今回は『遊☆戯☆王』のドット絵です。
頻繁に取り上げるタイトルではないものの久しぶりに描きたくなりました。
私はドット絵の題材を気分で選んでいます。
プレイ中のゲームだったり思い出の作品だったり。
『遊☆戯☆王』ももちろんそれに該当しています。
ただ、再び描こうと思った理由はそれだけではありません。
私は3カ月ほど前にTwitterを開始しました。
Twitterでもブログと同じドット絵をアップしています。
投稿を続けていると、当初は全く見られていなかったコスモクイーンに反応してくださる方も出てきました。
マイナーだと思っていたコスモクイーンを良いと共感してくれる方が多かったのはうれしい発見です。
好きなモンスターを描いて、その反応をまた見たいと思うようになりました。
作品に対するリアクションが創作の原動力になると今更になって分かった次第です。
前置きが長くなってしまいました。
今回のドット絵もぜひ見ていってください。
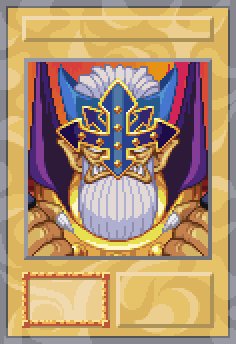
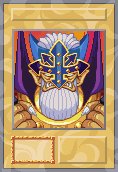
『遊☆戯☆王』から原作漫画に登場したモンスターカード「ジャッジ・マン」のドット絵

タイトル:『ジャッジ・マン』
制作時間:27.7時間
「ジャッジ・マン」は漫画『遊☆戯☆王』(以降、遊戯王と省略)に登場するモンスターカード。
私が遊戯王を題材にするときは原作漫画もしくは、プレイステーション用ソフト『遊☆戯☆王 真デュエルモンスターズ 封印されし記憶』をイメージしており、ジャッジ・マンはどちらにも登場するので私にとって手堅い存在です。
漫画では主人公のライバル海馬瀬人が使っていました。
海馬のデッキに最強モンスター「青眼の白龍」が控えているのを知っている読者にとって、他のカードはほぼ前座。
それにもかかわらずジャッジ・マンの攻撃力2200は高く、さすが海馬はいいカードを使っているなと思ったものです。
正面向きに構えたイラストも好きなポイント。
当時のモンスターカードは独特の古めかしさがあっていいですよね。
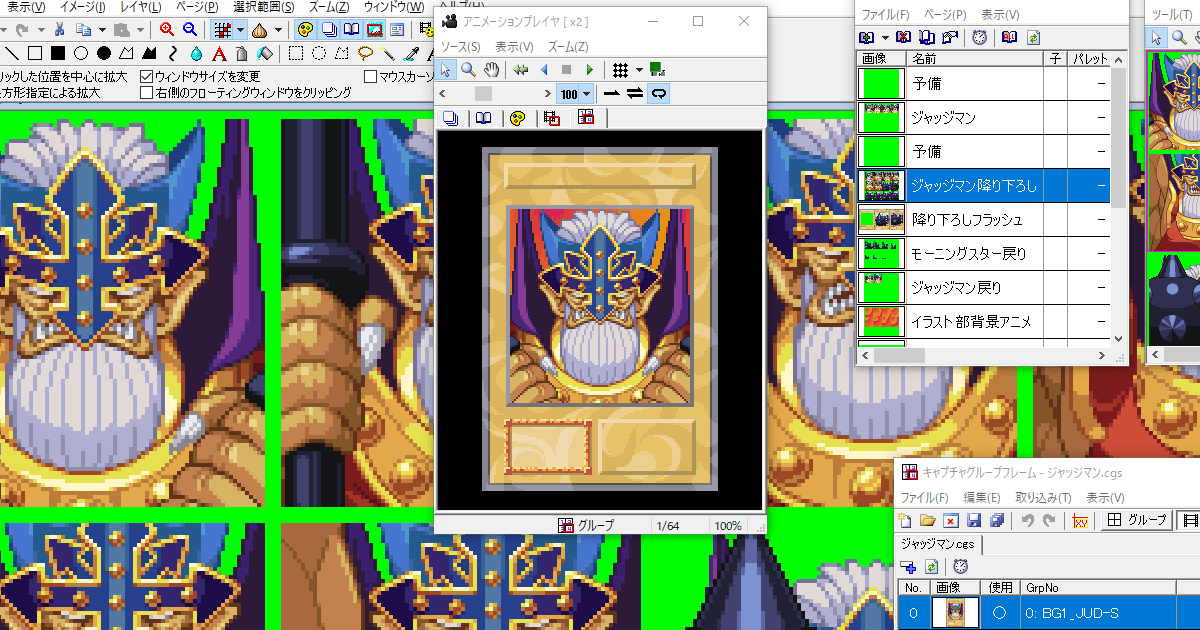
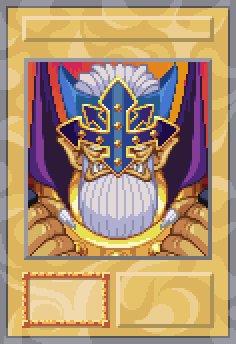
イラストの雰囲気を重視したドット絵がこちら。

追加した振り下ろしモーションが蛇足だったと思ってしまいます。
『ジャッジ・マン』
ドット絵では、ジャッジ・マンがカード内からこちら側に干渉しようとしている様子を描きました。
遊戯王といえばモンスターの実体化。
私の遊戯王ドット絵は基本的にキャラクターを重視し、異世界にいるモンスターがカードを通してこちらの世界に出現するという設定で描かれています。
前作コスモクイーンと違って本作のジャッジ・マンはカード内に収まったままですが、「モンスターイラストが動くカードのドット絵」ではなく「カード内にいるモンスターのドット絵」だと伝わっていたらうれしいです。
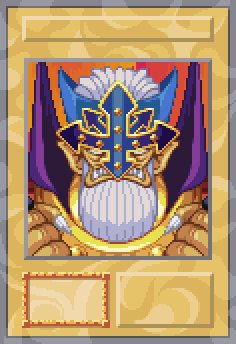
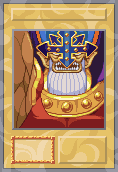
ジャッジ・マンの肩プロテクター
ドット絵、というよりは絵としてのだましを使っています。
ジャッジ・マンは鎧を着ているので肩にも当然、金属製のプロテクター。
このような装備だとドット絵のように腕を真上に上げられないでしょう。

しかし、こん棒を振り下ろす動きをイラスト枠中で見せるには勢いのあるポーズが必要。
ここは割り切って、肩の動きに合わせて鎧も動かすことにしました。
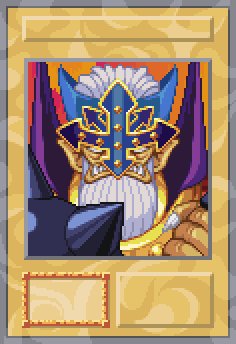
こだわりポイント
ジャッジ・マンがこん棒を振り下ろした衝撃でカード枠をゆがませました。
また、背景色をグレーでフラッシュさせて威力が伝わるように。

元のカードイラストが好きなので、だましの件を含めてモーション追加の是非で悩みました。
ただ、「カード内にいるモンスターのドット絵」という制作コンセプトに従って付加価値を付けたつもりなので、これはこれで気に入っています。
ゆがんだカード枠の作画(今回は力技で)

『ジャッジ・マン』の演出における最大の目玉(?)として、こん棒による打撃でカード枠がゆがむものがあります。

ここではその制作手順を書き留めておきます。
本当は別の方法で仕上げたかったのですがうまくいかなかったので、力技で完成させました。
非効率的で正確さに欠けた方法だと自分でも認識しています。
最初に宣言するなら、これは反省文です。
「この時はこうしていたんだなあ」と振り返るネタになればと考え、記事に残します。
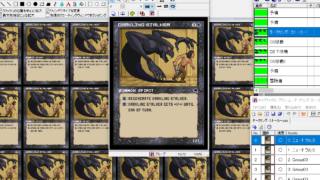
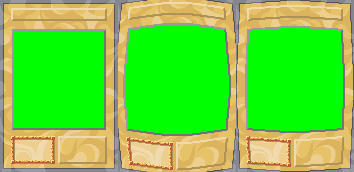
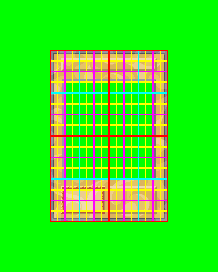
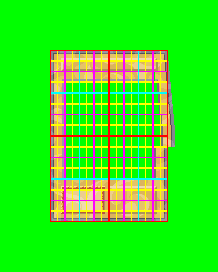
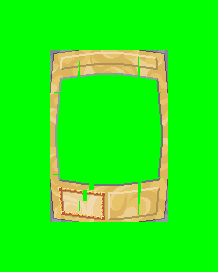
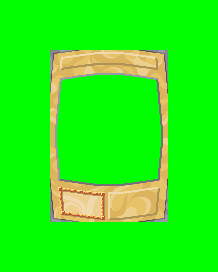
カード枠のドット絵一覧
アニメーション用に制作したカード枠の画像は3枚です。

左から1枚目が通常時、2~3枚目がゆがんだ状態のカード枠。
2枚目で大きくゆがみ、3枚目でわずかに戻るようにしました。
2枚目と3枚目を同じ方法で作っています。
ここからは2枚目と3枚目の画像の作り方について触れていきます。
ちなみに、動かしたものがこちら。

制作手順
制作の流れは以下の通りです。
- ゆがんでいないカード枠を描く。
- ゆがんでいないカード枠の上に補助線を引く。
- 補助線を頼りにカード枠のドットをずらしていく。
- ずれたドットを修正する。
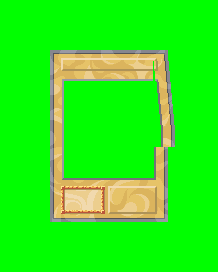
ゆがんでいないカード枠を描く

最初に通常時のカード枠を完成させます。
アニメーションを作る場合は、各コマのラフから描き込みまで進捗レベルを合わせて同時進行することも多いのですが、今回は先に1枚目を仕上げました。
カード枠に入った模様を確定させた方が、次の工程で都合がいいためです。
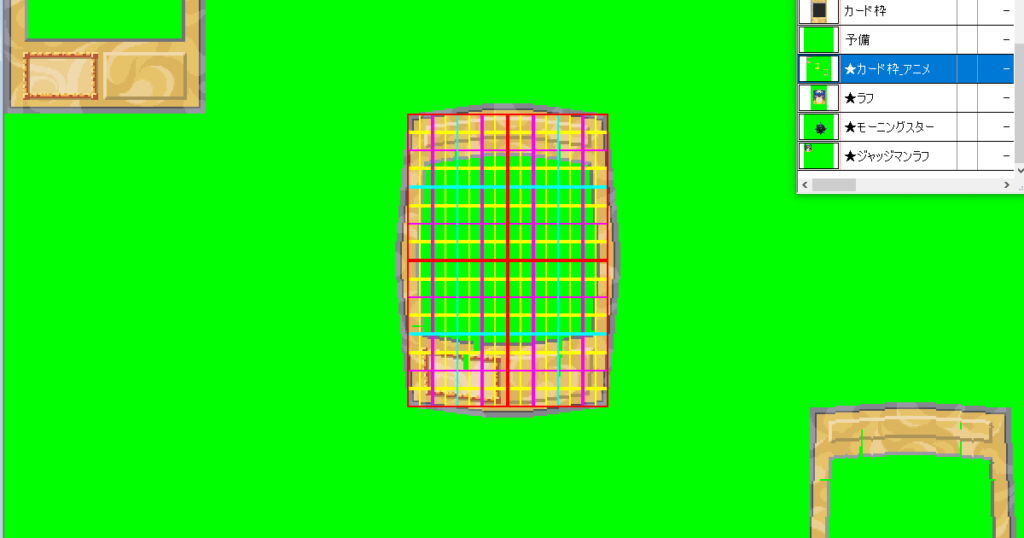
カード枠の上に補助線を引く

カード枠の上に新しいレイヤを作って補助線を引きます。
次工程を手作業で行うので、精度を上げる目印の役割を果たします。
補助線を頼りにドットをずらす
ジャッジ・マンがこん棒を振り下ろすのに合わせて、中心から衝撃が広がるようなアニメーションにしたいと思いました。
円をイメージしながら補助線に沿ってカード枠のドットをスライドさせていきます。
以下の画像は途中経過の例。


範囲選択ツールを使い、補助線のブロック単位でドットを移動させています。
補助線を細かめにし、ドットレベルのずれを検出しやすくしていました。
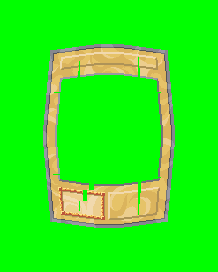
作業完了した画像がこちら。

四つ角を動かさないのがポイントだと思います。
ところどころ欠けていますが最後に修正するので問題ありません。
ドット絵が広がってしまったので、不要な範囲を削除します。

ずれたドットを修正する
完成したのはドットがガタガタでひび割れたひどい画像です。
このままでは使えないので修正します。
ドットがずれた個所・飛んだ個所の間をつなげるようにドットを置きます。
ドット絵の基本ルールにのっとり、曲線ならば1→2→3のように次第にドット数が増えていく置き方を心掛けましょう。
そうでないとガタガタ感が消えず「あ、ずらしたな」感が出ます。
修正した画像がこちら。

『ジャッジ・マン』で用意した2枚のゆがんだカード枠はどちらもこの方法で制作されています。
本来やりたかった方法
今回のカード枠のアニメーションには「中心から衝撃が広がるようなゆがみ」という明確なイメージがありました。
これは魚眼レンズの見え方に近いと思います。
画像加工ツールで元画像に特殊効果を加えた後にドット単位で修正するのが、最初に想定した手法でした。
これならば作業の流れは
- ゆがんでいないカード枠を描く。
- ツールで加工する。
- ずれたドットを修正する。
となり、補助線を引く作業とドットをずらす作業を削減できます。
さらに、手作業でドットをずらすのに比べるとツールを使った方がはるかにイメージ通りのアウトプットを得られるでしょう。
効率も精度も大違いです。
なぜこうしなかったかといいますと、ツールの選定および設定を行う忍耐力がなかったからです。
ツールをいくつか見つけるまではやったのですが、特殊効果をつけるには画角などの設定が必要でした。
私は画像加工および特殊効果について知識がないので設定値をどれだけ変更しても思い通りの画像を出力できず、非効率でもゴールまでの道のりが分かっている作業の方に流れてしまいました。
こういった妥協は反省し次にいかしたいですね。
作品自体が失敗することはほぼなくなってきましたが、制作過程で何かを諦めることはたびたびあります。
今回は新しい手法に挑戦する粘り強さを発揮できなかったといったところでしょうか。
ドット絵の完成を優先すると技術開拓にかける時間をおろそかにしがちになりますね。
気を付けていきたいです。
最後に等倍のドット絵でお別れです。
また次回お会いしましょう。