄のラインを発生させます。

移行先でもそれぞれ背景(花火、ハート)が動くのですから、ラインに投影するアニメーションと連動させる方法が鍵になりました。
基本の考え方
私が以前から使っている方法をベースに制作を進めました。
2つの画像を重ねて上層の透過部分から下層を見せるというのが基本の考え方です。

今回の高島城は背景が動く、高島城の装飾内も動く、ラインエフェクト内も動く複雑な構造でした。
バラバラに動いているものを一度にアニメーション化するとミスが発生しかねません。
もっと大きな単位で扱えるように、いったんまとめてしまうのがよいと考えました。
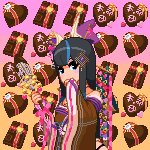
中間アニメーションを作って単純なグループに
中間アニメーションを作ることで複数の画像を1つにまとめ、単純化を図ります。
- 透過色を含んだ上層画像
- 上層の透過部分から露出する下層画像
の2つのグループに分けることにしました。
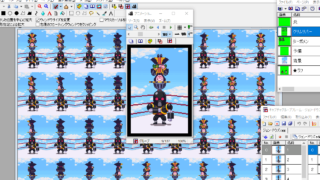
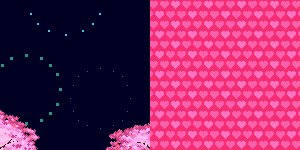
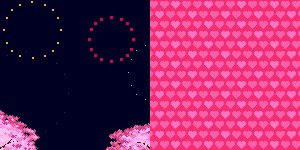
まずは上層画像として、キャラクター本体および周辺オブジェクトで構成されたアニメーションを作ります。

通常バージョン高島城の背景、バレンタインバージョン高島城の一部パーツ、上昇するラインが透過色になっているのがわかるでしょうか。
最終アニメーションから夜景およびハート背景を除いた状態ともいえます。
このアニメーションだけでも上昇するライン、動くチョコレート、2種類の高島城、と3つもの要素があります。
これらは独立した画像として存在していました。
中間アニメーションを作ることでいったん1つにまとめられたのです。
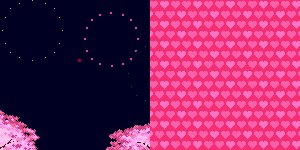
中間アニメーションの各コマを出力して得られた画像(一部抜粋)が以下。

これで「上に重ねる用の画像」ができました。
下層画像に該当するのは各キャラクターの背景に該当するアニメーションです。
上層の透過色部分から露出した範囲が閲覧者の目に入ります。

単純だったので中間アニメーション制作まではしませんでした。
複雑ならば上層と同じく一度まとめ、画像出力しておきましょう。
上層と下層を重ねてコマを作る
中間アニメーションを制作したことで、個別の複数画像を2種類の画像(上層・下層)にまとめることができました。
上層と下層を1枚ずつ重ねていくと最終アニメーションのコマになります。

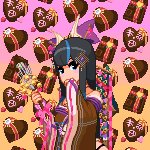
失敗と修正
すでに気が付いた方もいるでしょうか。
実はこのドット絵、画像を重ねただけでは完成しませんでした。
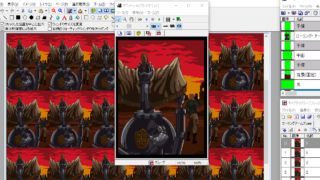
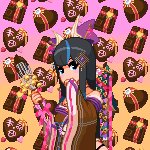
そのまま重ね合わせたものがこちら。

想定外の背景が設定されています。

左画像は、本来は花火が上がる夜空が表示されているはずのシーン。
ライン内にとどめるつもりだったハート模様が侵食しています。
右画像はライン内こそ問題がないものの、よく見るとキャラクターの装飾まで夜空になっています。
ライン出現中はラインの上側と下側で設定すべき画像が異なっている状態。
下層画像も当然該当します。
それにもかかわらず下層一面を特定背景にしたので変なアニメーションになってしまいました。
ラインを挟んで背景を2つ配置することで修正しました。
最終的に想定通りのアニメーションになったとはいえ、手法がうまくはまっていない印象でした。
中間アニメーションを作る際、透過色部分をよく吟味していればすんなり完成させられたかもしれません。
この手法では中間アニメーションから最終アニメーション用のコマを出力します。
つまり、中間アニメーションに使用している画像を修正すると出力からやり直し。
そもそも無駄の多い手法です。
ドット絵自体のクオリティが低く修正が多いほど、アニメーション制作の効率が下がっていきそうです。
今回のドット絵はうまく描けたと思っているので、修正の少なさに救われました。
それでは今週はここまで。
次の記事でお会いしましょう。