【MTG】カード枠素材を使用した「インフェルノ」のドット絵

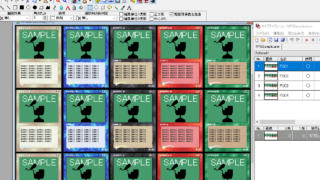
今週は本ブログで公開中のカード枠素材を使用した、MTGのドット絵を公開します。
赤のカードを制作したことで、ついに白、青、黒、赤、緑の5色が揃いました!
ここまで色の分散を意識して制作を進めてまいりましたが、今後は描きたいと思ったカードを描いていきます。
なので色が偏るかもしれません。
機会を見てマルチカラーやアーティファクト、土地にも手を伸ばしたいところ。
新枠や拡張枠、特殊枠などもありますし、範囲を決めてやっていかないときりがないですね。
前置きはここまでにして、今回もぜひ最後までお付き合いください!
なお、カード枠素材は以下の記事で絶賛公開中です。
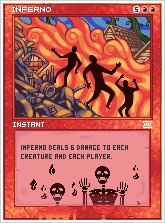
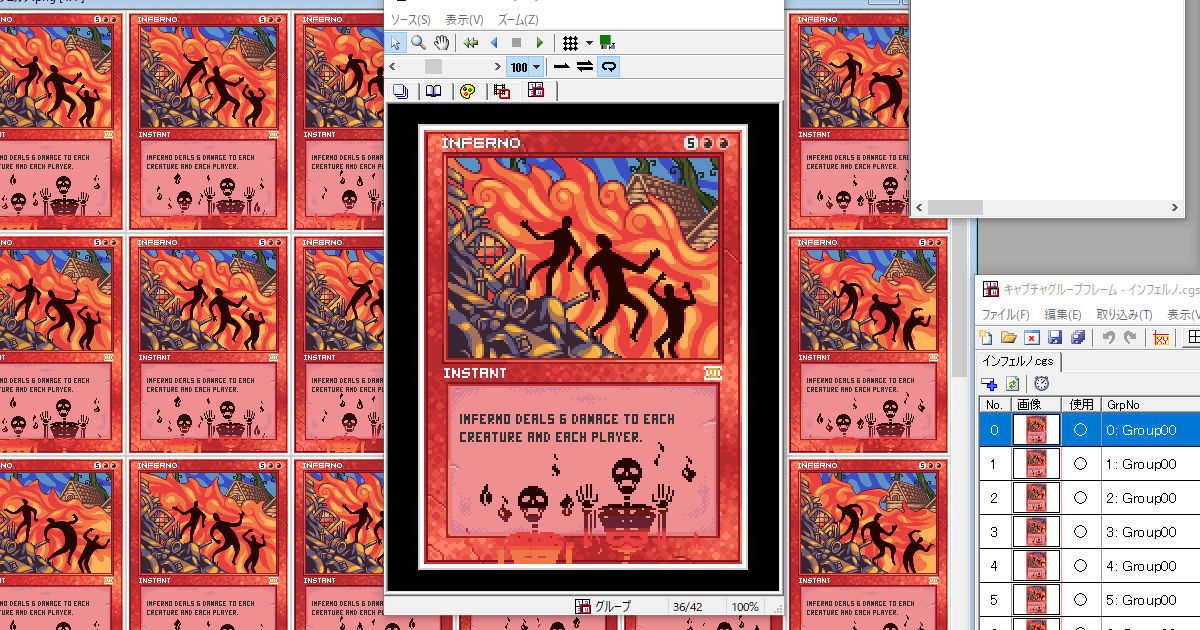
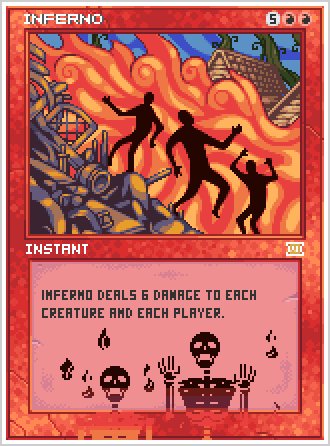
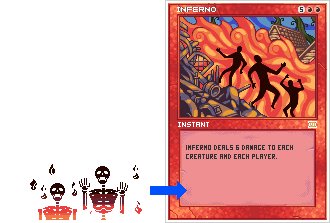
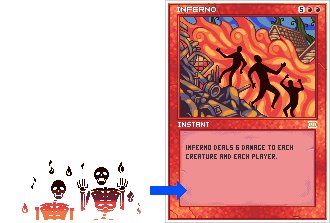
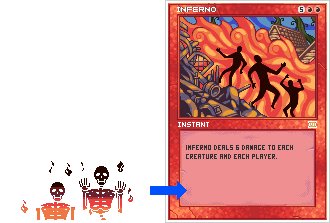
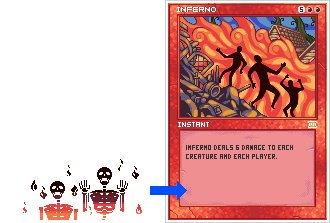
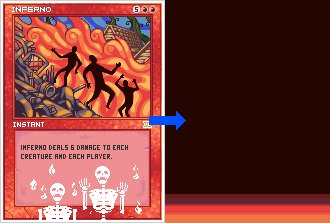
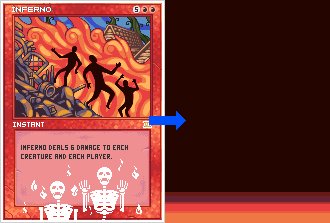
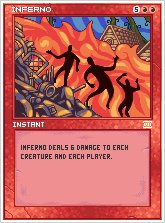
『MTG(マジック:ザ・ギャザリング)』から豪快なインスタント「インフェルノ」のドット絵

タイトル:『インフェルノ』
制作時間:39.2時間
「インフェルノ」は赤の7マナインスタント。
クリーチャーとプレイヤーに6点ダメージをばらまきます。
これ、今では考えられないスペックですよね。
「えっ!?ソーサリーじゃないの?」って思ってしまいます。
イラストレーターはMike Kerrさん。
「ジョークルホープス」が有名です。
ジョークルホープスがかなり好きなカードだったこともあり、インフェルノも子供時代から印象に残っていました。
Mike Kerrさんが描いたカードをドット絵にしたいと思い立ち、プレイで扱う機会が少ないインフェルノを題材に選択。
イラスト部分をしっかりアニメーションさせる方針で制作しました。
インフェルノの作画説明

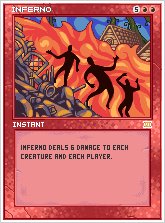
全体にわたって熱そうなドット絵を目指しました。
背景の雲や気を動かして熱風が立ち上る雰囲気を、焼かれる人影をゆがませて炎の勢いを表そうとしています。
私の技量不足か、人影がくねくね踊っているように見えるかもしれませんが……。
Mike Kerrさんの独特な画風もなるべく再現したつもりです。
こだわりポイント

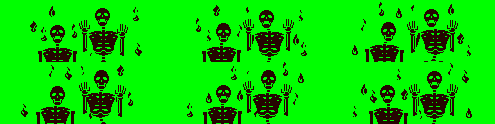
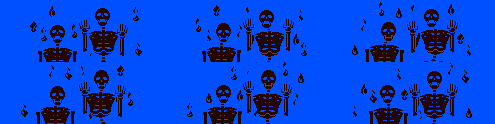
いつものテキスト欄お遊び要素として燃える骸骨を描き加えました。
これは「火葬」などの火力呪文をオマージュしたもの。
MTGでは焼けた骨を描いた赤のカードがしばしば登場します。
「火葬」以外でもっとなじみのあるカードがあった気がしたのですが、何だったか……。
燃えるシルエットの制作

『インフェルノ』のテキスト欄で使用した骸骨ドット絵の作り方をご紹介。
シルエットの中でエフェクトが動くアニメーションです。

実は過去に同様のドット絵を制作し手順を説明しています。
かぶりがひどいですね……。
ただ、今回の『インフェルノ』では過去作で採用しなかった方法を使いました。
2つの手法の比較
『インフェルノ』ではカードの上にシルエットを重ねてドット絵を作っています。

このシルエットの制作方法をこれから説明していきます。
過去記事ではカード枠をくり抜いてエフェクトに重ねる方法を説明していました。

個人的には後者の方が優れていると思っているのですが、なぜ前者で制作を行ったのか。
それはカード側アニメのコマ数が42枚もあるからです。


後者の方法をとるなら42枚のくり抜き画像を作らなくてはなりません。
対する骸骨シルエットのアニメ枚数は6枚。
シルエット側を加工した方が作業負担が少ないと判断しました。

具体的な制作手順
制作の流れは次のようになります。
- ベースのシルエットを作る。
- エフェクトを作る。
- マスク用の画像を作る。
- エフェクトをマスクしてシルエットを作る。
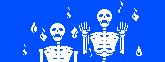
ベースのシルエットを作る
まずは骸骨のアニメを描きます。
後工程で透過色に置き換えるため、1色でベタ塗りしシルエット状にしておきましょう。


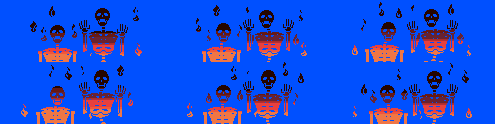
エフェクトを作る
次に、骸骨に映し出したいエフェクトのアニメーションを作ります。
これが骸骨の色(模様)になるので、骸骨を覆うサイズで描きましょう。
アニメ枚数は骸骨と同じ6枚にしました。


骸骨とエフェクトでアニメ枚数が異なる場合、最終のアニメ枚数が増加します。
このことについては過去記事で触れています。
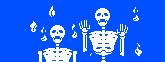
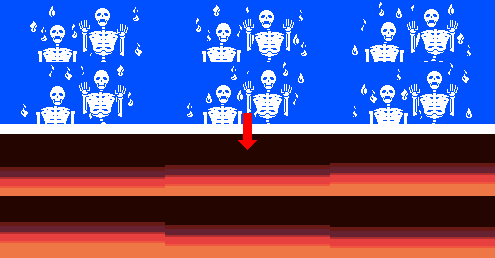
マスク用の画像を作る
一色で塗り潰した画像を用意します。
今回は青色で塗りつぶしました。
エフェクト画像と同じサイズで作ります。

最初に作ったシルエットを上に重ねます。

シルエット部分(黒色)を透過色に置き換えると、骸骨の形にくり抜かれたマスク用の画像が出来上がります。

この画像を基準画像と呼ぶそうですね。
基準画像を動かすとこんな感じです。

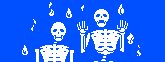
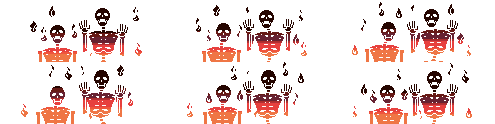
エフェクトをマスクしてシルエットを作る
最終工程です。
まず、エフェクト画像の上にマスク用の画像を重ねます。

エフェクトが反映された状態の骸骨が青色背景の上に出来上がりました。

青色を透過色に置き換えると、骸骨だけが残った画像が完成。

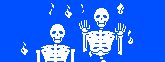
これを動かすと……

冒頭のアニメーションになりました!
この手法は応用が効く上、細かい描き込みを行わなくてもリッチな見栄えになるので私は使いまくっています。
ただ、手順について述べた記事がブログ内で被りまくっていたのに気付いて焦っていたり。
まあ、同じテーマでも題材が変われば違って見えるものなので、これからも書きたいと思った事柄を素直に記事にしていくとしましょう。
全員が過去記事を読んでいるわけではないですしね。
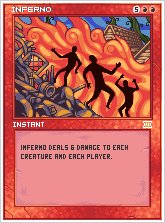
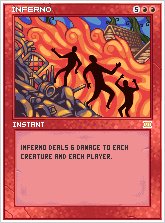
では、いつも通り最後は等倍のドット絵でお別れです。
次回の記事でお会いしましょう!