【Lobotomy Corporation】都市伝説をモチーフにしたアブノーマリティ「蓋の空いたウェルチアース」のドット絵

今回は怪物・怪異を管理するゲーム『Lobotomy Corporation』のドット絵です。
アブノーマリティのコンプリートを意識しているという話をブログに書いたことがある通り、その試みはまだ継続中。
長く細くを心掛けながら続けています。
こういったファンアートは興味が他に移って終わるのがほとんどなので、目標達成してぜひ成功体験に変えたいところ。
対象数が確定していてかつ実現が現実的になってきているタイトルは珍しいと思いますしね。
それではどうぞ!
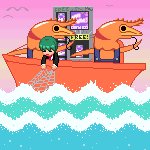
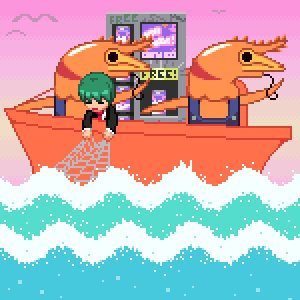
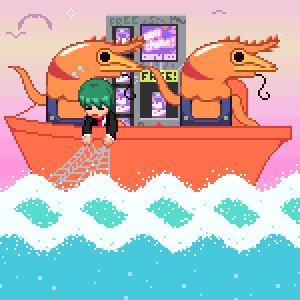
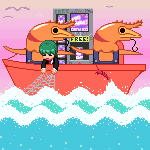
ゲーム『Lobotomy Corporation』からエビのようなアブノーマリティ「蓋の空いたウェルチアース」のドット絵

タイトル:『蓋の空いたウェルチアース』
制作時間:13.3時間
「蓋の空いたウェルチアース」はソーダ飲料の自動販売機と、2体のエビっぽい生物がセットになったアブノーマリティ。
「ウェルチアース」は製品名とのこと。
本アブノーマリティの作業を終えた職員は自動販売機から排出されたソーダで喉を潤すことができます。
しかし作業の質が悪かった場合は眠りに落ちて、そのまま失踪。
実質的に即死能力持ちのキャラクターになっています。
とはいえリスクレベルが低いアブノーマリティであり、私はゲームをプレイしたての頃に1回やられたきりです。
基本的に安全な存在とみていいでしょう。
さて、物騒な話をしましたが、姿を消した職員は設定上、実は死亡していません。
誘拐された先で漁師になって暮らしているそうです。
睡眠薬入りのジュースを飲んだ人が誘拐されるという韓国の都市伝説がモチーフになっている模様。
(Lobotomy Corporationは韓国の企業が製作したゲーム)
どの国にも都市伝説があって面白いですね。
ドット絵の説明

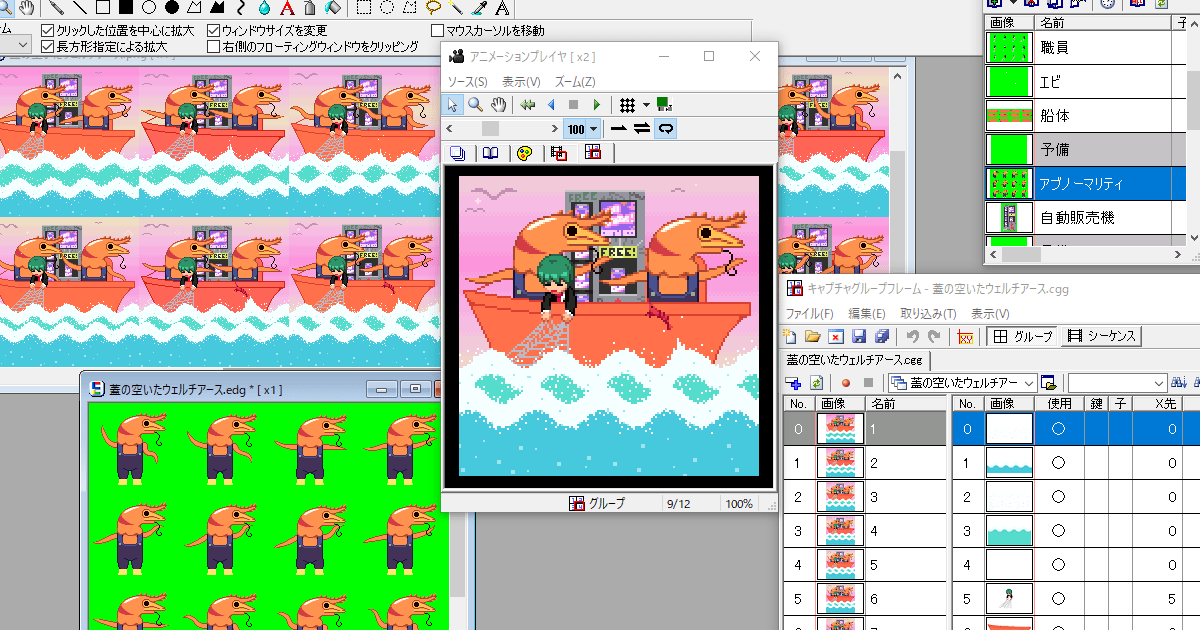
ドット絵は漁師として働かされている職員と、後ろで踊るアブノーマリティの構図になっています。
アブノーマリティの動きはゲーム中のモーションを参考に。
船が浮かんでいるのはソーダの海で、これも職員誘拐時の演出から。
ドット絵の全体的な雰囲気としては「お前、ハゲだよ…」や「夢見る流れ」と同シリーズを想定しました。
グラデーション状の背景が特徴です。
職員の服装に悩む
元々は職員の服装をもっと漁師らしくする構想がありました。
アブノーマリティから得られる装備品と同じカラーリングのゴム手袋やオーバーオールを着用させる案です。
結果としては廃案に。
黒服でないと元ロボトミー社職員だと判別できないこと、派手な色を使うと手元がごちゃついて視認しづらくなることが理由です。
まあ、素手で漁をさせるブラック職場ということで。

なおストーリーテキストを確認する限り、誘拐された職員はそれなりに充実した日々を過ごしている模様。
ロボトミー社で働き続けるより拉致された方が幸せなのは、なんとも皮肉ですね。
こだわりポイント
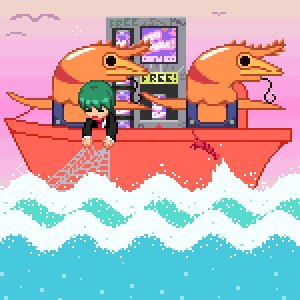
海にはちゃんと獲物がいることを表したかったので、海面から跳ねるエビを描き加えています。

魚でなくエビにしたのはアブノーマリティの外見由来。
ストーリーテキストでエビ漁に向かうことが述べられているので原作再現でもあります。
ちなみにアブノーマリティがエビ型の理由は、恥ずかしながら分かりませんでした。
これも都市伝説関係でしょうか。
スプレー機能は使えるのか

ドット絵エディタに限らず、ペイントソフトにはスプレー機能が必ずといっていいほど搭載されていますよね。
一定範囲内に点を描画する、アレです。
ドット絵ではドットを規則正しく配置するのが定石となっているので、ランダム性の強いスプレー機能は使い道がありません。
……と思っていたのですが、今回のドット絵を制作する中で使用機会があったので、概要を記録しておきます。
結論を先に述べておくと、なかなか便利でした。
EDGE2のスプレー機能について
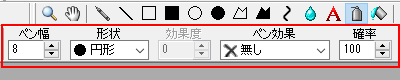
私が使用しているドット絵エディタ「EDGE2」におけるスプレー機能は以下の通り。

描画範囲やその形状、描画が発生する確率等を設定することができます。
たぶん他ツールとそう変わらないでしょう。
実際にキャンバスに吹き付けてみるとこんな感じ。

このままドット絵に採用するのがはばかられる程度には、やはり雑な配置に見えてしまいます。
ここまでは認識通り。
ソーダの細かい泡の作画に利用
蓋の空いたウェルチアースのドット絵はソーダの海が画面の約半分を占めています。

シュワシュワ動く細かい泡を作画するにあたって、ドットを大量・ランダムに配置したい要件が発生。
スプレー機能が目的に合致するのではないかと考えました。
スプレーで描画したものがそのまま完成品とはいかないまでも、描き込み前のベース作りには利用できるもくろみです。
作成したベースを描き込んで完成に持っていく流れで計画を立てました。
スプレー機能を使ったベース制作
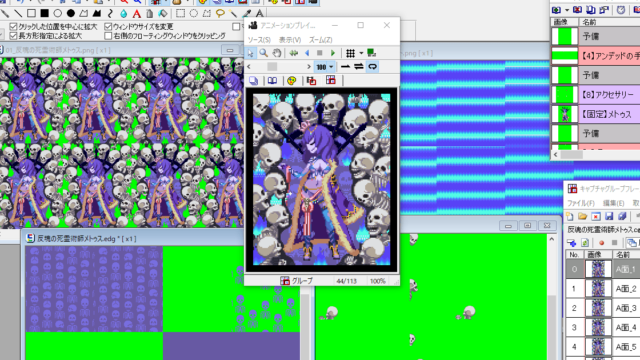
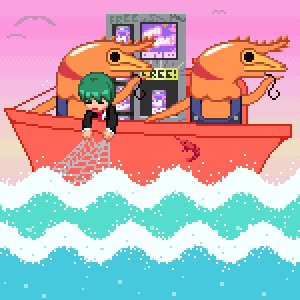
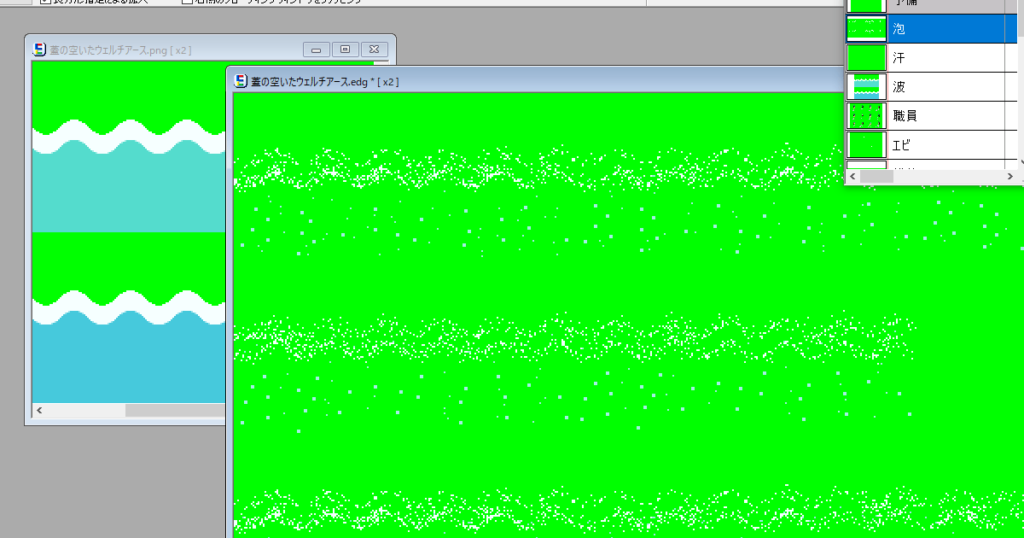
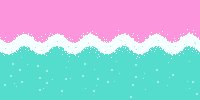
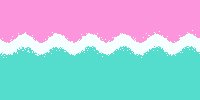
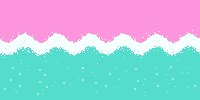
全体の形状を最初に確定させておきたいため、気泡のない状態の海をまずは作画しました。

白い部分が泡、青い部分がソーダの層です。
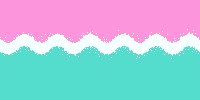
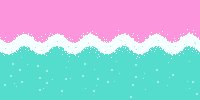
そしてここからスプレー機能を使用。
泡の層の境界部分にドットを散らします。

これで泡の層周りが炭酸でシュワシュワしているドット絵のたたき台が完成しました。
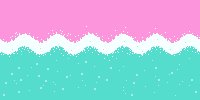
このままだとやはり汚く感じたので、修正して最終形に持っていきます。
ベースを修正して完成形へ
ベースを修正してドット絵を完成させます。
以下2つの点を重視しました。
- 泡のサイズの均一さ
- 境界線の不均一さ
それぞれについて説明します。
泡のサイズ
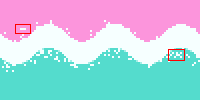
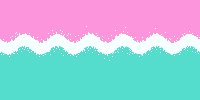
スプレー機能で描画したドットはランダムで配置されたため、点同士がくっついて大きな粒になっている個所があります。
同様に、ドットが集まり過ぎて塊になっている個所も。
例を赤枠で示しました。

描きたいのは「細かい泡」ですから、大きい粒の見え方が妥当なのか考える必要があります。
今回はサラサラとした極小の泡の集合体を目指すので、過度なかたまり感は解消すべきと判断。
密度が高すぎたり粒が大きくなっている個所のドットを削除し、「泡単体のサイズは1ドットである」と把握しやすくしました。

また、泡の層に近づくほどドットの密度を上げていきたいので、境界部分は反対にドットを増やしています。
境界線
白い層は細かな泡の集合体なので、泡の重なり具合によって厚みにわずかな違いが生じるはず。
整った境界線が見えていては不自然です。
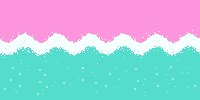
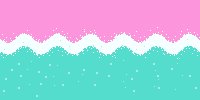
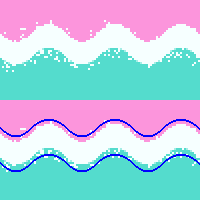
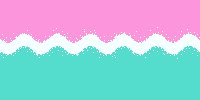
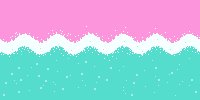
例えば以下の画像。

青いラインで示すように、ベースにした曲線が見えすぎではないでしょうか。
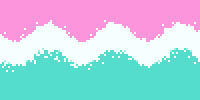
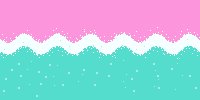
そこで泡の層の境界部分には意識的にドットを重ね、デコボコになるように修正しました。

この凹凸によって炭酸のシュワシュワ感を再現でき、それらしいアニメーションにもつながってきます。

後はソーダ内の気泡など、任意の演出を加えて完成です。

スプレーは敬遠していた、何なら一生使わないと思っていた機能でしたが、手直し前提で使用した感触は悪くありません。
ざっくり配置した後は、各ドットについて消すか残すか(あるいは増やすか)の判断をしていくだけ。
考える負担がだいぶ軽減されている気がします。
私はツール機能の価値を、最終工程で使えるか否かで判断してしまうところがありました。
中間工程において有用な機能が他にも眠っているかもしれません。
それでは今回はここまで。
次の記事でお会いしましょう。